Ver.2.12β版に同梱しているwebpack環境でシンタックスハイライターを利用する方法
この記事では、現在開発中のVer.2.12のdevelopテーマとUTSUWAテーマで配布しているwebpackの開発環境について解説します。
概要
公式テーマで配布しているwebpackの開発環境についてシンタックスハイライターが読者以下の権限またはログアウト時に読み込まれないという現象が報告されました。この記事ではログアウト時にもシンタックスハイライターを有効化するいくつかの方法をご紹介します。
siteテーマ、beginnerテーマ、bootstrapテーマ、blogテーマを使用されている方には同じ現象は該当しないのでご安心ください。
webpackで行なっていること
以前からパフォーマンス速度の改善をする際に、組み込みJSで使用しているacms.jsの容量が問題となっておりました。このwebpackの開発環境を使うことにより、Webサイトのパフォーマンス速度を改善するため、最小限の組み込みJSを読み込むことができます。
具体的には、読者権限以下またはログアウト状態ではタッチモジュールを使ってacms.jsを読み込まないようにし、組み込みJSで使用している各プラグインをnpm経由でwebpackを使って読み込んで再現しています。
この記事で説明すること
npmに公開されていないライブラリは一部再現できないものがあり、その1つが今回上げているシンタックスハイライターで利用しているgoogle-code-prettifyのライブラリです。こちらは2013年ごろに開発がストップしており、npmではライブラリが公開されていないため、webpackで使用することが困難になります。
この記事では、webpack以外でgoogle-code-prettifyを使用する方法と、webpackで別のnpmパッケージを利用する方法をご紹介します。
webpack以外でシンタックスハイライターを使用する方法
- タッチモジュールを外す
- CDNで使用する
タッチモジュールを外す
この方法が一番簡単な方法です。developテーマとUTSUWAテーマでは読者以下の権限(ログアウトを含む)にて、acms.jsが読み込まれていないことが原因となっています。 /include/head/js.htmlを開き、該当するタッチモジュールを削除すれば、他のテーマと同様に使用することができます。
CDNで使用する
次に簡単な方法です。acms.jsを読み込みたくないけど、google-code-prettify(シンタックスハイライター)を使いたい場合におすすめです。Githubに記載されているCDNをhead要素内で読み込みましょう。
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>
webpackで別のnpmパッケージを利用する方法
この機会にwebpackを試したい方や、他のライブラリに挑戦したい方におすすめの方法です。a-blog cms 以外に基本的なJavaScriptの知識が必要となります。
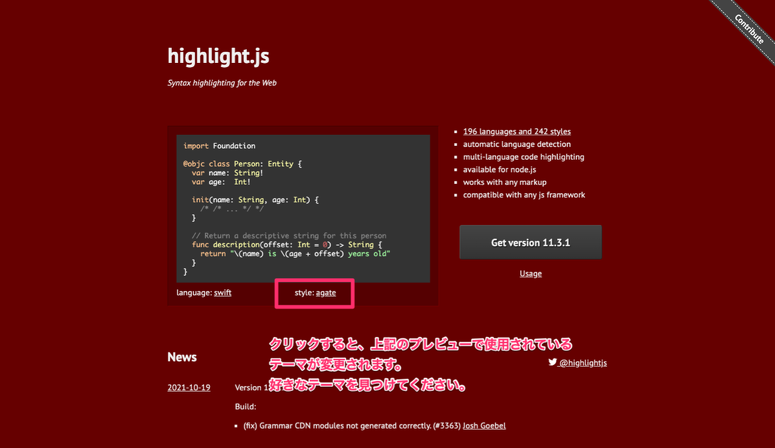
今回は実際に highlight.js を使ってご紹介します。2021年11月現在、このデベロッパーサイトでも使っているシンタックスハイライターです。
Ver.2.12β版で配布しているUTSUWAテーマをもとに解説します。
npmパッケージをインストールする
まずは、/themes/utsuwa/のディレクトリまで移動し、highlight.jsのnpmパッケージをインストールします。
$ npm install highlight.js --save
インストールしたら、次はインストールしたパッケージをwebpackから読み込みます。
インストールしたパッケージをwebpackから読み込む
/themes/utsuwa/src/js/index.jsをエディタで開きます。ファイルの8行目付近で、highlight.jsを読み込みます。
import hljs from 'highlight.js';
使用するスタイルを指定する
先程のhighlight.jsのサイトで、スタイルがいくつかプレビューできるので、好きなテーマを探してください。
そして、14行目付近にテーマ名と同じcssファイルを読み込みます。
今回は、agateというテーマを指定します。
import 'highlight.js/styles/agate.css';
発火する処理を書く
UTSUWAテーマでは、82行目付近にdomContentLoadedが既に書かれています。このdomContentLoadedの中に発火するための処理を書きます。
domContentLoaded(() => {
document.querySelectorAll('pre code').forEach((el) => {
hljs.highlightElement(el);
});
// ... 省略 ...
});これで、ログアウト状態でもシンタックスハイライターが動くようになりました。ただ、ログイン状態の時にgoogle-code-prettifyとhighlight.jsが2つ動いてしまっているので、google-code-prettifyを無効化します。
google-code-prettifyを無効化する
UTSUWAテーマでは既に33行目付近に、acms.js に関するif文が記述されています。このif文のelseの中に、google-code-prettifyを無効化する記述をします。以下のように書きます。
if (window.ACMS === undefined) { // acms.jsが読み込まれていない時
// ... 省略 ....
} else { //acms.jsが読み込まれている時
edit();
ACMS.Ready(() => {
ACMS.Config.googleCodePrettifyClass = 'prettyprinted';
});
}これで、ログインしている時もhighligh.jsが動くようになったはずです。一度お試しください。
まとめ
今回ご紹介したように、acms.jsを使う方法やCDN経由で従来のライブラリを使用する方法があり、webpackの開発環境は無理にお使いいただくものではありません。これからもa-blog cmsを使ったWeb制作で最低限必要な知識はa-blog cms、HTML、CSSのみです。
Web制作に関する技術が増え、技術選択に迷う時代ではありますが、弊社としては開発効率の向上やパフォーマンス改善を行なう際のベースとして、みなさまがより良いお仕事ができるように開発環境を提供できたらと考えております。
弊社としては時にはCMSの垣根を超えて、みなさまの制作に役立つものを提供したいと考えております。
フィードバックなどありましたら、お気軽にお問い合わせフォーム、TwitterやFacebookなどのSNSからお気軽にお知らせください。