承認申請画面でデフォルト承認者を設定できるようにするカスタマイズ
今回のカスタマイズのゴールは、採用情報の投稿者Jが特定の編集者Hに承認依頼を行うことを便利にする、ミスを減らすことができるようにすることを考えてカスタマイズを進めていく事にします。
今回のサイトの構成
システムとしては a-blog cms プロフェッショナル版 を利用します。
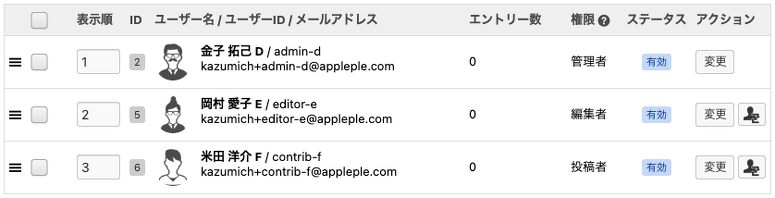
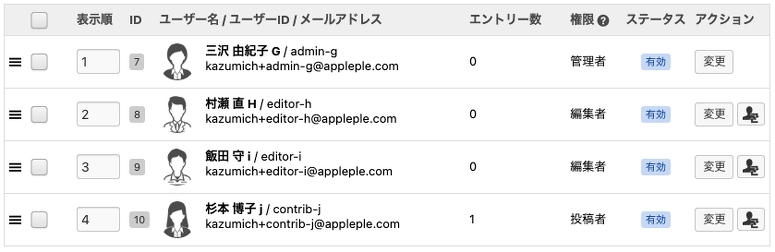
ルートブログや子ブログに架空のダミーデータでユーザーを用意しています。実際には、もっと多くの人が登録されている場合もありますが、それぞれ 管理者・編集者・投稿者 の権限のユーザーを用意しました。
ルートブログ / bid=1
お知らせ / news / bid=2
採用情報 / recruit / bid=3
標準的な承認画面
標準的には、全員(編集者, 管理者)が選択された状態になっております。以下に実際の 選択UI を触れるようにしています。
今回の業務フローとして、承認者は 杉本さん(投稿者J)が、上司である村瀬さん(編集者H)に依頼したいところが、5人に対して承認依頼のメールを送ってしまう事になります。
具体的なカスタマイズ目標
ユーザーのカスタムフィールドでデフォルトの承認依頼をしたい人を設定できるようにする をメインの目標とします。加えて部署名も表示できるようにし、もし、上司である村瀬さん(編集者H)が不在の際に、同じ部署の承認可能な方が誰かも分かるようにします。
各ユーザーの情報を設定できるようにする
ユーザー情報にカスタムフィールドの設定することができるようにします。
- 承認したい人を選択できる SELECT UI
- 部署名を設定できるような INPUT UI
themes/*利用しているテーマ名*/admin/user/field.html を編集します。
admin/user/field.html
<table class="acms-admin-table-admin-edit">
<tr>
<th>部署名</th>
<td>
<input type="text" name="division" value="{division}" class="acms-admin-form-width-mini" />
<input type="hidden" name="field[]" value="division" />
</td>
</tr>
<tr>
<th>承認ユーザー</th>
<td>
<select name="approval_user" class="acms-admin-form-width-mini">
<option value=""></option>
<!-- BEGIN_MODULE User_Search id="approval_user_list" -->
<!-- BEGIN user:loop -->
<option value="{id}" \{approval_user:selected#{id}\}>{name}</option>
<!-- END user:loop -->
<!-- END_MODULE User_Search -->
</select>
<input type="hidden" name="field[]" value="approval_user" />
</td>
</tr>
</table>承認ユーザーを選択肢を表示させるために bid=1 のモジュールID 設定に User_Search モジュール id="approval_user_list" をグローバル化して設定します。
条件設定については運用次第ではありますが、他のブログのユーザーが表示された方がいい場合には、bid=1 を指定し、階層の設定を「下階層のブログも含める ( descendant-or-self )」を設定ください。
同一ブログのユーザーのみの場合には、bid を指定しないようにすることで子ブログ内のユーザーのみをリスト表示が可能です。
ログインユーザーの情報をどこでも利用できるようにする
a-blog cms の情報をいつでも、どこでも利用できるようにする際には、グローバル変数という変数に値を持たせることで管理できるようにします。例えば、%{NOW_DATE} のようにテンプレート書くと今日の日付を表示ができるようなものになります。
今回はログインしている際に、ユーザーのカスタムフィールド approval_user をグローバル変数化し %{APPROVAL_USER} で、テンプレートのどこでも利用することを可能にします。
extension/acms/hook.php
public function extendsGlobalVars(&$globalVars)
{
if ( SUID ) {
$field = loadUserField(SUID);
$globalVars->set('APPROVAL_USER', $field->get('approval_user'));
}
}config.server.php
hook.php の記述を有効にするには、config.server.php の HOOK_ENABLE を 1 に設定を変更する必要があります。
define('HOOK_ENABLE', 1);承認画面のカスタマイズ
標準的な承認画面 のところで表示していた画面の URL は
http://localhost/recruit/entry-52.html/tpl/ajax/revision-preview.html?rvid=4
のようになっていました。
http://localhost/recruit/entry-52.html のページの情報を
/tpl/ajax/revision-preview.html でテンプレートを置き換えて表示させています。
/themes/system/ajax/revision-preview.html が対象のテンプレートになりますが、このテンプレートファイルをご利用中のテーマにコピーしてカスタマイズするようにしてください。
ajax/revision-preview.html
<!-- BEGIN_MODULE Approval_NextUsergroup -->
<div class="acms-admin-margin-top-small">
<span class="acms-admin-label acms-admin-clear"><!--T-->次の承認者<!--/T--></span>
</div>
<select name="receiver" id="input-nextGroup"
class="acms-admin-revision-sidebar-select js-select2 acms-admin-margin-top-small"><!-- BEGIN group:loop -->
<option value="{nextGroup}:0"><!--T-->全員<!--/T-->({nextGroupName})</option>
<!-- END group:loop --><!-- BEGIN user:loop -->
<option value="{nextGroup}:{user_id}"
<!-- BEGIN_IF [%{APPROVAL_USER}/eq/{user_id}] -->
selected="selected"
<!-- END_IF -->
>{user_name} <!-- BEGIN division:veil -->({division})<!-- END division:veil --></option><!-- END user:loop -->
</select>
<input type="hidden" name="approval[]" value="receiver" />
<input type="hidden" name="current_group" value="{currentGroup}" />
<!-- END_MODULE Approval_NextUsergroup -->オマケ : ユーザー管理の一覧にも部署名を表示
ユーザーの管理画面の URL は http://localhost/bid/3/admin/user_index/ のようになっていました。その場合には themes/system/admin/user/index.html に元のテンプレートがありますので、ご自身のテーマの同階層にファイルをコピーしてカスタマイズしてください。
admin/user/index.html
<div class="acms-admin-summary-body">
<strong>{name}</strong> / {code}<br>{mail}
</div>が名前やメールアドレスを表示させているところになりますので、ここに上記で追加したカスタムフィールド division と approval_user を追加します。
approval_user が数字で分かりにくいですが、今回は設定があることだけをお伝えする事とし、id を文字列にする方法については別の機会で紹介させていただきます。
<div class="acms-admin-summary-body">
<strong>{name}</strong> / {code}
<!-- BEGIN division:veil -->/ {division}<!-- END division:veil -->
<!-- BEGIN approval_user:veil --> ({approval_user})<!-- END approval_user:veil --><br>{mail}
</div><!-- BEGIN division:veil -->〜<!-- END division:veil --> で囲まれている点を補足しておきます。これは {division} に情報が何も編集されない時には囲まれている部分を表示させないという記述になります。値が無い時に / や () だけ表示されないようにしています。
最後に
今回は、プロフェショナル版での承認機能についてのカスタマイズについて紹介させていただきました。 普段、使えない機能となっておりますが、MYPAGE の開発ライセンス から試しに使ってみたいドメインを設定することで、購入することなく試すことが可能です。
標準的な機能として用意されていないものであっても、今回のようにカスタマイズでしっかり希望の運用ルールに近づけることも出来ます。もし、こうしたいがカスタマイズで難しい場合にはご相談ください。