Bootstrapテーマの配布について
この記事の最後に次のバージョンで提供する予定のBootstrapテーマを配布しています。実際にご利用する前にこのテーマがどういう構成なのかをご紹介します。
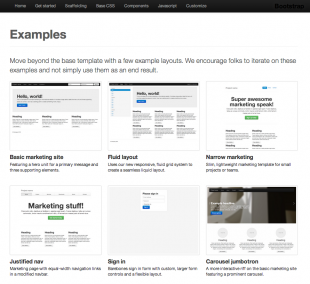
サンプルページ
BootstrapテーマではBootstrapのサイトで公開されているサンプルページをa-blog cmsとして使えるものを6つご用意いたしました。 サンプルページは6つありますが、そのうちの1つはログイン画面となっておりますので正確には5つの中からお選びいただき、自由にカスタマイズしてご利用いただけます。
実際にご利用いただくには、お好きなサンプルページのディレクトリを一つ上の階層に置いてください。
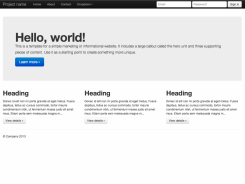
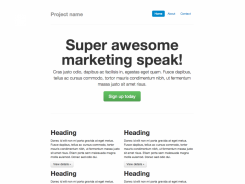
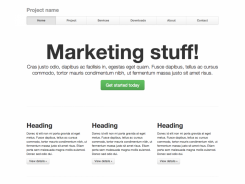
Basic marketing site
フォルダはbootstrap/hero/にあたります。公式のサンプルページにはない詳細ページも用意しています。こちらのページではJavascriptが使われているのでbootstrap.jsを読み込んでください。
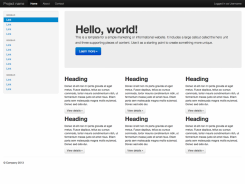
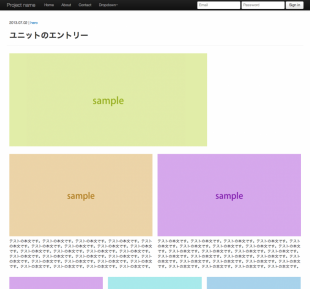
Fluid layout
フォルダはbootstrap/fluid/にあたります。公式のサンプルページにはない詳細ページも用意しています。こちらのページではJavascriptが使われているのでbootstrap.jsを読み込んでください。
Carousel jumbotron
フォルダはbootstrap/carousel/にあたります。公式のサンプルページにはない詳細ページも用意しています。こちらのページではJavascriptが使われているのでbootstrap.jsを読み込んでください。
※サンプルページの中には1部ナビゲーションモジュールを共用しているものがありますのでご注意ください。 ※各サンプルページのみで使っているCSSはhtmlに記述しています。
Base CSS
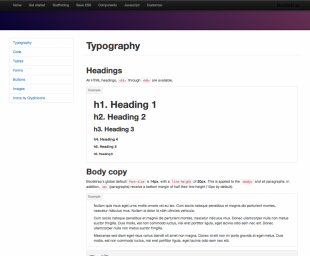
公式サイトで用意されているBase CSSやComponentのページに、Bootstrapのclassの記述方法が書いてあります。今回、Base CSSのページのみこちらでできるだけ再現いたしました。このページではすべてユニットで記入してあります。a-blog cmsのユニットで再現できること、できないことがこのページでわかると思います。 Base CSSへのリンクはトップページのナビバーにあります。
CSSについて
基本は公式のBootstrapのサイトと同じように英語でエントリーが書いてあります。これは、Bootstrapの文字のサイズが日本語には合っていないためです。今回、私たちはなるべくそのままのBootstrapをお届けしようと考えたため、a-blog cmsを利用する上で不便にならない程度にCSSを修正しました。 日本語に合うように表示するためには、ご利用いただく方が自由にカスタマイズしていただければと思います。
同梱されいてるもの
- bootstrap.css
- bootstrap.min.css
- bootstrap-responsive.css
- bootstrap-responsive.min.css
- docs.css
- a-bootstrap.css
この7つになります。上から説明していきます。
bootstrap.css(Bootstrap製)
Bootstrapをご利用するにはこのファイルが必要不可欠になります。Bootstrapの公式サイトで配布されているもので、今回配布するBootstrapテーマではこのCSSがすべてのHTMLファイルに読み込まれています。
bootstrap.min.css(Bootstrap製)
bootstrap.cssを圧縮したファイルになります。Bootstrapの公式サイトで配布されているものです。今回配布するBootstrapテーマではデフォルトではこちらのファイルを読み込んでいません。
bootstrap-responsive.css(Bootstrap製)
こちらのファイルはレスポンシブ・ウェブデザインに対応するものになります。Bootstrapの公式サイトで配布されているもので、今回配布するBootstrapテーマではこのCSSがすべてのHTMLファイルに読み込まれています。
bootstrap-responsive.min.css(Bootstrap製)
bootstrap-responsive.cssを圧縮したファイルになります。Bootstrapの公式サイトで配布されているものです。今回配布するBootstrapテーマではデフォルトではこちらのファイルを読み込んでいません。
docs.css(Bootstrap製)
Bootstrapの公式サイトに使われているファイルではありますが、公式サイトでは配布していません。Git Hubで配布されており、こちらからご利用頂くことができます。Bootstrapの公式サイトを再現したいとなるとこのファイルが必要になりますが、普通にご利用していただくのであれば特に必要はありません。
a-bootstrap.css(アップルップル製)
このCSSは主にユニットを使いたいときに必要になります。このファイルはBootstrapとa-blog cmsをより良くご利用していただくために弊社が用意したものになります。このa-bootstrap.cssをご利用いただくには、ユニット全体を囲んでいるdivにentryというclassを書いてください。 ユニットグループを使ったサンプルはSign In以外の各サンプルページ内にあります。表には見えないように隠してありますのでご参考にしてください。管理ページからエントリーを探すか、モジュールの表示件数を1つ多くしてもらうとエントリー見ることができます。
Javascriptについて
同梱されいてるもの
- bootstrap.js
- bootstrap.min.js
- a-bootstrap.js
上から順に説明していきます。
bootstrap.js(Bootstrap製)
Bootstrapの公式サイトで配布しているjsファイルです。JavaScript in Bootstrapのページで実装したいことがあれば、このファイルは必要になります。Bootstrapテーマではデフォルトではこちらを読み込んでいます。
bootstrap.min.js(Bootstrap製)
bootstrap.jsを圧縮したファイルになります。必要であればこちらをご利用ください。
a-bootstrap.js(アップルップル製)
a-blog cmsのlink match locationのクラスがデフォルトでstayになっているものをBootstrapのclassに合わせてactiveというクラスに変換しているファイルです。Bootstrapテーマでは主にナビゲーションで使用しています。このファイルはBootstrapとa-blog cmsをより良くご利用していただくために弊社が用意したものになります。
テーマをダウンロード
最後になりましたが、下記よりダウンロードしてご利用ください。
Bootstrapテーマをダウンロード(7 MB)
インストール
中身は
- bootstrap_setup
- php
- themes
の3つのフォルダになります。 ※2013年8月10日ユニットグループあたりを修正しました。
手順
- php>acms>GETにNavigation.phpに上書きする
- themesにbootstrapフォルダを入れる
- setupと同じ階層にbootstrap_setupを入れる
- ドメイン/bootstrap_setup/index.phpにアクセスして、データをインポート先になるブログを選択してブログデータ名「bootstrap」を選択してインポートする
これでBootstrapテーマをご利用頂けると思います。