a-blog cms を使ってみたいけど、なにから始めたらいいの?

このコンテンツは、a-blog cms(エーブログ シーエムエス)を使ってみたいけどまずは何をしたらいいかわからない人に向けて、効率の良い学び方や基礎的な機能についてまとめた記事です。くわしい実装方法や使い方などは紹介しているリンク先の記事をご覧ください。
目次
- a-blog cms を利用できる環境を用意する
- CMSにログインして記事を書く
- テーマとテンプレート
- モジュール
- カスタムフィールド
- フォーム
- そのほかの機能
- 初心者向けのハンズオンコンテンツ
- わからない時は
a-blog cms を利用できる環境を用意する
まずは a-blog cms を利用できる環境を用意しましょう。a-blog cms を使うためには、基本的にはご自身のローカル環境や本番環境のサーバーに、a-blog cms をインストールする必要があります。でも、もっと手軽に a-blog cms を利用できる方法も現在2つあります。
- デモサイト(サンプルサイト)にログインして操作してみる
- ablogcms.io でお試し利用する(30日間無料でテスト環境を利用できます)
順番に説明していきます。デモサイト(サンプルサイト)では、ブラウザから行える作業(のみ)が体験できます。登録データは、他の方もログインできるため共用となり、定期的にリセットされますのでご注意ください。
デモサイト(サンプルサイト)のログイン情報
| サンプルサイトURL | https://demo.a-blogcms.jp/ |
| ログインURL | https://demo.a-blogcms.jp/login/ |
| ID | demo |
| Password | pass |
ablogcms.io でお試し利用する
ablogcms.io は、ご自身専用のテスト環境を30日間無料で使えるというサービスです。ブラウザから行える作業以外にもSFTP情報が支給されるため、自由にカスタマイズ可能です。必要なのはメールアドレスだけ。ご自身の専用環境となるため、登録データは共用ではありません。
但しお試し用の環境となりますので、サーバー内のファイルや登録データは登録から30日で削除されてしまいますのでご注意ください。( ablogcms.io で構築したものを、本番環境用にエクスポートすることもできます)
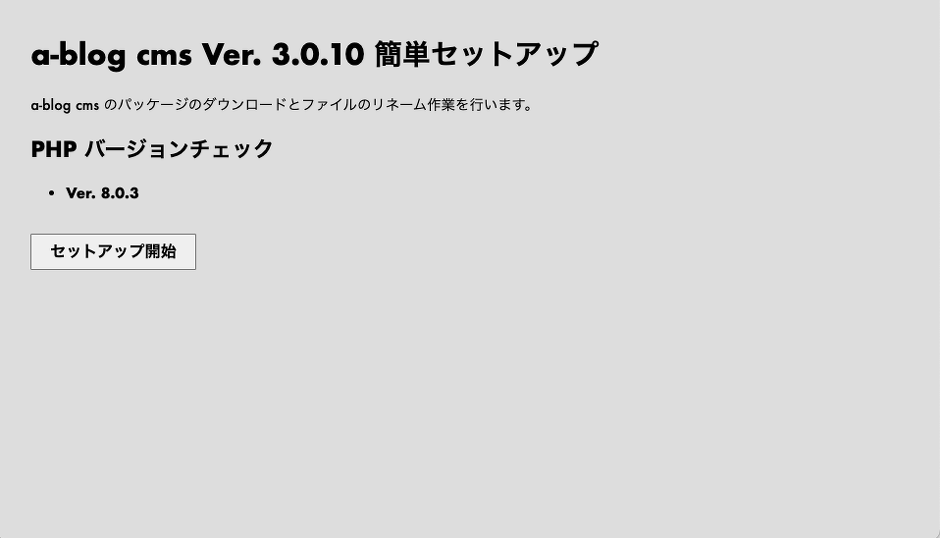
本番環境で運用する場合は、サーバーに a-blog cms をインストールする必要があります。詳しくは以下をご覧ください。「簡単セットアップ」を利用したインストール方法が簡単でおすすめです。
CMSにログインして記事を書く
a-blog cms を自由に触れる環境ができたら、ログインしてみましょう。a-blog cms をインストールしたサイトのURLの末尾に「/login/」とつけてブラウザからアクセスするとログインページが表示されます。
ログインできたら、コンテンツ(記事)を新規で作成するか、既存の記事を編集してみましょう。a-blog cms では記事のことを「エントリー」と呼んでいます。固定ページや投稿ページといった区別はありません。詳しいエントリーの書き方は以下の記事をご覧ください。
テーマとテンプレート
こちらは a-blog cms の公式テーマの詳細や、テーマの設定方法などが学べる記事です。どんなテーマがあるのか目を通しておくといいでしょう。
テーマとテンプレートでは、どこに書いたら意図したものが表示されるのか、実際に確認しながら進めることをおすすめします。
まずは「テーマとテンプレートの構成」の記事で構成をなんとなく把握してください。実践したい場合は「表示テンプレートの確認」の見出しを参考に、テンプレートに実際に何か書いてみることがおすすめです。
公式テーマのHTMLを開いてみると、英語でHTMLのコメントタグのようなものや「@」からはじまるコードがたくさん書かれていますが、この記述が a-blog cms ではプログラムが動作する箇所になります。各記述方法を知りたい場合は以下の記事をご覧ください。
モジュール
a-blog cms に登録したデータを表示する機能がモジュールです。
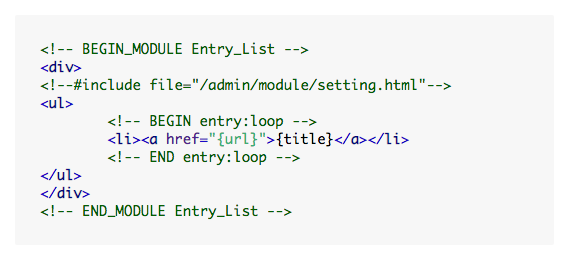
以下の記事を見ると、モジュールにはたくさんの種類があることがわかります。モジュールの機能でできることが大体把握できると思います。
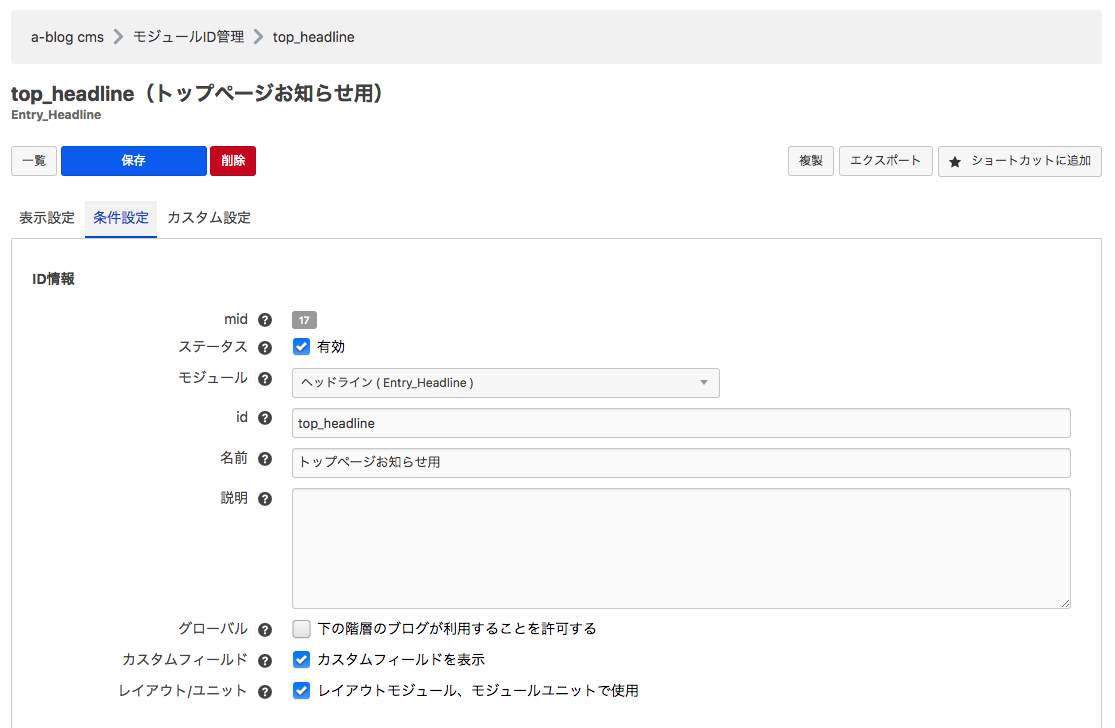
ビルトインモジュールを使っているうちに、ビルトインモジュールで登録データの条件設定のしかたについて疑問を持つ方が多いですが、その場合にはモジュールIDを作成してください。モジュールIDを作成することで、複数の条件設定が可能になります。
実際にサイトを制作するときには、基本的には毎度モジュールIDを作成して使うことになります。
カスタムフィールド
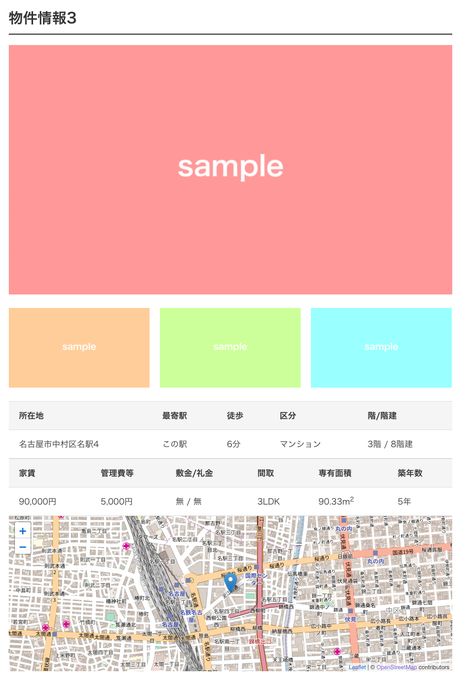
カスタムフィールドとは、エントリーや、カテゴリー、ブログ、ユーザーに対して独自のデータを追加することができる機能です。まずはこちらの記事をご覧いただくと概要が把握できると思います。
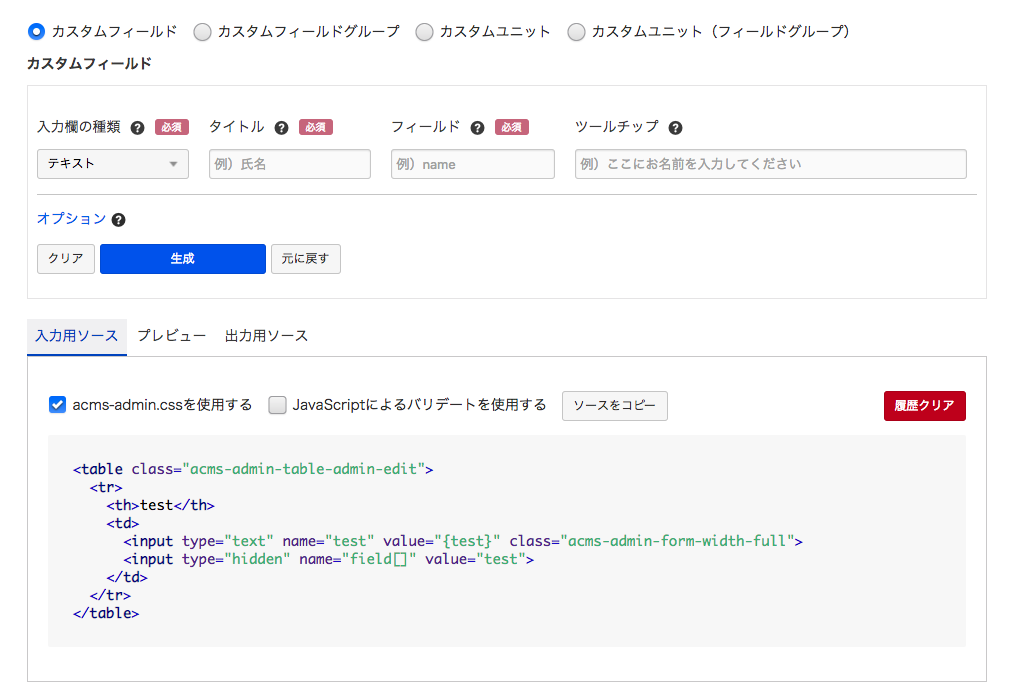
学習の流れとしては、まずは「カスタムフィールドの基本」の記事でだいたいどんなソースコードで構成されているかを把握して、「カスタムフィールドメーカー」でソースコードを作り、次は記述場所を把握するために「ブログのカスタムフィールド」の記事を参考にするのがいいと思います。
前述した通り、a-blog cms にはカスタムフィールドの種類が5つありますが、ブログのカスタムフィールドを作成する方法をここでは紹介しておきます。以下の記事をご覧ください。他の4つのカスタムフィールドを作る際はテンプレートを設置するディレクトリが変わりますので、それぞれの記事をご覧ください。
フォーム
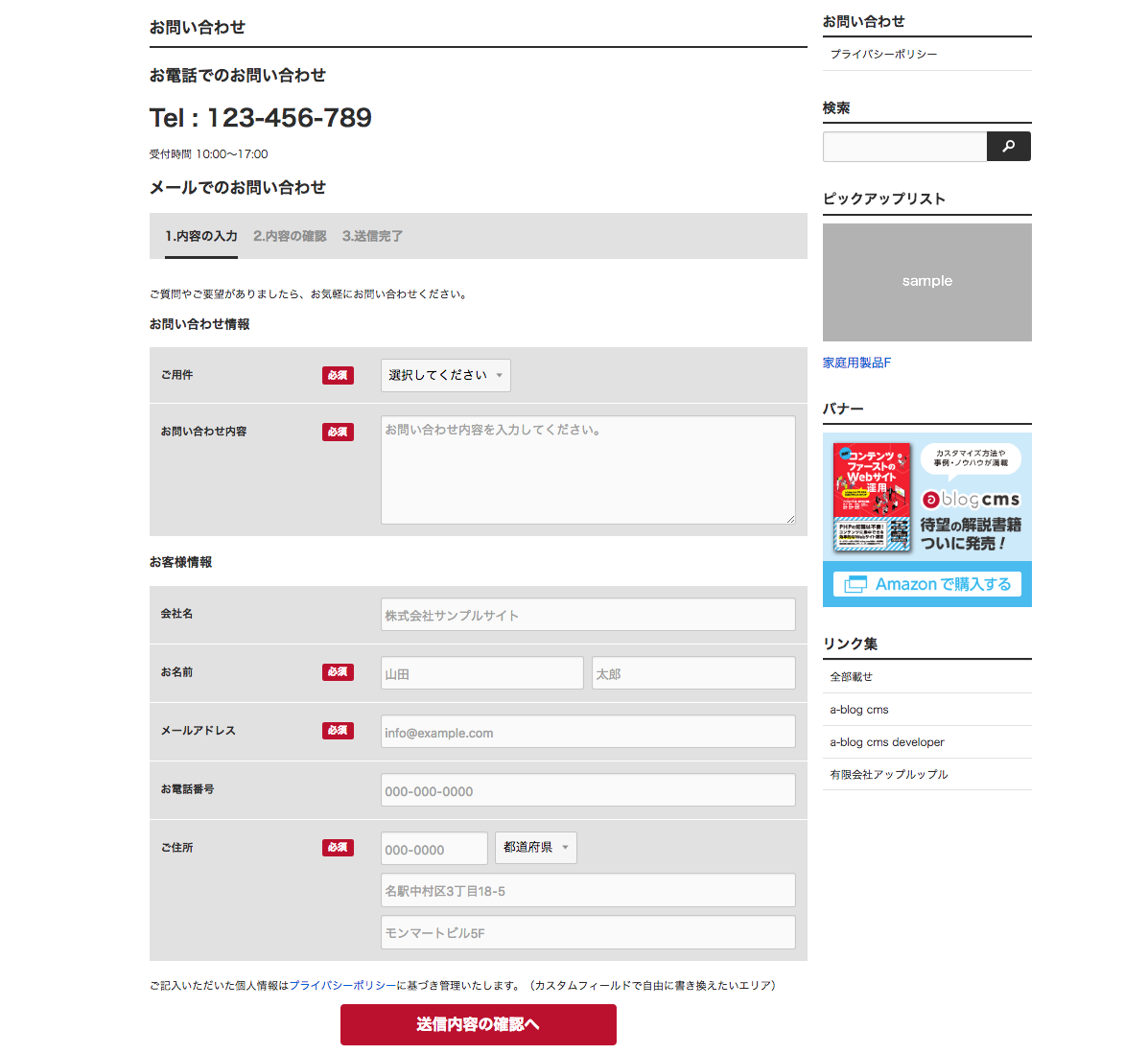
サイトにフォームを作る際は以下の記事を参考にしてください。
たくさんソースコードがあるので、全て覚えるのは大変だと思います。公式テーマでは Blogテーマ以外はお問い合わせフォームの仕組みを持っていますので、ソースコードをコピー&ペーストして要素を追加したり削除して、少しずつデザインに近づけていくことをおすすめします。
なお、フォームはカスタムフィールドと同じソースコードです。カスタムフィールド メーカーを活用して制作してください。
他にも、フォーム機能と連動してGoogleスプレッドシートや Slack や ReCaptcha などの外部機能と連携することができる「拡張アプリ」という機能があります。こちらは基礎的な内容ではありませんが、こういった機能も知っていると提案の幅が広げることができるため、紹介しておきます。
基礎的な機能については以上となります。これまでに紹介した機能で小さなコーポレートサイトなら作ることができますので、まずはこれらの機能を使ってみることがおすすめです。
そのほかの機能
マルチサイトは管理画面から「ブログ管理」のページで子ブログを作成することで作れますし、パスワード制限をかけたサイト(例:会員制サイト)もブログのステータスを「シークレット」にするだけで作れます。
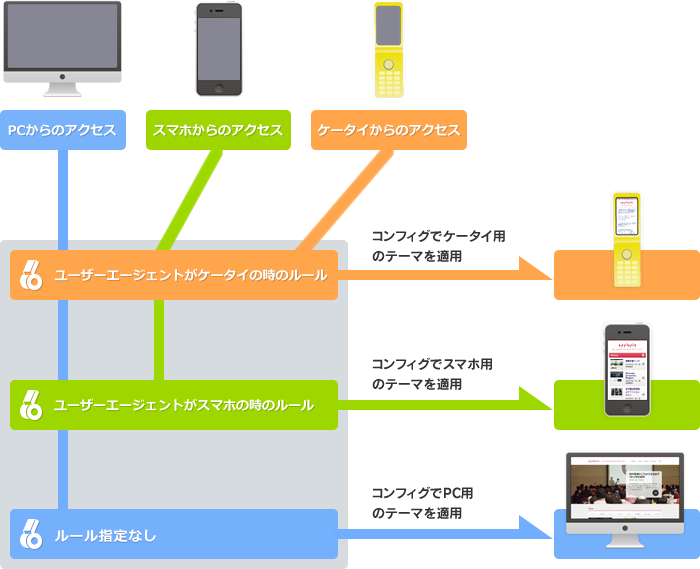
その他にも、レスポンシブWebデザインではなく、PCとスマホのデザインを変更するときにはルールという機能が必要です。
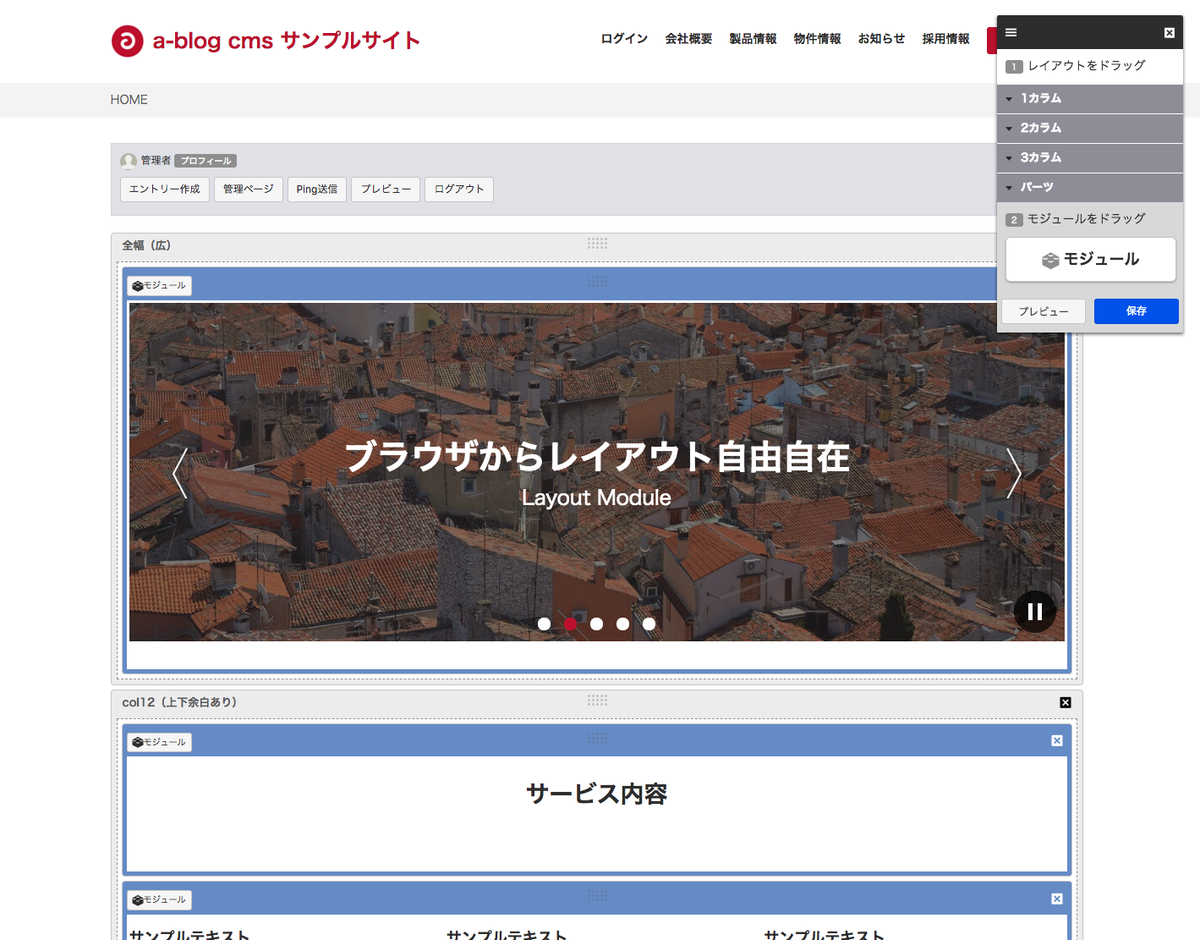
運営者がウェブサイトのレイアウトを自由に変更したいという特殊な要望があれば、レイアウト機能という機能も用意しています。
他にもたくさん機能がある a-blog cms ですが、まずはこの記事に書いてある機能を把握することが第一歩です。たくさん記事を紹介しましたが、ご自身の理解度に合わせて必要な項目をチェックしてみてください。
初心者向けのハンズオンコンテンツ
他にも、静的サイトから動的サイトを作っていくハンズオンコンテンツもあります。初心者の方はこちらを学習すると理解が深まると思います。
わからない時は
記事を読んでもよくわからない。インストールでつまづいてしまい先に進めない…。そんなときは、お気軽にフォーラムで質問してください。
また、定期的に開催している勉強会に参加していただくと、何でもご質問いただけますし、a-blog cms についての理解も深まります。オンラインでも各地でも定期的に開催していますので、是非参加してみてください。(◯◯編 となっていても、初心者の方もいつでもご参加いただけます。)
お急ぎの場合や、より詳細なサポートをご希望の場合は、公式サポートをご検討ください。ベースキャンプ名古屋での対面サポートやオンラインビデオ通話サポートなどを行っております。