Ver. 2.10 新しくなったメディアユニットについて
メディア関連の詳細紹介の1つ目は、メディアユニットになります。メディアユニットでは、今回は以下の2点をお伝えします。
画像ユニットの代わりに利用できるように進化したメディアユニット
これまでは、メディア管理の機能を利用して画像を事前にアップロードして、それをメディアユニットで呼び出して選択する必要がありました。
今回のアップデートにより Ver. 2.10 からは画像ユニットのようにパソコン上のファイルを複数ドラッグ&ドロップするだけで画像をエントリーに配置することができるようになりました。もちろん、その時点でエントリーに貼り付けられているだけでなく、メディア一覧で管理されるファイルにも自動で登録されます。
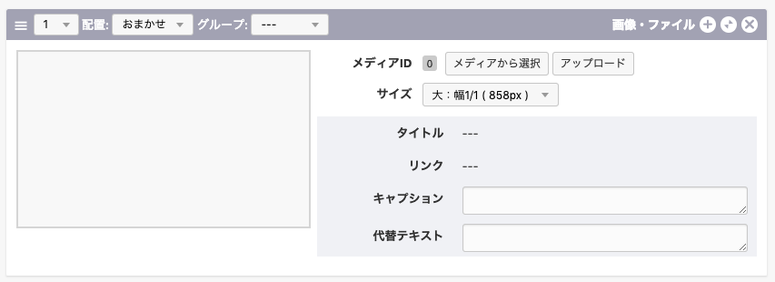
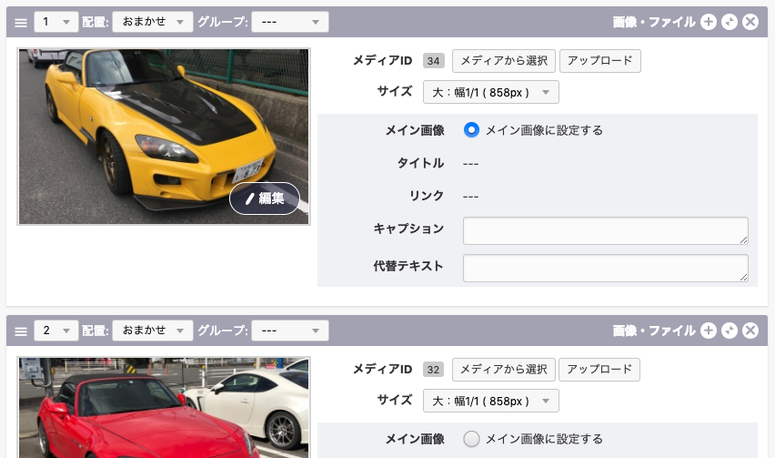
新しくなったメディアユニットは上記のような感じになっています。
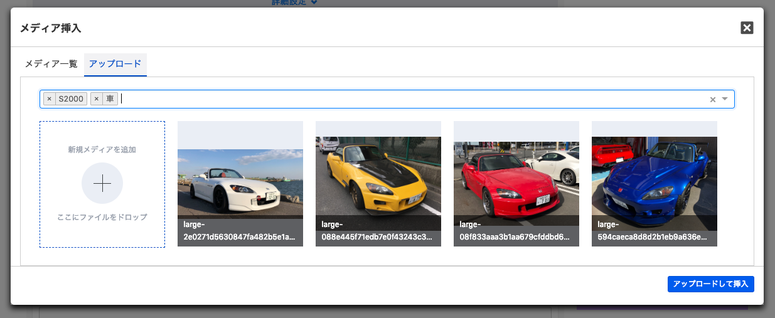
画像ユニットで複数のファイルをドラッグ&ドロップすると一旦全てをアップロードするか、キャンセルするかの二択でしたが、メディアユニットではサムネイルが表示され、そのサムネイル画像を確認して違う場合にはアップロード前に削除することが可能になりました。
再利用する際に探すことができるよう、アップロード時にタグをつけることもこの段階で可能です。
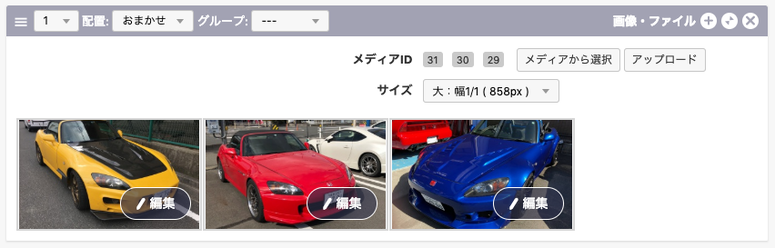
今回は、画像ユニットと同じような手順で手元のパソコン上のファイルをアップロードしましたが(メディアから選択)ボタンで過去にアップロード済みのファイルを選択することもできます。その際に複数のファイルを選択もできます。
複数ファイルを選択した場合には、保存後に別のメディアユニットに分割されますので、順番の入れ替えは一度保存してからになります。
ファイルユニットよりも高機能に権限管理が可能に
次にファイルユニットの代わりにメディアユニットを利用してみることを考えてみます。 先週末に、サポートのフォーラムに以下のような相談がありました。
ログインしたユーザーだけ表示するページを作るのは簡単だと思いますが、そのページにファイルを掲載してダウンロードをできるようにした場合、ファイルのURLを控えてしまえばログインしなくてもダウンロードできてしまうように思ったのですが、これを防いだりすることは可能でしょうか?
この質問に対して今回の Ver. 2.10 からは簡単に対応が可能になります。
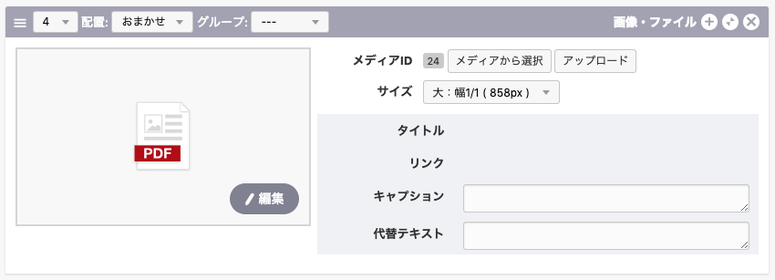
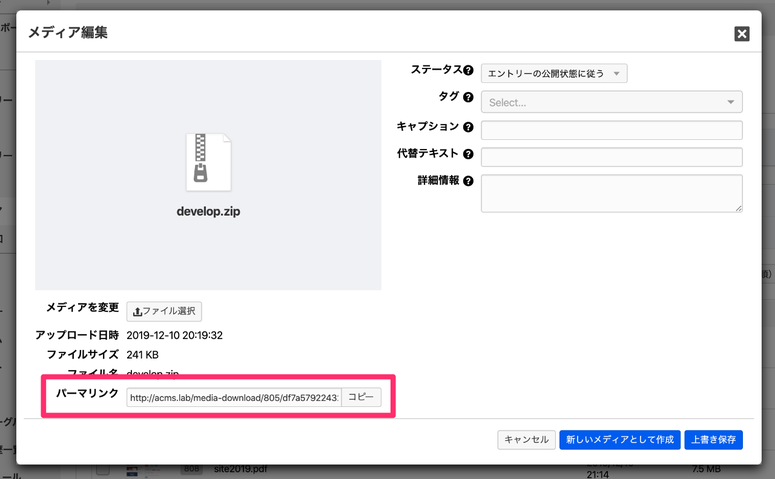
ファイルを選択したりする部分については、これまでと大きな変化はありません。標準のファイルのアイコンが見直しされたくらいですね。
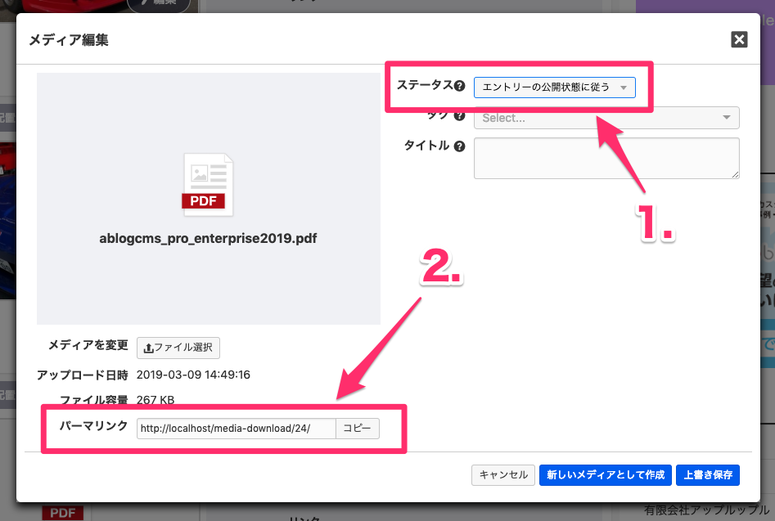
1. メディアファイルのステータス管理
画像ではなくファイルをアップロードすると、ステータスという項目が出てきます。
- エントリーの公開状態に従う
- 公開
- 非公開
という3つのステータスが設定可能です。 エントリーの公開状態に従う にしておくことで、公開されていないファイルへのアクセス権が無くなりダウンロードできなくなります。 もちろん、非公開 でも同様です。エントリーの時限公開や非公開に連動して PDF ファイルのリンクも同様になることになります。
より、いろいろな活用ができそうですね。
2. ダウンロードリンクの変更
これまでは http://localhost/archives/2019/03/ablogcms_pro_enterprise2019.pdf のようにリンクされていましたが、Ver. 2.10 からは、URL は http://localhost/media-download/24/ のような表記となります。
URL の変更をする際には config.server.php の MEDIA_STORAGE_DIR 設定を変更ください。
config.server.php の 設定
define('MEDIA_STORAGE_DIR', 'storage/');
define('MEDIA_FILE_SEGMENT', 'media-download');また、標準の設定だと実際のメディアの URL を推測することもできてしまうかもしれません。しかし MEDIA_STORAGE_DIR を Web のドキュメントルートから外してしまうような設定も可能なのでサイトの運用次第で設定を変更ください。
今後のメディアユニットについて
SVG を画像として表示
現在は、SVG 形式のファイルはファイルアイコンで表示されてしまいます。 これを JPG や PNG のように画像と同様に扱えるようにしたいところです。
皆さんは メディアユニット に、どのような要望がありますか?