GDPR(EUの一般データ保護規則)に対応したSiteテーマのカスタマイズ
この記事では、Ver.3.0以降のSiteテーマですでに実装されているCookieの取得と利用に同意するポップアップの使い方について紹介します。
GDPRとは?
GDPRとは、一般データ保護規則(General Data Protection Regulation)の略称です。2018年よりEU(ノルウェー・アイスランド・リヒテンシュタインを加えたEEA)にて施行されました。 明示的な合意のない個人情報の使用を禁止されており、欧州に在住している方の個人情報を取得するためにはウェブサイト訪問者の事前同意が必要です。
GDPRでは、以下のような項目が個人情報に含まれます。
- 氏名
- Eメールアドレス
- 個人の画像・映像・音声
- GPS・IPアドレス・Cookie識別子
GDPRが適用される対象
GDPRは、EU域内の事業者だけでなくEU域外の事業者にも適用されます。EU内の個人に商品やサービスを提供する場合、世界中のすべてのウェブサイト、会社及び組織に適用されます。
Siteテーマでの利用について
この記事では、Siteテーマでは実装しているWebサイトで使用されるCookie識別子の同意及び利用に同意するための仕組みについて紹介します。
デフォルトはオフになっているので、必要であればこの記事を読んで機能をオンにしてください。
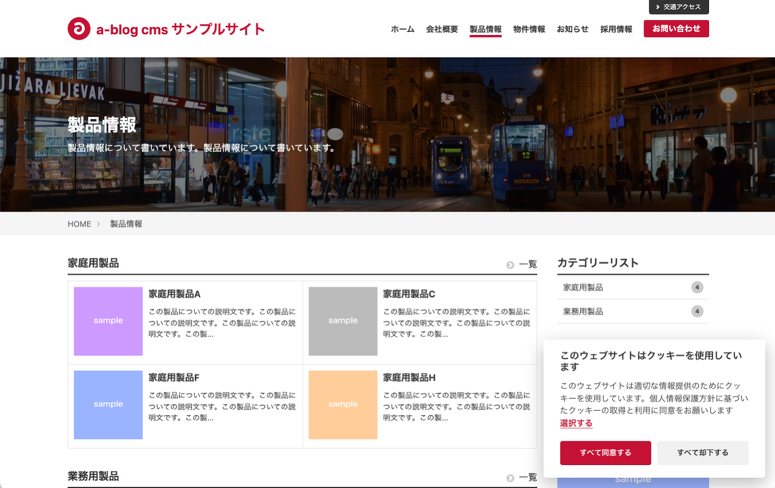
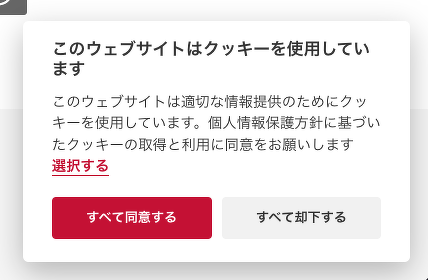
機能をオンにすると、画面右下にCookieの取得と利用に同意するためのポップアップが表示されます。
主な関連するファイル
- /include/body-start.html
- /include/body-start/cookie-consent.html
- /src/scss/_cookieconsent.scss
- /admin/blog/field-script.html
使用しているJavaScriptプラグイン
cookieconsentというプラグインを導入しています。
基本的な使い方
- 管理画面>ブログ管理の順にページを移動し、「EU購入者のためのデータ収集の有効化」を有効化する(有効化すると、/include/body-start.htmlに記述されている/include/body-start/cookie-consent.htmlが読み込まれます)
- クッキーを使用しているJavaScriptのscript要素に
type="text/plain"とdata-cookiecategory="<category>"を追記してください(<category>にはcookie-consent.htmlのtoggleオブジェクトのvalueプロパティと同じ値を設定します) - /include/body-start/cookie-consent.html に制御したいカテゴリーを
toggleオブジェクトのvalueプロパティに追加します
※ Ver.3.0.5以前 に同梱のSiteテーマは、1の工程でさらに/include/body-start.htmlに記述されている/include/body-start/cookie-consent.htmlのコメントアウトを外す必要があります
製品情報のCookieの出しわけ機能に適用する
管理画面>ブログ管理の順にページを移動し、「EU購入者のためのデータ収集の有効化」を有効化してください。
有効化した時点で、製品情報ページで使用しているCookieによるコンテンツの出しわけ機能は閲覧者から同意を得てから実行されるようになります。
(※製品情報のCookieの出しわけのJavaScript自体は/include/head/js.htmlに記述されています)
GAに適用する
管理画面>ブログ管理のページで、Google Analyticsを設定します。
クッキーの同意ポップアップを使用する際は、Google Analytics のコードのscript要素に type="text/plain" と data-cookiecategory="<category>" を追記してください( <category> にはcookie-consent.htmlの toggle オブジェクトの value プロパティと同じ値を設定します)。
通常であればJSにもカテゴリーの設定をしますが、cookie-consent.htmlでanalyticsカテゴリーが事前に設定されているので、以下のようにカスタムフィールドに設定します。
記述例)管理画面>ブログ管理のページで、Google Analyticsを設定する
<!-- Global site tag (gtag.js) - Google Analytics -->
<script type="text/plain" data-cookiecategory="analytics" async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script>
<script type="text/plain" data-cookiecategory="analytics">
window.dataLayer = window.dataLayer || [];
function gtag(){window.dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_MEASUREMENT_ID');
</script>
外観
vanilla-cookieconsentを使うと、下記のようなポップアップがページの右下部分に表示されます。


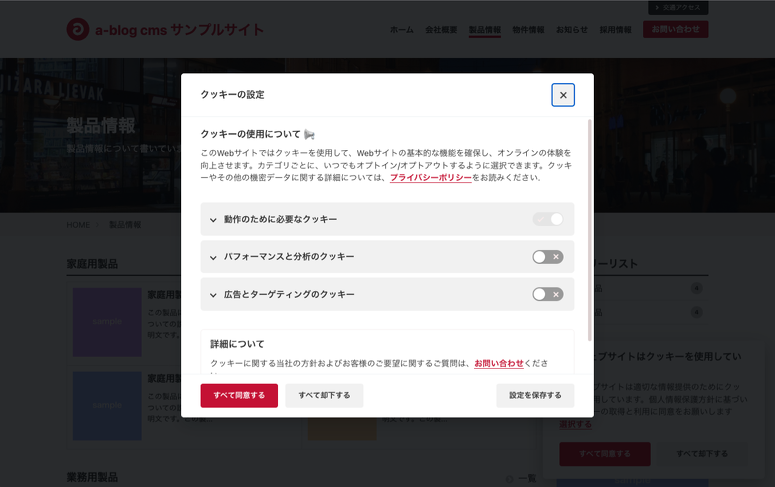
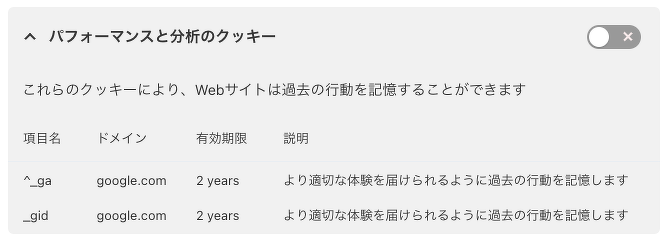
「パフォーマンスと分析のクッキー」のトグルをクリックした後の画面
その他いろいろな設定
スタイルを修正したい
デフォルトではは赤色がプライマリーカラーとなっていますが、CSS(またはSCSS)を調整することで変更可能です。
スタイルを修正したい場合には、site.cssまたは/src/scss/cookie-consent.scssを使って修正してください。
文言を修正したい
文言を修正する時は、/include/body-start/cookie-consent.htmlに書かれているJavaScriptの部分を修正します。
言語ごとのオブジェクトを増やせば多言語対応することも可能です。
訪問者がいつでも設定を変更できるようにする
GDPRの第7条で、同意の撤回は同意を与えるのと同じように、容易なものでなければならないとされています。
以下のボタンをページ内のどこかに設置すれば、いつでも訪問者が設定を変更できます。
<a href="javascript:void(0);" aria-label="View cookie settings" data-cc="c-settings">Cookie Settings</a>
規約を変更したので再度モーダルを表示したい
規約を変更した場合は、revision プロパティの値を変更することで、一度同意した訪問者に再度ポップアップを表示することが可能です。
cc.run({
.. 省略 ..
revision: 1, // default: 0
});
その他詳しい設定について
その他の詳しい設定については公式ドキュメントをご覧ください。
最後に
記事で紹介した内容は a-blog cms zoom up 2022/02 でご紹介する予定です。
ご紹介する内容は実装面が中心になるため本記事とほぼ同じ内容になりますが、ご興味ある方はよければ a-blog cms zoom up のほうもご参加ください。