複数のエリアを同時に更新する hx-swap-oob
a-blog cms の post include で出来なかった事で htmx を採用する事でできるようになる大きなところとして「複数のエリアを同時に更新」が可能になったところではないでしょうか。
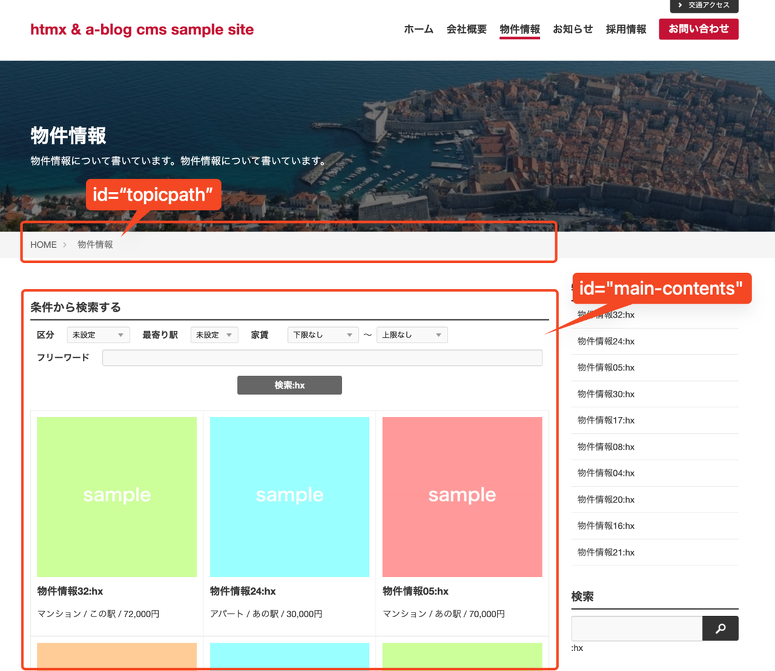
上記は htmx を活用したサンプルサイトです。 合わせてご覧ください。
hx-swap-oob 属性とは
要素を置換する場所を指定するには、hx-target属性を使用します。一方で、hx-swap-oob(Out-Of-Band Swapの略)属性を使うことで、hx-targetで指定された要素以外にも、同時に他の部分を置換することができます。
更新前のページで事前準備
更新をかけたい <div>要素について名前をつけておく必要がありますので、id="main-contents" と id="topicpath" という属性を設定します。
一覧ページから詳細ページへのリンク
一覧ページから詳細ページへのリンクとしては以下のように記述します。複数箇所の更新の際にも呼び出し側の記述は特に変化はありません。通常の htmx の hx-get などの記述になります。
<a href="{url}"
hx-get="{url}/tpl/include/htmx/realestate-body.html"
hx-push-url="{url}"
hx-target="#main-contents"
hx-swap="innerHTML"
hx-ext="ajax-header"
class="card-link">呼び出されるテンプレート側の記述
呼ばれるテンプレートには、以下のような記述をします。hx-swap-oob="true" と一緒に書かれている id属性 の部分が置き換わる事になります。
<div id="main-contents" hx-swap-oob="true">
<!-- BEGIN_MODULE Entry_Body -->
(略)
<!-- END_MODULE Entry_Body -->
</div>
<div id="topicpath" hx-swap-oob="true">
<!-- BEGIN_MODULE Topicpath -->
(略)
<!-- END_MODULE Topicpath -->
</div>
<!-- BEGIN_MODULE Ogp -->
<title>htmx:{title}</title>
<!-- END_MODULE Ogp -->おまけ:タイトルタグの更新
上記では、id="main-contents" と id="topicpath" の更新をするように書いていましたが、おまけで <title> の更新もできるようにします。 <title> については、今回の hx-swap-oob とも関係なく読み込んだファイルに <title>タグがあれば上書きをする仕様とのことです。
a-blog cms の場合 Ogp モジュールで <title>を組み立てる処理がありますので、そちらを利用します。 また、テストで更新できたことを分かりやすいようにテスト用のサイトではタイトルタグに htmx: を前につけて htmx でコンテンツを更新したことが分かりやすいようにしています。