【重要】Shoping Cart拡張アプリの EMV3Dセキュア導入義務化への対応について
経済産業省による3Dセキュア導入の義務化を遵守するため、ShoppingCart 拡張アプリ Ver. 2.3.0 より Square を利用したクレジットカード決済機能に3Dセキュア機能を搭載いたしました。
3Dセキュア導入について
2025年1月17日 Square にて3Dセキュア導入の義務化への対応に関しての記事が公開されました。
内容としては、2025年3月31日より3Dセキュアの自動有効化を行うため、2025年3月31日までに3Dセキュアに対応した新しい支払いフローを実装する必要があるというものでした。
今回のリリースでは、経済産業省による3Dセキュア導入の義務化を遵守するため、ShoppingCart 拡張アプリ Ver. 2.3.0 より Square を利用したクレジットカード決済機能に3Dセキュア機能に対応した新しい支払いフローを実装いたしました。
3Dセキュアを導入するためには以下の対応が必要になります。
- ShoppingCart 拡張アプリを Ver. 2.3.0 以上にアップデートする
- テーマ側で3Dセキュア機能が有効になるように追加実装をする
3Dセキュア導入に関する注意事項
- ShoppingCart 拡張アプリのアップデートは『3Dセキュア実施を可能とする』ためのものになります。アップデートにより自動的に3Dセキュアが実施されるものではございません。
- 3Dセキュアの実施をするには、テーマ側で3Dセキュア機能が有効になるように追加実装をしていただく必要があります。
- 実際にSquare側で3Dセキュアが有効になるのは2025年3月31日からになります。
3Dセキュア機能を有効にする方法
Square のカード情報入力コンポーネントを表示している div 要素に3Dセキュア機能の有効に必要な属性を追加してください。
EC テーマを改変せず利用している場合は、themes/square@ec/include/parts/card-form.html を次のように変更します。
<div
id="js-sq-card-container"
data-square-three-d-secure="true"
data-square-amount="\{total\}"
data-square-currency-code="JPY"
data-square-intent="CHARGE"
data-square-seller-keyed-in="false"
data-square-customer-initiated="true"
data-square-billing-contact-given-name="\\{name\\}"
data-square-billing-contact-family-name=""
data-square-billing-contact-email="\\{email\\}"
data-square-billing-contact-phone="\\{tel\\}"
data-square-billing-contact-country-code="JP"
data-square-billing-contact-postal-code="\\{postal-code\\}"
data-square-billing-contact-state="\\{pref\\}"
data-square-billing-contact-city="\\{address1\\}"
data-square-billing-contact-address-line1="\\{address2\\}"
data-square-billing-contact-address-line2="\\{address3\\}"
>
<!-- Squareのカード入力用コンポーネントが表示されます -->
</div>{total} は Order_Summary モジュールの変数を利用しており、{name} , {email} , {tel} , {postal-code} , {pref} , {address1} , {address2} , {address3} は ShoppingForm モジュールの変数を利用しています。テーマをカスタマイズして、変数名を変更している場合は適宜読み替えてください。
3Dセキュア機能を有効にするためには data-square-three-d-secure 属性の値に true を設定し、決済情報及び決済者情報を設定してください。
設定した決済情報及び決済者情報は、Square のサーバーに送信され、検証のための詳細情報として扱われます。詳細は以下のURLからご確認ください。
各種属性についての説明は以下になります。
| 属性名 | 説明 | デフォルト |
|---|---|---|
| data-square-three-d-secure | 3Dセキュアを有効にするかどうかを指定します。 true | false のどちらかになります。true にした場合、data-square-amount は必須になります。 | false |
| data-square-amount | クレジットカード支払いで請求される総額を指定します。(注1, 2) | |
| data-square-currency-code | ISO4217 の通貨コードを指定します。(注1, 2) | JPY |
| data-square-intent | 支払いのトランザクションインテントを指定します。CHARGE | CHARGE_AND_STORE のどちらかになります。(注1, 2) | CHARGE |
| data-square-seller-keyed-in | 販売者が顧客に代わって支払詳細を入力したことを示します。これは、支払いをMail Order / Telephone Order (MOTO)としてフラグを立てるために使用されます。true | false のどちらかで指定します。(注1, 2) | false |
| data-square-customer-initiated | 顧客が支払いを開始したかどうかを示します。true | false のどちらかで指定します。(注1, 2) | true |
| data-square-billing-contact-given-name | 購入者の名 (ファーストネーム)または、名前を指定します。(注1, 2) | |
| data-square-billing-contact-family-name | 購入者の苗字 (ファミリーネーム、「ラスト」ネーム)を指定します。(注1, 2)性と名を分けて指定できない場合は、フルネームを data-square-billing-contact-given-nameとして指定してください。 | |
| data-square-billing-contact-email | 購入者のメールアドレスを指定します。(注1, 2) | |
| data-square-billing-contact-phone | 購入者の電話番号を指定します。(注1, 2) | |
| data-square-billing-contact-country-code | 購入者の住所情報の内、 ISO 3166-1 の国名コードを指定します。(注1, 2) | |
| data-square-billing-contact-postal-code | 購入者の住所情報の内、郵便番号を指定します。(注1, 2) | |
| data-square-billing-contact-state | 購入者の住所情報の内、都道府県を指定します。(注1, 2) | |
| data-square-billing-contact-city | 購入者の住所情報の内、市区町村を指定します。(注1, 2) | |
| data-square-billing-contact-address-line1 | 購入者の住所情報の内、国名コード・郵便番号・都道府県・市区町村以降の住所を指定します。(注1, 2) | |
| data-square-billing-contact-address-line2 | 購入者の住所情報の内、国名コード・郵便番号・都道府県・市区町村以降の住所を指定します。(注1, 2) | |
| data-square-billing-contact-address-line3 | 購入者の住所情報の内、国名コード・郵便番号・都道府県・市区町村以降の住所を指定します。(注1, 2) |
- 注1:これらの値はSquareによるクレジットカード情報のトークン化が行われるとき、つまりクレジットカード情報を入力するフォームを送信するときに評価されます。
- 注2:これらの値は、まず
document.querySelector()での検索に使用され、見つかればその value を使い、なければ指定値を生の文字列として扱います。
詳細は 「Squareと連携してクレジットカード決済機能を実装する」でも説明しておりますので、こちらも合わせてご確認ください。
3Dセキュア機能をテストする
Square が提供する Sandbox Payments を利用して3Dセキュア機能が適切に動作しているかテストします。
Square Square の開発者用ダッシュボードから「Sandbox Test Accounts」のアカウントを起動し、ShoppingCart 拡張アプリの管理画面からSandboxモードを有効化後、再度認証ボタンを押下して、Sandbox モードで決済処理のテストができるようにしてください。
3Dセキュア機能をテストするために、3Dセキュアの追加認証を誘発するテストカードと、誘発しないテストカードの2枚でテストを行います。
まず、3Dセキュアの追加認証を誘発するテストカードでテストするために、 SCA testing in the Web Payments SDK に記載されているテストカードの内、Challenge type が Modal with Verification Code となっているカードを利用して決済を行います。
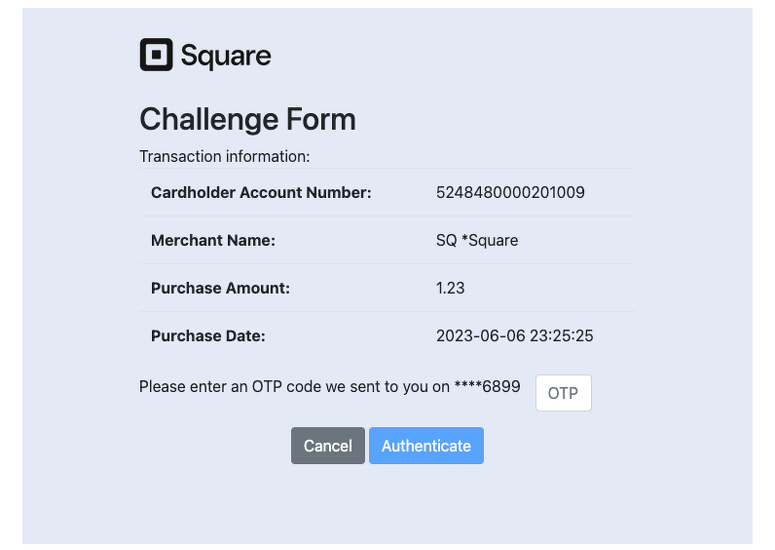
決済時に次のようなモーダルが表示されていれば、3Dセキュアの追加認証が正常にできていることが確認できます。
認証コードを入力し、「Authenticate」を選択します。認証後、アプリケーションはカード決済を完了するために決済リクエストを送信します。この後は、通常通り決済を完了します。
次に、3Dセキュアの追加認証を誘発しないテストカードでテストするために、 SCA testing in the Web Payments SDK に記載されているテストカードの内、Challenge type が No Challenge となっているカードを利用して決済を行います。
3Dセキュアの追加認証を誘発しないテストカードの場合、決済時にモーダルが表示されず、そのまま決済処理が完了していれば正常に動作していることが確認できます。
3Dセキュアとは
インターネット上のクレジットカードの不正利用を防ぐために、カード会社が提供している本人認証サービスです。
カード会社が不正リスクの判断をおこない、必要に応じて、ワンタイムパスワードなどによる本人認証が求められます。
なお、ShoppingCart 拡張アプリで連携可能な Square では、経済産業省の公開する「クレジットカード・セキュリティガイドライン」で求められる、「EMV 3-Dセキュア(3Dセキュア2.0)」を導入しております。
本人認証の方法について
本人認証の方法は、SMS、メールによるワンタイムパスワード認証やアプリ認証など、購入者がご利用になるクレジットカードの発行会社によって異なります。
購入者より、認証方法についてお問い合わせがありましたら、ご利用のカード発行会社にご確認いただくようご案内ください。
最後に
2025年3月末までの導入義務化に向け、ご協力のほど何卒よろしくお願いいたします。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。 今後ともどうぞよろしくお願いいたします。