サイト速度を改善する(その1)
サイトの表示速度は(ごくわずかの効果かもしれませんが)SEOの観点からみても重要です。
a-blog cmsではキャッシュ機能を使うことで、サーバーキャッシュを作ることができます。アクセスがある度に動的にhtmlファイルを生成するところを、キャッシュしておくことで高速化しています。
キャッシュ機能を有効にしている場合、サイバーキャッシュによる高速化の他に、htmlファイルはgzip圧縮されています。これはブラウザにある開発者ツールなどを使ってそのページのレスポンスヘッダーを確認することで確認ができます。
下記のように表示されていましたらgzip圧縮されています。
Content-Encoding: gzip
Google Analyticsのサイト速度の提案に対応する
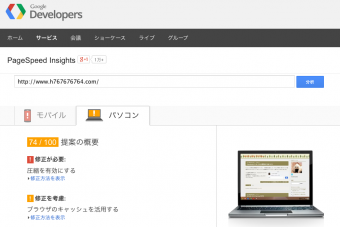
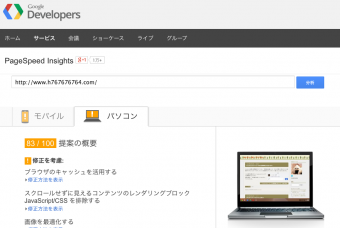
Google Analyticsのサイト速度の提案(PageSpeed Insights)を確認すると、!修正が必要圧縮を有効にする、と表示されています。内容を確認するとわかりますが、htmlファイルは圧縮されていますが、JavaScript,CSSのファイルが圧縮されておらず判定でNGを食らっています。
対応その1:JS、CSSファイルもa-blog cmsのキャッシュを利用する
/themes/使用中のテーマ/css/、/themes/使用中のテーマ/js/にあるファイルはテンプレートファイル内にありますので、キャッシュをさせることができます。
/themes/blog/css/blog.css にファイルがあるとした場合を例に説明します。
ソースコードを確認した時に、下記のパスを記述している場合は、blog.cssファイルはキャッシュされません。実体へのパスが通っているためです。
<link href="http://www.h767676764.com/themes/blog/css/blog.css" rel="stylesheet" type="text/css" media="all" /> <link href="/themes/blog/css/blog.css" rel="stylesheet" type="text/css" media="all" />
下記のパスを記述している場合は、キャッシュされます。CSSファイルですが、テンプレートファイルとして認識されていますので、CSSファイル内でモジュールやグローバル変数なども使用可能です。
この記述を利用した場合には注意点があります。a-blog cmsをシステムを介してファイルを表示しますので、CSSファイル内でモジュールなどを設置しておらず、かつキャッシュが無効の場合に、無駄にシステムを通すこととなります。
<link href="http://www.h767676764.com/css/blog.css" rel="stylesheet" type="text/css" media="all" /> <link href="/css/blog.css" rel="stylesheet" type="text/css" media="all" />
この方法だけでは、/index.js や /js/config.js などは圧縮されませんので、Google Analyticsの判定はクリアできません。
対応その2:gzipファイル(gz)ファイルを設置する
.js、.cssファイルを圧縮したgzipファイルをWebサーバーに設置して、そちらを利用するようにする方法もあります。
たとえば、/index.js を圧縮し /index.js.gz を置きます。そしてindex.js.gzを使ってもらうようにします。
gzファイルを置いたままでは以前のままindex.jsが利用されて効果がありません。HTMLに書いてあるファイルのパスを index.js.gzに直すのは現実的に考えてオススメできません。
そこで、.htaccessを使って.jsへのアクセスは、.js.gzファイルがある場合はそちらを参照するように設定します。
下記の記述をhtaccessに追記します。
# gzip圧縮対応
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME} !\.gz$
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
<files *.js.gz>
AddType "text/javascript;charset=utf-8" .gz
</files>
<files *.css.gz>
AddType "text/css" .gz
</files>
AddEncoding x-gzip .gz後は全ての.jsファイル、.cssファイルをgzip圧縮して、同じ階層の場所に置いたら完了です。これでGoogle Analyticsのサイト速度の提案から、「圧縮を有効にする」が無くなり、ポイントがアップしました。
ただ…、全てのファイルを圧縮するのは手間ですよね。CSSファイルを修正するたびに圧縮しなおしたりと。
次回サイト速度を改善する(その2)では、Node.jsとgulpを使って圧縮の自動化について紹介します。
対応その3:Webサーバーで圧縮する
a-blog cmsの機能やgzipファイルを設置する方法以外に、Webサーバー(apatch)で動的に圧縮をかける方法もあります。
mod_deflateを使うことで可能です。サーバーの設定が変更できる場合、対応済みのサーバーである場合に使える方法となります。
参考:mod_deflate - Apache HTTP サーバ