エントリーユニットの途中に別のモジュールを入れる
エントリーのユニットとユニットの間に、バナーモジュールや一覧など何か別のモジュールを表示したい場合の方法を説明します。
本機能はver2.1.1で追加されましたbuildTplの校正オプションを利用します(ver2.1.1のリリースノート)。
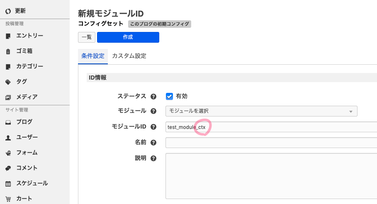
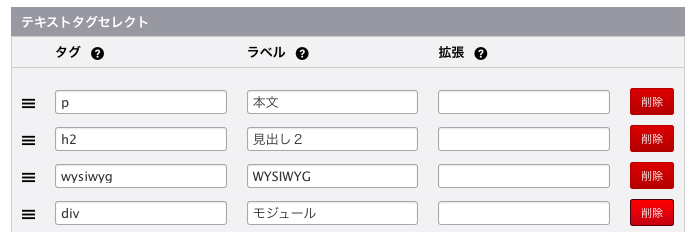
テキストユニットのタイプにモジュール用の項目を追加する

コンフィグの編集設定にあるテキストタグセレクトに、項目を追加します。上記の例ではdivにしていますが任意に設定してください。
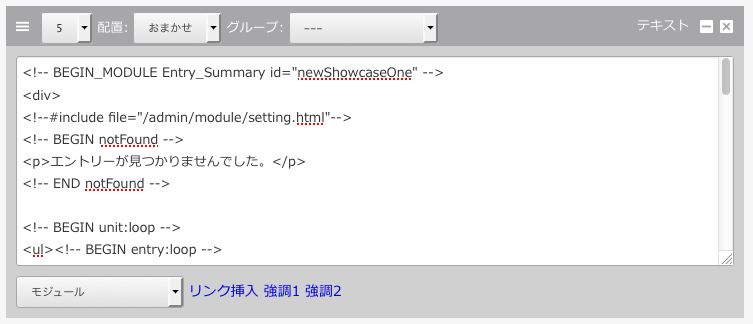
ユニットのファイルを編集する
<!-- テキスト -->
<!-- BEGIN p -->
<p{class}>{text}[nl2br]</p><!-- END p --><!-- BEGIN h2 -->
<h2{class} id="h{utid}">{text}[nl2br]</h2><!-- END h2 --><!-- BEGIN wysiwyg -->
{text}[raw]<!-- END wysiwyg --><!-- BEGIN div -->
{text}[buildTpl]<!-- END div -->
<!-- END unit#text --><!-- BEGIN unit#image -->
下記の記述を追加しています。
<!-- BEGIN div -->{text}[buildTpl]<!-- END div -->
校正オプションのbuildTplを使っています。buildTplの校正オプションはテンプレートエンジンを通し出力するもので、変数内に記述されたグローバル変数やモジュールが動きます。
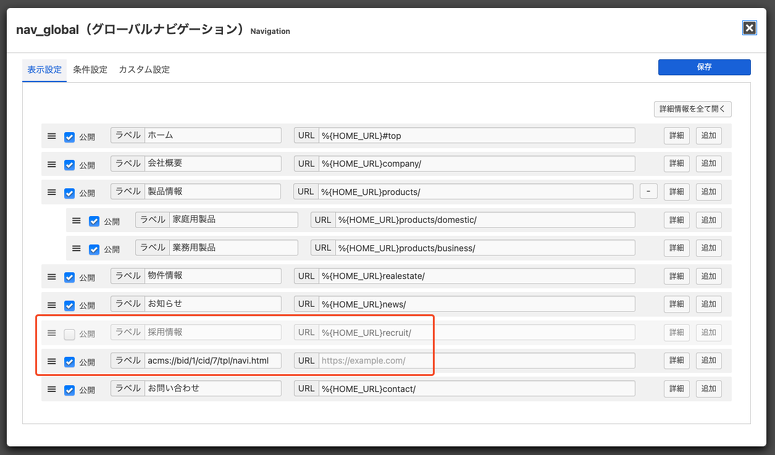
テキストユニットにモジュールを記述する
このようにすることで、ユニットの途中に違うモジュールを入れることができます。モジュールの他にグローバル変数を入れることも可能です。
注意点
- モジュールやグローバル変数を記述する行為はWebサイト制作者よりの作業で、一般の方には難易度が高い
- 記述したモジュールの中に、またモジュールを呼び出しができるため無限ループに気をつける