テンプレートエンジン IFブロック
この記事は開発段階のものです。最終的な仕様のIFブロックのドキュメントの記事をご覧ください。
テンプレートエンジン改良
次期バージョン(執筆時1.7.0最新)でテンプレートエンジンの改良を考えています。 実はもう動いているものがあったりするのですが。 そこで今回は現在出来ているものを紹介したいと思います。
IFブロック
今回のテンプレートエンジンの改良点はIF(条件分)を使用できるようにした事です。 if文がなくても十分にサイトを作製する事は出来るのですが、どうしても細かい所で if文が必要な場合があります。そこで今回実装してみました。
記述方法
<!-- BEGIN_IF [%{PAGE}/gte/5] -->
5ページ以上です
<!-- ELSE -->
4ページ以下です。
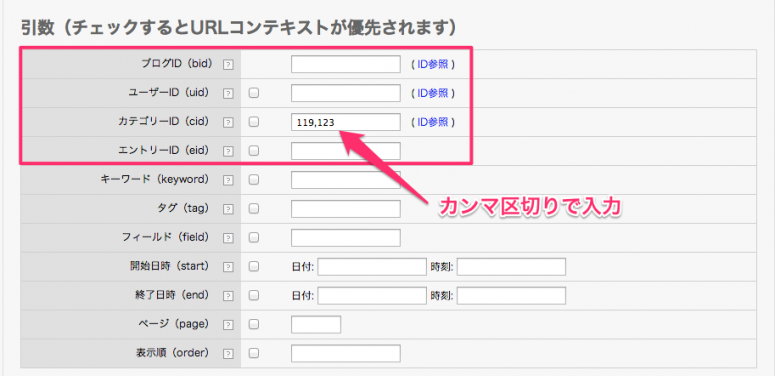
<!-- END_IF -->このような感じで書く事ができます。 条件式の指定には[]の中にa-blog cmsのURLコンテキストのような感じで 値/オプション/値 と指定します。またネスト(入れ子)する事も可能です。
オプション
オプションに指定できる値は以下になります。カスタムフィールドの検索オプションと 同様です。
| 演算子 | 条件 | 意味 |
|---|---|---|
| eq | = | 等しい |
| neq | != | 等しくない |
| gt | > | より大きい |
| gte | >= | 以上 |
| lt | < | より小さい |
| lte | <= | 以下 |
| lk | LIKE | 含まれる |
| nlk | NOT LIKE | 含まれない |
| re | REGEXP | 指定した正規表現に合致する |
| nre | NOT REGEXP | 指定した正規表現に合致しない |
| em | EMPTY | 値が空(何も入っていない) |
| nem | NOT EMPTY | 値が空(何も入っていない)ではない |
実行順
テンプレートエンジンの実行順序は以下のようになります。
- グローバル変数を解決
- インクルード処理を解決
- タッチモジュールを解決(デフォルトON)
- モジュール類を内側から解決(同じ階層の場合は下から)
- IFブロックを解決
IFブロックの解決は一番最後に解決される為、条件式で グローバル変数やモジュールの変数も使用することが出来ます。 またモジュールのループ内でも動作します。
これにより、今まで手がいれれなかった細かい制御が可能になるかと思います。 お楽しみに!