静的HTMLサイトからCMSのテーマを作ってみよう

a-blog cms は、CMS を利用していない HTML ファイルで作られたサイト ( 静的 HTML サイト ) を、PHP のコード ( <?php 〜 ?> ) を書くことなく、CMS を利用して日々更新できるようなサイトを用意する事が可能です。
静的 HTML ファイルから、CMS で利用できるようなテンプレートファイルを作るための一連の作業「テーマの作成」についてを紹介します。
この説明としては、 http://localhost で実践するように書かれていますが、以下のフォームから実際に作業をするサーバーのURLを入れていただく事で、自分のサイトのURLに書き換えて読み進める事ができるようになっておりますのでご活用ください。
1. a-blog cms をインストールしテスト環境を作る
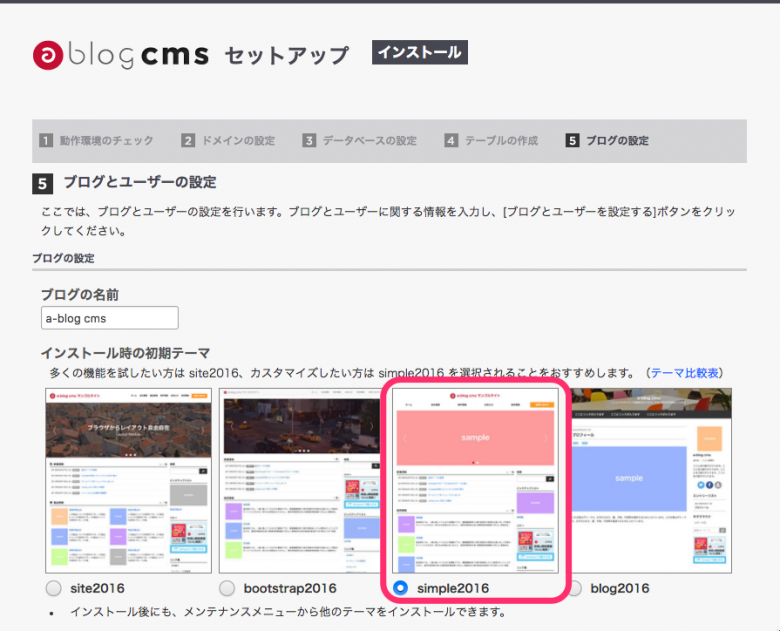
a-blog cms のテーマを作る際には、HTMLファイルを修正しながら実際に動作の確認をするために a-blog cms がインストールされた環境を準備し。また、表示用のテストデータとして、ある程度のエントリー(記事)が用意されていた方が確認に便利です。 今回は simple2016 のテーマを選択してインストールしてください。
ここでは、パソコンのローカル環境にインストールしている前提で http://localhost/ にて表示確認をしていると想定して説明をしていきます。新規でローカル環境にインストールする際には「簡単セットアップ」からMAMP や XAMPP 用の setup.php をダウンロードください。自動で ionCube Loader や php.ini のセットアップを行いインストール画面まで表示されるようになります。
もし、ローカル環境の構築が難しい場合には、ablogcms.io にアクセスして、その都度 SFTP でファイルを書き換えて確認するようにしてください。現在、ablogcms.io では simple2016のテーマが選択された状態でインストールされます。
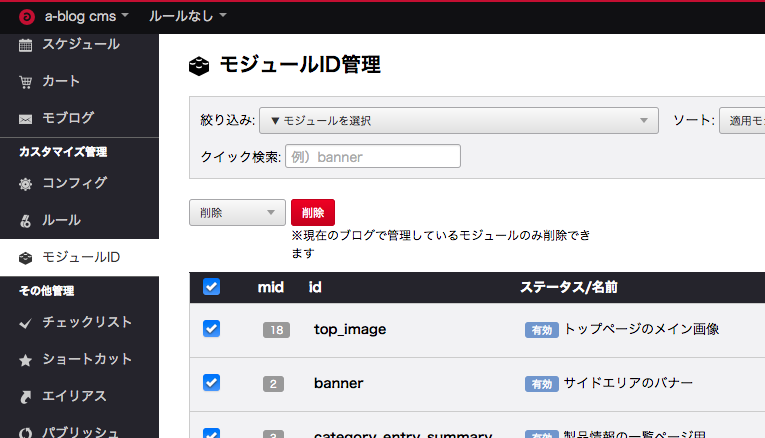
インストールが完了したら、管理ページ > モジュールID 管理 を開き、一覧の全てのチェックボックスにチェックをつけ、「ステータス」と書かれたプルダウンメニューをクリックし、「削除」に設定してください。削除ボタンが現れます。そして、設定済みのモジュールIDを全て削除します。

これで、テストデータの準備が終わりました。
2. オリジナルテーマ「sample」を準備する
まず、以下の zip ファイルをダウンロードしてください。
- sample_static_site.zip (6.6MB)
このファイルが今回の練習用の静的なHTMLサイトのデータファイルになります。相対パス版も同梱していますので、 file:// のカタチでブラウザでチェックしたい時にご利用ください(a-blog cms でテーマを作る際には、ファイルのパスの書き方は「相対パス」でも「絶対パス」でも大丈夫ですが、絶対パスで書かれているほうが制作が楽になります)。
| ファイル名 | 種類 |
|---|---|
| index.html | トップページ |
| list.html | 一覧ページ |
| entry.html | 詳細ページ |
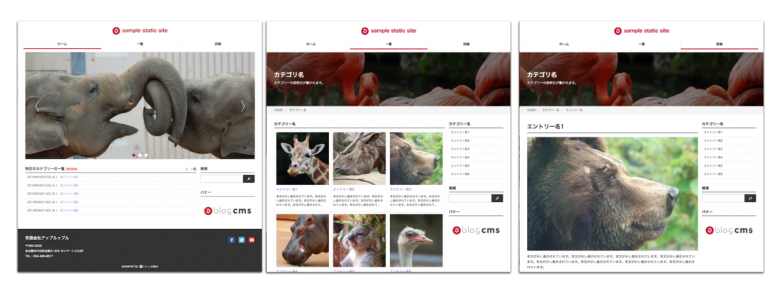
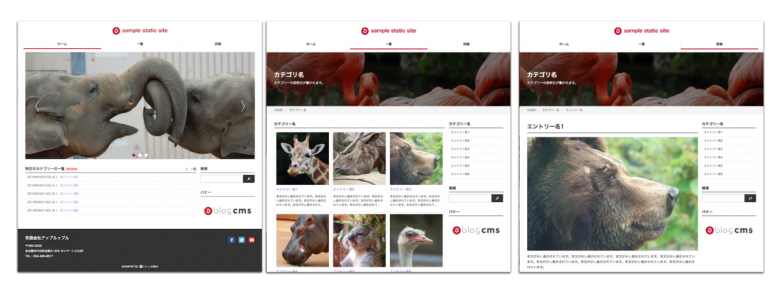
その他にも、css , fonts , images , js フォルダがあります。実際にブラウザで index.html を表示してもらうと分かるかと思いますが、simple2016 をベースにした 3ページの静的 HTML ファイル ( トップページ・一覧ページ・詳細ページ ) になっています。
sample_static_site フォルダを sample と名前を変更して、a-blog cms がインストールされているサーバーの themes フォルダにアップロードしてください。(この themes フォルダにテーマ名のフォルダをアップロードすることが、テーマ制作する上での第一歩になります。)
この段階ではブラウザでアクセスしても sample の内容は表示されません。
3. 「sample」テーマを設定する
それでは、今回表示させたい sample テーマを実際に表示してみましょう。
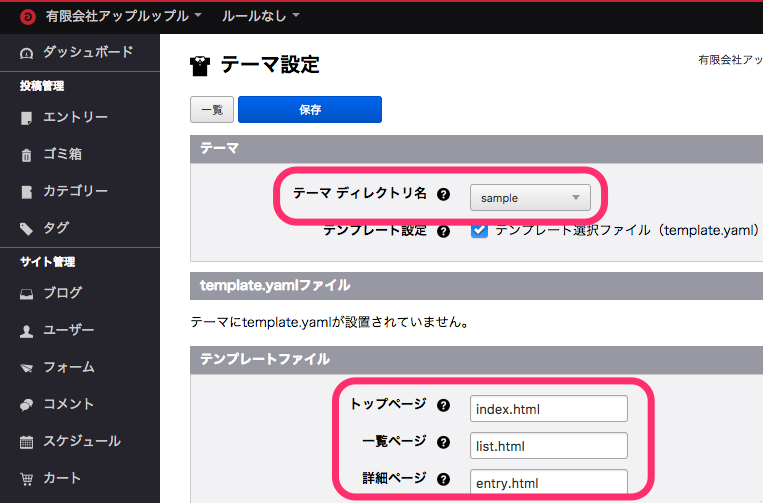
管理ページ > コンフィグ > テーマ設定 に移動し、テーマディレクトリ名を sample に設定します。

あとで、ファイル名自体を変更する予定ではありますが、まずは現状のファイル名のままで表示ができるようにファイル名の設定を変更します。
今回は、2. で紹介したように以下のような構成になりますので、このテーマ設定のテンプレートファイルの設定を、トップページを index.html に、一覧ページを list.html に変更します。
| 種類 | ファイル名 |
|---|---|
| トップページ | index.html |
| 一覧ページ | list.html |
| 詳細ページ | entry.html |
この段階では CMS を利用してコンテンツの更新はまだできませんが、ブラウザからCMSをインストールしたURL ( http://localhost/ ) にアクセスすると、sample テーマが表示されるようになったことを確認できます。
また、ソースコードを確認すると </head> の前に下記のような <meta> タグが追加され、閲覧しているページが a-blog cms で生成されたファイルであることを確認できます。
<meta name="generator" content="a-blog cms" />
また、<head> タグ内の link タグのパスや、画像のパスについてもCMSが自動で変更しています。
例えば、トップページを表示する際のテンプレート index.html のヘッダー部分のマーク画像は、以下のように記述されています。
<img src="/images/ablogcms_mark.png" alt="ablogcms" class="site-logo">
そのままで表示すると実際には http://localhost/themes/sample/images/ablogcms_mark.png にある画像は表示させることができません。
ですが、CMSが下記のように画像のパスを修正しているため、きちんと正常に画像が表示されています。
<img src="/themes/sample/images/ablogcms_mark.png" alt="ablogcms" class="site-logo">
CSS についても以下のように。
<link rel="stylesheet" href="/themes/sample/css/normalize.css"> <link rel="stylesheet" href="/themes/sample/css/acms.css"> <link rel="stylesheet" href="/themes/sample/css/site.css"> <link rel="stylesheet" href="/themes/sample/js/slick/slick.css">
a-blog cms では、CMS が実行されテンプレートを表示する際に、パスの書き換え処理が行われて上記のように画像のパスを変更し表示させています。このことから、a-blog cms では、基本的にはテンプレートファイルを修正することなく、テーマとして活用できる仕組みになっています。
1点、list.html の div要素 の背景画像をインラインスタイルで設定している部分のパスの書き換えが行われておりません。今回のサンプルファイルにはありませんが、JavaScript 内に書かれているパスも同様です。注意ください。
<div class="page-title-wrapper" style="background-image: url(/images/header.jpg);">
4. テーマを作る際に最低限必要なタグを追記する
テーマで利用する HTML ファイル ( index.html , list.html , entry.html ) に以下の3つを追加します。
- 管理系パーツのための CSS ファイルのリンク ( acms-admin.min.css )
- システムの動作に必要な JavaScript のリンク ( acms.js )
- ログイン後に表示される管理系ボタンのHTMLをインクルード ( action.html )
表示用のテンプレートファイルに読み込みが必要なCSSファイル
テンプレートファイルの作成時に、読み込みが必要なCSSファイル「acms-admin.css」をリンクするように設定してください。このファイルは、a-blog cms の管理ページで利用している CSS になります。
また、今回は acms.css がありますが、これより先に acms-admin.css を読み込むようにしてください。
<link rel="stylesheet" href="/css/acms-admin.min.css">
読み込みが必要な JavaScript ファイル
a-blog cmsでは、ページの表示に関する様々な機能を記述したJavaScriptファイル「acms.js」があります。a-blog cms のテンプレートファイルでは、この acms.js を読みこむ必要があります。 jQuery の下に以下の記述を追加してください。
<!-- BEGIN_MODULE Js -->
<script src="/acms.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
ログイン時に表示される管理系ボタン
エントリー作成ボタンやログアウトボタン等の管理用のパーツを表示できるようにします。

a-blog cms のテンプレートにファイルをインクルードする際には、以下のように記述します。
記述する場所は、body要素内に書かれていれば表示上はどこでも構いません。(あまりにもページの下部にあっても気づきにくくなりますので、記述場所の目安として、bodyタグの開始直後あたりに追加します)
<!--#include file="/admin/action.html" -->
この場合、 /themes/sample/admin/action.html が存在していれば、ファイルを読み込んできますが、今回は見つかりません。その次に、/themes/system/admin/action.html を探しにいきます。(※今回は無事に表示されているはずですが、さらに「system」テーマ内にもファイルが存在しない場合にはエラー表示もされませんので注意してください)
※action.html のインクルードをしているのにボタン等が出てこない場合は、ログインしていない可能性がありますので http://localhost/login/ からログインしてください。
5. トップページにエントリーを表示できるようにする
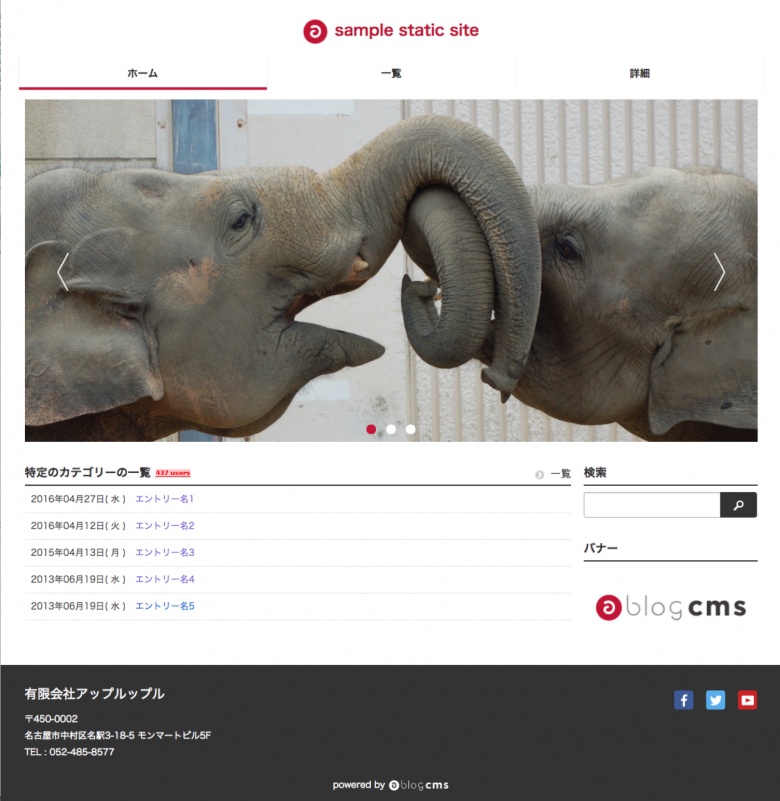
「特定のカテゴリーの一覧」と書かれている5件のエントリーリストを CMS から投稿の新しい順で表示されるようにしていきます。エントリーを一覧表示させる モジュール としては、以下の5つが用意されています。
スニペットは、サンプルコードになりますので、実際に使う {変数} については変数表を参考にしてください。
| モジュール名 | 説明 | 変数表 | スニペット |
|---|---|---|---|
| Entry_Body | 本文を一覧表示 | 変数表 | スニペット |
| Entry_List | 一番シンプルなテキストの一覧表示 | 変数表 | スニペット |
| Entry_Photo | 写真の一覧表示 | 変数表 | スニペット |
| Entry_Headline | 設定項目が少し多いテキストの一覧表示 | 変数表 | スニペット |
| Entry_Summary | 高機能な一覧表示 | 変数表 | スニペット |
今回は Entry_Headline を利用します。(もし今後のサイト制作で、どれを利用するか悩むようであれば、Entry_List、Entry_Photo、Entry_Headlineの機能をもっとも兼ね備えているEntry_Summary をご利用ください)
それでは、実際のファイルを修正していきます。ファイルとしては /themes/sample/index.html の section id="top-headline" を修正していきます。
まずは、Entry_Headline の スニペット をコピーして、修正する場所の前後のどちらかにペーストしてみてください。それでブラウザで確認すると何かが表示されるのが確認できます。
どちらをベースに修正してもらっても構いませんが、今回は最初ですので丁寧に説明をしていきます。
<section class="module-section" id="top-headline">
<ul>
~略~
</ul>
</section>
MODULE タグの追加
section の外側に
<!-- BEGIN_MODULE Entry_Headline -->
<section class="module-section" id="top-headline">
<ul>
~略~
</ul>
</section>
<!-- END_MODULE Entry_Headline -->
を追加します。
entry:loop を追加
section id="top-headline" の中に
<li class="acms-list-group-item headline-item js-biggerlink"> <time class="headline-dat" datetime="2016-04-27">2016年04月27日( 水 )</time> <a href="entry.html" class="acms-list-group-title-link headline-title">エントリー名1</a> </li>
が、繰り返し表示されている部分になりますので、この li の外側に
<!-- BEGIN entry:loop --> <!-- END entry:loop -->
を追加します。
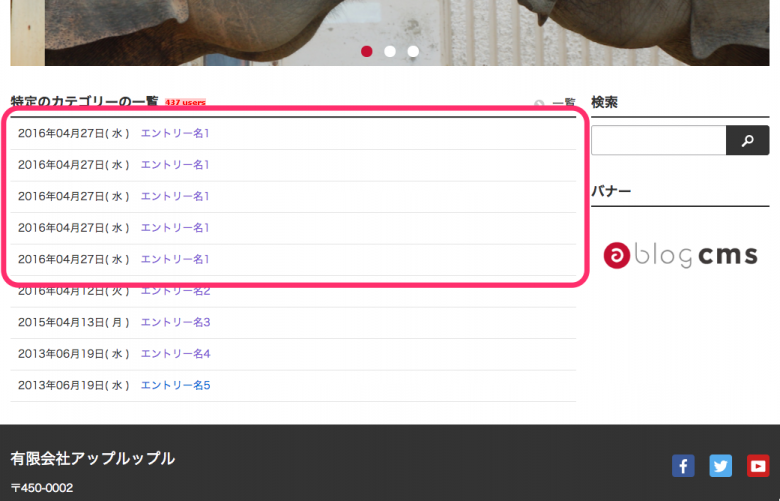
この時点で、ブラウザで確認すると、同じ「2016年04月27日」の表示件数が増えているはずです。
エントリー毎の情報を編集
- 「2016年04月27日」をスニペットを参考に「{date#Y}年{date#m}月{date#d}日」を書き換えます。(ちなみに曜日は {date#week} で表示が可能です)
- 「エントリー名1」を {title} に書き換えます。
- 「<a href="entry.html">」を「<a href="{url}">」のように書き換えます。
最低限の書き換えでデータが表示されるのは確認できたかと思います。 また、今表示されているカテゴリーが何なのか確認できないので、以下のタグも追加しておきましょう。
<!-- BEGIN category:veil --><span class="acms-label">{categoryName}</span><!-- END category:veil -->
さらに新着記事に New のように表示をさせたい場合には、以下のタグも追加する事でできるようになります。
<!-- BEGIN new --><span class="acms-label acms-label-warning">New</span><!-- END new -->
:loop については繰り返し用で、各モジュールの変数表にあるものを書けば動作しますが、今回のカテゴリーのコードにある :veil については、利用者が自由に設定できるものです。
意味としては、<!-- BEGIN xxx:veil --> から <!-- END xxx:veil --> まで変数が何も編集されなかった時には囲まれている全体を表示させなくする事が可能です。カテゴリー名がない時には <span> だけ表示されるようなことはありません。
また、必要のない静的な <li> 部分(エントリー名2〜エントリー名5)を削除してください。これでカテゴリー関係なく新しい順でエントリーが表示されるようになりました。
特定のカテゴリーのみ表示できるようにモジュールIDを設定する
この段階では、複数のカテゴリーが混ざった状態で一覧表示されていますので、これを特定のカテゴリーのみ表示できるように設定をします。
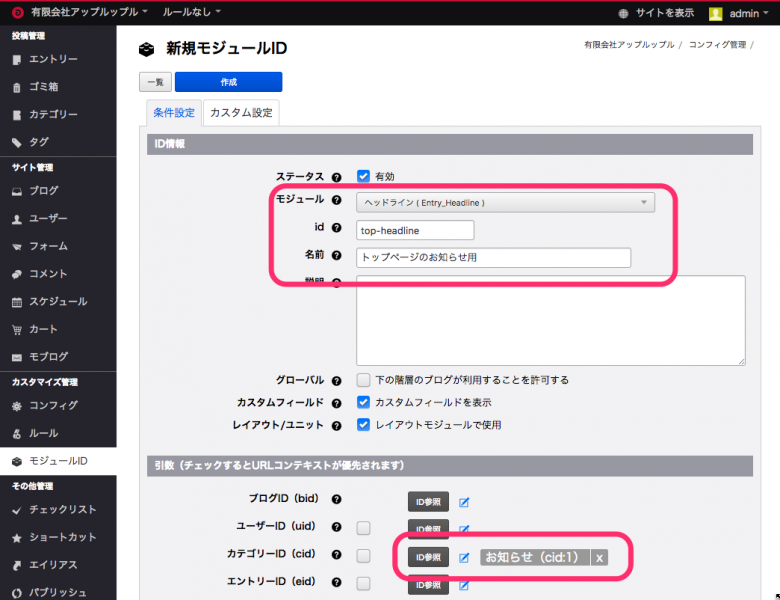
管理ページ > モジュールID の右上にある モジュールIDを作成 をクリックしてモジュールIDを作成画面を表示させます。
モジュールを Entry_Headline を選択し、id を top-headline とし、名前は「トップページのお知らせ用」のように人が認識できるように名前をつけてください。そして、カテゴリーID について (ID参照) ボタンから「お知らせ」を選択して、モジュールIDを作成します。
次にテンプレートファイル側にも記述を追記して行きます。
<!-- BEGIN_MODULE Entry_Headline id="top-headline" --> <section class="module-section" id="top-headline"> 略 </section> <!-- END_MODULE Entry_Headline -->
section に設定している id と同じですが、ここは共通にしないといけないというルールではありません。ご自由に管理しやすい id をつけてください。
これでサイトを確認すると「お知らせ」のカテゴリーのエントリーのみがトップページに一覧表示され、最低限のモジュールの動作するところまでのカスタマイズすることができました。
細かいところですが、entry:loop の上のあたりにある 一覧 のリンクのところも「お知らせ」へのリンクにした方がいいので /news/ に変更しておきましょう。
<a href="/news/" class="module-index-link"><span class="acms-icon acms-icon-arrow-right"></span>一覧</a>
6. 詳細ページにエントリーを表示・登録を可能にする
トップページの一覧からリンクをクリックするとページは出てくるかと思いますが、どこのお知らせをクリックしても同じものが表示されます。各エントリーが別のものが表示でき、新規登録もできるようにする事にします。
最初に、entry.html にも「 4. テーマを作る際に最低限必要なタグを追記する 」の作業が必要になります。
Entry_Body モジュールを設定
一覧ページのときにも紹介されていた Entry_Bodyを使用します。下記のコードを を entry.html の <main> 〜 </main> に貼り付けます。そのまま貼ると、違う部分もありますので、まったく同じレイアウトにしようとすると見比べながら調整が必要になってくるかと思います。
<!-- BEGIN_MODULE Entry_Body -->
<div>
<!-- BEGIN notFound -->
<p>ただいまページを準備しております。もうしばらくお待ちください。</p>
<!-- END notFound -->
<!-- BEGIN serialNavi:veil -->
<ul class="acms-pager">
<li>
<!-- BEGIN prevNotFound -->prev not found<!-- END prevNotFound -->
<!-- BEGIN prevLink -->
<a href="{url}">« {name}[trim(27, '...')|escape]</a>
<!-- END prevLink -->
</li>
<li><a href="{upperUrl}">一覧へ</a></li>
<li>
<!-- BEGIN nextNotFound -->next not found<!-- END nextNotFound -->
<!-- BEGIN nextLink -->
<a href="{url}">{name}[trim(27, '...')|escape] » </a>
<!-- END nextLink -->
</li>
</ul>
<!-- END serialNavi:veil -->
<!-- BEGIN entry:loop -->
<!--#include file="/admin/entry/revision-info.html"-->
<div class="acms-page-header">
<!--#include file="/admin/entry/title.html"-->
<!-- BEGIN title:veil -->
<h2><a href="{titleUrl}">{title}[raw]</a></h2>
<!-- END title:veil -->
</div>
<div>
<div>
<!-- BEGIN unit:veil -->
<div class="acms-entry">
<div class="acms-grid-r">
<!--#include file="/include/unit.html"-->
</div>
</div>
<hr class="clearHidden">
<!-- END unit:veil -->
<!-- BEGIN continueLink:veil -->
<p><a href="{continueUrl}" class="acms-btn-flat"><span class="acms-icon-arrow-right"></span>「{continueName}」の続きを読む</a></p>
<!-- END continueLink:veil -->
<!-- BEGIN formBody -->
<!--#include file="/include/form/unit.html"-->
<hr class="clearHidden">
<!-- END formBody -->
<!-- BEGIN adminEntryEdit -->
<!--#include file="/admin/entry/edit.html"-->
<!--#include file="/admin/entry/add.html"-->
<!-- END adminEntryEdit -->
<!-- BEGIN adminFormEdit -->
<!--#include file="/admin/form2/edit.html"-->
<!-- END adminFormEdit -->
<!-- BEGIN tag:veil -->
<p>タグ:<!-- BEGIN tag:loop --><a href="{url}" class="acms-inline-space">{name}</a> <!-- END tag:loop --></p>
<!-- END tag:veil -->
<!--#include file="/admin/entry/action.html"-->
</div>
<!-- BEGIN footer:veil -->
<div>
<p class="acms-text-info">Posted by {posterName} at {date#H}:{date#i} <a href="{inheritUrl}#permalink">パーマリンク</a>
<!-- BEGIN commentAmount -->
<a href="{commentUrl}#comment">コメント ( {commentAmount} )</a>
<!-- END commentAmount -->
</p>
</div>
<!-- END footer:veil -->
</div>
<!-- END entry:loop -->
<!-- BEGIN pager:veil -->
<div class="acms-text-center">
<ul class="acms-pager">
<!-- BEGIN backLink --><li><a href="{url}">« 前の{backNum}件</a></li><!-- END backLink -->
<!-- BEGIN firstPage:veil --><li{pageCurAttr}[raw]><span><a href="{firstPageUrl}">{firstPage}</a></span></li><!-- END firstPage:veil -->
<!-- BEGIN page:loop --><!-- BEGIN glue --><!-- END glue --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li>...</li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}">次の{forwardNum}件 »</a></li><!-- END forwardLink -->
</ul>
</div>
<!-- END pager:veil -->
</div>
<!-- BEGIN simplePager:veil -->
<ul class="serialNav clearfix">
<li class="serialNavItem serialNavItemPrev"><!-- BEGIN prevPage -->
<a href="{url}">« 前ページ</a>
<!-- END prevPage -->
</li>
<li class="serialNavItem serialNavItemNext"><!-- BEGIN nextPage --><a href="{url}">次ページ »</a>
<!-- END nextPage -->
</li>
</ul>
<!-- END simplePager:veil -->
<!-- END_MODULE Entry_Body -->
Entry_Body のコードの中には、以下のファイルをインクルードしています。これらがないとエントリー管理の全ての機能が動作しませんので注意が必要です。(バージョン管理や動的フォームといった機能を利用しない場合には削除してしまっても大丈夫です)
| ファイル | 内容 | 表示 |
|---|---|---|
| /admin/entry/revision-info.html | バージョン管理 | 管理 |
| /admin/entry/title.html | 管理ページのタイトル表示用 | 管理 |
| /include/unit.html | ユニットの内容を表示 | 一般 |
| /include/form/unit.html | 動的フォームの表示 | 一般 |
| /admin/entry/edit.html | エントリー追加・更新用フォーム表示 | 管理 |
| /admin/entry/add.html | ユニット追加フォーム表示 | 管理 |
| /admin/form2/edit.html | 動的フォーム管理用フォーム表示 | 管理 |
| /admin/entry/action.html | 変更・追加ボタン表示 | 管理 |
Topic_Path モジュールを設定
Webサイトの階層構造と現在地の関係をわかりやすくするために、トピックパス ( パンくずリスト ) が用意されています。以下の部分を、Topicpath モジュールの スニペット を参考に変更します。
<ul> <li><a href="index.html">ホーム</a></li> <li><a href="list.html">一覧</a></li> <li class="stay"><a href="entry.html">詳細</a></li> </ul>
その後、管理ページ > モジュールID の右上にある モジュールIDを作成 をクリックしてモジュールIDを作成画面を表示させます。
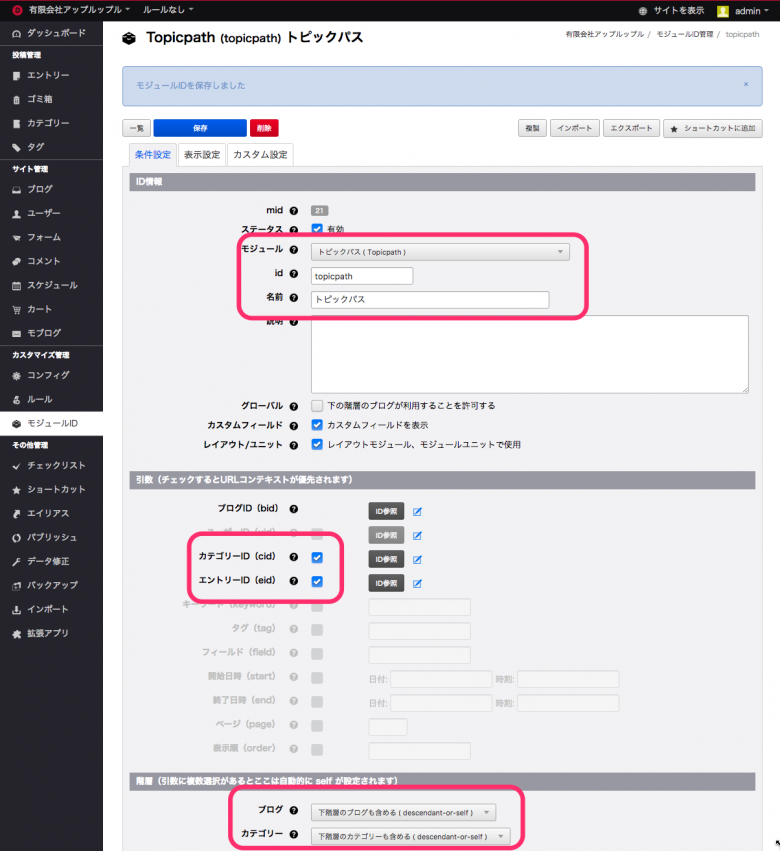
モジュールを Topicpath を選択し、id を topicpath とし、名前は「トピックパス」のように人が認識できるように名前をつけてください。また、テンプレートのモジュールにも id="topicpath" をつけてください。
<!-- BEGIN_MODULE Topicpath id="topicpath" --> 略 <!-- END_MODULE Topicpath -->
引数のところでは、カテゴリーID とエントリーID にチェックをつけています。これがないと、モジュールにこのカテゴリーで、このエントリーだということを渡すことができません。
忘れがちなのが、階層の設定です。下層も含める設定をしておかないと子カテゴリーのような深い階層になった時にカテゴリーが1つしか出ないというトラブルの原因になります。
初期状態ではカテゴリーのみが下階層を含める設定になっているのでブログも同じ様に下階層を含めるに変更しておきましょう。
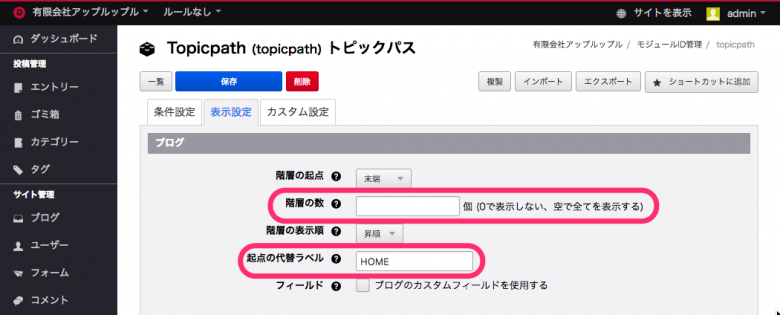
表示設定では、全ての階層を表示できるように階層数を空に、起点の代替ラベルを HOME に設定しておきます。
Entry_List モジュールを設定
サブカラムに、同じカテゴリーのエントリーの一覧があります。以下の部分を、Entry_List モジュールの スニペット を参考に変更します。
<ul class="acms-list-group"> <li class=""><a href="entry.html" class="acms-list-group-item">エントリー名1</a></li> <li class=""><a href="entry.html" class="acms-list-group-item">エントリー名2</a></li> <li class=""><a href="entry.html" class="acms-list-group-item">エントリー名3</a></li> <li class=""><a href="entry.html" class="acms-list-group-item">エントリー名4</a></li> <li class=""><a href="entry.html" class="acms-list-group-item">エントリー名5</a></li> <li class=""><a href="entry.html" class="acms-list-group-item">エントリー名6</a></li>
その後、管理ページ > モジュールID の右上にある モジュールIDを作成 をクリックしてモジュールIDを作成画面を表示させます。
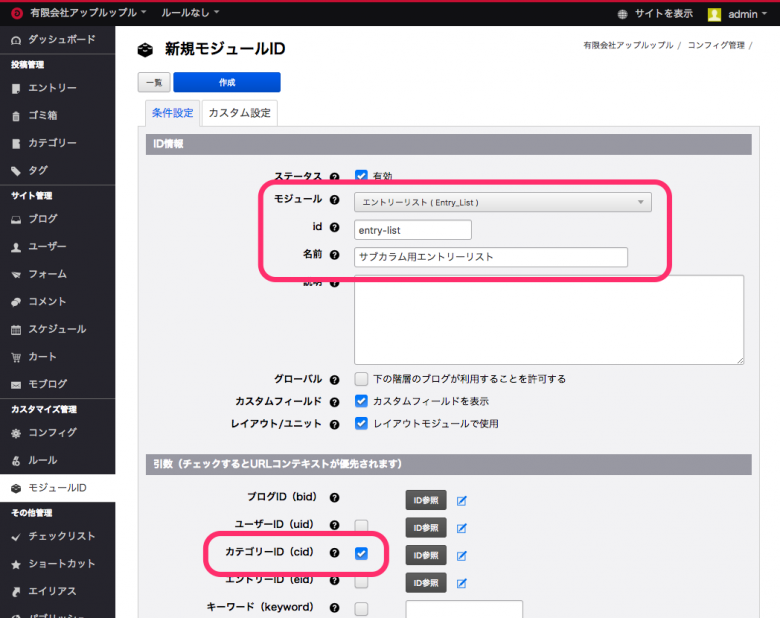
モジュールを Entry_List を選択し、id を entry-list とし、名前は「サブカラム用エントリーリスト」のように人が認識できるように名前をつけてください。また、テンプレートのモジュールにも id="entry-list" をつけてください。
<!-- BEGIN_MODULE Entry_List id="entry-list" --> 略 <!-- END_MODULE Entry_List -->
モジュールID の条件設定については、カテゴリーID のチェックボックスにチェックをつけてください。 そうする事で、表示されているカテゴリーと同一のエントリーのみが表示されるようになります。
7. 一覧ページにエントリーを表示できるようにする
最初に、list.html にも「 4. テーマを作る際に最低限必要なタグを追記する 」の作業が必要になります。
一覧ページについては Entry_Summary を利用したものにします。
Entry_Summary の スニペット を list.html の <main> 〜 </main> に貼り付けたいところですが、少し実装方法が古くなってきて見直しも検討していますので、以下のコードをご利用ください。
<!-- BEGIN_MODULE Entry_Summary -->
<section class="module-section">
<div class="module-header clearfix">
<h2 class="module-heading">%{CATEGORY_NAME}</h2>
</div>
<!-- BEGIN notFound -->
<div>
<p>エントリーが見つかりませんでした。</p>
</div>
<!-- END notFound -->
<ul class="summary-custom clearfix">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li class="summary-custom-entry acms-col-6 acms-col-sm-4">
<div class="photo"><!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}[resizeImg(320,320)]" alt="" class="acms-img-responsive"><!-- END image:veil --><!-- BEGIN noimage -->
<img src="/images/noImage.png" width="320" height="320" class="acms-img-responsive">
<!-- END noimage -->
</div>
<p class="photo-title"><a href="{url}">{title}</a></p>
<p>{summary}[trim(100, '...')]</p>
</li>
<!-- END entry:loop -->
<!-- END unit:loop -->
</ul>
<!-- BEGIN pager:veil -->
<nav class="acms-pager-container">
<ul class="pager">
<!-- BEGIN backLink --><li><a href="{url}" aria-label="前へ" class="pager-link"><span aria-hidden="true">«</span></a></li><!-- END backLink -->
<!-- BEGIN firstPage:veil --><li {pageCurAttr}[raw]><span><a href="{firstPageUrl}" class="pager-link">{firstPage}</a></span></li><li>…</li><!-- END firstPage:veil -->
<!-- BEGIN page:loop --><li{pageCurAttr}[raw]><span><!-- BEGIN link#front --><a href="{url}" class="pager-link"><!-- END link#front -->{page}<!-- BEGIN link#rear --></a><!-- END link#rear --><!-- BEGIN glue --><!-- END glue --></span></li><!-- END page:loop -->
<!-- BEGIN lastPage:veil --><li>…</li><li{pageCurAttr}[raw]><span><a href="{lastPageUrl}" class="pager-link">{lastPage}</a></span></li><!-- END lastPage:veil -->
<!-- BEGIN forwardLink --><li><a href="{url}" aria-label="次へ" class="pager-link"><span aria-hidden="true">»</span></a></li><!-- END forwardLink -->
</ul>
</nav>
<!-- END pager:veil -->
</section>
<!-- END_MODULE Entry_Summary -->
特定のカテゴリーを表示可能にするモジュールID の設定
テンプレートを設定してブラウザで http://localhost/news/ を表示させても「お知らせ」カテゴリーのものだけの表示にはなっていないのではないかと思います。
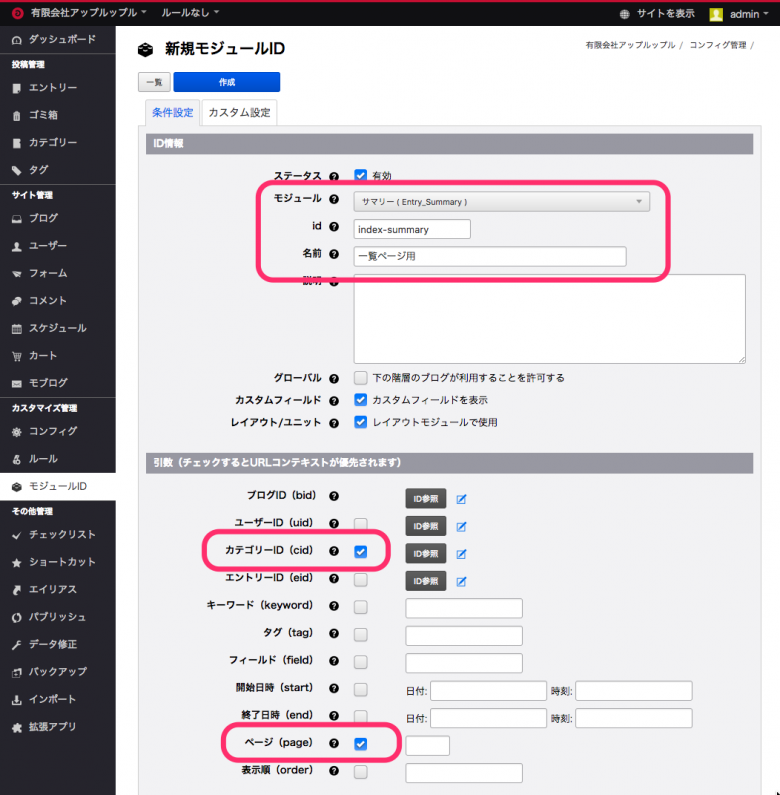
管理ページ > モジュールID の右上にある モジュールIDを作成 をクリックしてモジュールIDを作成画面を表示させます。
モジュールを Entry_Summary を選択し、id を index-summary とし、名前は「一覧ページ用」のように人が認識できるように名前をつけてください。また、テンプレートのモジュールにも id="index-summary" をつけてください。
<!-- BEGIN_MODULE Entry_Summary id="index-summary" --> 略 <!-- END_MODULE Entry_Summary -->
トップページでは、カテゴリーを指定して「お知らせ」を選択しましたが、汎用の一覧ページ用のテンプレートでは個別にカテゴリーを指定することができません。
ID を指定せずに、カテゴリーのチェックボックスにチェックをつけます。これで URL のカテゴリーコード /news/ を認識するようになり http://localhost/news/ では、お知らせだけの表示になります。
http://localhost/news/page/2/ で、2ページ目が表示されますが、カテゴリーのところにチェックをつけているだけだと、1ページ目と同様になります。正しくページャーが機能するようにする際には、Entry_Summary id="index-summary" の ページ のチェックボックスにもチェックをつけてください。これで改ページも正しくできるようになります。
一覧表示に便利な「組み込みJS」を2つ紹介
a-blog cms には、クラスを設定するだけで動作する便利な JavaScript ライブラリが標準で同梱されています。 組み込みJS という名前で呼んでおり、今回は2つの機能を紹介しておきます。
設定する先は以下の場所 ( li ) になります。
<li class="summary-custom-entry acms-col-6 acms-col-sm-4 js-autoheight-r js-biggerlink">
js-autoheight-r
隣りあうカラム同士の高さを揃える JavaScript で、PC やスマートフォンで横並びの数が違う場合にも自動的に隣の要素を認識し高さを揃えてくれます。
js-biggerlink
リンクのクリックエリアを拡大させるための JavaScript で、そのクラスをつけたブロックの中にあるリンク先にします。
変数の加工をするための校正オプション
今回の一覧ページに利用されている Entry_Summary モジュール ( id="index-summary" ) で利用している機能で 校正オプション というものがあります。
{path}[resizeImg(320,320)
画像をトリミングする機能で、{path} をそのまま出力すると 001/201606/d5bd4e914b9ed.jpg と表示されるところを、画像がない時には、001/201606/mode3_w320_h320-d5bd4e914b9ed.jpg のような HTML を出力しつつ、実際のファイルも同じ場所にトリミングした画像ファイルを生成します。
{summary}[trim(100, '...')]
この場合には {summary} に表示される文字幅を指定して足切りします。例では '...' を含み100バイト分の文字列が表示されます。
8. テンプレートファイルの名前を変更する
この段階では、トップページが index.html 、一覧ページが list.html 、詳細ページが entry.html になっています。a-blog cms の URL の考え方としては、一覧ページの URL が / で終わることになります。 / で終わる場合には、一般的に index.html が省略されているのが一般的で、a-blog cms のファイル名の付け方として一覧は index.html にしましょうという事になっています。
| 種類 | ファイル名 |
|---|---|
| トップページ | top.html |
| 一覧ページ | index.html |
| 詳細ページ | entry.html |
のように変更する事にします。テーマのテンプレートファイル名を変更した際には、管理ページ > コンフィグ > テーマ設定からテンプレートファイルのトップページ・一覧ページのファイル名を修正します。
もしくは、/themes/sample/template.yaml というファイルを用意してください。
tpl_top : top.html tpl_index : index.html tpl_detail : entry.html tpl_404 : 404.html tpl_admin : admin.html tpl_entry_edit : entry.html tpl_entry_add : entry.html tpl_login : login.html
テーマを選択時に自動で設定される事になり、設定ミスが減りますので template.yaml を用意する習慣をつけた方がいいでしょう。
9. インクルード機能でファイルをまとめる
これは必須の作業ではありませんが、テンプレートファイルの管理のために分割して再利用できるようにしておく事が大事になってきます。
「ヘッダー」と「フッター」部分は全ファイル共通で利用する事ができそうですし、一覧と詳細ページで共通の「カテゴリータイトル」と「トピックパス」「サブカラム」部分も共通化できそうです。また、<head>タグの部分も共通化できる部分もありますので共通化しておくといいでしょう。
/themes/sample/include というフォルダを作って管理します。例えば、ヘッダーと、フッターは以下のように書いてインクルードします。
<!--#include file="/include/header.html" --> <!--#include file="/include/footer.html" -->
また、サブカラム部分は
<!--#include file="/include/sub.html" -->
のようにインクルードにして、sub.html には、さらにインクルードを指定する事も可能です。
<!--#include file="/include/entry_list.html" --> <!--#include file="/include/search.html" --> <!--#include file="/include/banner.html" -->
インクルードされているファイルを調べる
a-blog cms では、ファイルを分割して管理し、インクルードして利用するような運用をお勧めしています。 その場合、ファイルがどこからインクルードされているのか分からなくなってしまわないように HTML ソース側にコメントを追加出力する機能が用意されています。(表示させないこともできます)
ブラウザの「ページのソースを表示」か「検証」等の機能をつかってソースコードを確認ください。
<!-- Start of include : source=themes/sample/include/header.html --> (略) <!-- End of include : source=themes/sample/include/header.html -->
また、これらのインクルードコメントは config.server.php の最後の方にある DEBUG_MODE が 1 のときに表示されるようになっています。コメントにもあるように、本番運用時には DEBUG_MODE を 0 に設定してご利用ください。
// 本番運用時にDEBUG_MODEを 0 に設定して下さい
define('DEBUG_MODE', 1);
define('BENCHMARK_MODE', 0);
タイトルタグを動的に変更する
entry.html のタイトルタグは以下のように書かれています。
<title>詳細ページ:sample static site</title>
そのままでは、固定のタイトルになってしまいます。タイトルタグは、詳細ページであれば「エントリー名|カテゴリー名 | ブログ名」のような感じで表示されるようにしたいところです。
トップ・一覧・詳細と、どのテンプレートファイルも以下のタグにすることで上記のようなルールで最低限のタイトルの編集が可能になります。
<title><!--#include file="/include/head/title.txt" --></title>
この title.txt は、/themes/system の中に用意されています。 .html でない理由としては、DEBUG_MODE で 1 のときにインクルードする際にコメントが追加されますが、これが .html のときに表示されるようになっております。タイトルタグの中の HTML コメントは、そのまま表示されてしまい都合が悪いので .txt にしておく事でコメント表示をしないようにしています。
10. ナビゲーションを変更できるようにする
次はナビゲーションを変更できるようにしてみます。
ナビゲーションには専用のナビゲーションモジュール ( Navigation ) が用意されています。 簡単なリスト表示用にはリンク集用の ( Links ) というモジュールもありますが、各要素にクラスを設定したりする事もありますので、今回はナビゲーションモジュール の スニペット を参考にしてください。
変更する先は、インクルードでファイルを分割できていれば1つのファイルを、そうでなければトップ・一覧・詳細の3つのファイルを修正する必要があります。
<nav class="navbar"> <ul> <li><a href="index.html">ホーム</a></li> <li><a href="list.html">一覧</a></li> <li class="stay"><a href="entry.html">詳細</a></li> </ul> </nav>
その後、管理ページ > モジュールID の右上にある モジュールIDを作成 をクリックしてモジュールIDを作成画面を表示させます。
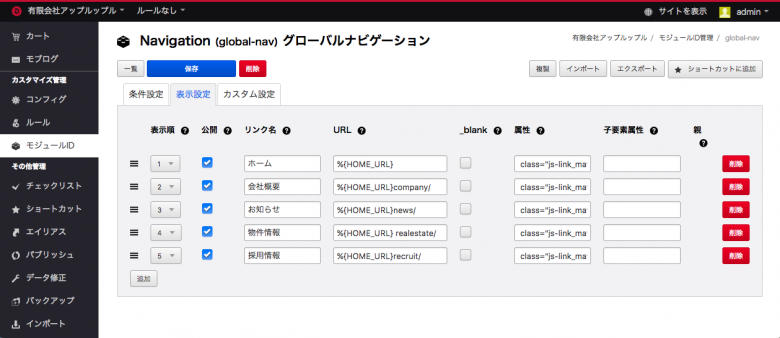
モジュールを Navigation を選択し、id を global_navi とし、名前は「グローバルナビゲーション」のように人が認識できるように名前をつけてください。また、テンプレートのモジュールにも id="global_navi" をつけてください。
<!-- BEGIN_MODULE Navigation id="global-nav" --> 略 <!-- END_MODULE Navigation -->
ナビゲーションには、現在位置が分かるように class="stay" をつけて赤い線がつくようにスタイルが設定されています。ここを動的に処理しようとするとテンプレートの HTML だけでは書くことができません。 a-blog cms が標準で用意している JavaScript 現在位置によって異なるクラスを付与する ( link match location ) を活用します。
| リンク名 | URL | 属性 |
|---|---|---|
| ホーム | %{HOME_URL} | class="js-link_match_location-full" |
| 会社概要 | %{HOME_URL}company/ | class="js-link_match_location" |
| お知らせ | %{HOME_URL}news/ | class="js-link_match_location" |
| 物件情報 | %{HOME_URL}realestate/ | class="js-link_match_location" |
| 採用情報 | %{HOME_URL}recruit/ | class="js-link_match_location" |
属性のところにクラスを設定する事で link_match_location の JavaScript が動作するようになります。
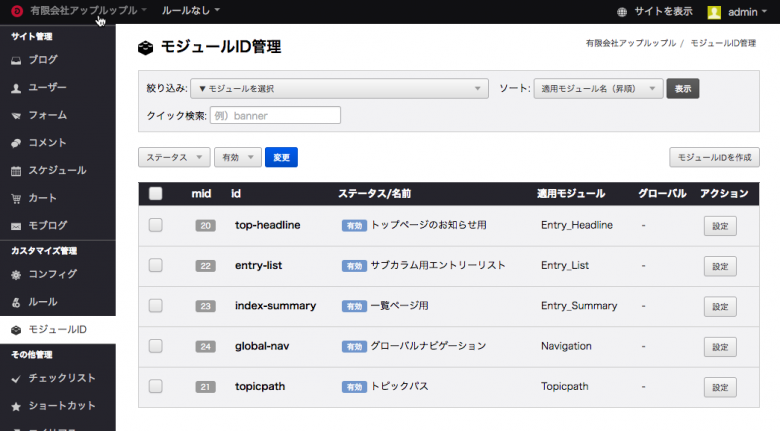
モジュールID の復習
ここでモジュールIDについては終わりになりますので、少し振り返ってみましょう。これまでに以下の5つの設定を行ってきています。
| モジュールID | モジュール |
|---|---|
| top-headline | Entry_Headline |
| entry-list | Entry_List |
| index-summary | Entry_Summary |
| global-nav | Navigation |
| topicpath | Topicpath |
基本、モジュールをテンプレートに貼る際には、モジュールID を設定するのが基本です。しかし、今回 Entry_Body についてはモジュールIDを設定していません。
Entry_Body と Entry_Headline は、少し特殊でモジュールID化していない時に全ての引数が有効(チェックボックスにチェックがある状態)がデフォルト値になっています。また、モジュールID化した際には他のモジュールと同様の動きになります。
残る作業として、サブカラムのバナーと、トップページのスライダーもモジュール化して更新可能にしてもいいかと思います。お時間がある方はチャレンジしてみてください。バナーは Banner モジュールを利用するかと思いますが、トップのスライダーも一般的には Banner モジュール ( スニペット ) を利用することが多いです。もちろんモジュールIDの設定も必要になります。
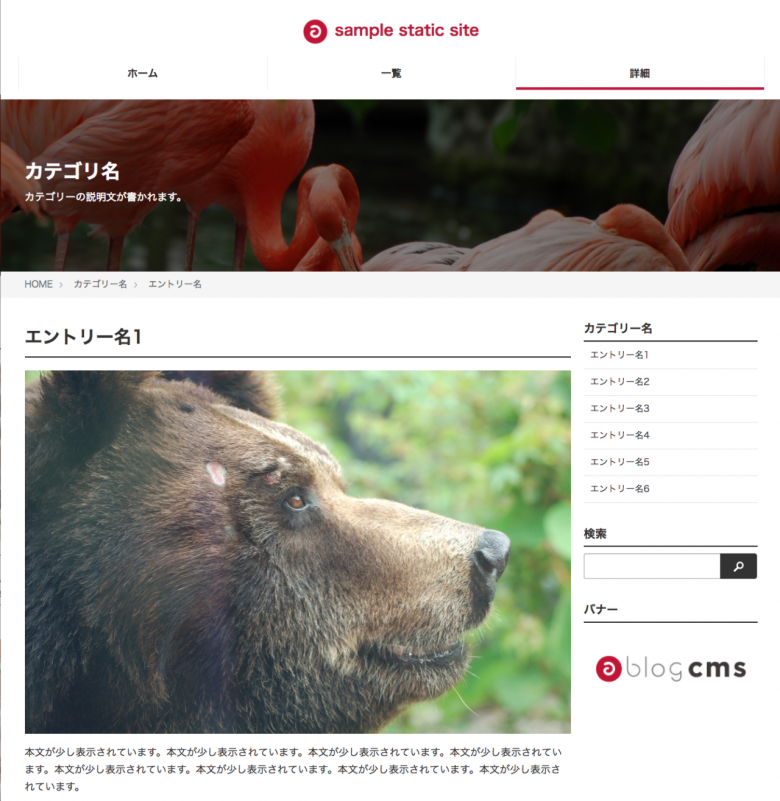
11. カテゴリー毎にヘッダーを変更できるようにする
現在は、全てのカテゴリーで「カテゴリー名」という表示になっています。これを、それぞれの「会社概要」「お知らせ」のように表示ができるようにする一番簡単なカスタマイズとしてはグローバル変数を指定します。
<p class="page-title">%{CATEGORY_NAME}</p>
また、背景画像が表示されていない部分を表示できるようにするためには、/themes/sample を追記する事で表示されるようになります。
<div class="page-title-wrapper" style="background-image: url(/themes/sample/images/header.jpg);">
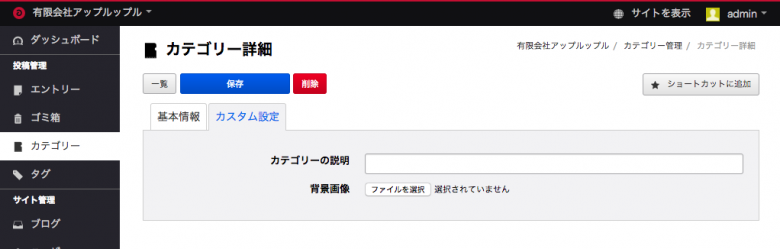
カテゴリーのカスタムフィールドを設定する
「カテゴリーの説明文が表示されます」の部分をカテゴリー毎に違う文章にしようとする場合には、カテゴリーのカスタムフィールドを利用しないと設定をすることができません。 a-blog cms のカスタムフィールドは、管理ページから項目を設定するのではなく /themes/sample/admin/category/field.html に HTML でフォームのタグを書く事になります。
手で HTML を書いているとミスも多くなる事から、項目の設定をすると自動で HTML を書いてくれる カスタムフィールドメーカー が用意されていますのでご利用ください。
| タイプ | タイトル | フィールド |
|---|---|---|
| テキスト | カテゴリーの説明 | category_description |
| 画像 | 背景画像 | category_image |
画像については「サイズ指定」で width:1200 のようにサイズを指定してください。ここで生成された HTML を field.html に貼り付けることで以下のようにカテゴリーの管理ページの「カスタム設定」にフォームが作られます。
<table class="acms-admin-table-admin-edit">
<tr>
<th>カテゴリーの説明</th>
<td>
<input type="text" name="category_description" value="{category_description}" class="acms-admin-form-width-full"/>
<input type="hidden" name="field[]" value="category_description" />
</td>
</tr>
<tr>
<th>背景画像</th>
<td class="js-img_resize_cf">
<!-- BEGIN_IF [{category_image@path}/em] -->
<img src="" style="display:none;width:1200px;" class="js-img_resize_preview"/>
<!-- END_IF -->
<!-- BEGIN category_image@path:veil -->
<img src="%{ARCHIVES_DIR}{category_image@path}" style="width:1200px;" class="js-img_resize_preview"/>
<input type="hidden" name="category_image@old" value="{category_image@path}" /><br />
<label class="acms-admin-form-checkbox">
<input type="checkbox" name="category_image@edit" value="delete" />
<i class="acms-admin-ico-checkbox"></i> 削除
</label>
<!-- END category_image@path:veil -->
<input type="file" name="category_image" size="20" class="js-img_resize_input" /><br />
<input type="hidden" name="field[]" value="category_image" />
<input type="hidden" name="category_image:extension" value="image" />
<input type="hidden" name="category_image@width" value="1200" />
<input type="hidden" name="category_image@filename" value="" />
</td>
</tr>
</table>
カテゴリーのカスタムフィールドを表示させる場合には、BEGIN_MODULE Category_Field 〜 END_MODULE Category_Field のコメントタグで囲みます。そうする事で、その間にある変数 {category_image@path} , {category_description} にデータが編集されるようになります。
<!-- BEGIN_MODULE Category_Field -->
<div class="page-title-wrapper" style="background-image: url(%{ARCHIVES_DIR}{category_image@path});">
<div class="page-title-filter"></div>
<div class="page-title-inner">
<div class="acms-container">
<p class="page-title">%{CATEGORY_NAME}</p>
<p class="page-description">{category_description}</p>
</div>
</div>
</div>
<!-- END_MODULE Category_Field -->
画像のパスについては、画像のファイル名以外に格納されているディレクトリも表示されますが、 /archives/ は出てきませんので、グローバル変数 %{ARCHIVES_DIR} を書いておきます。
今回は、カテゴリーのカスタムフィールドという事でしたが、同様にブログのカスタムフィールドやエントリーのカスタムフィールドを追加したい場合には以下のファイルを用意します。
- /themes/sample/admin/blog/field.html
- /themes/sample/admin/entry/field.html
12. カテゴリーによってテンプレートを変更する
モジュールが組み込まれる前の entry.html には、日付を表示する部分がコメントアウトされていました。
<!-- <p class="entryInfo"> <time datetime="2016-04-27">2016年04月27日(水)</time> <span class="acms-label entry-category"><a href="list.html">カテゴリー名</a></span> <span class="acms-label acms-label-danger entry-new">NEW</span> </p> -->
通常の詳細ページには日付は必要ありませんが、お知らせのような日付の情報が重要になるコンテンツの場合には、この部分を表示させるテンプレートを別に用意させたいと思います。
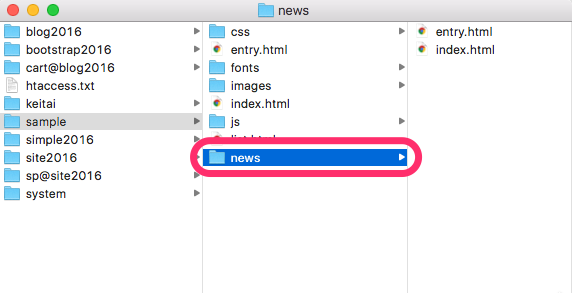
カテゴリーコード news であれば、news というディレクトリを作成し、その中に index.html と entry.html をコピーします。

その後、entry.html に以下のような日付を表示させる部分を追加してみてください。
<p class="entryInfo">
<time datetime="{date#Y}-{date#m}-{date#d}">{date#Y}年{date#m}月{date#d}日({date#l}[weekEN2JP])</time>
</p>
さらに、一覧の見せ方をブログのような本文をそのまま表示させるような形式に変更してみてください。方法は、index.html を削除し、entry.html を複製し index.html にリネームします。
このようにカテゴリー毎に違う見せ方をしたい場合には、カテゴリーコードのディレクトリを作り、その中に変更したいテンプレートファイルを置きます。もし、詳細ページが標準のままのテンプレートでいい場合には、一覧ページのテンプレートのみを設置すれば大丈夫です。存在しない場合には1つ上のディレクトリのファイルを利用します。
13. サイト内検索機能を実装する
検索のフォームがサブカラムに用意されていますが、このままでは機能しません。
<form action="" method="post" name="searchForm" class="acms-form search-form" role="search">
<div class="acms-form-action">
<input type="search" id="searchForm" name="keyword" value="%{KEYWORD}" size="15" class="search-form-input">
<input type="hidden" name="query" value="keyword">
<span class="acms-form-side-btn"><button type="submit" name="ACMS_POST_2GET" class="acms-btn btn-search"><span class="acms-icon-search"></span><span class="acms-hide-visually">検索</span></button></span>
<input type="hidden" name="tpl" value="/entry.html">
<input type="hidden" name="bid" value="%{BID}">
</div>
</form>
このように書き換えてください。ポイントとしては以下の3点になります。
- 全文検索の文字列は name="keyword" に。
- type="submit" する際には name="ACMS_POST_2GET" とする事。
- name="tpl" で、検索結果のテンプレートを指定する事。
14. 最後に
トップ・一覧・詳細ページのテンプレートの切り替えや、モジュールID による条件設定や表示設定の切り替え、カスタムフィールドを追加する方法など、いろいろな作業を行ってきました。これで、1つのブログでカテゴリー毎にデザインを変更するカタチでの小規模なサイトについて一連の作業を体験できたと思います。
最終的には、simple2016 のテーマと一緒になりますので、一通り自分でやってみた後で、/themes/simple2016 の各種ファイルをチェックしてみる事をお勧めします。
1回で全てを理解するのは難しいかもしれませんが、複雑なプログラムのロジックを考える必要もありません。エンジニアでなくても、CMS の実装が可能なのが a-blog cms なのです。