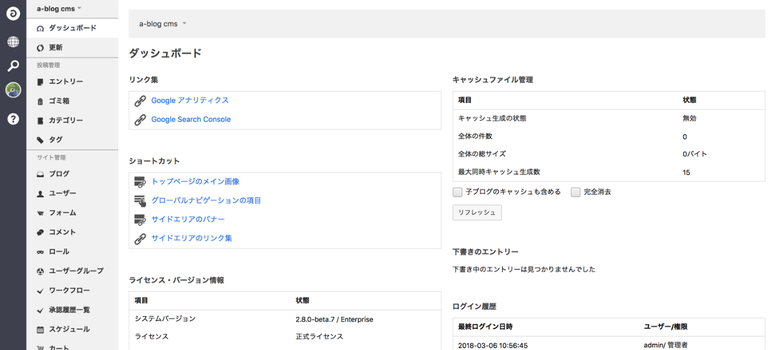
Ver. 2.8.0 管理画面
いつもお世話になっております。開発の伊藤です。
今回は Ver. 2.8.0 リリースまでもう少し!という事で、Ver. 2.8.0 の新機能 & 変更点についてまとめてみたいと思います。
最後に変更点一覧を乗せてあります。
対応PHPを変更
Ver. 2.8 より下記のパッケージになり、php7.2まで対応できるようになります。
- php5.3.3 - php5.5.x
- php5.6 - php7.0.x
- php7.1 - php7.2.x
CMS-1877 管理画面からのシステムアップデート機能を追加
Ver. 2.7 で導入したセマンティックバージョニングや様々な自動化により、不具合修正などのパッチバージョンをスムーズにリリース出来るようになりました。ただそれに伴いバージョンアップが大変になりました。そこで管理画面からのアップデートを使うことにより、楽にシステム更新が出来るようになります。
オプション
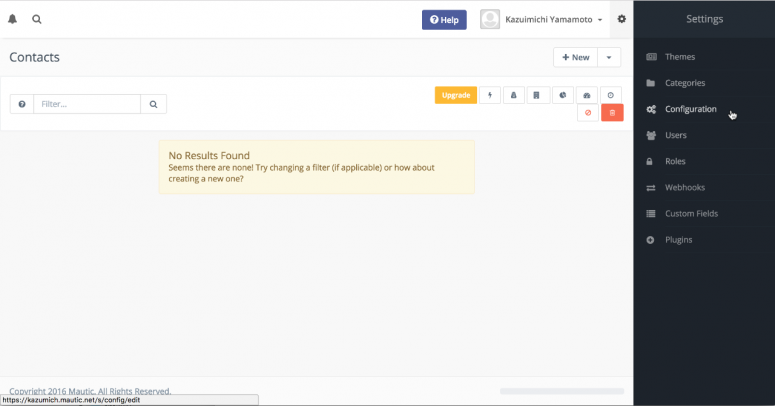
管理画面 > コンフィグ > 機能設定 の 「オンラインアップデート」にオプションがあります。
- パッチバージョンのみ(デフォルト)
- マイナーバージョンも含める
- 更新メニューを非表示
「デフォルトのパッチバージョンのみ」は不具合修正のバージョンのみアップデートを行います。仕様変更などは含まれませんので、安心してアップデートできます。「マイナーバージョンも含める」は、2.8 から 2.9 へのアップデートのようにマイナーバージョンアップの更新も出来るようになります。「更新メニューを非表示」は管理メニューに更新メニューを出さないようにします。お客様に引き渡す時に、あまり触ってほしくない場合などに便利です。
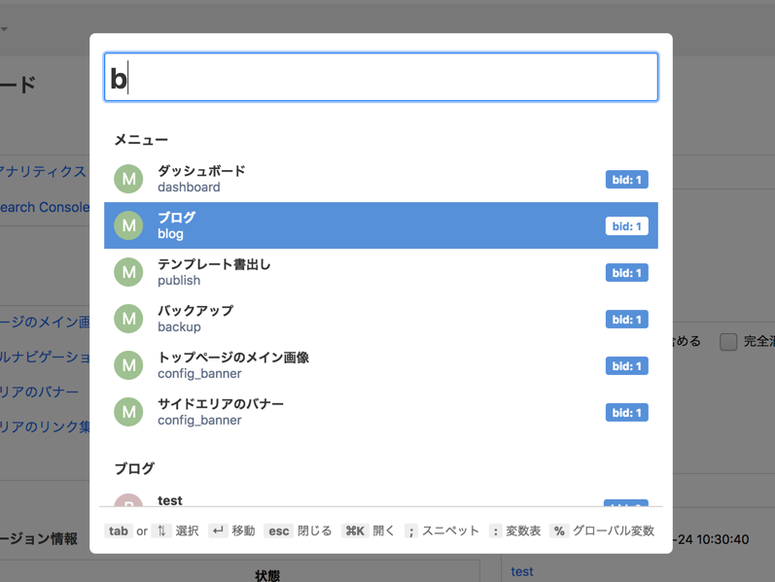
CMS-3916 クイックサーチ機能を追加(Ctrl+k, ⌘K)
ログインしていると以下のようなポップアップが現れ、キーワード検索で色々な情報にアクセス出来るようになりました。

クリックサーチ
アクセス出来る情報
- ブログ
- エントリー
- カテゴリー
- モジュールID
- 管理画面メニュー
- ショットーカット(登録されているもの)
- モジュール変数表
- モジュールスニペット
ショートカットキー
- Windows: Ctrl + k
- MacOS: ⌘K
モード
フリーキーワードで検索はそのまま、キーワードを入力すればいいですが、そのほかに2つのモードが用意されています。
- 変数表検索モード: キーワードの最初に :(コロン) を入力することにより、変数表を検索できるようになります。
- スニペット検索モード キーワードの最初に ;(セミコロン) を入力することにより、スニペットを検索できるようになります。
CMS-3795 Lite Editorを導入
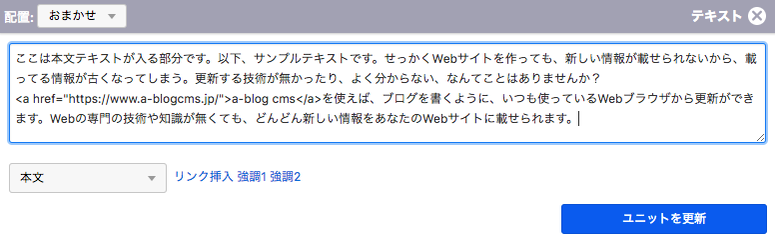
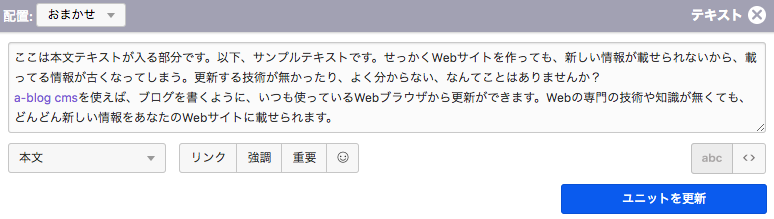
テキストユニットの標準に導入されるエディターが「Lite Editor」になりました。下のように以前は「リンク挿入」などをクリックすると直接HTMLが挿入されていましたが、新しいエディターでは実際にどのように表示されるか視覚的にわかりやすくなりました。

以前のテキストユニット

新しいテキストユニット
CMS-3875 引数対応の@include 構文を追加
インクルード文を新しい書き方で書くことができるようになりました。
以前の書き方
<!-- include file="/path/to/file" -->
新しい書き方
@include("/path/to/file")もちろん Ver. 2.8 でも以前の書き方のインクルードは動くようになっていますので、バージョンアップしても大丈夫です。
新しいインクルード文の機能
以前のインクルードはただファイルを読み込んでくるだけでしたが、新しいインクルード文には、変数を読み込み先テンプレートに渡せる機能が追加されています。
読み込み元
@include("/path/to/file", {"key": "value", "key2": "value2"})読み込み先
<p>{{key}}</p>
<p>{{key2}}</p>変数の渡し方は、@include()の第2引数に、JSON形式で渡します。変数の使い方は、通常の変数と違い2重の中括弧で囲むことで表示できるようになります。
CMS-3806 テンプレートの継承機能を追加
テンプレートを継承できる機能が追加されました。今までは、テンプレートをインクルードする事でテンプレートファイルを分割していましたが、この継承機能と組み合わせる事で、テーマをわかりやすく、シンプルに管理しやすくできます。
使用例
@section(header)
<header>...省略</header>
@endsection
@section(main)
<h2>継承元のコンテンツ</h2>
@endsection
@section 要素
ポイントは @section(セクション名) と @endsection で 囲んだブロックが継承できる範囲になります。 継承しそうなところを @section で囲みます。
@extend要素
@extend要素を使うことで、テンプレートを継承することが出来ます。
上記のテンプレートを継承してみます。
@extend(/layout/base.html)
@section(main)
<h2>継承したメインのコンテンツ</h2>
@endsection
<header>...省略</header>
<h2>継承したメインのコンテンツ</h2>
どうでしょうか? 継承したテンプレートでは、メインのコンテンツしか記述していないのに、最終的に表示されるHTMLには継承元の情報も出力され、書き換えたいところだけ書き換えることが出来ました。
継承は、何回でも検証できますので、継承したテンプレートをさらに別テンプレートで継承するといった使い方もできます。
親テンプレートの利用
@section を使う事で、親テンプレートの要素を書き換える事ができるようになりましたが、全て置き換えてしまうので不便な場合があります。例えばJavaScriptの読み込みなどです。
全体で利用するJavaScriptは親テンプレートで読み込んでおきますが、継承したテンプレートのみでしか使わないJavaScriptを読み込みたい場合などがあります。
親テンプレート
@section(head-js)
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/core.js" charset="UTF-8"></script>
@endsection
子テンプレート
@section(head-js)
@parent <!-- ここに親の@section(head-js)内が挿入される -->
<script src="/js/example.js" charset="UTF-8"></script>
@endsection
@parent 要素
上記のように @parent要素を @section内で使うことにより、親テンプレートを参照できるようになります。更に親のテンプレートを参照する場合は、@@parent のように @の数を増やすことで可能です。
テンプレートの継承機能を使ってテーマを作ると、テンプレートを複数のレイヤーに分けることができ、変更箇所のみテンプレートに書けばいいので、シンプルで分かりやすく、共通箇所も共有できるので、保守しやすテンプレートになると思います。
CMS-3775 モジュールのエスケープ機能 & モジュールに外部コンテキスト挿入機能を追加
モジュールの外部コンテキスト挿入機能
モジュールの呼び出しに新しい機能が追加されました。今までは、モジュールで表示する情報を制御するには、モジュールIDを作り管理画面で絞り込む情報を入力していたのですが、テンプレート側でも指定可能になりました。
<!-- BEGIN_MODULE Entry_List ctx="bid/1/cid/2" -->
...省略
<!-- END_MODULE Entry_List -->
上記のように とすることで、モジュールのURLコンテキストを指定できます。
指定の仕方はURLコンテキストと同じで、 bid/1/cid/2/eid/3 のように指定できます。
有効なコンテキスト
- bid
- cid
- eid
- uid
- page
- keyword
- tag
- field
- order
- start
- end
モジュールID設定との優先度
もちろん id="" をつけてモジュールID化したものに設定することも可能です。ただモジュールIDでもURLコンテキストの設定が可能なのでバッティングしてしまいます。なので設定の優先度が存在しますのでご注意ください。
基本的にはモジュールIDの設定が優先されると考えていただければ大丈夫です。
コンテキストの優先度
- URLコンテキストのチェックが入っており、該当のコンテキストが存在するページである場合のURLコンテキスト
- モジュールIDの引数に設定した固定値
- テンプレートで設定したctx
以上より、モジュールIDが設定されている場合は、チェックが入っていない & 固定値がないコンテキストと、チェックが入っていても、そのページのURLコンテキストがない場合に、テンプレートのコンテキストが使用されます。
モジュールのエスケープ機能
以前までは、モジュール内のブロック(など)や 変数({url}など)はバックスラッシュをつけることにより、エスケープが可能でした。
<!-- BEGIN\ entry:loop -->
\{url\}
<!-- END\ entry:loop -->これに加え、Ver. 2.8 より モジュール自体のエスケープも可能になりました。モジュールが入れ子の場合は通常内側から実行されますのが、モジュールのエスケープを使うことにより、外側のモジュールから実行させることができるようになります。
このモジュールのエスケープと先ほどのテンプレートからのコンテキスト指定を組み合わせることで、今まで出来なかったことができるようになります。例えば、Blog_ChildList と Entry_List を組み合わせて、 ブログ毎にエントリー一覧を出力するようなことが出来ます。サイトマップなども作れると思います。
<!-- BEGIN_MODULE Blog_ChildList -->
<ul class="acms-list-group">
<!-- BEGIN blog:loop -->
<li>
<a href="{url}" class="acms-list-group-item">ブログ: {name}</a>
<!-- BEGIN_MODULE\ Entry_List ctx="bid/{id}" -->
<div class="acms-margin-bottom-medium">
<ul class="acms-list-group">
<!-- BEGIN\ entry:loop -->
<li><a href="\{url\}" class="acms-list-group-item">\{title\}</a></li>
<!-- END\ entry:loop -->
</ul>
</div>
<!-- END_MODULE\ Entry_List -->
</li>
<!-- END blog:loop -->
</ul>
<!-- END_MODULE Blog_ChildList -->CMS-3801 画像のロスレス圧縮対応
画像のロスレス圧縮に対応できるようになりました。画像サイズが小さくなり、Google の PageSpeed Insights などの点数も上がりパフォーマンスがよくなります。
必要なソフト
ただ、サーバーに下記の画像圧縮ライブラリが必要になります。入っているソフトによって対応できるフォーマットが増減します。
- pngquant
- optipng
- pngcrush
- pngout
- advpng,
- pegtran
- jpegoptim
- gifsicle
確認方法
CMSでロスレス圧縮が可能かどうかは、管理画面 > チェックリスト の 「ロスレス圧縮対応フォーマット 」で確認することができます。
CMS-3858 デフォルトのコンフィグのみのエクスポート機能を追加
Ver. 2.7 ではコンフィグのエクスポートはルール、モジュール、コンフィグの全てをブログ単位で一括エクスポート・インポートでしたが、ブログ作成時のデフォルト値を作るのに、これでは作成できませんでした。
そこで、デフォルトのコンフィグのみをエクスポート・インポート出来るようにしました。ここで書き出したyamlを private/config.system.yaml に記述すると、新規ブログ作成時に、エクスポートした設定が新しいブログの初期状態として反映されるようになります。
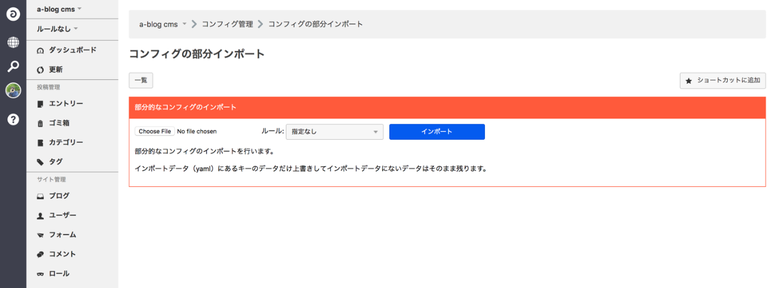
CMS-3943 コンフィグの部分インポート機能を追加
部分的なコンフィグのエクスポート・インポートが可能になりました。例えば、コンフィグの編集設定は設定項目も多く、インポートで対応したいが、他のテーマなどの設定も変わってしまいます。そこで、この部分インポートを使うと、他のコンフィグに影響なく、部分的にインポート出来るので便利です。
エクスポート方法
エクスポートしたい、各コンフィグのページに移動します。例えば、編集設定ページなど。移動すると右上にエクスポートボタンがあるので、ここをクリックするとyamlデータとしてエクスポートされます。

コンフィグの部分エクスポート
また、ルール適応状態のコンフィグもエクスポート・インポートできます。
インポート方法
コンフィグの部分インポートは、エクスポートと同じく、コンフィグの各ページの右上の「インポート」ボタンから移動するか、管理ページ > コンフィグ > 「コンフィグの部分インポート」から移動できます。
ここでインポートすることにより、yamlにはない情報は削除せずに、yamlにある情報だけ上書きして部分的に書き換えます。

コンフィグの部分インポート
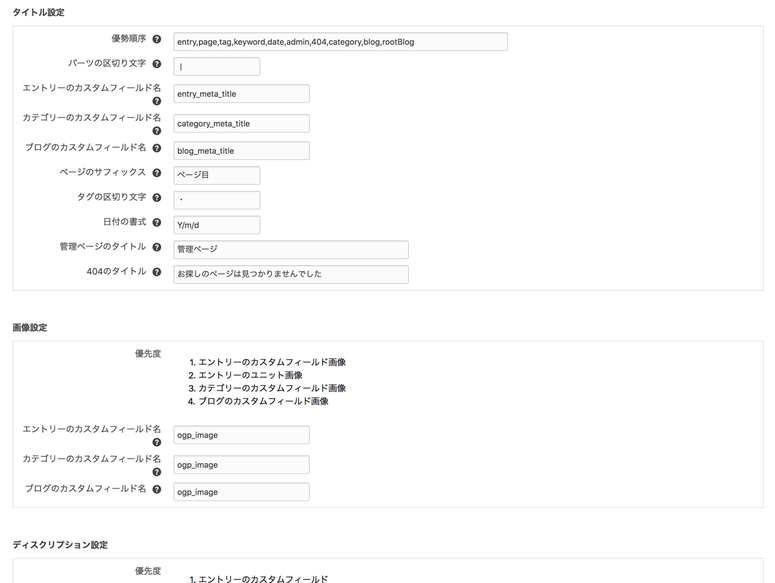
CMS-3872 OGPモジュールの新規追加
今までは、既存モジュールを使い、複雑なテンプレート(大量のIF分岐)で OGPのタイトルや画像の出力に対応していましたが、使いづらく、また多くのモジュールを組み合わせて出力していましたので、パフォーマンスが悪かったです。
そこで、Ver. 2.8 でOGPモジュールを追加し、一つのモジュールでシンプルなテンプレートでOGPの情報を出力できるようにしました。モジュール設定で、適応するフィールド名が設定できたり、タイトルの順番やフォーマットが指定できるようになっています。

Ogpモジュール設定
CMS-3842 パスワードポリシーを導入 & 記号を使えるように改修
CMSのパスワードに記号が使えなかったのを使えるようにしました。また、機能設定にパスワードポリシー設定を設け、パスワードポリシー条件に満たないパスワードは設定できないようにしました。
設定できる条件
- 最小文字数
- 最大文字数
- 大文字を1つ以上含める
- 小文字を1つ以上含める
- 数値を1つ以上含める
- 記号を1つ以上含める
- 大文字、小文字、数値、記号のうち、3種類を含む
- 禁止ワード

パスワードポリシー設定
CMS-3907 ユーザーパスワードの強度確認機能を追加
ユーザーのパスワード設定画面で、パスワード強度を視覚的に分かりやすくする機能を追加しました。パスワードが短かったり、使われている文字の種類が少なかったり、推測されやすいパスワード(P@ssW0rdなど)を危険と判断して教えてくれます。

危険なパスワード

不安なパスワード

注意が必要なパスワード

妥当なパスワード

安全なパスワード
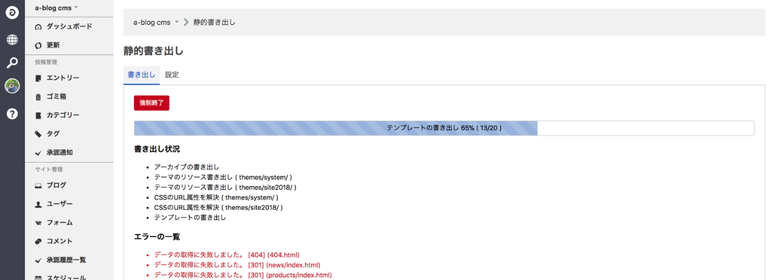
CMS-3446 [プロ版機能] 静的書き出し機能を追加
以前まではテンプレートを指定した部分的な静的(HTML)書き出しはあったのですが、
サイト全体を書き出すことは出来ませんでした。
しかしセキュリティやパフォーマンスを気にされる方や、静的HTMLでしか運用されないお客様などから
度々要望に上がっており、今回のVer. 2.8からプロフェッショナル版以上になりますが対応ができるようになりました。

静的書き出し
基本仕様
- ブログ単位による書き出し
- バッググラウンドでの書き出し(並列処理)
- パスの書き換え(テンプレート、CSSにあるパスとドメインを設定に沿って書き換えます)
書き出し範囲
- ブログトップ
- カテゴリートップ
- カテゴリー一覧
- エントリー詳細
- カテゴリー一覧の2ページ以降
- カテゴリーのアーカイブ(年月)一覧
変更されるURL
ページのURLが変更されます。
- CMSで表示 -> /page/2/
- 静的表示 -> /page2.html
ブログ単位で書き出せるので、あまり変更の無いブログは静的書き出しを行うのもいいと思います。
機能追加一覧
- CMS-1877 管理画面からのシステムアップデート機能を追加
- CMS-3693 管理画面からデータベースのアップデートができる仕組みを導入
- CMS-3875 引数対応の@include 構文を追加
- CMS-3806 テンプレートの継承機能を追加
- CMS-3775 モジュールのエスケープ機能 & モジュールに外部コンテキスト挿入機能を追加
- CMS-3916 クイックサーチ機能を追加(Ctrl+k, ⌘K)
- CMS-3801 画像のロスレス圧縮対応(pngquant, optipng, pngcrush, pngout, advpng, jpegtran, jpegoptim, gifsicle)
- CMS-3807 SmartPhotoを導入
- CMS-3795 Lite Editorを導入
- CMS-3858 デフォルトのコンフィグのみのエクスポート機能を追加
- CMS-3872 OGPモジュールの新規追加
- CMS-3842 パスワードポリシーを導入 & 記号を使えるように改修
- CMS-3943 コンフィグの部分インポート機能を追加
- CMS-3609 Google reCAPTCHA 拡張アプリを追加
- CMS-3907 ユーザーパスワードの強度確認機能を追加
変更点一覧
- php5.3.3 〜 php7.2.x 対応
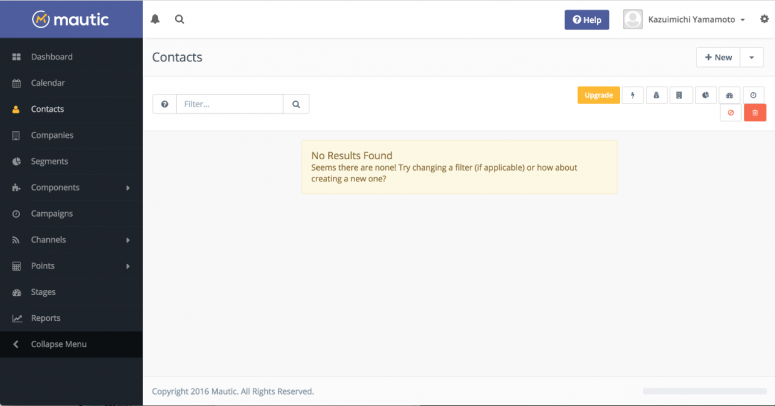
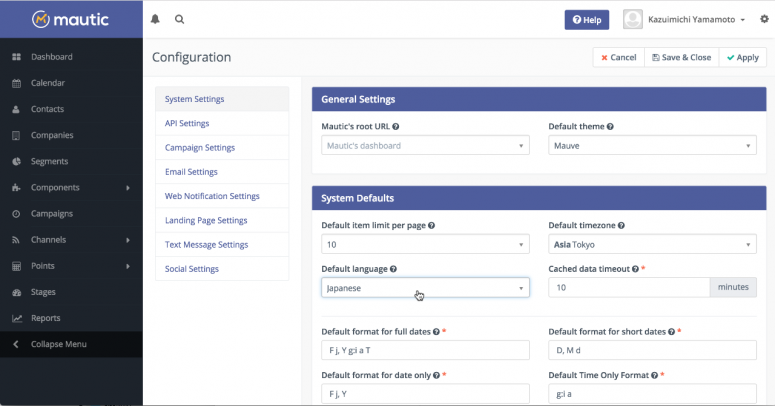
- 管理画面の刷新
- 各テーマを2018仕様に変更
- CMS-3668 組み込みJSのバンドル整備
- CMS-3715 DBのException発行でエラーが出ていた問題を修正
- CMS-3803 ナビゲーションモジュールのUIを刷新
- CMS-3815 SMTP設定のオプションを増強
- CMS-3821 管理画面のiPhone X 対応
- CMS-3853 JSファイル読み込み時のイベントを追加
- CMS-3850 ファイルアップロード時に同名ファイルがあった場合の対応を追加
- CMS-3856 バージョンアップ時にconfig.system.yamlのキャッシュクリアを実行
- CMS-3846 エントリーのソート順に作成日、更新日を追加
- CMS-3860 バックアップファイルがない場合、リストアボタンを押せないように修正
- CMS-3836 POSTデータが全て送信されたかチェックするように改良
- CMS-3840 メディアで許可拡張子に画像拡張子がある時に画像がファイルとして扱われる問題を修正
- CMS-3847 OpenGraphをcomposerから読むように変更
- CMS-3841 メールのバックグラウンド送信するオプションを用意(send_email_asynchronous)
- CMS-3866 画像ユニットでaタグ内にcaptionがある場合リンクがおかしくなる問題を修正
- CMS-3787 非公開などの記事をログイン中でも見せないオプションを用意(subscriber_view_mode)
- CMS-3867 Entry_Bodyの続きをよむ場所を強制するオプションを追加(Entry_Body内コンフィグ)
- CMS-3869 ドロップエリア以外をドロップできないように修正
- CMS-3870 htaccessのCMS管理以外のディレクトリ設定記述を調整
- CMS-3776 読者ユーザーの場合は、同時ログインを有効に変更
- CMS-3370 ゴミ箱で削除した順でソートできるように改良
- CMS-3873 Entry_BodyのadminEntryTitleが表示されない問題を修正
- CMS-3879 DEBUG_MODEのスタック表示をフルで表示するように修正
- CMS-3864 Bootstrap2018テーマのBootstrapのバージョンをアップ
- CMS-3878 Safariでポップアップが重い問題を解決
- CMS-3882 バナーモジュールの初期ステータスを公開に変更
- CMS-3887 カスタムフィールドメーカーを新しいものに刷新
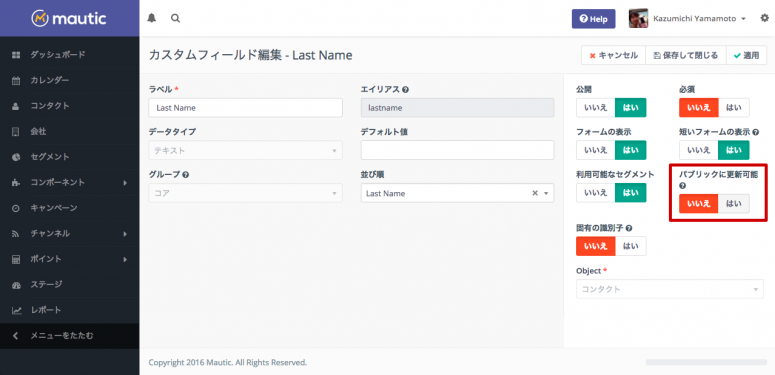
- CMS-3890 LiteEditorをカスタムフィールドで使えるように改良
- CMS-3900 基本情報 -> 基本設定にカスタム情報をカスタム設定に変更
- CMS-3902 themesとprivateのhtaccessで403から404を返すように修正
- CMS-3817 カスタムフィールドソートの対象をモジュールで指定できるように改良(サマリー系モジュール)
- CMS-3893 セレクトボックスのUI改善
- CMS-3892 zIndex function を使った 全体的なz-indexの見直し
- CMS-3906 カスタムフィールドメーカーでカスタムユニットに対してチェックボックスのソースを生成できるようにする
- CMS-3901 エントリ一覧でカテゴリーの親子関係で絞り込みを制御できるように変更
- CMS-3921 テキストユニット追加時のfocus処理及びVoice Over読み上げ
- CMS-3922 画像ユニットのファイル選択ボタンのfocus時にスタイルを付与
- CMS-3910 違うBIDへのブログインポートでカスタムユニットの画像がリンク切れになる問題を修正
- CMS-3931 Unit_Listでフィールドで絞り込めるように修正
- CMS-3930 モジュールユニットで選択なしの場合にメッセージを追加
- CMS-3929 ツールチップのリファクタリング
- CMS-3926 保存時のsplashが余分な場所で表示されてしまう問題を修正
- CMS-3941 WordPressインポートで不正文字があるとエラーが出る問題を修正
- CMS-3945 カスタムユニットで複数のフィールドグループが使えるように修正














![[キャプチャ]ランディングページテーマ](https://developer.a-blogcms.jp/archives/009/201804/c06bf56509c4719b76099efdb513901f.png)
![[キャプチャ]背景画像](https://developer.a-blogcms.jp/archives/009/201804/aa7fe030597c0aa2726eda60c9faf6d5.png)
![[キャプチャ]メディアレイアウト](https://developer.a-blogcms.jp/archives/009/201804/94b55663abb9b7f8a320089a45a77b65.png)
![[キャプチャ]ご注文フォーム](https://developer.a-blogcms.jp/archives/009/201804/a426611a626e016d6c8c77aab9129d4e.png)
![[キャプチャ]スプリットレイアウト](https://developer.a-blogcms.jp/archives/009/201804/e4abaf3a378421873280c4d25a4b28c2.png)
![[キャプチャ]アコーディオン](https://developer.a-blogcms.jp/archives/009/201804/b8951a2a120ca1838113f7739490fc55.png)
![[キャプチャ]お客様の声](https://developer.a-blogcms.jp/archives/009/201804/d7eec775a69595ae3dfe6075eb9e5fd5.png)
![[キャプチャ]特徴](https://developer.a-blogcms.jp/archives/009/201804/e4484064257e640c57ad8c59a276d255.png)
![[キャプチャ]よくある質問](https://developer.a-blogcms.jp/archives/009/201804/d794e90fbb0da0c977baf40b6db3f336.png)
![[キャプチャ]SNSシェアボタン](https://developer.a-blogcms.jp/archives/009/201804/7dc428fd35305dd3609985d91b23895f.png)