ランディングページテーマ(lp@site2018)の使い方
Ver.2.8.0より、あたらしくランディングページテーマ(lp@site2018)を追加しました。
ランディングページテーマの大きな特徴としては、以下の3つです。
- ランディングページでよく使いそうな拡張ユニットを数多く用意していること
- 背景色別ユニットグループの実装
- カスタムユニットのフィールドグループのサンプルを同梱
ランディングページや1カラムのテンプレートを作成する際に、カスタマイズのベースとしてご活用ください。
それでは、実際の使い方について解説します。
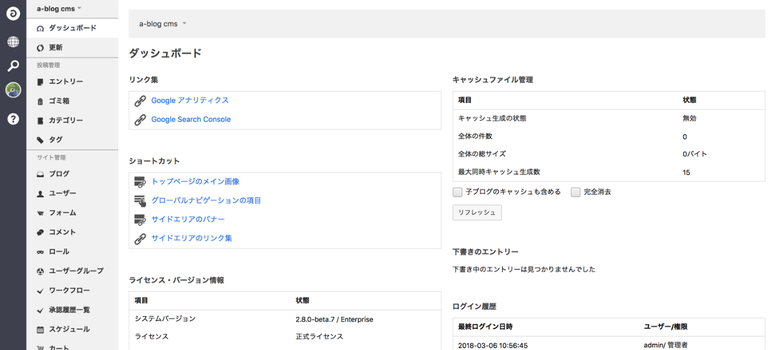
インストールデータをインポートする
ランディングページテーマは、CMSをインストールした際に選択できないようになっています。ですが、機能を把握するためにもデータがないと困るかと思いますので、外部URLでインストールデータを用意しております。以下、インストールデータをインポートする手順になります。
- このテーマのインストールデータですが、インストーラーには用意していません。こちらのリンクより、インストールデータをダウンロードしてください。
- このテーマはsite2018の子ブログとして作られることを前提にデータを作っています。 site2018をインストールしたブログに子ブログを作り、1でダウンロードしたファイルを/private/import/フォルダにzipファイルのまま設置してください。
- 管理画面>ブログの順に移動し、エクスポート・インポートタブをクリックします
- /private/import/フォルダに設置したファイルをセレクトメニューから選択してインポートしてください。
- 管理画面左のバーに設置されている「サイトを表示」ボタンからサイトを表示して、データが入っているを確認してください。
テーマについて
このテーマは、site2018テーマを継承したテーマです。lp@site2018を使用する際は、themesフォルダからsite2018を削除しないでください。
テーマの継承については詳しくは以下のドキュメントをご覧ください。
テーマフォルダ直下のテンプレート
entry.html
詳細ページのテンプレートです。
template.yaml
lp@site2018テーマを選択したときに、テンプレートをまとめて設定できるファイルです。使用するかどうかは管理画面>コンフィグ>テーマ設定 にて変更できます。
thanks.html
ユニットで挿入できるフォームの終了画面です。
フォルダ構成
admin
lp@site2018テーマオリジナルの管理画面のテンプレートが入ったフォルダ。 lp@site2018テーマでは主に以下のテンプレートが入っています。
- カスタムフィールド(エントリー)
- 拡張ユニット
css
lp@site2018テーマで使っているCSSが入ったフォルダです。
form
カスタムユニット「フォーム」で使用するフォルダです。
images
lp@site2018テーマで使っている画像が入ったフォルダです
include
lp@site2018テーマ内のインクルードしているテンプレートをまとめたフォルダです。
js
lp@site2018テーマで使っているJavaScriptが入ったフォルダです。
scss
lp@site2018テーマで使っているSCSSファイルが入っているフォルダです。 このscssフォルダに入っているSCSSファイルをコンパイルしてCSSを出力しています。
a-blog cmsの基本機能
カスタムフィールド
ブログ
- サイトの設定(site2018からの継承)
- SEOの設定(site2018からの継承)
- OGPの設定(site2018からの継承)
- 会社情報(site2018からの継承)
- SNSアカウントの情報(site2018からの継承)
- scriptタグ(site2018からの継承)
- アクセス解析(site2018からの継承)
- Search Console(site2018からの継承)
カテゴリー
- SEOの設定(site2018からの継承)
- ページタイトルの設定(site2018からの継承)
エントリー
- 表示設定
- 色の設定
モジュール
- 見出しの設定(site2018からの継承)
カスタマイズについて
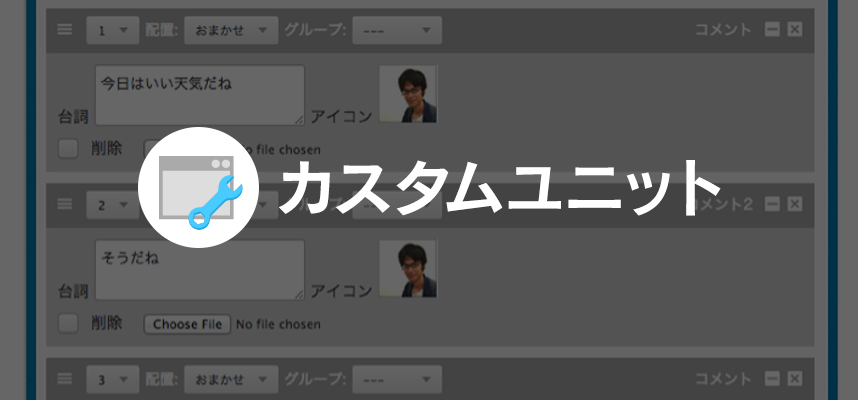
カスタムユニットの拡張
- 背景画像
- メディアレイアウト
- ご注文フォーム
- スプリットレイアウト
- アコーディオン
- お客様の声
- 特徴
- よくある質問
- SNSシェアボタン
編集画面
ユニットグループの背景色や、見出しやリード文、本文の文字色を指定するために、カラーピッカーを使用しています。エントリーのカスタムフィールドとして用意しています。
カラーピッカーのプラグイン
- jQuery MiniColorsというjQueryプラグインを使用しています。使用方法に着いてはjQuery MiniColorsの公式サイトをご覧ください。
- jQuery MiniColors
編集画面専用のJS・CSSの読み込み
- 編集画面専用のJS・CSSの読み込みは、/include/head/edit.htmlで行なっています。
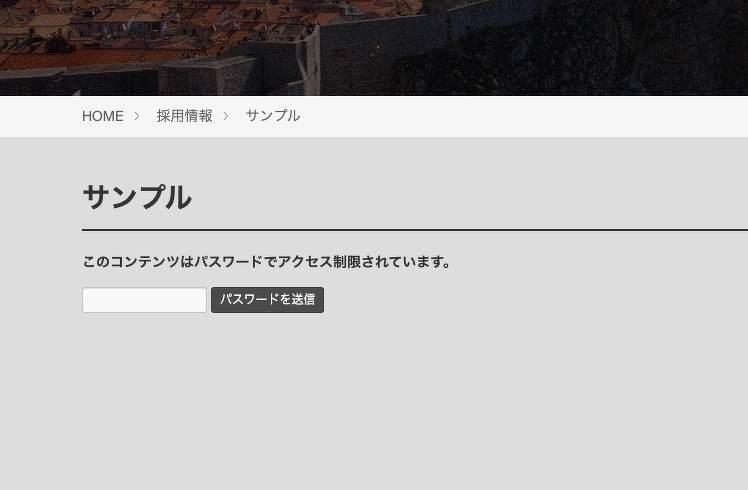
パーツの表示設定
以下のパーツがエントリーごとに表示・非表示を設定できるようになっています。
- ヘッダー
- ページタイトル
- トピックパス
- お問い合わせ情報
- フッター
チェックをつければ各パーツが表示されます。
ランディングページテーマの解説は以上となります。それでは、みなさまのカスタマイズのご参考に役立てればと思います。
![[キャプチャ]ランディングページテーマ](https://developer.a-blogcms.jp/archives/009/201804/c06bf56509c4719b76099efdb513901f.png)
![[キャプチャ]背景画像](https://developer.a-blogcms.jp/archives/009/201804/aa7fe030597c0aa2726eda60c9faf6d5.png)
![[キャプチャ]メディアレイアウト](https://developer.a-blogcms.jp/archives/009/201804/94b55663abb9b7f8a320089a45a77b65.png)
![[キャプチャ]ご注文フォーム](https://developer.a-blogcms.jp/archives/009/201804/a426611a626e016d6c8c77aab9129d4e.png)
![[キャプチャ]スプリットレイアウト](https://developer.a-blogcms.jp/archives/009/201804/e4abaf3a378421873280c4d25a4b28c2.png)
![[キャプチャ]アコーディオン](https://developer.a-blogcms.jp/archives/009/201804/b8951a2a120ca1838113f7739490fc55.png)
![[キャプチャ]お客様の声](https://developer.a-blogcms.jp/archives/009/201804/d7eec775a69595ae3dfe6075eb9e5fd5.png)
![[キャプチャ]特徴](https://developer.a-blogcms.jp/archives/009/201804/e4484064257e640c57ad8c59a276d255.png)
![[キャプチャ]よくある質問](https://developer.a-blogcms.jp/archives/009/201804/d794e90fbb0da0c977baf40b6db3f336.png)
![[キャプチャ]SNSシェアボタン](https://developer.a-blogcms.jp/archives/009/201804/7dc428fd35305dd3609985d91b23895f.png)