拡張アプリ Zoho を公開しました
今年、2018年3月26日に公開された a-blog cms Ver.2.8ではより外部サービスと連携しやすい仕組みを用意しています。そこで今後いくつかの連携機能をa-blog cmsの本体とは別に拡張アプリという形で配布することにしました。 その第5弾として今回は 拡張アプリ「Zoho」を用意しました。拡張アプリ「Zoho」を使うとお問い合わせフォームなどから送信された入力内容を Zoho CRM 上に蓄積することができます。
ダウンロード
以下の3つのステップでa-blog cmsとzohoを連携します。
- Zoho CRMの登録
- 認証トークンの取得
- a-blog cmsの拡張アプリ zoho に認証トークンを登録
1. Zoho CRMの登録
まずはZoho CRM に登録します。機能は制限されますが、無料版がありますのでアカウントがない人はまずは無料版を使ってみましょう。
2. 認証トークンの取得と登録
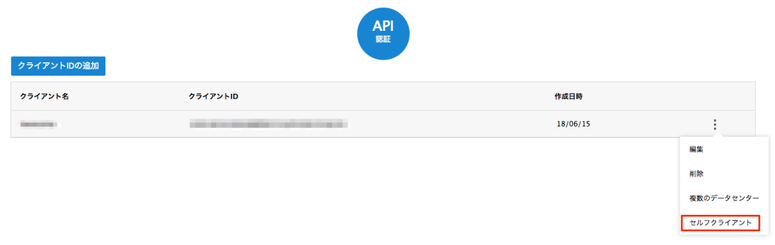
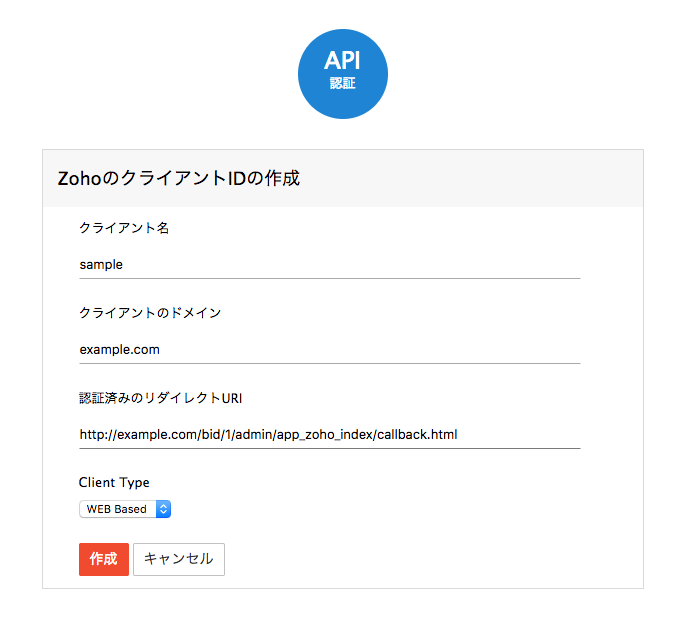
下記のURLより、クライアントIDを追加します。 https://accounts.zoho.com/developerconsole

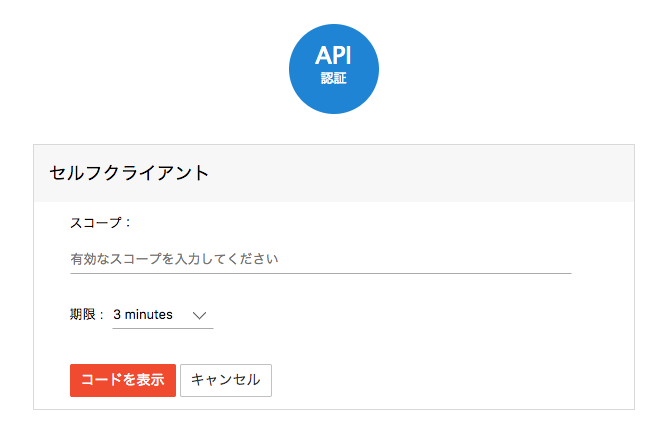
設定後は、先ほど追加したクライアントに対して、セルフクライアントの設定をします。
スコープにはZohoCRM.modules.allと入力してください。期限は何分でも構いませんが、その期限内にoAuth認証を済ませる必要があります。入力をすませると、oAuth認証に必要なgrantトークンが表示されるはずです。このトークンを覚えておきましょう。

configファイルの設定
configuration.propertiesとoauth_configuration.propertiesに設定を追記します。
場所は、extension/plugins/Zoho/vendor/zohocrm/php-sdk/src/resources にあります。
configuration.properties
apiBaseUrl=www.zohoapis.com
apiVersion=v2
sandbox=false
applicationLogFilePath=./
currentUserEmail={Zohoに登録したメールアドレス}
oauth_configuration.properties
client_id={取得したClientID}
client_secret={取得したClient Secret}
redirect_uri={リダイレクトURL}
accounts_url=https://accounts.zoho.com
token_persistence_path=./
access_type=offline
persistence_handler_class=ZohoOAuthPersistenceHandler
3. a-blog cmsの拡張アプリ zoho に認証トークンを登録
管理ページ > 拡張アプリ より「拡張アプリ管理」のページに移動します。そのページより下の図のようにZohoをインストールします。
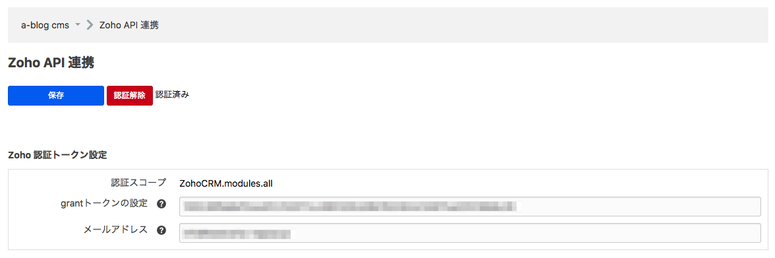
インストール完了後は、先ほどのgrantトークンを「a-blog cmsの管理画面 > 拡張メニュー > Zoho」より入力します。zohoの登録で使用しているメールアドレスもここで入力しておく必要があります。 入力後は設定を保存し、「認証」ボタンをクリックします。無事に認証ができると、下の図のように「認証済み」というラベルが表示されるはずです。
注意
config.server.phpでHOOKを有効にしておく必要があります
define('HOOK_ENABLE', 1);
Zoho 拡張アプリの設定
先ほどのgrantトークンをa-blog cmsの管理画面 > 拡張メニュー > Zoho より入力します。zohoの登録で使用しているメールアドレスもここで入力しておく必要があります。
拡張アプリZohoの使い方
「管理画面 > フォーム管理 > 設定したいフォームID」よりフォームに対するZohoの設定を行うことができます。 a-blog cmsのForm内のキーに対してZoho側のキーを紐づけることで、a-blog cms側のフォームの送信結果を処理してzohoに送信することができます。Zoho側のキーは下の図のようにラベル名に対応しています。
以下3つの作業が必要になります。
- Formの権限設定
- Zohoのカスタムフィールドの設定
- lookupIdの関連付け
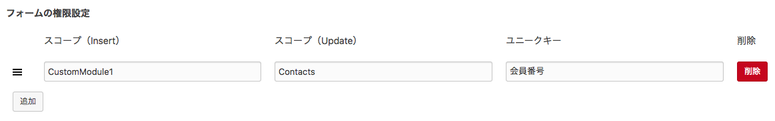
1. Formの権限設定
フォームIDごとに、Zohoのどのモジュールに対してInsert(データの挿入)及びUpdate(データの更新)ができるかを設定できます。例えば、下の画像の場合、CustomModule1のモジュールに対してInsert権限があり、Contactsのモジュールに対してはUpdate権限があります。またInsertやUpdate時に「会員番号」がユニークキーとして処理が実行されます。
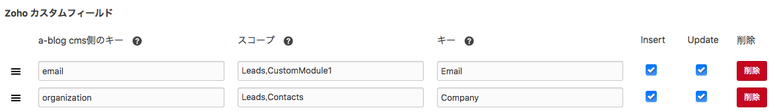
2. Zohoのカスタムフィールドの設定
次は、カスタムフィールドの設定です。ここではa-blog cmsのフォーム側の変数とZoho側のカスタムフィールドの紐付けを行います。例えば、一番最初の列では、a-blog cms側のカスタムフィールドemailの項目はZoho側のLeadsモジュールとCustomModule1モジュールのEmailに対応しています。
この際に、新規レコードに追加したい変数は、「Insert」にチェックし、既存レコードの更新を行いたい変数については「Update」にチェックを入れてください。
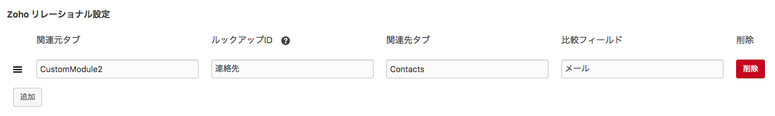
3. lookupIdの関連付け
またZoho側に登録したデータどうしをlookupIDを通して紐づけることができます。 例えば、商品に対してその商品を誰が買ったのかをルックアップIDを使って以下のように紐づけます。 ルックアップIDにはそのルックアップIDに使用されているzoho側のラベル名を登録します。
Zoho と a-blog cms 連携カスタマイズについてのレクチャーを行うことも可能です。
ご希望の方は下記のURLよりお問い合わせください。