a-blog cms Ver. 2.11.0 リリースしました!
2019/12/17 マイナーバージョンアップである Ver. 2.11 がリリースされました!
ここでは、Ver. 2.11 で新しく追加された機能や変更点などを紹介していきたいと思います。
*最後に変更点一覧を載せてあります。
重要な変更点: 校正オプションのサニタイズ処理について
新しい機能を紹介する前に、Ver. 2.11 での重要な変更点についてお知らせしておきます。
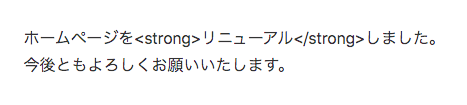
Ver. 2.10 以下の校正オプションのサニタイズ処理
校正オプションを何か一つ設定すると escapeが自動で指定されない仕様。 エスケープが必要な場合は 必ずescapeをパイプで繋げる必要がありました。
例) {var}[escape|nl2br]
Ver. 2.11 からの校正オプションのサニタイズ処理
校正オプションを1つ以上設定しても、強制的に エスケープ処理がされた状態で、校正オプションが適応するようになりました。 なので特に、escapeを手動で設定しなくてもいいようになりました。
例) {var}[nl2br]
手動でのescape指定になってしまうと、どうしても漏れが出てきてしまい、セキュリティリスクに繋がることから、このような仕様変更をいたしました。 もし、サニタイズ(エスケープ)処理をしたくない場合は、 [raw] を指定することで可能となります。
例) {var}[raw|nl2br]
アップデート
機能紹介の前にアップデート方法を紹介しておきます。
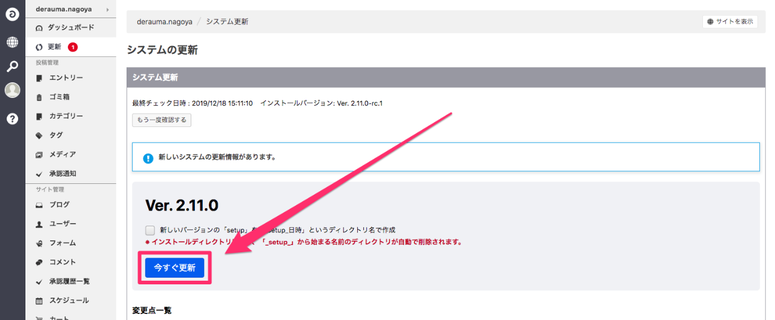
Ver. 2.7 以下からのバージョンアップはこれまで通り、パッケージをダウンロードして手動でバージョンアップが必要ですが、Ver. 2.8 より管理画面からのアップデート機能が追加されました。
ただデフォルトですと、「パッチバージョン」のみのアップデートになっていますので、Ver. 2.11 にアップデートするためには設定を変更する必要があります。
「管理ページ > コンフィグ > 機能設定」 に移動し、「オンラインアップデート」を「マイナーバージョンも含める」に変更してください。これで管理画面からVer. 2.11 に更新できるようになります。
注意点
注意点として、Ver. 2.11 よりマイナーバージョンのアップデートが有償対応となりました。ライセンスをアップデートせずに更新してしまうと、ライセンス切れになりますのでお気をつけください。
ライセンス体系の変更
Ver. 2.11 からライセンス体系が大きく変更されました。サブスクリプション型のライセンスが増え、今まで通り買い切りのプランも用意しております。 これにより、案件に合わせて増えた選択肢からライセンスを選択しやすくなったと思います。
サブスクリプションライセンスの追加
サブスクリプションのライセンスが追加されました。スタートとして出させていただいたプランは4つで、 大きく分けると、「スタートアップ」と「プロフェッショナル」があります。特に「プロフェッショナル」プランは、今までのプロフェッショナルライセンスと同じ内容ながら 始めやすい価格設定となっていますので是非ご検討いただければと思います。(買い切りのプロフェッショナルライセンスは50万円)
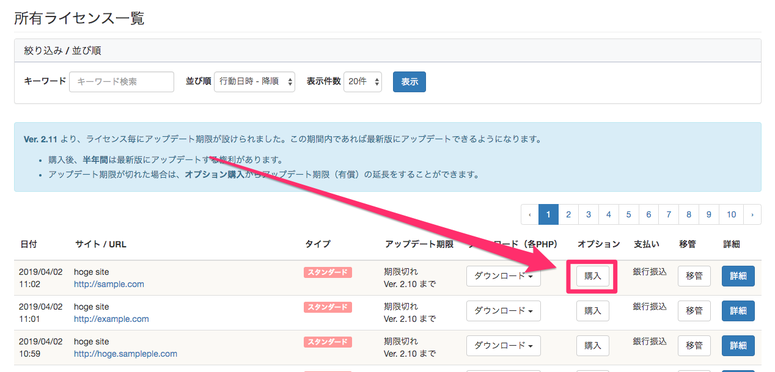
適応方法
サブスクリプションライセンスの適応方法ですが、今まで通り、https://mapage.a-blogcms.jp で購入します。 マイページに入ると「請求情報」からクレジットカードの登録を行い「サイト登録」で利用したいサイトのドメイン・プランを登録して利用します。(現状は月払い & クレジットカード払いのみになっています)
また、買い切りライセンスと違い、いつでもドメインや、プランを変更できますので、最初は「スタートアップ」で初めて、後から「プロフェッショナル」に変更するといったことも簡単にできます。
マイページでサイト登録をしたら、該当のサイトの a-blog cmsの管理画面に入り「チェックリスト」からライセンスのアクティベーションを行えば、そのサイトでライセンスが有効となります。
マイナーバージョンのアップデートが有料に
もうひとつのライセンス体系の変更として、買い切りライセンスのマイナーバージョンアップデートが有償になりました。(Ver. 2.11 以上にアップデートする場合)
今までは買い切りライセンスの場合、無制限にアップデートができていましたが、以下の理由により有償対応とさせていただきました。
- Ver. 2.8 からのセマンティックバージョニングの導入により、最新バージョンでなく、古いマイナーバージョンもメンテナンスするようになったこと。
- 下記記述のメンテナンス期間の明記により、新しいバージョンが出ても、セキュリティフィックスは5年間はメンテナンスするようになること。
何卒ご理解のほどよろしくお願いいたします。
変更詳細
- 有償になるアップデートは、マイナーバージョンアップ以上(例: 2.10 -> 2.11)
- フィックスバージョンは、これまで通り制限なくアップデートできます(例: 2.10.21 -> 2.10.22)
- 新規ライセンス購入後、半年間は最新バージョンへのアップデート可能
- アップデート期間がきれた場合、マイページのオプション購入より期間の延長(1年間1万円)で可能
- アップデート期間内であれば、何回でもマイナーバージョンアップ可能(例: 2.10 -> 2.11 -> 2.12)
メンテナンスポリシーについて
a-blog cms では、セマンティックバージョニングを採用しており、新しいマイナーバージョン(2.10 から 2.11 など)がリリースされた後でも、古いバージョンのバグ、セキュリティを修正しメンテナンスしてきました。このメンテナンスについては、特に期間は設けていませんでしたが、Ver 2.11 がリリースされるタイミングで、メンテナンス期間について明記することとなりました。
- バグ修正は2年間対応(Ver. 2.8 〜)
- セキュリティ修正は5年間対応(Ver. 2.8 〜)
となります。
| バージョン | 最終バージョン | リリース日 | バグ修正 | セキュリティ修正 | 対応PHP |
|---|---|---|---|---|---|
| 1.7 | 1.7.0 | 2013/06/24 | - | - | 5.3.3 - 5.3.x |
| 2.0 | 2.0.1.1 | 2013/12/18 | - | - | 5.3.3 - 5.3.x |
| 2.1 | 2.1.1.4 | 2014/06/23 | - | - | 5.3.3 - 5.4.x |
| 2.5 | 2.5.1.3 | 2015/04/23 | - | - | 5.3.3 - 5.5.x |
| 2.6 | 2.6.1.4 | 2015/12/25 | - | - | 5.3.3 - 5.6.x |
| 2.7 | 2.7.34 | 2017/03/30 | - | - | 5.3.3 - 7.0.x |
| 2.8 | メンテナンス中 | 2018/03/26 | 2020/03/26 | 2023/03/26 | 5.3.3 - 7.2.x |
| 2.9 | メンテナンス中 | 2018/10/09 | 2020/10/09 | 2023/10/09 | 5.3.3 - 7.2.x |
| 2.10 | メンテナンス中 | 2019/02/28 | 2021/02/28 | 2024/02/28 | 5.3.3 - 7.3.x |
| 2.11 | メンテナンス中 | 2019/12/17 | 2021/12/17 | 2024/12/17 | 5.3.3 - 7.3.x |
フロントビルド環境が入った開発テーマ(develop)を追加
新しいテーマが追加されました。a-blog cms を開発する際によく使うテンプレートをシンプルにしたものが同梱されており、フロントエンドに関する開発環境も整えられています。
機能
| 機能 | 概要 | |
|---|---|---|
| SCSSのコンパイル | SCSSをCSSにコンパイルします。 | |
| JSファイルの結合 | 複数のJSファイルを1つのファイルに結合します。 | |
| コードのLintチェック | ESLintやstylelintを使用して、JSやSCSSおよびCSSのコードをチェックします。 | |
| Live Reload | ファイルの変更があった場合に、ブラウザを自動的にリロードします。 | |
| ソースコードの整形 | EditorConfigを使い、ソースコードを整形します。 | |
| SVGアイコンの使用 | Font Awesome 5 のSVG with JavaScriptを利用して、SVGアイコンを表示します。 |
合宿で行ったハンズオンも公開されていますので、是非お試しください。
https://developer.a-blogcms.jp/hands-on/camp2019autumn/theme-develop.html
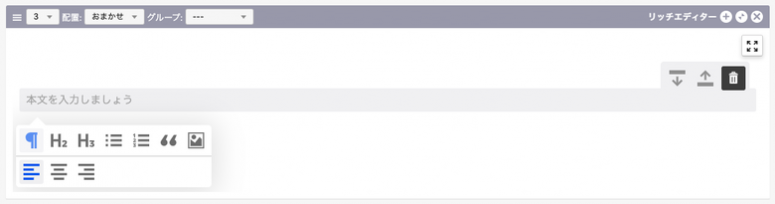
リッチエディターの組み込みJS及びユニットを追加
Ver. 2.11では弊社が開発したJavaScript製のリッチエディターを搭載しました。ブロックベースで入力していけるのが特徴で、MediumやDropbox Paperをイメージしていただけると近いかと思います。2.11ではリッチエディターを使った新しいユニットと、組み込みjsを用意しました。組み込みjsを利用するとカスタムフィールドとしてリッチエディターが利用できます。リッチエディターのカスタムフィールドはa-blog cmsの管理画面のカスタムフィールドメーカーからソースコードを生成できます。
PDFのプレビュー組み込みJSを追加(js-pdf-viewer)
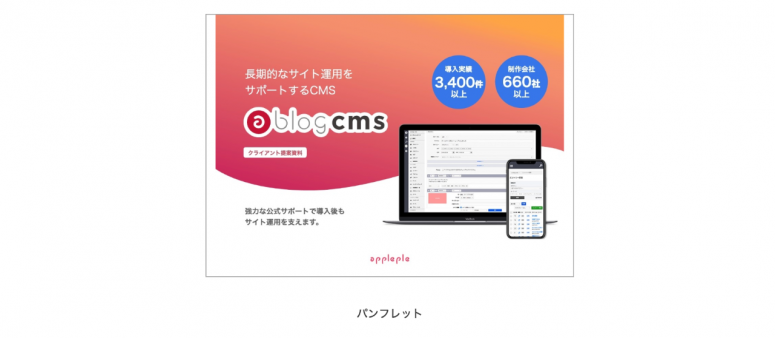
PDFのプレビューを行うための新しい組み込みJSが追加されました。今までのバージョンだと、メディア機能でPDFをアップロードしても、a-blog cmsが用意している PDFアイコンが表示されるだけで、どんなPDFかダウンロードしてみないとわからない状態でした。
こちらがVer. 2.11 でPDFをプレビューすることができるようになったので、パンフレットなどビジュアルを見せたいコンテンツで、別で画像をあげるようなカスタマイズをしなくて済むようになりました。
仕様
- 組み込みJSなので、カスタムフィールド でも対応可能
- プレビューするページ数を指定可能
- ページ送りなども実装できるため、PDFビューワーをHTMLだけで作れるように
- メディアユニットでもデフォルトで対応
- メディア管理で、PDFでプレビューするページ指定可能
- メディアユニットで、従来のアイコン表示とプレビュー表示を選択可能
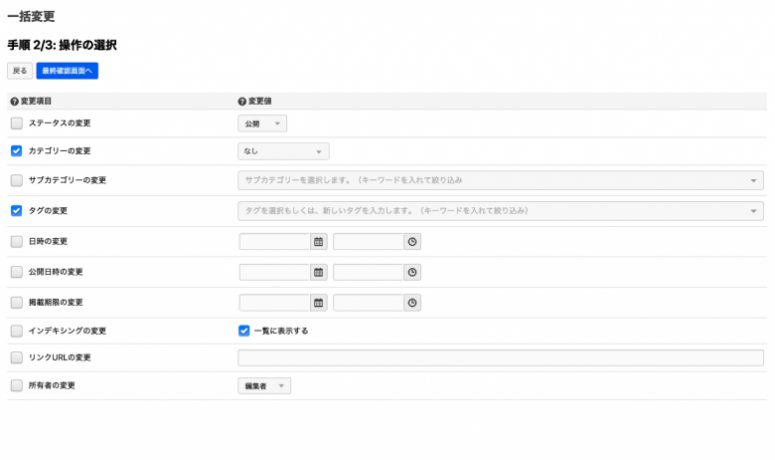
エントリーの一括変更機能を追加
Ver. 2.11 で「エントリーの一括編集」の機能が追加されました。 今までは、ステータス、所有者、カテゴリー、所属ブログは一括で変更できましたが、「エントリーの一括編集」機能を使うことで、ユニット以外のエントリー情報を一括で書き換えれるようになりました。
仕様
- エントリーの絞り込みができる
- 絞り込んだ中から、チェックをつけて変更するエントリーを選択
- 部分的に変更箇所のみを指定可能
- カスタムフィールド にも対応(テンプレートのカスタマイズが必要)
合宿で行ったハンズオンも公開されていますので、是非お試しください。
https://developer.a-blogcms.jp/hands-on/camp2019autumn/bulk-edit.html
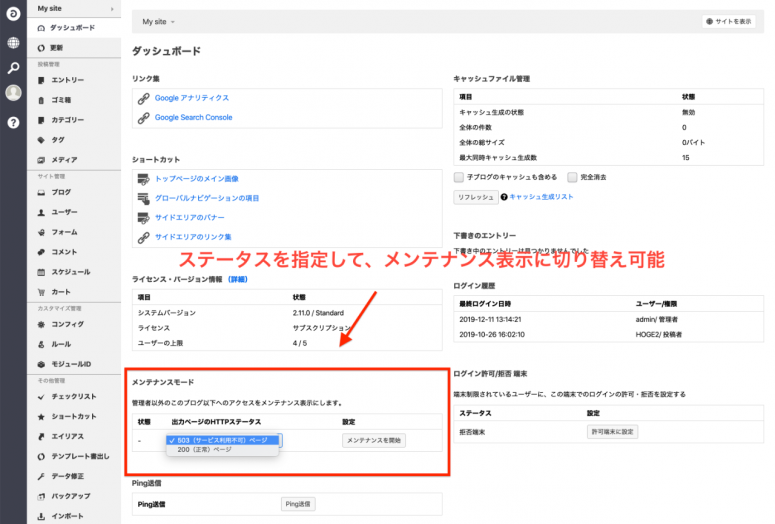
管理画面からメンテナンス表示に変更できる機能を追加
いままで、a-blog cms でメンテナンス画面を表示したい場合は、静的なHTMLを置いて、.htaccessでリライトする方法しかありませんでした。そこで、Ver. 2.11 では、管理画面からGUIでメンテナンス画面に切り替える方法を用意しました。またメンテナンス画面のテンプレートは、a-blog cms のテンプレートエンジンが使えるため、動的な情報も出せる様になっています。
仕様
- メンテナンスモードをスタートすると管理者以外がメンテナンス表示に
- HTTPステータスを指定可能
- themes/system/_maintenance.html を継承して、メンテナンスページのカスタマイズ可能
- a-blog cms のテンプレートエンジンが使用可能
HTTP ステータスを指定できますので、ティザーサイトなど、公開前の表示を用意するような運用も可能だと思います。
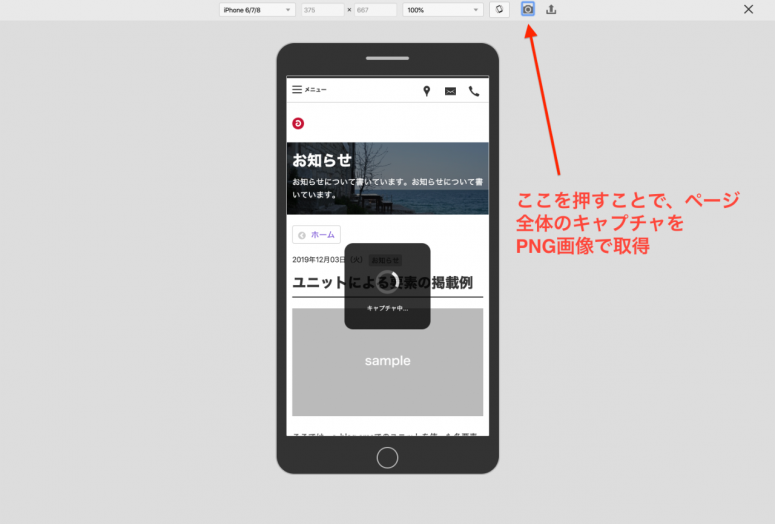
プレビュー機能に全体のキャプチャ画像をダウンロードできる機能を追加
Ver. 2.8 よりスマホ表示などを確認できるプレビュー機能が追加されたのですが、この機能に新しくキャプチャ機能が追加されました。ディベロッパーの方なら、ブラウザの拡張機能などで簡単にキャプチャは取れていたかと思いますが、あまりウェブに詳しくないクライアントも、便利に利用できるようになったと思います。
セキュリティ周り
以下のようなセキュリティを強化する機能が追加されました。
ログイン試行制限セキュリティの追加
一定時間におけるログイン試行回数の制限を行うようになりました。 指定された回数連続で間違えると、そのアカウントのログインが一定時間ロックされるようになります。
設定箇所: 管理ページ > コンフィグ > ログイン設定
2段階認証機能を追加
2段階認証機能を追加いたしました。認証方法は以下のようなアプリで発行できる、時間ベースのOTP(TOTP:Time-based One Time Password RFC 6238) を利用しております。
読者登録・パスワードリセット時に、パスワードを自分で指定できるように変更
今までは、パスワードの再設定を行うのに、パスワードリマインダーという形で、メールでランダムに設定されたパスワードを送信していました。こちらを、Ver. 2.11 ではトークンを発行し、パスワード変更可能なURL(時間制限あり)をメールで送信して、そのURLからユーザーが制限時間内に自分でパスワードを設定してもらう形に変更になりました。
パスワード変更可能時間の設定は、 管理ページ > コンフィグ > ログイン設定の 「パスワード変更の有効時間」で設定できます。(デフォルト: 15分)
権限毎にIPアドレス制限をかけれる機能を追加
今までは、一括でログインできる接続元IPアドレスなど指定できていましたが、Ver. 2.11 からは、権限(管理者、編集者、投稿者、読者)ごとに、ログインできる接続元IPを設定できるようになりました。 これにより会員機能をもったサイトなどで、管理者だけがログインできる接続元IPアドレスで制限することで、よりセキュリティを高めることができるようになります。
設定は、管理ページ > コンフィグ > アクセス設定 の「権限制限」で設定することができる様になっております。
パフォーマンス周り
モジュール毎のキャッシュ機能を追加
a-blog cms のキャッシュ機能は基本的に、ページ単位でキャッシュを行う仕組みになっております。 なのでURLが少しでも違うとキャッシュが利用されず、そのページにある全てのモジュールが動作してしまい、もったいない状態でした。
更新頻度の違うパーツ
ページを構成する要素はたくさんありますが、例えば「グローバルナビゲーション」や「フッター」の情報などは頻繁に変わるものではありません。 情報は変わっていないのに、そのページにある他の要素が更新されたことで、このような更新が少ないモジュールも毎回PHPが動作して生成しなおすのは、パフォーマンス的にあまりよろしくありません。
そこでVer. 2.11 では、ページ単位以外に更新頻度が違うモジュールごとにキャッシュができる仕組みを導入しました。
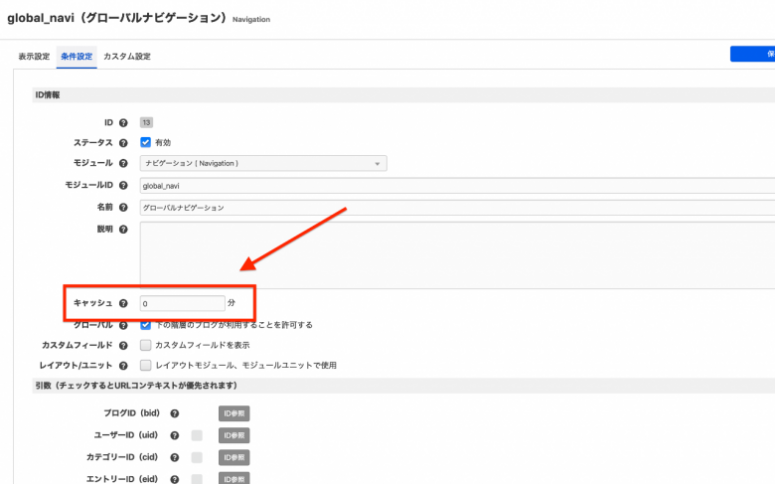
設定方法
モジュールごとに、キャッシュを設定するのはすごく簡単です。モジュールIDの「条件設定」を開き「キャッシュ」に分単位で数値を設定するだけです。 ここで設定した時間がキャッシュの有効期限となります。
lazy load の組み込みJSを追加(js-lazy-load)& 遅延読み込みの組み込みJSを追加(js-lazy-contents)
lazy loadの組み込みJSを今回から標準で提供するようにしました。
Lazy Load とは
「後から必要な時にコンテンツをロードする機能」となります。よく見られる例としては、表示領域にない画像は最初読み込まず、スクロールして表示領域に入ったときに初めて画像をロードするなどです。
メリットとして表示領域以外のコンテンツはロードしないようになるため、最初のロード時にダウンロードするコンテンツ量が少なく済み、パフォーマンスが向上します。
メディアユニット・画像ユニット・ビデオユニット・マップユニットなど、デフォルト状態で Lazy Load対応されています。もちろん組み込みJSですので、カスタムユニットや、カスタムフィールド 、静的な要素にも対応可能です。
合宿で行ったハンズオンも公開されていますので、是非お試しください。
https://developer.a-blogcms.jp/hands-on/camp2019autumn/performance.html
新機能一覧
- CMS-4874 サブスクリプションライセンスに対応
- CMS-4952 フロントビルド環境が入った開発テーマ(develop)を追加
- CMS-4479 エントリーの一括変更機能を追加
- CMS-4861 ログイン試行制限セキュリティの追加
- CMS-4862 2段階認証機能を追加
- CMS-4856 LINEログインの追加
- CMS-4863 読者登録・パスワードリセット時に、パスワードを自分で指定できるように変更
- CMS-4875 管理画面からメンテナンス表示に変更できる機能を追加
- CMS-4316 Yahoo!地図の組み込みJSを用意
- CMS-4885 組み込みJSおよび、マップユニットのストリートビュー対応
- CMS-4901 権限毎にIPアドレス制限をかけれる機能を追加
- CMS-4924 エントリー作成時、更新時のフック処理を用意
- CMS-4938 プレビュー機能に全体のキャプチャ画像をダウンロードできる機能を追加
- CMS-4956 モジュール毎のキャッシュ機能を追加
- CMS-4958 cronなどで利用できるスタンドアローン起動の雛形を用意
- CMS-4973 遅延読み込みの組み込みJSを追加(js-lazy-contents)
- CMS-4953 lazy load の組み込みJSを追加(js-lazy-load)
- CMS-4905 PaperEditorの組み込みJS及びユニットを追加
- CMS-4932 PDFのプレビュー組み込みJSを追加(js-pdf-viewer)
- CMS-4963 ルールの拡張機能を追加(Hook.php: customRuleValue)
変更点一覧
- CMS-5061 校正オプションのサニタイズ処理の仕様を変更(raw指定しない限り必ずサニタイズするように変更)
- CMS-4923 関連記事選択でフィールド情報が出力できるように変更
- CMS-4890 会員登録の初期ステータスを設定できるオプションを追加
- CMS-4775 .htaccessにwebpファイルへのリライトを追加
- CMS-4957 エントリー一覧管理ページのパフォーマンスを向上
- CMS-4974 ルールのコンフィグボタンの移動先をコンフィグセット一覧に変更
- CMS-4935 編集者にフォームとスケジュールの権限を付与(config.system.yaml: form_admin_authority, schedule_admin_authority)
- CMS-4840 関連記事を記事一覧(Entry_Body, Entry_Summary)でも出力できるように改善
- CMS-4934 OGP画像のユニットを含めるかどうかのオプションを用意
- CMS-4988 SmartPhotoのlazyload対応
- CMS-4991 カスタムフィールドメーカーに LiteEditor, PaperEditor a-table用のソースコードを追加
- CMS-4997 コンフィグセットの複製機能を追加
- CMS-4976 メディアでの画像のファイル名をそのままでアップロードできるように変更
- CMS-4982 メディアユニットでメディアのリンクを上書きできるようにUIを調整
- CMS-5003 メディアバナーのリンクを上書きできるように変更
- CMS-5017 メディアタグ管理ページを追加
- CMS-5048 デフォルトのPing送信先を「http://rpc.pingomatic.com/」に変更
- CMS-5038 キャッシュ生成リストをキャッシュOFFでも編集できるように変更
- CMS-5001 ファイルや画像のカスタムフィールド で追加される@xxx系の変数表を用意
修正点一覧
- CMS-4922 ユーザーのフルテストが生成できない問題を修正
- CMS-4925 システム更新でデータベースの更新が重い問題を修正
- CMS-4879 resizeImgで指定サイズより小さい画像の場合、画像に余白が生成される問題を修正
- CMS-4936 データベース、バックアップ・リストアで大量のメモリを使わないように修正
- CMS-5010 normalize.cssにかかれてるfont-familyのせいで明朝体になる問題を修正
- CMS-5013 編集設定のイメージサイズセレクトと画像URLを新規追加したときのinputの幅を修正
- CMS-4971 カスタムフィールドメーカーのコード部分のスタイル調整
- CMS-5040 エイリアスのURLでない場合でも、%{ALIAS_DOMAIN} %{ALIAS_CODE} %{ALIAS_NAME} 変数で、ブログの情報が表示されてしまう問題を修正