テーマとテンプレートの構成
テーマの構成と動作の仕組み

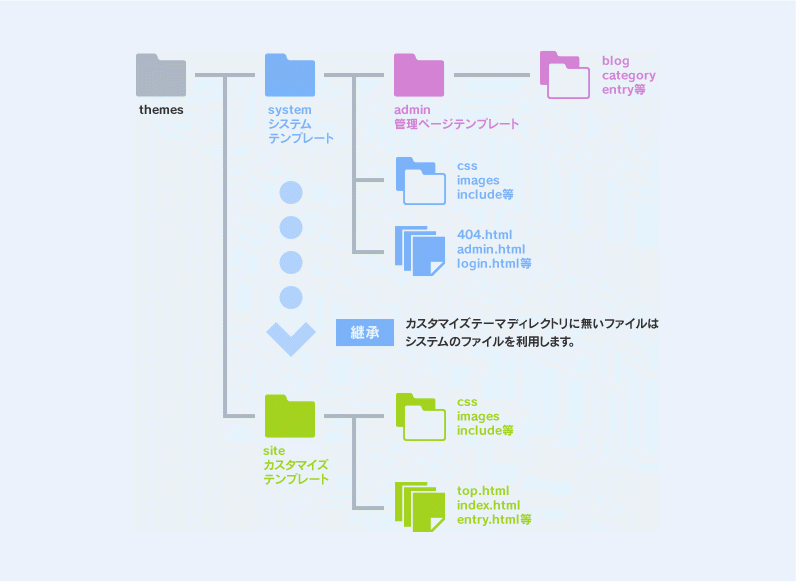
テーマディレクトリ(themes)には、テーマ設定で指定するテーマディレクトリ以外に、system という a-blog cms のシステムで利用しているテーマが入っています。さらに system の中に admin というディレクトリがあり、ここに全ての管理ページのテンプレートファイルが格納されています。ですから a-blog cms の管理ページをカスタマイズする際には、admin の中のファイルを修正すればいい事になります。
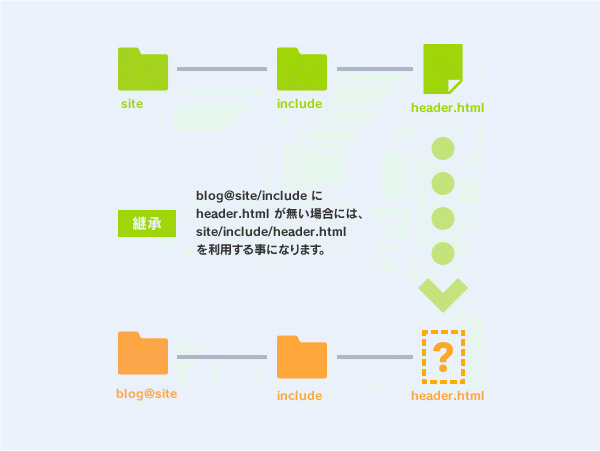
テーマ設定で設定されているテーマ(site)と、system のテーマは継承関係にあり、テーマ設定で設定されているテーマに呼び出すファイルが存在しない時には、system のファイルをチェックし、存在していればそのファイルを表示させる事になります。例えば、login.html や 404.html は site のテーマの中には存在していませんが、表示される様になっています。
また、テーマ作成の作法として、system のファイルを直接修正するのではなく、テーマ設定で設定されているテーマにコピーして修正するようにしてください。システムのアップデートの際に system ディレクトリはアップデートされる事になり、カスタマイズ部分が消えてしまう事になります。
「テーマ設定」以外で表示テンプレートファイルを指定するには?
テーマ設定では、テンプレートファイルの項目でブログのトップページや一覧、詳細ページなどいくつかの条件で使用するテンプレートを指定できました。しかし、このままではブログごとにテーマを設定しないとコンテンツごとにデザインや表示内容が変えられません。
そこで、テーマ内のテンプレート構成をカスタマイズして、コンテンツごとに使用するテンプレートを分ける必要があります。
カテゴリーごとや、特定のエントリーに対してテンプレートを指定する
a-blog cmsでは、カテゴリー毎や特定のエントリーに対してテンプレートを設定できます。
カテゴリー毎に設定する場合は、テーマディレクトリ内にカテゴリーコードと同じ名前のフォルダと、その中に必要なテンプレートファイルを用意します。
特定のエントリーに設定する場合は、エントリーコードのファイル名を用意することで特定のエントリー専用のテンプレートが設定できます。
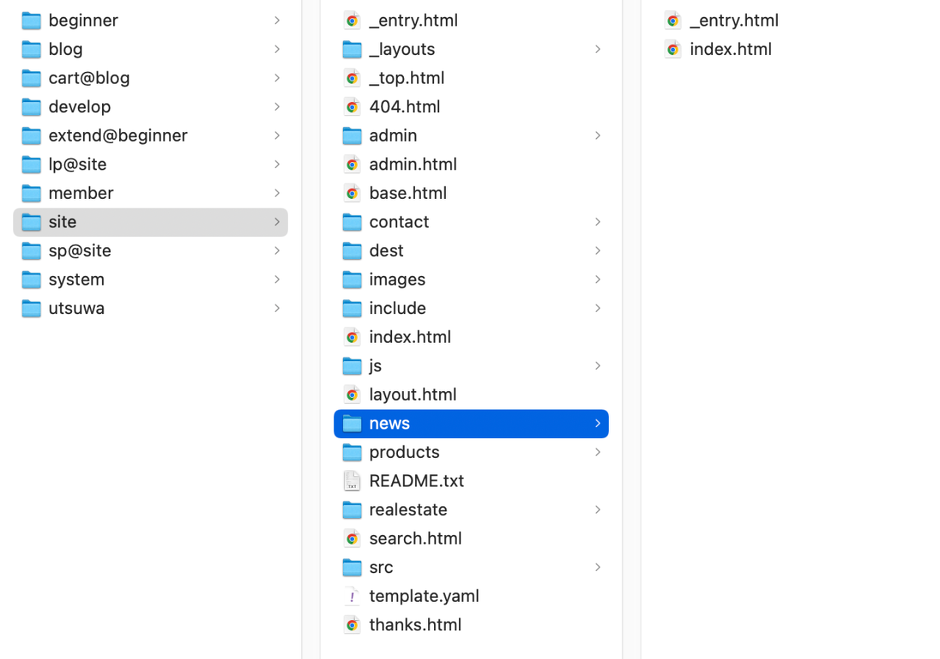
例:Siteテーマを使用したブログで、news カテゴリーにテンプレートファイルを指定する場合
ここではSiteテーマを元にカテゴリーごとに表示テンプレートを変える方法について説明します。
news というカテゴリーには、site/news/index.html(一覧)と site/news/entry.html(詳細)のテンプレートが用意されています。この場合であれば、news のカテゴリーを表示する際には、これらのテンプレートファイルが使用されます。
もし、詳細ページのテンプレートを他のページと共用の設定にするのであれば、site/news/entry.html(詳細)のファイルを削除します。すると、テーマディレクトリの直下にあるファイルを参照するようになり site/entry.html(詳細)を利用するようになります。
表示テンプレートの確認
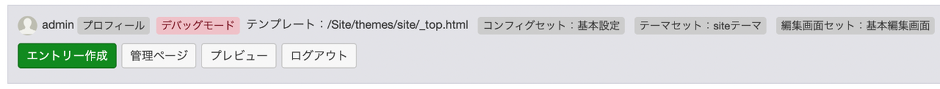
デバッグモード(config.server.php の DEBUG_MODE)が 1 の時のみ、下図のように現在表示しているテンプレートがどのファイルなのかを管理ボタン群部分に表示します。この機能で現在使用しているテンプレートファイルが確認できます。
この例では、 /themes/site/top.html が使われていることがわかります。
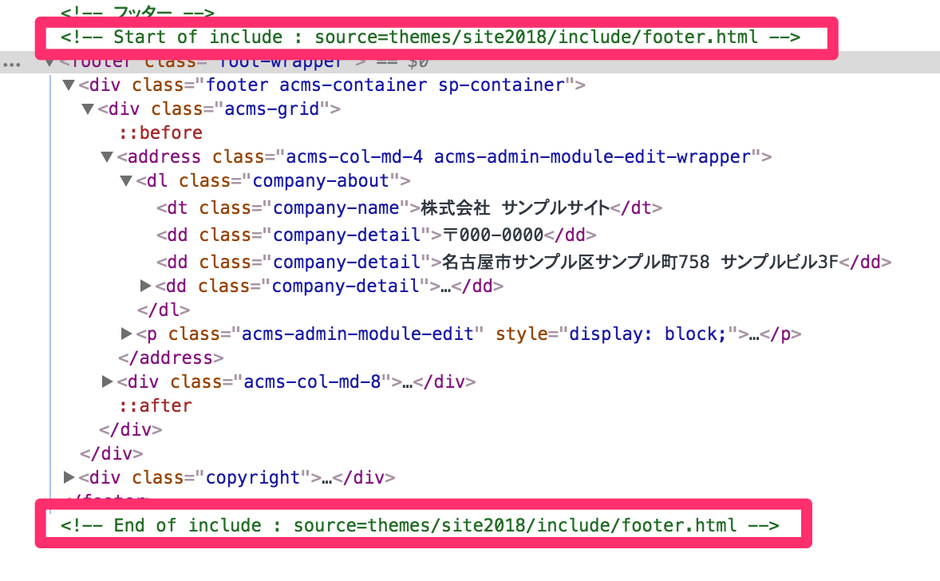
また、デバッグモードには他にも、開発者ツールやソースコードを表示すると、より詳しいパーツごとのインクルード先がHTMLコメントにとして表示され、使用しているテンプレートがわかります。