新しくなったテキストユニットを拡張してみよう。
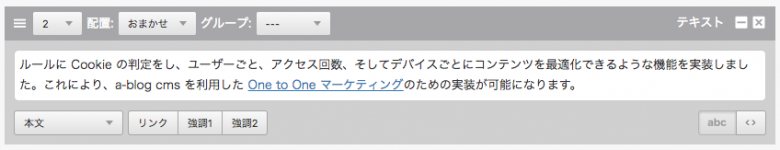
a-blog cms Ver.2.8.0 より新しくテキストエリアが生まれ変わります。今までは「リンク」や「強調」を挿入した際にHTMLタグが直接見えてしまう形になっていましたが、Ver.2.8.0より「リンク」や「強調」などが視覚的にわかりやすくなります。
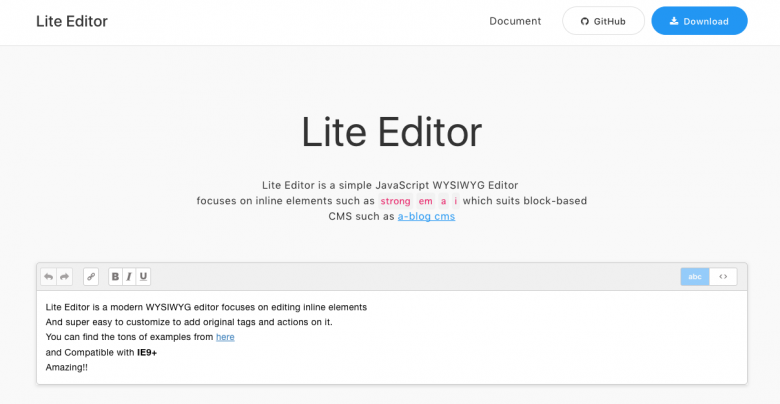
このテキストエリアには、弊社が独自で開発したインライン専用のWYSIWYG、「Lite Editor」が導入されています。
カスタマイズ
a-blog cmsではデフォルトで、「リンク」「強調1」「強調2」のボタンが用意されていますが、カスタマイズして、新たにボタンを追加してみましょう。
下記のように、ACMS.Ready内で、ACMS.Config.LiteEditorConf.btnOptionsに挿入したいボタンの設定をpushすることで、新たにボタンを追加することができます。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions.push({
label: 'アンダーライン',
tag: 'u',
className: '',
sampleText: 'アンダーライン'
});
});| label | ボタンのラベルを設定できます。 |
| tag | ボタンが押された際に挿入されるタグを設定できます。 |
| className | 挿入されたタグに対して付与できるクラスを設定できます。 |
| sampleText | 何もテキストが選択されていない場合に挿入されるデフォルトのテキストを設定できます。 |
課題
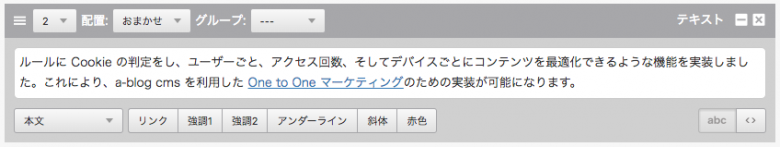
下記のようにエントリーのテキストエリアに「アンダーライン」「斜体」「赤色」の3つのボタンを追加してみましょう。
ヒント
赤色のボタンに関しては、自分で下記のようにスタイルも書いてあげる必要があります。
.red {
color:red;
}