フォームの基本
a-blog cms では標準でフォーム機能も搭載しております。お問い合わせにフォームなどで利用されています。機能としては、以下のようなものが上げられます。
- サイトのどこにでも設置が可能
- フォームの入力内容は管理者と一般にメールが送られてきます
- 入力項目のチェック機能(必須入力やメールアドレスが一致しているか、数字判定など)
- 入力項目のコンバート機能(大文字を小文字に変換など)
- 複数ステップのフォームを作る事ができる
- フォームの送信内容を蓄積してCSVのダウンロードする
フォームモジュール
フォームについても、モジュールとして提供しております。フォームの基本ステップとしては、新規・修正・確認・完了の4つのステップに分かれており、このステップを増やす事で複数ステップのフォームを用意できる事になります。
<!-- BEGIN_MODULE Form --> <!-- BEGIN step--> <!-- 新規 --> <!--#include file="/include/form/input.html"--> <!-- END step --> <!-- BEGIN step#reapply --> <!-- 修正 --> <!--#include file="/include/form/update.html"--> <!-- END step#reapply --> <!-- BEGIN step#confirm --> <!-- 確認 --> <!--#include file="/include/form/confirm.html"--> <!-- END step#confirm --> <!-- BEGIN step#result --> <!-- 完了 --> <!--#include file="/include/form/result.html"--> <!-- END step#result --> <!-- END_MODULE Form -->
フォームの基本
入力フォームは、基本的にカスタムフィールドと同じ書き方で増やしていく事ができます。(HTMLのみで追加可能)
<input type="text" name="address" value="" /> <input type="hidden" name="field[]" value="address" /> <input type="hidden" name="address:validator#required" /> <!-- 必須項目 -->
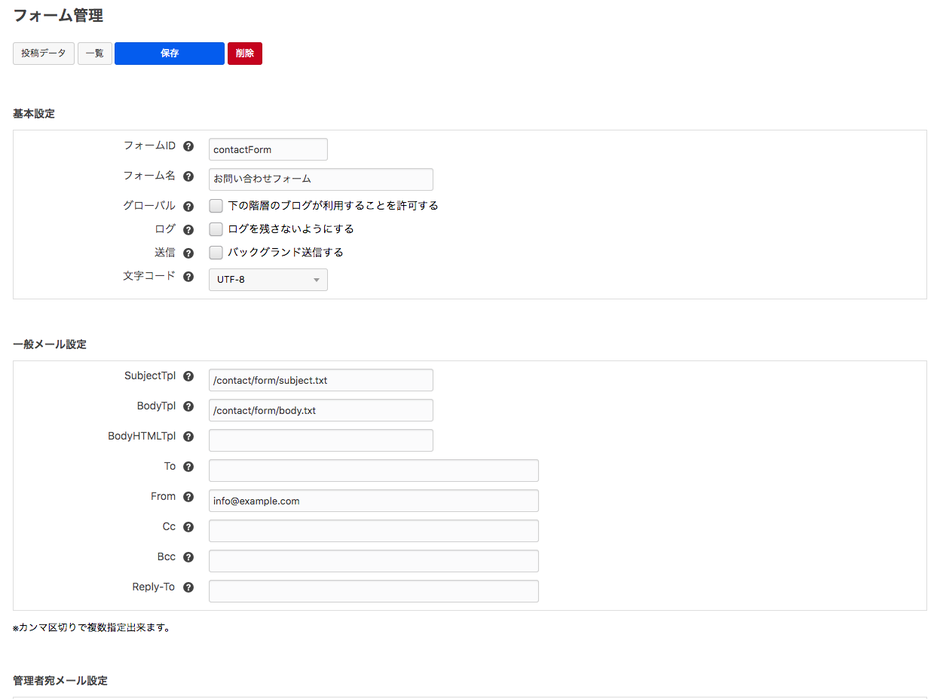
フォームの管理ページ
フォーム > フォーム管理 の[変更]ボタンを押すとフォームを管理するページに移動します。こちらに、フォームIDを設定し、そのフォームIDをテンプレート上に設定する事で、データベース上にフォームの入力情報を保存し、CSVダウンロードを可能にしています。また、メールのテンプレートの設定や、From, To等の設定も管理ページ上で設定します。