2023年9月19日に YouTube Live にて a-blog cms LIVE Vol.17 が開催されました。今回は、先日リリースされた a-blog cms Ver. 3.1 の詳細解説ということで予定の時間を大幅延長してしっかり解説がありました。
会員制メディアサイトテーマ member とは!?

a-blog cms を開発しているエンジニアです。フロントエンドが好きです。PHPでバックエンド開発もします。フロントエンド勉強会 @frontend758 を主催してます。ポケモンと漫画が好き。
a-blog cms Ver. 3.1 最終仕様を紹介
伊藤 淳 @atsu666 / 有限会社アップルップル

2012年にプログラマとしてアップルップルに入社後、2016年CTO就任。a-blog cmsのメインプログラマーとして開発を勤める。CMS開発の他に、web制作やインフラ周り、バックエンド全般を担当。最近はフロントエンド周りの技術を勉強中。
会員機能を強化
- 35:03 メール認証ログイン機能(パスワード無しでのログイン機能)を追加
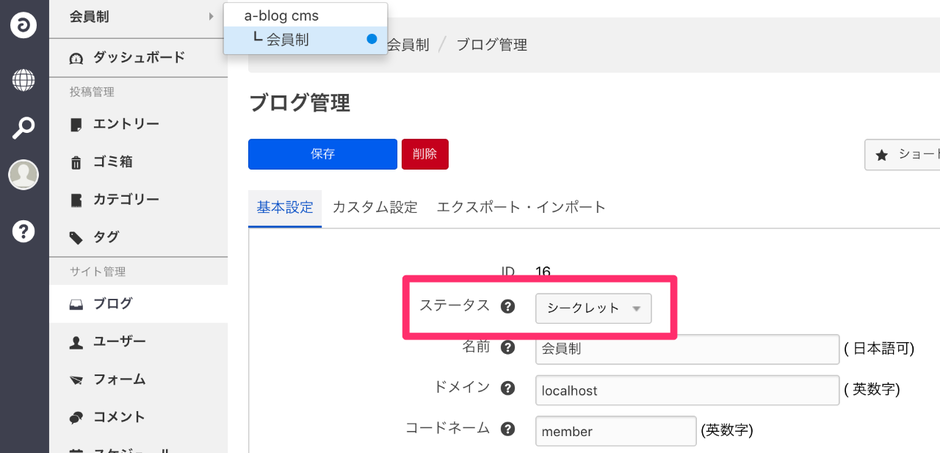
- 1:10:33 カテゴリーにシークレットステータスを追加
- 1:11:46 管理画面に読者一覧ページを作成&読者CSVダウンロード機能を追加
- 1:15:36 読者ログイン時の場合、ページキャッシュを有効にする設定(subscriber_cache)を管理画面でも設定できるように修正
- 1:17:45 ログイン状態によって表示・非表示をする組み込みJSを追加「js-login-hidden, js-login-show, js-logout-hidden, js-logout-show」
memberテーマを追加
監査ログ機能
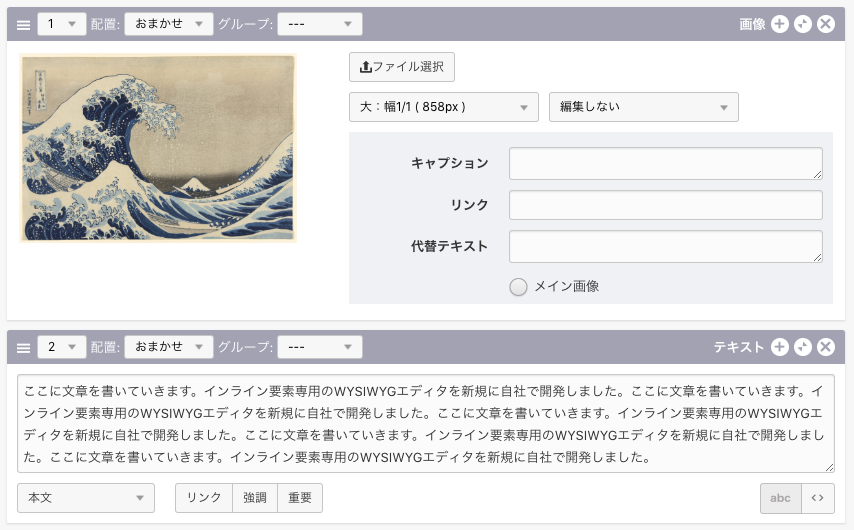
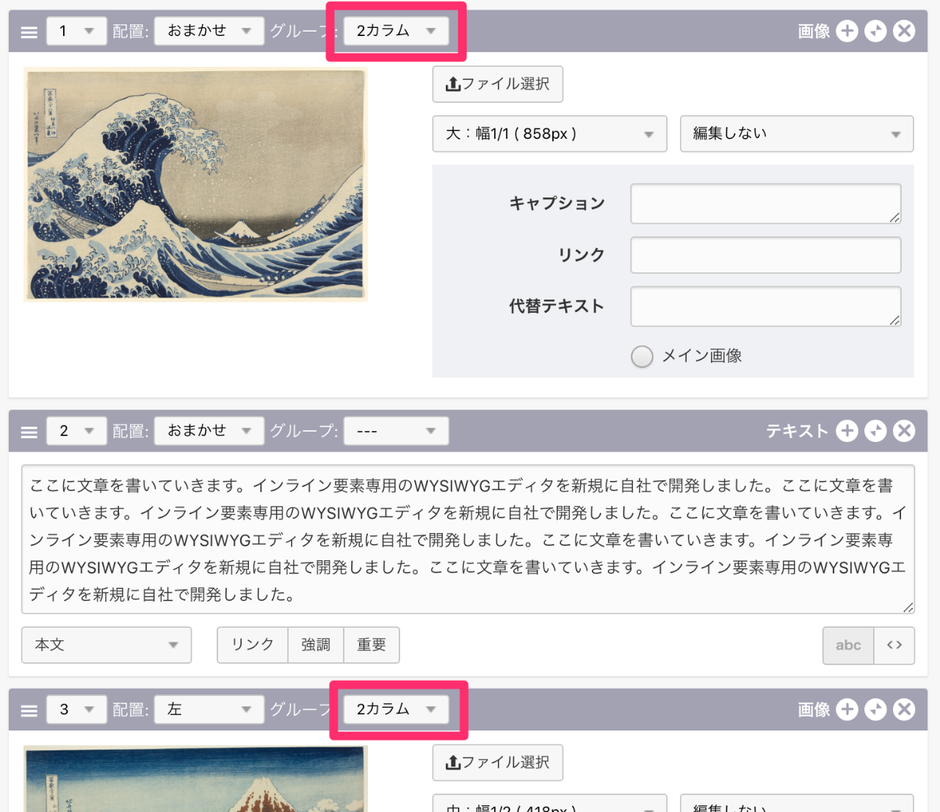
エントリー編集機能の改善
- 1:41:27 CMS-6379 wysiwygエディタを「CKEditor」から「Trumbowyg」に変更
- 1:43:32 エントリーの排他制御機能(編集ロック機能)を追加(プロフェッショナルライセンス以上)
- 1:50:36 バージョン管理機能で、バージョンを上書き出来るように改善
管理機能の改善
- 1:59:32 コンフィグセットに加えて、テーマセットと編集画面セットを追加 & グローバルオプションを追加
- 2:11:13 ライセンス切れ時にもキャッシュが効くように改良 & デバッグモードとベンチマークモードをユーザー詳細ページでユーザーごとに設定できるように改修(管理者のみ)
- 2:16:27 同一ブログ内でのカテゴリーコードの重複許可オプション(category_order_strict_mode)を追加(新規インストール時デフォルトON)
- 2:20:36 メディア編集画面でファイル名を変更する機能を追加
- 2:21:09 メディアでアップロードしたファイルのリンクに拡張子を含めるように変更
- 2:22:05 エイリアス機能を管理画面でも有効になるように改修
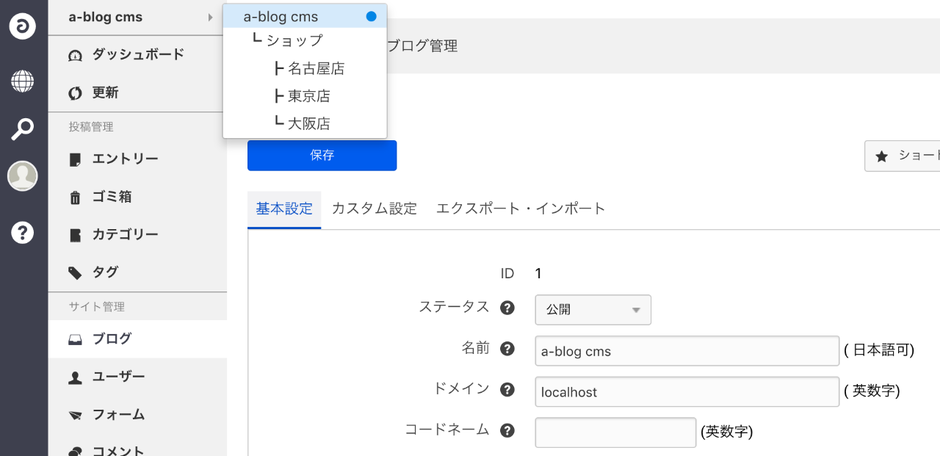
- 2:24:49 登録ドメイン以外でもサイトが表示できるように仕様変更(ライセンスと違うドメインの場合はnoindexとなる)
- 2:30:20 WordPressのXMLインポートで、サムネイル画像URLをインポートできるように改善
- 2:32:13 フォームの添付ファイルの削除されるまでの時間をオプション化 & 添付ファイルの即時削除をしないオプションを追加
- 2:34:45 ショートカット機能の編集権限及び投稿者権限で「条件設定」と「カスタム設定」の項目を編集できるように改良
- 2:35:56 ショートカット機能のコンフィグセット対応
- 2:36:22 ショートカット機能で複数種類のID(モジュールID × ルールIDなど)の掛け合わせに対応
テンプレート機能の改善
- 2:37:14 インクルード文で使えるグローバル変数を追加できるHook(addGlobalVarsInIncludePath)を追加
- 2:41:19 インクルード文に使用できるグローバル変数に「%{CATEGORY_LEVEL}」を追加
キャッシュ機能の改善
2:42:06 キャッシュドライバーにデータベースを追加しデフォルトドライバーをデータベースに変更
2:47:31 webhook に「ユーザー」タイプを追加
こちらからも全編をご覧になれます