a-blog cms Ver. 3.1.0 をリリースしました!
長らくお待たせいたしました。2023年09月14日にマイナーバージョンアップである Ver. 3.1.0 がリリースされました!多くの改善点がありますので、気になる機能からじっくりとご覧いただければと思います。
主な新機能・変更点
以下Ver. 3.1.0 の主な新機能・変更点になります。数が多いので、ページを分けて紹介しています。詳細は各ページでご覧ください。
※ 最後に変更点一覧を掲載しています。
会員機能を強化
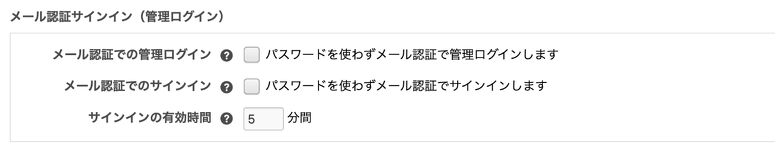
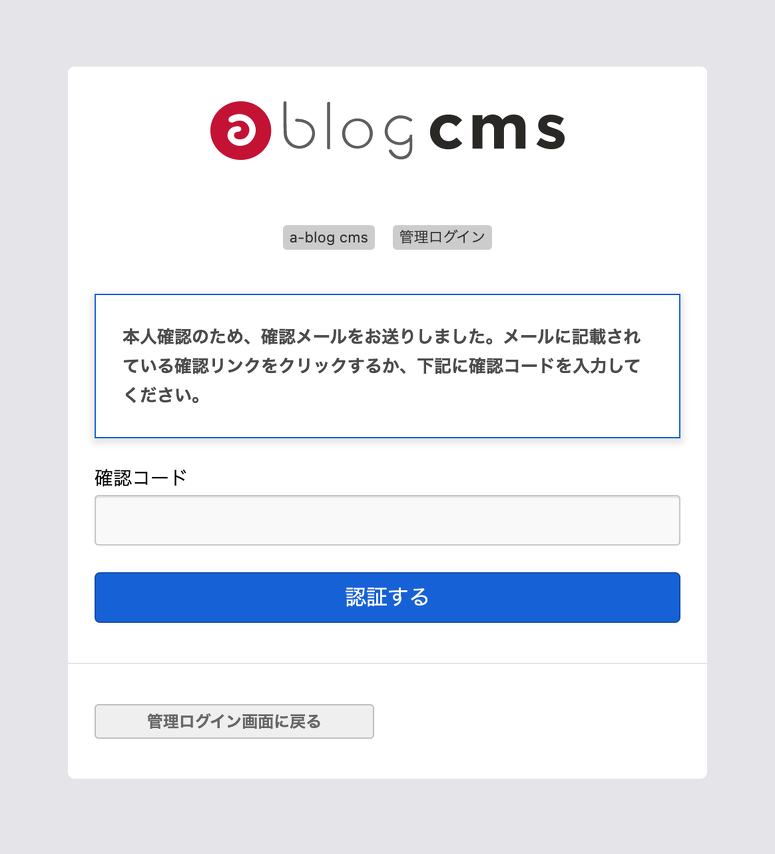
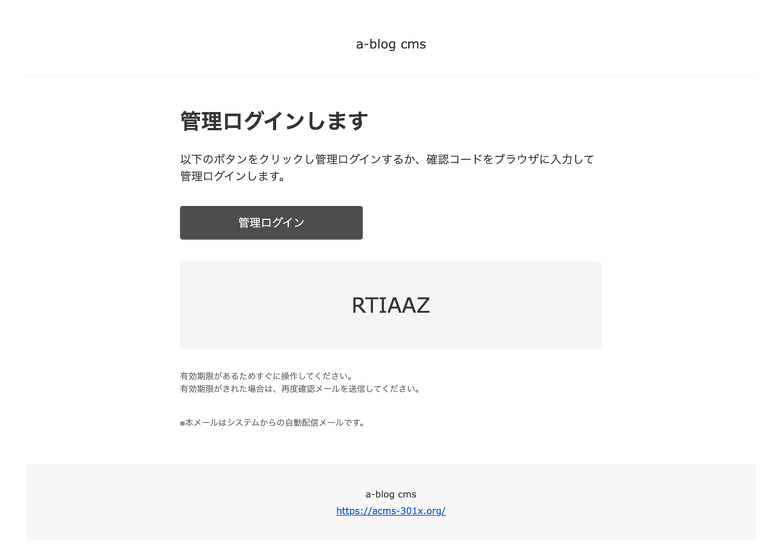
- CMS-6446 メールリンク認証機能(パスワードなしでのログイン機能)を追加
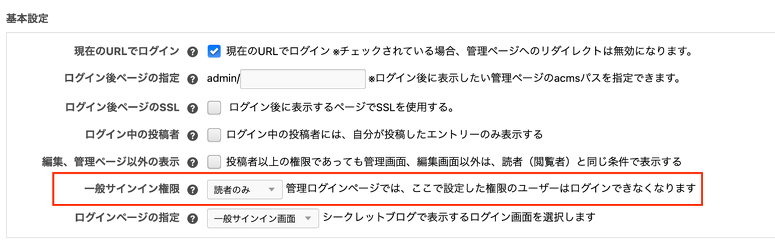
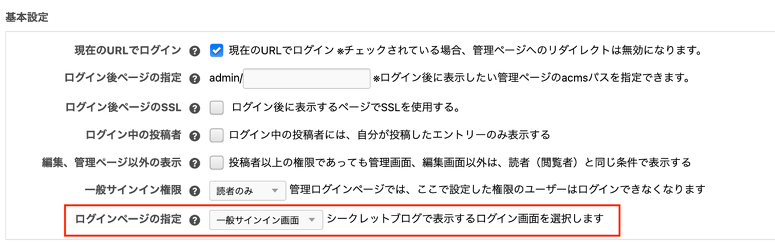
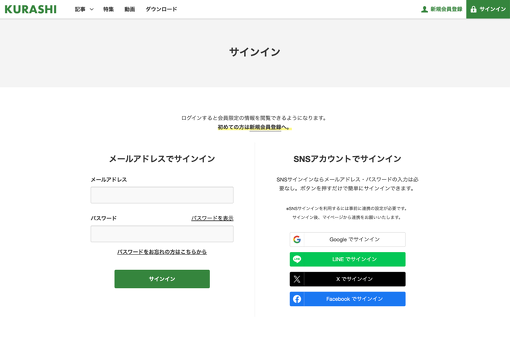
- CMS-6431 一般会員と管理者ユーザーでログインURLを分けるように新しいテンプレートを作成 & ログイン機能全体の改修
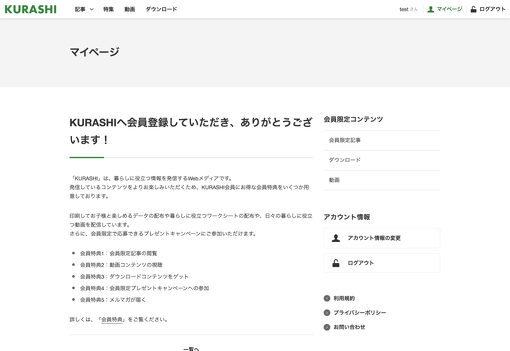
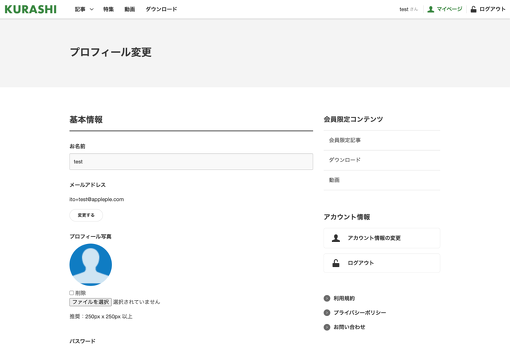
- CMS-6440 表側のテンプレートで、メールアドレス変更、パスワード変更、2段階認証設定、ユーザー情報変更画面を用意
- CMS-6441 退会機能を追加
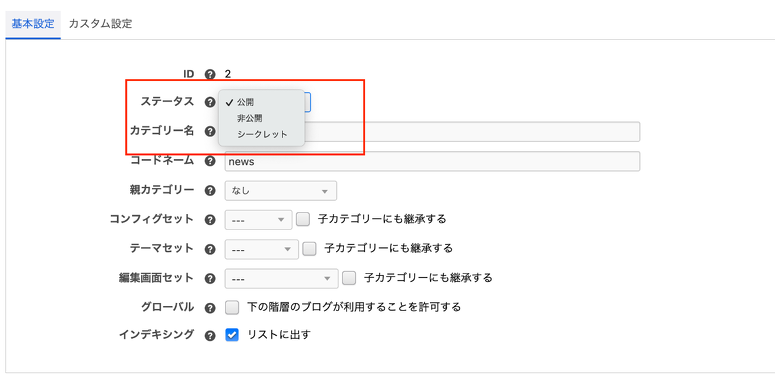
- CMS-6478 カテゴリーにシークレットステータスを追加
- CMS-6472 ログイン状態によって表示・非表示をする組み込みJSを追加「js-login-hidden, js-login-show, js-logout-hidden, js-logout-show」
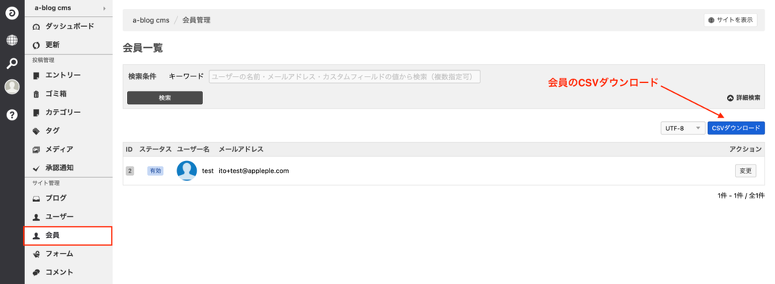
- CMS-6473 管理画面に読者一覧ページを作成 & 読者CSVダウンロード機能を追加
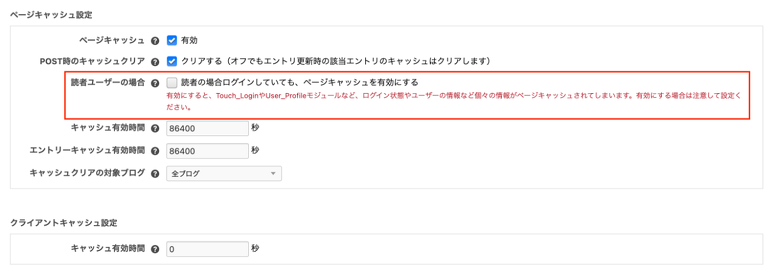
- CMS-6468 読者ログイン時の場合、ページキャッシュを有効にする設定(subscriber_cache)を管理画面でも設定できるように修正
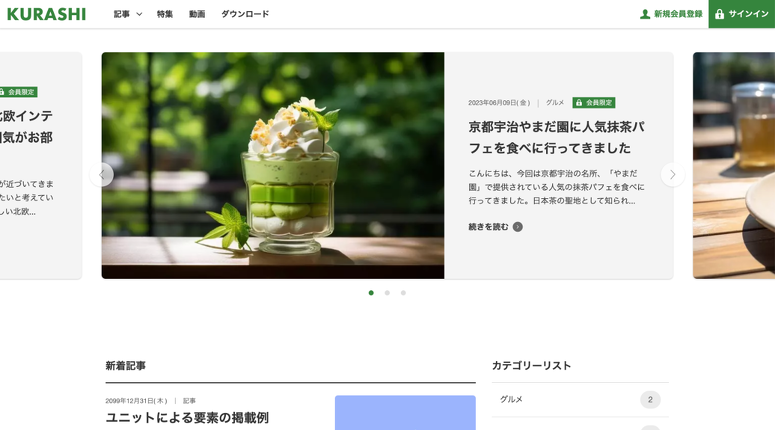
memberテーマを追加
- CMS-6461 会員機能が入った、memberテーマを追加
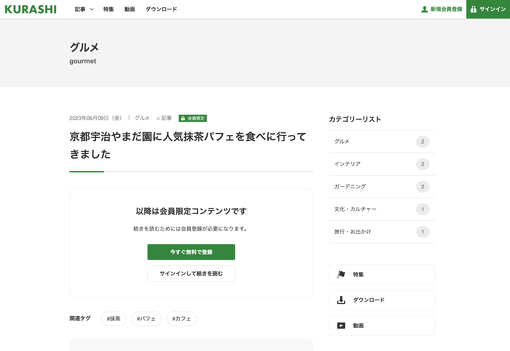
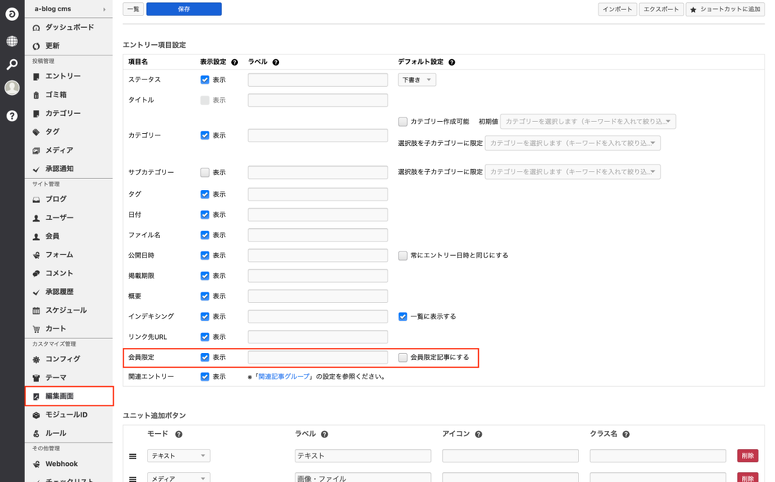
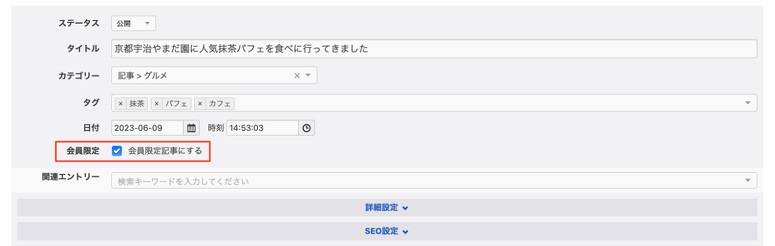
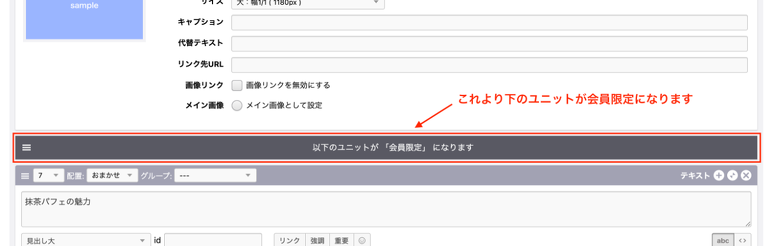
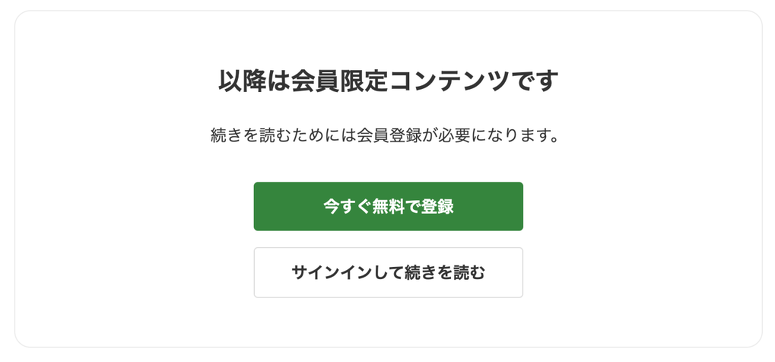
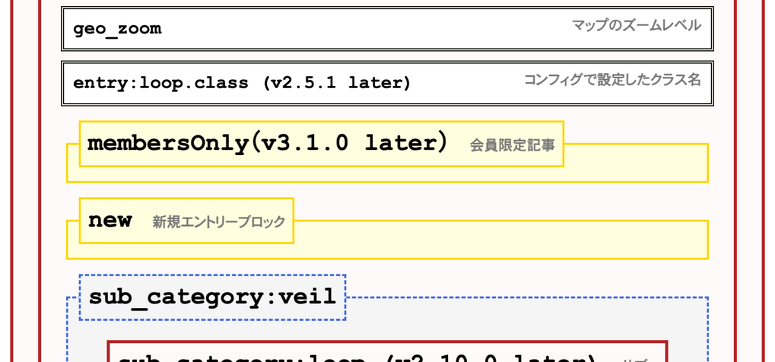
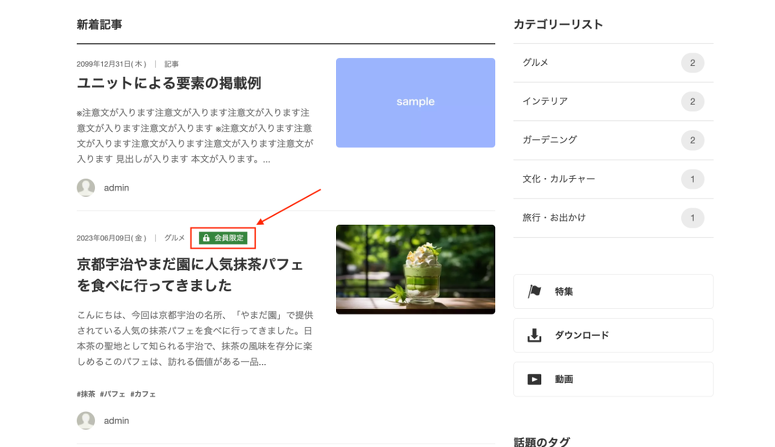
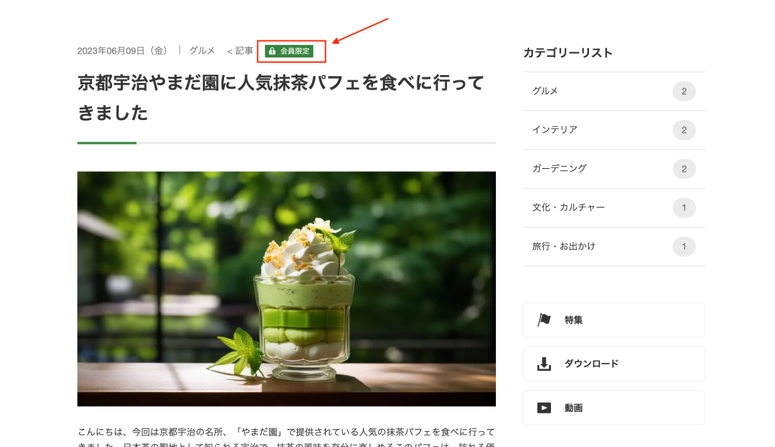
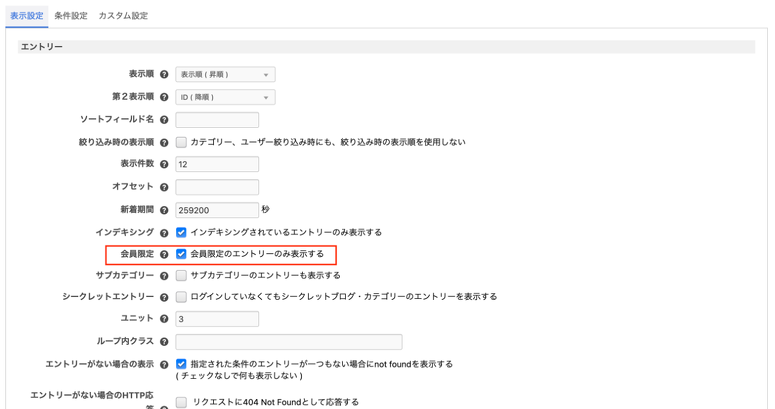
- CMS-6477 ログイン中だけエントリーの続きを閲覧できる会員限定記事機能を追加(memberテーマで実装)
エントリー編集機能の改善
- CMS-6379 wysiwygエディタを「CKEditor」から「Trumbowyg」に変更
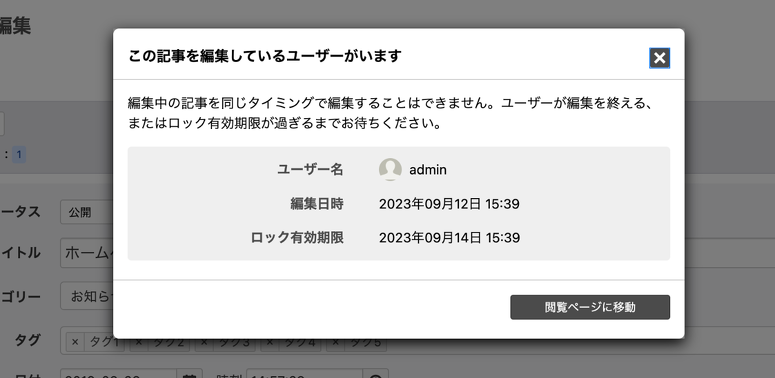
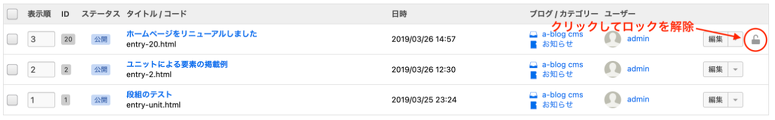
- CMS-6126 エントリーの排他制御機能(編集ロック機能)を追加(プロフェッショナルライセンス以上)
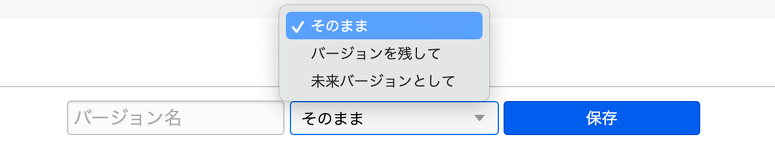
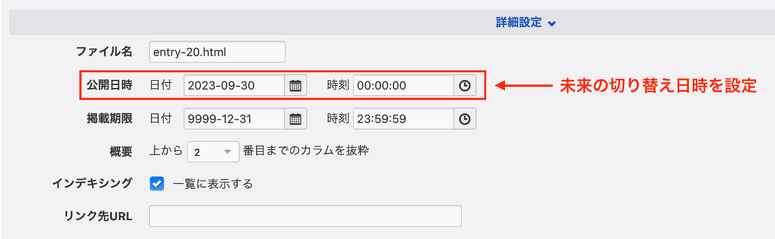
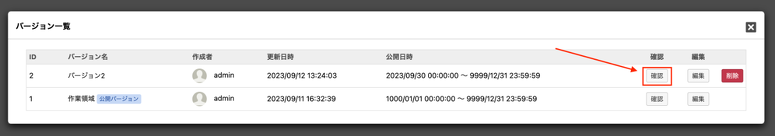
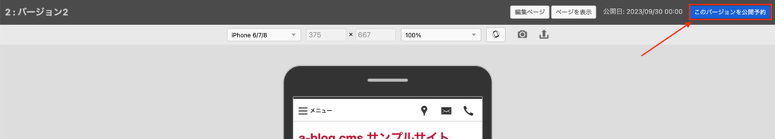
- CMS-6136 バージョン管理でバージョンの公開予約機能を追加
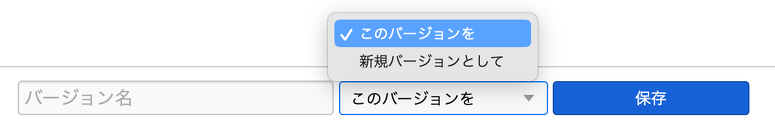
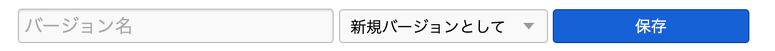
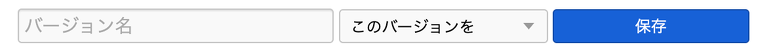
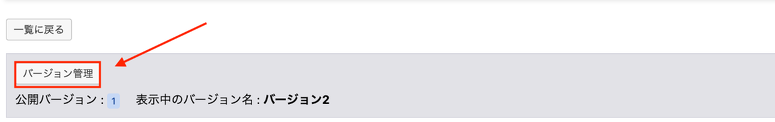
- CMS-6308 バージョン管理機能で、バージョンを上書き出来るように改善
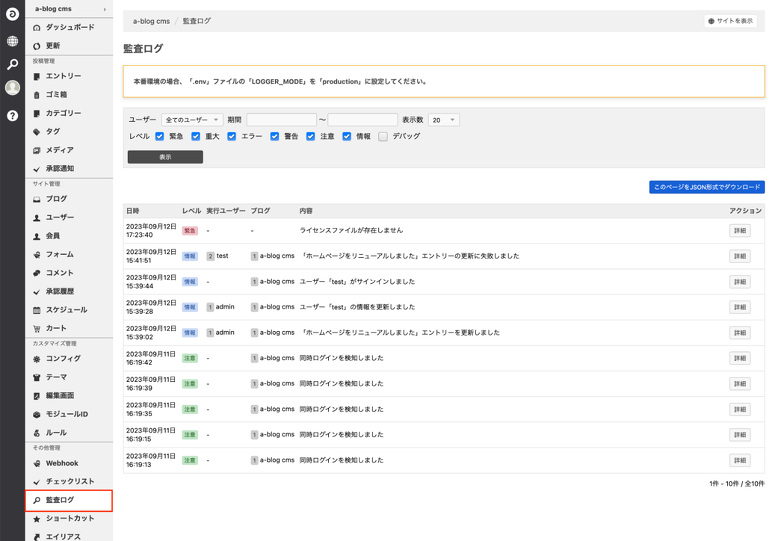
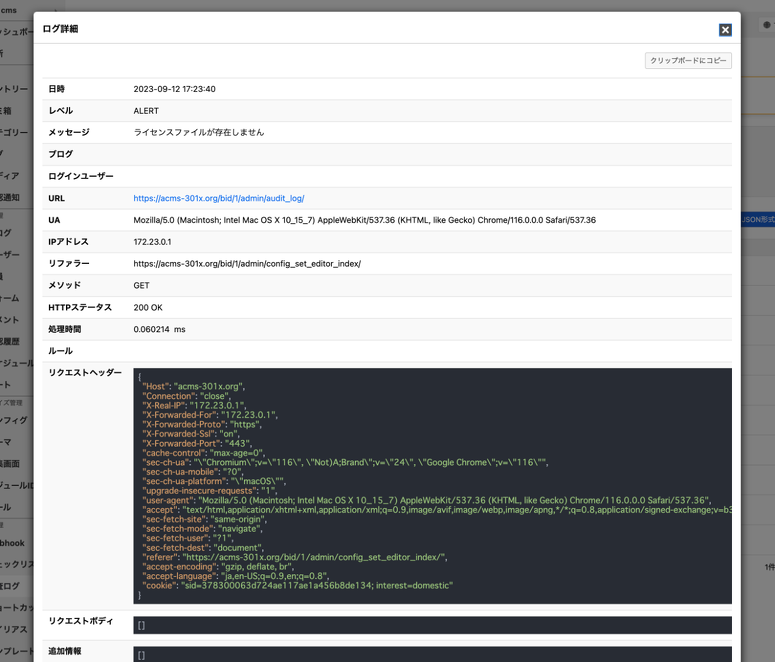
監査ログ機能を追加
- CMS-6125 監査ログ機能を追加(一部プロフェッショナルライセンス以上)
管理機能の改善
- CMS-6458 コンフィグセットに加えて、テーマセットと編集画面セットを追加 & グローバルオプションを追加
- CMS-6124 ショートカット機能の編集権限及び投稿者権限で「条件設定」と「カスタム設定」の項目を編集できるように改良
- CMS-6123 ライセンス切れ時にもキャッシュが効くように改良 & デバッグモードとベンチマークモードをユーザー詳細ページでユーザーごとに設定できるように改修(管理者のみ)
- CMS-6135 同一ブログ内でのカテゴリーコードの重複許可オプション(category_order_strict_mode)を追加(新規インストール時デフォルトON)
- CMS-6130 メディア編集画面でファイル名を変更する機能を追加
- CMS-6188 エイリアス機能を管理画面でも有効になるように改修
- CMS-6194 登録ドメイン以外でもサイトが表示できるように仕様変更(ライセンスと違うドメインの場合はnoindexとなる)
- CMS-6215 WordPressのXMLインポートで、サムネイル画像URLをインポートできるように改善
- CMS-6131 メディアでアップロードしたファイルのリンクに拡張子を含めるように変更
- CMS-6322 フォームの添付ファイルの削除されるまでの時間をオプション化 & 添付ファイルの即時削除をしないオプションを追加 form_attached_file_delete_immediately: on # on | off フォーム送信後(メール送信後)に即時に添付ファイルをサーバー上から削除するか設定します form_attached_file_lifetime: 1800 # フォームの添付ファイルをサーバー上に残しておく秒数
テンプレート機能の改善
- CMS-6462 インクルード文で使えるグローバル変数を追加できるHook(addGlobalVarsInIncludePath)を追加
- CMS-6471 インクルード文に仕様できるグローバル変数に「%{CATEGORY_LEVEL}」を追加
キャッシュ機能の改善 & Webhook機能の改善
- CMS-6480 キャッシュドライバーにデータベースを追加しデフォルトドライバーをデータベースに変更
- CMS-6448 webhook に「ユーザー」タイプを追加
互換性のない変更
廃止になった機能
- Google Analyticsランキング(Api_GoogleAnalytics_Ranking)拡張アプリに移行
- Twitterホームタイムライン(Api_Twitter_Statuses_HomeTimeline)
- Twitterユーザータイムライン(Api_Twitter_Statuses_UserTimeline)
- Twitterサーチ(Api_Twitter_Search)
- Twitterリストタイムライン(Api_Twitter_List_Statuses)
- Twitterリストメンバーズ(Api_Twitter_List_Members)
- Bingウェブ検索(Api_Bing_WebSearch)
- Bingイメージ検索(Api_Bing_ImageSearch)
リリースノート
新機能
- CMS-6308 バージョン管理機能で、バージョンを上書き出来るように改善
- CMS-6136 バージョン管理でバージョンの公開予約機能を追加
- CMS-6125 プロフェッショナルライセンス以上で監査ログ機能を追加
- CMS-6379 wysiwygエディタを「CKEditor」から「Trumbowyg」に変更
- CMS-6431 一般会員と管理者ユーザーでログインURLを分けるように修正 & ログイン機能全体の改修
- CMS-6454 メールアドレス変更、パスワード変更、2段階認証設定、ユーザー情報変更を、既存画面以外で自分自身用の専用画面を用意
- CMS-6458 コンフィグセットに加えて、テーマセットと編集画面セットを追加 & グローバルオプションを追加
- CMS-6446 メールリンク認証機能(パスワードなしでのログイン機能)を追加
- CMS-6441 マイページから退会できる機能を追加
- CMS-6461 会員機能が入った、memberテーマを追加
- CMS-6462 インクルード文で使えるグローバル変数を追加できるHook(addGlobalVarsInIncludePath)を追加
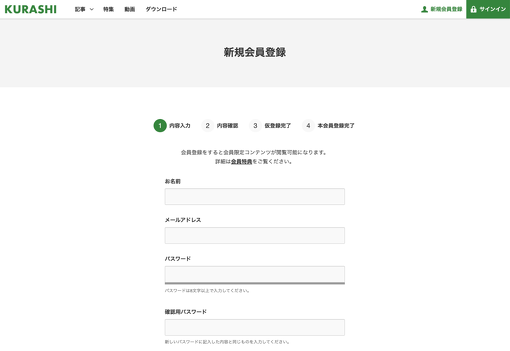
- CMS-6472 ログイン状態によって表示・非表示をする組み込みJSを追加「js-login-hidden, js-login-show, js-logout-hidden, js-logout-show」
- CMS-6473 管理画面に読者一覧ページを作成 & 読者CSVダウンロード機能を追加
- CMS-6477 ログイン中だけエントリーの続きを閲覧できる会員限定記事機能を追加
- CMS-6478 カテゴリーにシークレットステータスを追加
変更点
- CMS-6188 エイリアス機能を管理画面でも有効になるように改修
- CMS-6194 登録ドメイン以外でもサイトが表示できるように仕様変更(ライセンスと違うドメインの場合はnoindexとなる)
- CMS-6215 WordPressのXMLインポートで、サムネイル画像URLをインポートできるように改善
- CMS-6216 タグフィルターとタグクラウドで、複数のブログ・カテゴリーを選択できるように改修
- CMS-6244 ログイン制限機能で、ログイン画面の表示・表示も制御するように修正
- CMS-6123 ライセンス切れ時にもキャッシュが効くように修正 & デバッグモードとベンチマークモードをユーザー詳細ページでユーザーごとに設定できるように改修(管理者のみ)
- CMS-6300 .htaccessによる、メンテナンス表示を.htaccessにコメントで追加
- CMS-6173 ユーザーアイコンで大きいサイズが使えるように変数を追加
- CMS-6301 .htaccess に隠しファイルへのアクセスを禁止にする記述を追加
- CMS-6135 同一ブログ内でのカテゴリーコードの重複許可オプション(category_order_strict_mode)を追加(新規インストール時デフォルトON)
- CMS-6130 メディア編集画面でファイル名を変更する機能を追加
- CMS-6406 developテーマ以外の各テーマのjsをビルドしないように修正 & CSSをminifyしないように修正
- CMS-6345 フォーム機能で、メール送信しないオプションを追加
- CMS-6322 フォームの添付ファイルの削除されるまでの時間をオプション化 & 添付ファイルの即時削除をしないオプションを追加
- CMS-6445 読者登録モジュールのステップフォーム対応
- CMS-6457 system/_layout/admin.html に @section navbar-admin-profile 、 navbar-admin-help を追加
- CMS-6455 SNSログイン・SNS読者登録以外の外部サービス連携機能を廃止
- CMS-6415 サイトテーマのカスタムユニットをcustom.htmlではなく、extend.html で拡張するように変更 & コンフィグセットの設定をVer. 3.1 に合わせて改善
- CMS-6452 フォームの複製機能を追加
- CMS-6448 webhook に「ユーザー」タイプを追加
- CMS-6447 ユーザーのアイコンサイズ(現状64×64)を大きなサイズ(255x255)に変更(config.system.yaml -> user_icon_size で変更可 )
- CMS-6131 メディアでアップロードしたファイルのリンクに拡張子を含めるように変更
- CMS-6464 インストーラーに利用規約の同意画面を追加
- CMS-6466 PHPのバージョンチェックをするように改善
- CMS-6467 サブスクリプションのアクティベーションボタンをチェックリストから、ダッシュボードに移動
- CMS-6468 読者ログイン時の場合、ページキャッシュを有効にする設定(subscriber_cache)を管理画面でも設定できるように修正
- CMS-6471 インクルード文に仕様できるグローバル変数に「%{CATEGORY_LEVEL}」を追加
- CMS-6476 各テーマのTwitterロゴをXロゴに差し替え
- CMS-6124 ショートカット機能の編集権限及び投稿者権限で「条件設定」と「カスタム設定」の項目を編集できるように改良
- CMS-6489 編集権限のないユーザーがをコンフィグのページにアクセスした場合、403ページを表示するように変更
- CMS-5953 現在表示しているページと同じリンクのアンカー要素を消す組み込みJSをデフォルトOFFに変更
- CMS-6480 キャッシュドライバーにデータベースを追加しデフォルトドライバーをデータベースに変更
バグフィックス
- CMS-6252 acms.css のメディアクエリーで使用しているmax-widthの変数の値を小数点に変更
- CMS-6267 Twitter Cardのsiteとcreatorの指定方法を見直し
- CMS-6304 メディアファイルを削除した時に、サムネイル画像が消えない問題
- CMS-6433 エンタープライズ版に承認機能有効時の編集権限設定項目がない問題を修正
- CMS-6436 子ブログのユーザーでGoogleログインができない問題の修正
- CMS-6129 Twitterログイン機能をPINコードを必要としないように改修
- CMS-6450 Admin_Entry_Autocomplete モジュール、Entry_GeoListで引数を複数設定できるように修正
- CMS-6451 PHP8.1でTwitterアプリケーションの Consumer Key と Consumer Secret をセットして、外部認証設定 ページにアクセスすると、null非推奨エラーが表示される問題及び、Twitter Developer Portal でコールバックURLが複数設定かつ、1つ目以外に設定されている場合、OAuth認証が失敗する問題の修正
- CMS-6453 サブディレクトリにインストールした場合、公式テーマのアセットパスが通らない問題の修正
- CMS-6456 Category_EntryList, Category_EntrySummaryで、複数のフィールド検索をするとPHPのエラーがでる問題を修正
- CMS-6434 /index.html/ を index.html なしのURLにリダイレクトするように .htaccess を修正
- CMS-6469 インストーラーで、データベースの作成が出来るように修正
- CMS-6470 CMSアップデート時に、必要なくなったテーブルのすべてのカラムを選択するとエラーが出る問題を修正
- CMS-6479 管理メニューをカスタマイズしているとCMSアップデートによる新メニュー出ない問題を修正
- CMS-6481 ユーザーの切り替え機能で読者権限のユーザーに切り替えると、管理画面の権限がないためエラーになる問題を修正(リダイレクトで対応)& 元のユーザーに戻れるようにテンプレートを用意
- CMS-6484 site テーマのヘッダーメニューに閉じタグのないHTMLが存在する問題の修正
- CMS-6491 js-saving-splash が button タグでも動作するように修正
本件に関するお問い合わせ先
有限会社アップルップル
メールアドレス:info@appleple.com
お問い合わせフォーム:https://www.a-blogcms.jp/contact/
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
今後とも a-blog cms のことをどうぞよろしくお願いいたします。