Webhook機能
外部サービスとの連携を強化するWebhook機能についてご紹介します。Ver.3.0から追加された機能です。
Webhook機能を使えば、Webhookとの連携に対応したツールとa-blog cms を連携できます。
例えばサイトの通知を受け取りたい場合、更新したら通知するという指示を与えておき、更新されるたびに外部サービスに通知する仕組みを作れるようになります。
具体的には、a-blog cms で記事が更新されたら、Slackに通知をしたり、IFTTTなどのWebサービスを経由してTwitterやFacebookなどのSNSに自動で投稿できます。
a-blog cms がサポートしているイベント
- エントリー(作成・更新・削除・公開)
- ユーザー(作成・更新・削除・退会・ログイン・会員登録)
- フォーム(送信)
a-blog cms では送信側のみ対応しています。
例えば、a-blog cms でエントリーを更新したら通知したり、a-blog cms のフォームに投稿されたら外部ツールにデータを投稿するといったa-blog cmsが起点となった仕組みを作成できます。
Webhook機能の使い方
Webhook機能を有効化する
ルートディレクトリにあるconfig.server.phpの HOOK_ENABLE を 1 にし、Webhookを有効化します。
define('HOOK_ENABLE', 1);
Webhookの設定を作成する
管理画面 > Webhookの順にページを移動して作成します。
設定
以下はWebhook機能の基本的な設定です。
セキュリティアップデートにより「Ver. 3.1.12」と「Ver. 3.0.32」から「Webhook URL」に設定するURLのホストを「.env」ファイルに設定する必要があります。
WEBHOOK_WHITE_LIST=hooks.slack.com,xxxxxx.com # Webhookでリクエスト可能なホストをカンマ区切りで指定ください。
| ステータス | チェックするとWebhookの設定が有効になります |
|---|---|
| タイプ | イベントをフックするタイプを指定します |
| イベント | フックするイベントを指定します |
| Webhook URL | WebhookのPOST先のURLを指定します |
| リクエスト履歴 | チェックをすると、リクエスト履歴を残します |
| グローバル | チェックをすると、このWebhookが下の階層のブログも対象になります |
ペイロード
ペイロードをカスタマイズする際には下記の設定を使用します。
| カスタム | ペイロードをカスタムする際にチェックをつけて「テンプレート」の項目を有効化します。 |
|---|---|
| テンプレート | ペイロードをテンプレートを使って組み立てます。「カスタム」にチェックが付けられている場合、テンプレートに入力された値が適用されます。 |
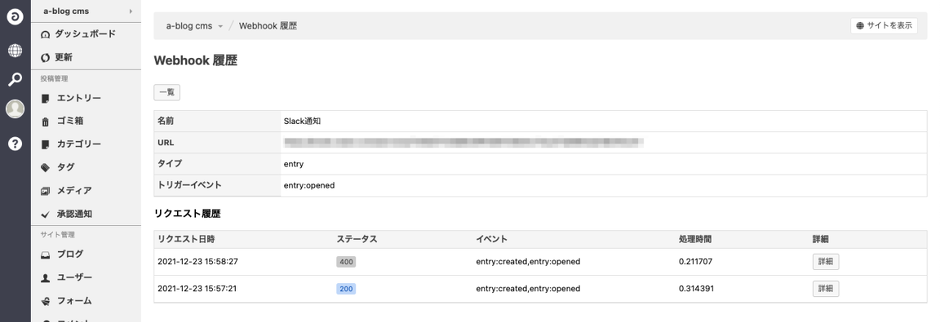
Webhookのリクエスト履歴を確認する
セキュリティアップデートにより「Ver. 3.1.12」と「Ver. 3.0.32」から デフォルトでレスポンス情報が閲覧できないようになっております。閲覧する場合は「.env」ファイルで以下項目を変更ください。 また閲覧が終わりましたら設定は元に戻してください。
WEBHOOK_RESPONSE_VIEW=disabled # (disabled|enable) WebhookのログにHTTPレスポンス情報を表示するかどうか設定します。セキュリティのため、確認する時のみ「enable」に設定ください。
リクエスト履歴にチェックをつけて、ログを記録します。一度でも機能が動作していたら、管理画面>Wehook>ログの順にページを移動し、リクエスト履歴を確認できます。
ステータスコードの状態を確認できます。もしエラーになっていたら、エラーのステータスコードが表示されます。
(HTTPレスポンスステータスコードについての詳細はMDNのドキュメントをご確認ください)
ペイロードのテンプレートをカスタマイズする
ペイロードのテンプレートをカスタマイズするには、使用できる変数を確認するため、一度リクエスト履歴で成功レスポンス(200~299)以外のステータスコードを記録しなければなりません。一度、ペイロードの「カスタム」のチェックを外してWebhookを動作させ、エラーを出してください。
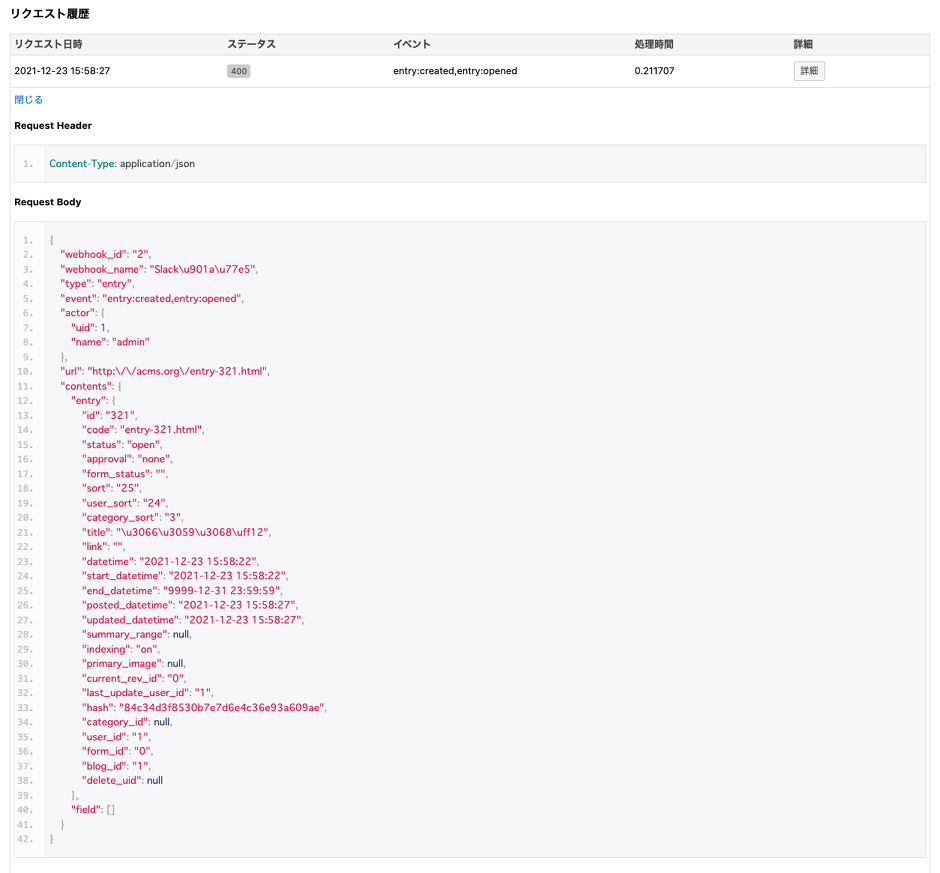
エラーのステータスコードを出したリクエスト履歴の詳細を開くと、下図のようなRequest Bodyが値として返ってきます。そうすると、使用できる変数が確認できます。
以下の場合は、タイプが「エントリー」、イベントが「公開」に設定した状態です。
セキュリティアップデートにより「Ver. 3.1.12」と「Ver. 3.0.32」からペイロードをカスタマイズするテンプレートエンジンが変更され、Twig が利用できるようになりました。テンプレート記法がかわっているため、CMSをアップデートされた場合はテンプレートの修正が必要な可能性があります。
第一階層の値を取得する
第一階層の値を取得したい場合は、{{変数名}}とペイロードのテンプレート欄に記述します。
たとえば、エントリーのURLを取得したい場合は、{{url}}になります。
第二階層以下の値を取得する
第二階層以下の値を取得したい場合は、->でつなぎます。実際には{{ 変数名.変数名2.変数名3 }}のような記述をペイロードのテンプレート欄におこないます。
たとえば、エントリータイトルを取得したい場合は{{ contents.entry.title }}になります。
テンプレートの記入例
ペイロードのテンプレート欄に下記のように記入すると出力できます。
{
"value1" : "{{ url }}",
"value2" : "{{ contents.entry.title }}"
}
以下は、a-blog cms と Slack を連携し、Slackに通知を送るための記述です。
JSON形式の記述が採用されているため、「\n」で改行できます。
{
"text": "ページを更新しました!\n「{{ contents.entry.title }}」\n{{ url }}",
"username": "更新情報bot",
"icon_emoji": ":dog:"
}
テンプレートにはカスタムフィールドの値を使用することも可能です。
{
"webhook_id": "2",
"webhook_name": "Slack\u901a\u77e5",
"type": "entry",
"event": "entry:created,entry:opened",
"actor": {
"uid": 1,
"name": "admin"
},
"url": "http:\/\/acms.org\/entry-322.html",
"contents": {
...(省略)...
"field": {
"message": "ここにmessageカスタムフィールドに登録された内容が入ります"
}
}
}
ペイロードのテンプレート欄には下記のように記入すると出力できます。
{
"value1" : "{{ contents.field.message }}",
}
トラブルシューティング
リクエスト履歴のステータスコードがエラーになっていて動かない その1
ペイロードの「カスタム」のチェックが外れたままになっていないでしょうか?
テンプレートの変数を確認するために、カスタマイズしている最中は「カスタム」のチェックが外れた状態なので、Webhookの動作を確認したい時は「カスタム」にチェックをつけることを忘れないようにしましょう。
リクエスト履歴のステータスコードがエラーになっていて動かない その2
もしステータスコードがエラーになっていて、ログ>Response Bodyの項目で missing_text_or_fallback_or_attachmentsと表示されていたら、ペイロードの書き方が悪いかもしれません。見直してみてください。

missing_text_or_fallback_or_attachmentsと表示されている様子
ハンズオン記事
以下の記事では、Slackと連携する方法とIFTTTと連携してGoogle Driveにデータを保存する方法を紹介しています。動画もあるので、ぜひご覧ください。