【PHP8.3対応】Ver. 3.1.14 リリースのお知らせ
この記事では、2024年4月23日にリリースした Ver. 3.1.14 及び、Ver. 3.0.34、Ver. 2.11.63、Ver. 2.10.55 の修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver. 3.1.14 リリースノート
変更点・新機能
- CMS-6694 PHP8.2, 8.3対応
- CMS-6618 プレビュー画面で直前で利用したデバイスの履歴を残せるように修正
- CMS-6787 setup 機能を改善
修正点
- CMS-6773 フォームの新規作成時にログの設定をしても反映されない問題の修正
- CMS-6772 フォームの「ログを残さないようにする」機能が環境によっては動作しない問題の修正
- CMS-6774 メディアダウンロードパスの解決が不十分で、シークレットブログや非公開ブログでメディアがダウンロードできない場合がある問題を修正
- CMS-6777 Ver. 3.1.12 のセキュリティフィックスが原因でコンフィグのインポートが動作していない問題を修正
- CMS-6784 /admin/module/setting.html のリンクの文言を「編集する」に統一
- CMS-6769 エントリ編集画面でCategory_EntryListが動作すると、phpエラーが発生する不具合を修正
- CMS-6785 resizeImg 校正オプションをスニペットのコード内で利用するように変更
- CMS-6656 モジュールが空文字や真偽値を返す場合、API機能利用時に不正なJSONがレスポンスされてしまう問題の修正
- CMS-6756 管理画面のメディア検索で、「年」「月」の両方を指定すると動作しない問題の修正
- CMS-6753 データベースのバックアップ機能でキャッシュデータが保存されるテーブルもバックアップしてしまう問題の修正
- CMS-6760 メールマガジン機能のテンプレートでメディアユニットが表示できない問題の修正
- CMS-6696 カスタムユニットの中のグループのテキスト2つ目以降のテキストが全文検索でヒットしない問題の修正
Ver. 3.0.34 リリースノート
修正点
- CMS-6776 Ver. 3.0.32 のセキュリティフィックスが原因でコンフィグのインポートが動作していない問題を修正
Ver. 2.11.63 リリースノート
修正点
- CMS-6778 Ver. 2.11.61 のセキュリティフィックスが原因でコンフィグのインポートが動作していない問題を修正
Ver. 2.10.55 リリースノート
修正点
- CMS-6779 Ver. 2.10.53 のセキュリティフィックスが原因でコンフィグのインポートが動作していない問題を修正
主なリリースノートの詳細な内容
CMS-6694 PHP8.2, 8.3対応
Ver. 3.1.14 より PHPバージョン 8.2 及び、8.3 に対応いたしました。
より新しいバージョンの PHP を利用することで、パフォーマンスやセキュリティ的にも改善が期待できます。是非 PHP 8.2 や、PHP 8.3 の環境で a-blog cms をご利用ください。
CMS-6618 プレビュー画面で直前で利用したデバイスの履歴を残せるように修正
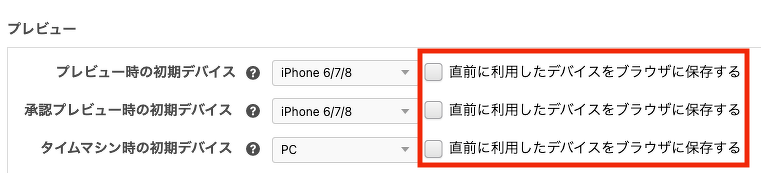
プレビュー機能で、直前に利用したデバイスをブラウザ(ローカルストレージ)に保存するオプションを追加しました。
以前のバージョンでは、管理画面 > コンフィグ > 機能設定から設定している初期デバイスがプレビューボタン押下時のデバイスとして適用されていたため、初期デバイス以外のデバイスで閲覧したいユーザーは毎回デバイスを選択し直す必要がありました。
Ver. 3.1.14 より、管理画面 > コンフィグ > 機能設定から「直前に利用したデバイスをブラウザに保存する」オプションを有効にすることで、プレビュー機能利用中にデバイスを変更したことがブラウザ(ローカルストレージ)に保存され、次回プレビュー時に保存したデバイスが適用された状態でプレビュー機能を利用することができるようになります。

「直前に利用したデバイスをブラウザに保存する」オプションの設定画面
これにより、ユーザーは毎回デバイスを選択し直す必要がなくなり、記事の確認をスムーズに行うことができるようになります。
CMS-6787 setup 機能を改善
下記の点で setup (メンテナンスツール・インストーラー)の機能を改善しました。
- DB の文字コード euc & sjis を廃止
- DB の文字コード utf8mb4 を追加
- media , storage のパーミッションチェック
- .env ファイルの設定チェック
- インストーラー&メンテナンスツールのレイアウトを調整
- メンテナンスツール「カスタムフィールド検索フラグの修正」を非表示(対象が v1.4.0b2〜v1.4.0正式版が対象であったため)
- ログアウトボタンを追加
- 子ブログ同時インストール可能に修正(site[lp@site] のように指定)
- エクスポート機能で media, media_tag, geo, entry_sub_category テーブルもエクスポートできるように修正
特に UI が変更されておりますので、今までの UI に慣れている方はお気をつけください。
CMS-6696 カスタムユニットの中のグループのテキスト2つ目以降のテキストが全文検索でヒットしない問題の修正
カスタムユニット内でフィールドグループを利用した場合、2つ目以降の入力欄に入力したデータが全文検索用データとして保存されていなかった問題を修正いたしました。
上記の問題により、以前のバージョンでは、カスタムユニット内でフィールドグループを利用した場合2つ目以降の入力欄に入力したデータでは全文検索機能で検索できておりませんでした。
Ver. 3.1.14 以降で保存したデータは問題ありませんが、以前のバージョンで保存されている全文検索用データは修正されておりません。そのため、管理画面 > データ修正 > フルテキスト修正 よりエントリーのフルテキストデータの再生成を行ってください。
フルテキスト修正を行うことで、以前のバージョンでカスタムユニット内でフィールドグループを利用して保存されている場合でも、全文検索で2つ目以降の入力欄に入力したデータが検索できるようになります。
最後に
該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。
また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。
今後ともどうぞよろしくお願いいたします。