「レイアウト機能ってなに?」という方や、使ったことがない方は、実際に操作を見たほうがわかりやすいと思いますので、まずは動画をご覧ください。
ハンズオン課題1:レイアウトモジュールを設置する

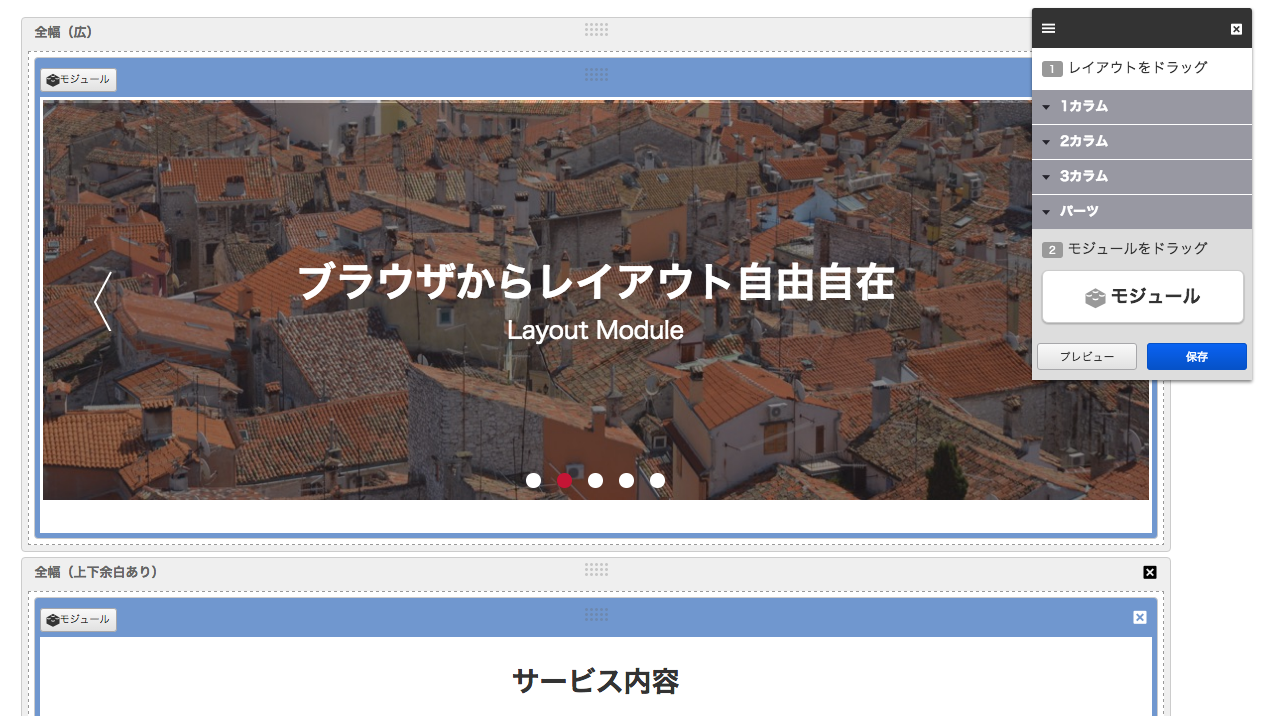
レイアウト機能編集画面
/themes/simple2016/ に、top.htmlを複製してlayout.html というHTMLファイルを作成してください。ヘッダー、フッターのソースコードは残し、メインカラムの代わりにレイアウトモジュール編集ボタン、レイアウトモジュールのスニペットを貼り付けてください(具体的には、1行目〜25行目、72行目〜80行目を残してください)。その際に、id=""には、お好きなID名を記入してください。
レイアウトモジュールのスニペット
<!-- BEGIN_MODULE Layout id="" -->
<!-- BEGIN display -->
<!--#include file="/include/layout.html" -->
<!-- END display -->
<!-- BEGIN edit -->
<div class="acms-container">
<!--#include file="/admin/layout/edit.html"-->
</div>
<!-- END edit -->
<!-- END_MODULE Layout -->
レイアウトモジュールの編集ボタン
<!--#include file="/admin/layout/action.html"-->
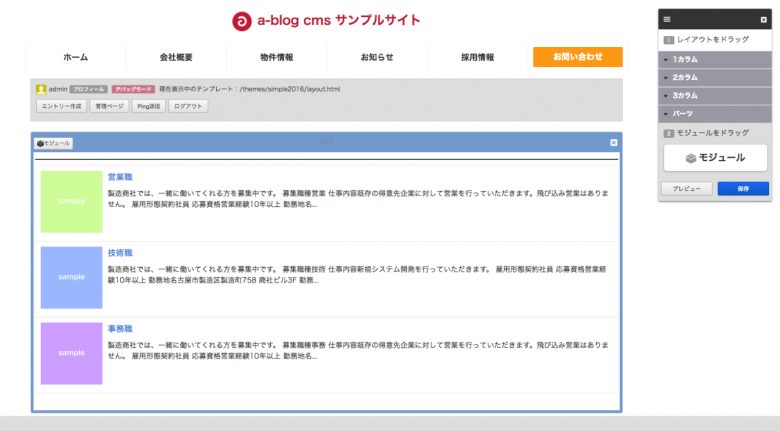
完成イメージ

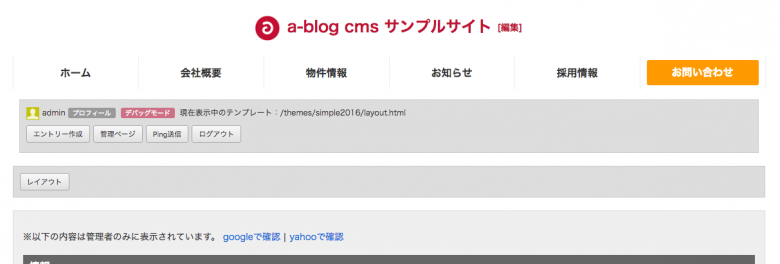
レイアウト編集ボタンが表示される

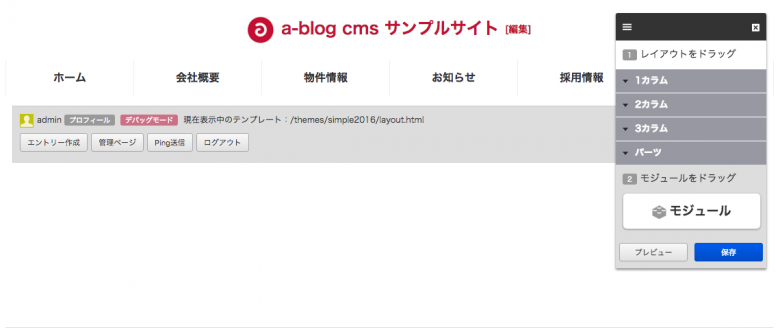
レイアウト編集ボタンをクリックしたら、右にサイドバーが表示される
ハンズオン課題2:レイアウト機能のモジュール用のテンプレートを作成する
レイアウト機能でモジュールを表示するには、使用するモジュールのテンプレートを用意する必要があります。

すでにテンプレートが作成されているモジュールの図
レイアウト機能用のテンプレートを作成する
レイアウト機能用のモジュールを作成するには、すでにシステムで指定されているルールに沿ってフォルダ名で作成します。たとえば、以下のように作成します。
例) /include/module/template/Entry_Summary(モジュール名)/
レイアウトモジュールで使用したいモジュールのテンプレートを用意する方法は複数あります。
固定テンプレートとは、あるモジュールIDのときはテンプレートをユーザに選択させたくないときに使用するテンプレートのことです。以下のディレクトリにテンプレートを設置することで固定テンプレートが作成できます。
例)/include/module/template/Entry_Summary/モジュールID名.html
選択テンプレートとは、モジュールIDに対して、テンプレートをユーザに選択させたいときに使用するテンプレートのことです。以下のディレクトリにテンプレートを設置することで選択テンプレートが作成できます。
例)/include/module/template/Entry_Summary/任意の名前.html
固定テンプレートもご紹介しましたが、このハンズオンでは、選択テンプレートでHTMLファイルを作成してください。
HTMLファイル内には、1テンプレートにつき、1つのビルトインモジュールのスニペットを記述します。
例)Entry_Summary(エントリーサマリー)を使う場合のHTML
<!-- BEGIN_MODULE Entry_Summary -->
<!-- BEGIN entry_summary:veil -->
<section class="module-section">
<!--#include file="/admin/module/setting.html"-->
<div class="module-header clearfix">
<h2 class="module-heading"><!-- BEGIN_IF [<!-- BEGIN moduleField -->{module_heading}<!-- END moduleField -->/nem] --><!-- BEGIN moduleField -->{module_heading}<!-- END moduleField --><!-- ELSE -->%{CATEGORY_NAME}<!-- END_IF --></h2>
</div>
<ul class="summary-default">
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<li class="summary-default-entry js-autoheight-r js-biggerlink {entry:loop.class}">
<div class="acms-summary">
<div class="summary-default-entry-image-wrap acms-summary-image">
<!-- BEGIN image:veil -->
<img src="%{ROOT_DIR}{path}[resizeImg(120,120)]" width="120" height="120" alt=""><!-- END image:veil --><!-- BEGIN noimage -->
<img src="/images/noImage.png" width="120" height="120" alt="" />
<!-- END noimage -->
</div>
<div class="acms-summary-body">
<p class="summary-title acms-summary-heading"><a href="{url}">{title}</a></p>
<p class="summary-detail">{summary}[trim(500, '...')]</p>
</div>
</div>
</li><!-- END entry:loop --><!-- END unit:loop -->
<hr class="clearHidden" />
</ul>
<!-- ページャー -->
<!-- #include file="/include/parts/pager.html" -->
</section>
<!-- END entry_summary:veil -->
<!-- END_MODULE Entry_Summary -->
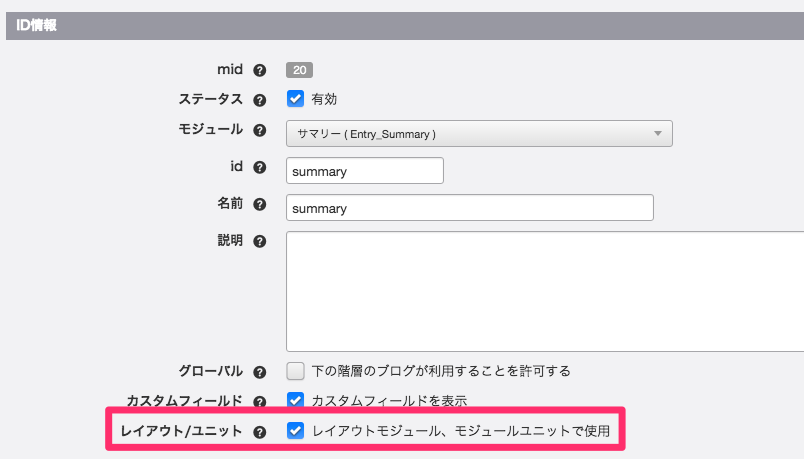
テンプレート作成しても、使用したいモジュールIDを作成しなければモジュール選択画面に表示されません。「ハンズオン課題1:レイアウトモジュールを設置する」で作成した「レイアウト」ボタンをクリックして、サイドバーの「モージュル」ラベルをドラッグアンドドロップし、左上の「モジュール」ボタンをクリックして、新しくモジュールIDを作成してください。「レイアウト/ユニット」というチェックボックスにチェックがついているのを確認してください。

モジュールIDの設定の「レイアウト/ユニット」にチェックをつける
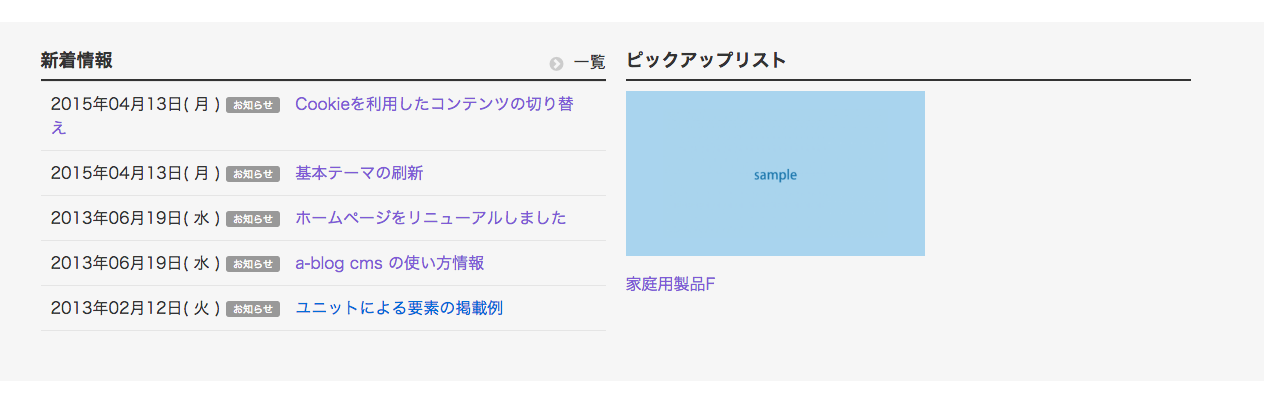
layout.htmlに戻り、「レイアウト」ボタンをクリックして、サイドバーよりモジュールを追加してください。選択し、Entry_Summaryが表示されたら完成です。
ハンズオン課題3:新しくカラムを使用するためにモードを追加する

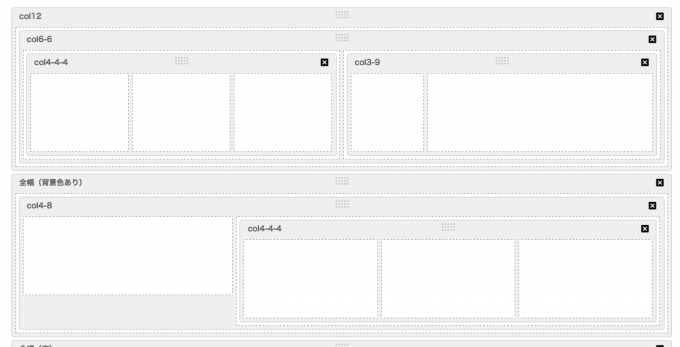
site2016であらかじめ用意されているグリッドたち
レイアウト編集画面に移動すると表示されるサイドバーでは、レイアウトモジュール内で使用するグリッドのカラム数が選択できるようになっています。このセクションではグリッドを新しく作ります。
まずは、/themes/system/admin/layout/parts.htmlをコピーし、/themes/simple2016/admin/layout/parts.htmlへ複製します。
さらに、複製したテンプレートに以下のスニペットを追加します。
レイアウト編集ページ側のスニペット
<!-- BEGIN type#col6-6_bg -->
<div class="js-acms_layout-unit acms-admin-layout-unit clearfix">
<div class="js-acms_layout_edit_box acms-admin-layout-edit-box">
<span class="acms-admin-layout-label-name">{blockLabel}</span>
<div class="acms-admin-inline acms-admin-float-right">
<button class="js-acms_layout_delete_unit acms-admin-btn-unstyled acms-admin-layout-control-btn acms-admin-icon-delete"><span class="acms-admin-hide-visually">削除</span></button>
</div>
</div>
<div class="acms-admin-layout-contents acms-admin-col-md-6">
<div class="js-acms_layout_contents acms-admin-layout-contents-inner" data-col="1">
<!-- COL#1 -->
</div>
</div>
<div class="acms-admin-layout-contents acms-admin-col-md-6">
<div class="js-acms_layout_contents acms-admin-layout-contents-inner" data-col="2">
<!-- COL#2 -->
</div>
</div>
</div>
<!-- END type#col6-6_bg -->
さらに、/themes/system/include/layout.htmlを複製し、/themes/simple2016/include/layout.htmlへリネームします。
さらに、複製したテンプレートに以下のスニペットを追加します。
Webサイト表示側のスニペット
Webサイト表示側のスニペットでは、<!-- BEGIN block:loop -->と<!-- END block:loop -->の間に記述してください。
| テンプレート名 |
/themes/simple2016/include/layout.html |
<!-- BEGIN type#col6-6_bg -->
<div class="layout-bg"><!-- ※新しく追加しました -->
<div class="acms-container sp-container">
<div class="acms-grid">
<div class="acms-col-md-6">
<!-- COL#1 -->
</div>
<div class="acms-col-md-6">
<!-- COL#2 -->
</div>
</div>
</div>
</div><!-- ※新しく追加しました -->
<!-- END type#col6-6_bg -->
※上記のコードでは、あらかじめ用意しているテンプレートと違う点はブロック名と、class属性を適用しているdiv要素を追加しています。
テンプレートに上記ブロックを追記したら、上記テンプレートで指定したcol6-6_bgに対応するモードを管理画面から追加する必要があります。
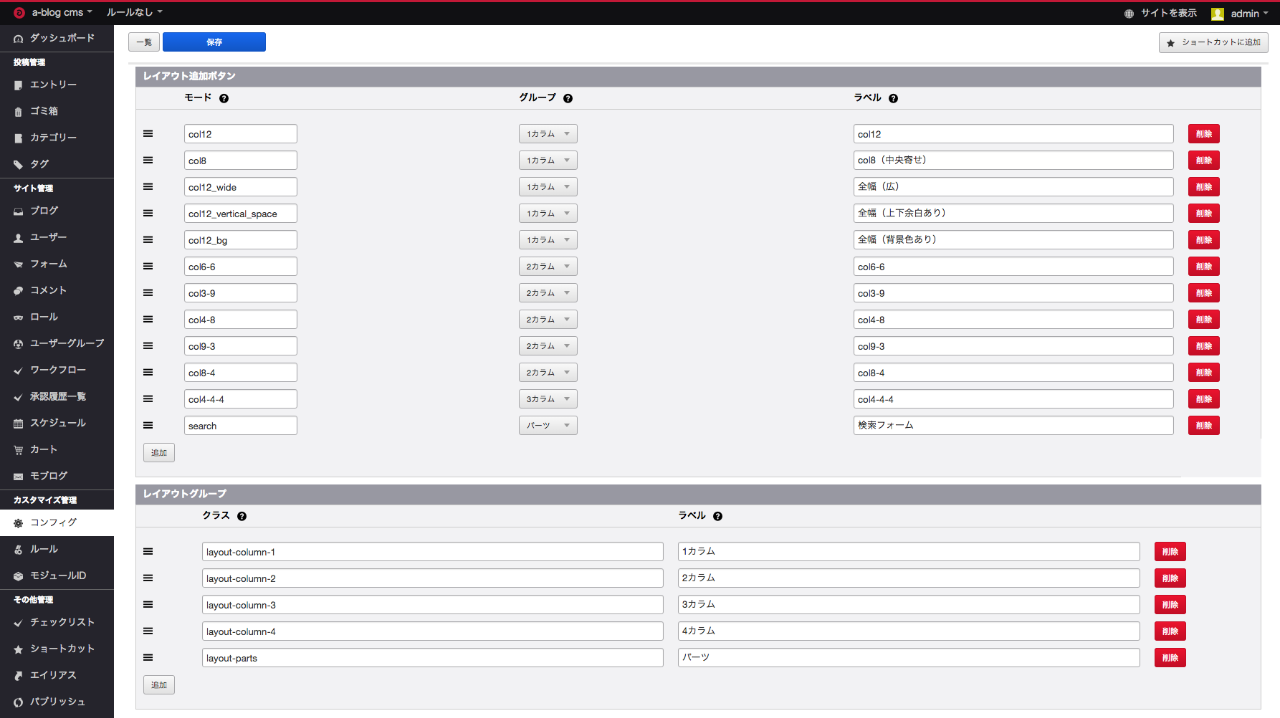
管理画面に移動したら、[コンフィグ]→[編集設定]の順に移動し、「レイアウト追加ボタン」の見出しまでスクロールします。

レイアウト追加ボタンの図
「レイアウト追加ボタン」の「追加」ボタンをクリックし入力欄を増やします。
| モード |
テンプレートで追加したブロック名 |
| グループ |
レイアウトグループ(※)を設定 |
| ラベル |
ユーザーが予測しやすいようなラベルを指定する |
※レイアウトグループは同じ編集設定のページにある、「レイアウトグループ」の項目で追加できます。
上記でテンプレートに追加したcol6-6_bgに対応したモードを管理画面で追加してください。追加後、グリッドがサイドバーから選べるようになっていて、背景色がグレーのカラムが作成できたら完成です。

ハンズオン課題3 課題達成後の図
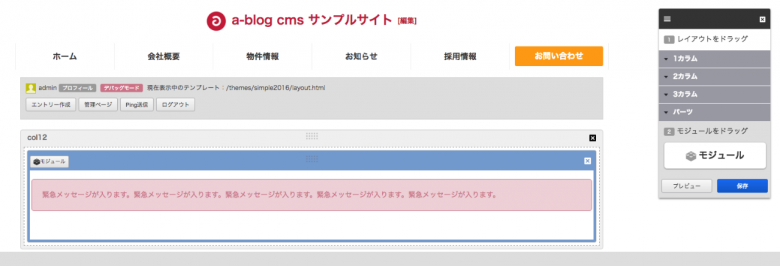
Ver.2.6.1から新しくModule_Field(モジュールフィールド)というフィールドモジュールができました。この回では、Module_Fieldを使って、レイアウトモジュール内に、緊急時のアラートを表示してみましょう。
以下のスニペットを使ってレイアウトモジュールで使用できるModule_Fieldのテンプレートを作成してください。
<!-- BEGIN_MODULE Module_Field -->
<p class="acms-alert acms-alert-danger">{alert_message}</p>
<!-- END_MODULE Module_Field -->

Module_Fieldを使った緊急時のアラートの完成図