多言語ユニット ハンズオン

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われた多言語ユニット機能のハンズオンの内容です。
- 編集画面の多言語化
- 各多言語用のテーマ作成
- エイリアスでテーマの切り替え
- 多言語対応ができたかを確認する

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われた多言語ユニット機能のハンズオンの内容です。

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたカスタムユニット機能のハンズオンの内容です。
カスタムユニットを使えば、独自にユニットの表示内容をカスタマイズすることができます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットだと挿入することができるので表現の幅が広がります。

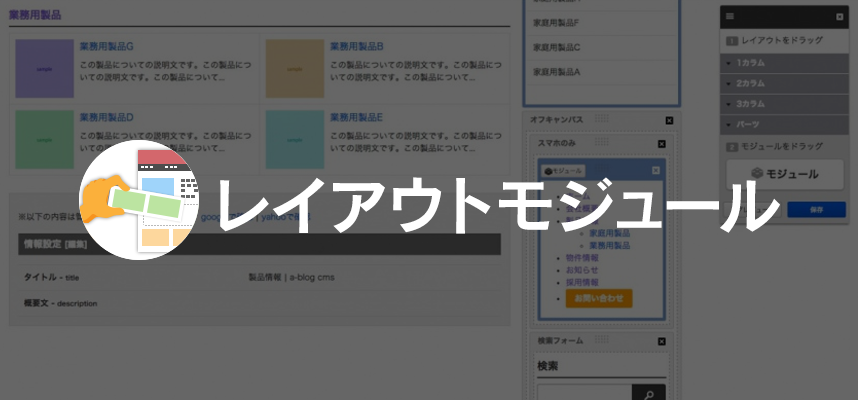
※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたレイアウト機能のハンズオンの内容です。
「レイアウト機能ってなに?」という方や、使ったことがない方は、実際に操作していただいたほうが分かりやすいと思うので、まずはデモサイトで操作してみてください。
レイアウト機能のハンズオンでは、基礎編と応用編でsite2015テーマのサイドバーをレイアウトモジュール化します。基礎編では、以下のことができるようになります。