レイアウトモジュールのハンズオン資料
レイアウトモジュールとは何か
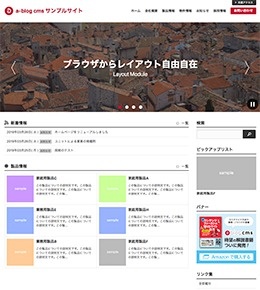
レイアウトモジュールとは、ブラウザ上で、ドラッグアンドドロップするだけでレイアウトの配置やモジュールの設置ができる機能です。下の動画を見て頂くとイメージがつかめるかとおもいます。
レイアウトモジュールの設置方法
レイアウトモジュールを設置したいテンプレートに、以下のソースコードをコピーして貼り付けてください。
<!-- レイアウト変更ボタン -->
<!--#include file="/admin/layout/action.html"-->
<!-- BEGIN_MODULE Layout id="sampleLayout" -->
<!-- BEGIN display -->
<!--#include file="/include/layout.html" -->
<!-- END display -->
<!-- BEGIN edit -->
<div class="acms-container">
<!--#include file="/admin/layout/edit.html" -->
</div>
<!-- END edit -->
<!-- END_MODULE Layout -->使用したいモジュールIDをレイアウトモジュールで使えるようにする
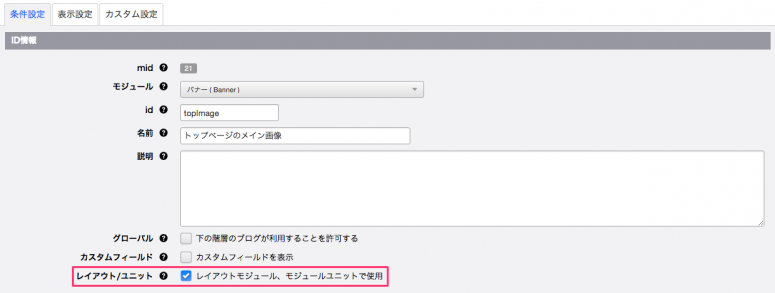
使用したいモジュールの編集設定画面に行き、ユニットの設定をONにしましょう。
設置したいモジュールのテンプレートを作ろう
固定テンプレートを作成。
固定テンプレートとは、あるモジュールIDのときはテンプレートをユーザに選択させたくないときなどに使用するテンプレートのことです。以下のディレクトリにテンプレートを設置することで固定テンプレートとなります。
/include/module/template/User_Search/設定したモジュールID.html
選択テンプレートを作成。
選択テンプレートとは、モジュールIDに対して、テンプレートをユーザに選択させたいときに使用するテンプレートのことです。以下のディレクトリにテンプレートを設置することで選択テンプレートになります。
/include/module/template/User_Search/任意の名前.html
練習課題1:ユーザー一覧を固定テンプレートで表示する
まずは、ユーザーのカスタムフィールドを設置しましょう。下記のHTMLファイルを読み込むことで、ユーザーのカスタムフィールドを作成する事ができます。
また、ユーザーサーチモジュール用のテンプレートはこちらをご利用下さい。
練習課題2:ユーザーサーチモジュールを選択テンプレートで表示する
また、ユーザーサーチモジュールのテンプレートを選択できるようにしてみましょう。モジュールID名とテンプレートのファイル名を別の物にする必要があります。
選択用のもう1つのテンプレートを下に用意しました。
<div class="moduleSection">
<h2 class="acms-list-group-heading sideTitle">ユーザー一覧</h2>
<ul class="acms-list-group">
<!-- BEGIN user:loop -->
<li><div class="acms-list-group-item sideListLink">{name}</div></li>
<!-- END user:loop -->
</ul>
</div>
練習課題3:静的なテンプレートを表示する
また上記のYouTubeの動画をレイアウトモジュールで設置できるようにしてみましょう。今回はモジュールIDに依存しないテンプレートとして配置します。
静的なテンプレートをレイアウトモジュールを使って設置するには、管理画面での設定が必要です。
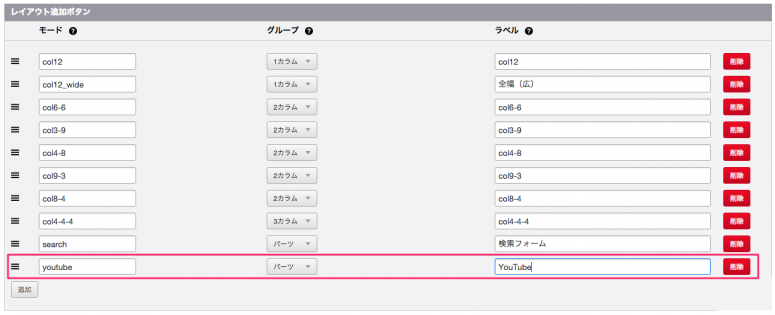
【管理画面 >> コンフィグ >> 編集設定】と進んで下記のようにレイアウトにYouTube用のパーツを追加してください。
また、site2015テーマの【include >> layout.html】のループブロックの中に以下のソースコードを追加してください。これが表示側の設定になります。
<!-- BEGIN type#youtube --> <div class="column-youtube"> <iframe width="240" height="150" src="http://www.youtube.com/embed/r40O8PIVYTo?wmode=transparent" frameborder="0" allowfullscreen=""></iframe> </div> <!-- END type#youtube -->
また、site2015テーマの【admin >> layout >> block.html】のループブロックの中に以下のソースコードを追加してください。これがレイアウト登録画面の設定になります。
あとは、Layoutモジュールが動作しているページ上でYouTube用のパーツを選択するとYoutubeが表示されることが確認できます。