ついに2020年版のテーマがリリースされました!
7月30日に2020年版公式テーマをリリースいたしました。
2019年版よりすこしだけ変更を行なっています。本記事ではリリースしたテーマの主な点に絞ってご紹介します。
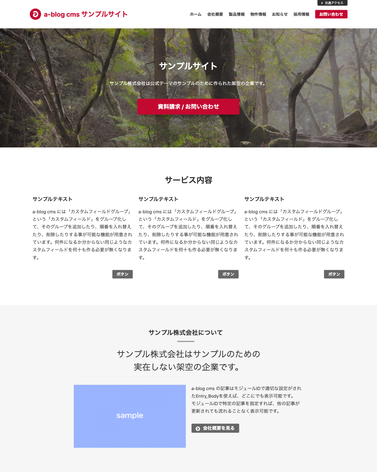
Site2020テーマ
トップページを1カラムに
最近のa-blog cmsを使用されているサイトの多くでは、トップページが1カラムになっており、Site2020テーマよりトップページが1カラムになりました。
インストール時によりカスタマイズが少なく、そのまま違和感なく使っていただけるように見直しました。
- キービジュアルが固定に、導線ページへ移動できるボタンを設置
- 3項目入力できるカスタムフィールド グループを設置
- 1件表示するEntry_Bodyを設置
- 製品情報を全件表示
- スクロール時にアニメーションを追加
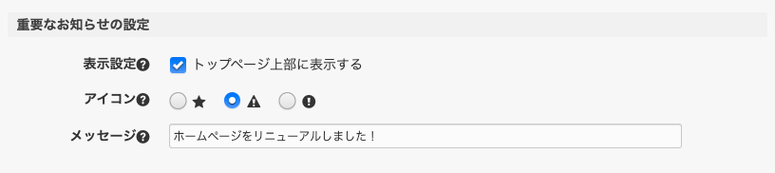
重要なお知らせメッセージを追加
重要なお知らせメッセージを追加しました。お知らせのブログのカスタムフィールド に設定することで、トップページから該当のお知らせ記事を固定して表示できます。
そのほかSite2020テーマで行われている修正
- レイアウトモジュールを2カラムに
- フォームにチェックボックスとラジオボタンのサンプルを用意
- スマホメニューで子階層メニューを表示できるように
- 編集モーダルのインクルードファイル追加
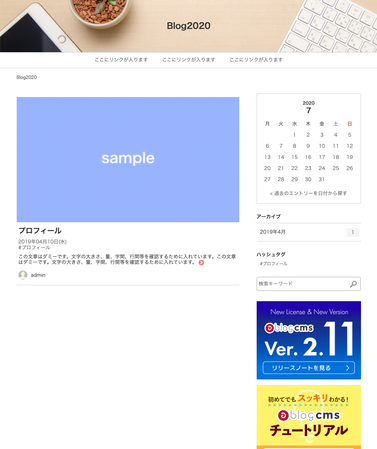
Blog2020テーマ
一覧表示のデフォルトをサムネイル表示に変更
一覧表示のデフォルトをサムネイル表示に変更しました。
以前のメディアレイアウトのスタイルも用意されており、テンプレートファイルに記述されているclass属性を変更することでレイアウト変更ができます。
AMPテンプレートの用意
また、詳細ページではAMP対応も行なっています。AMP対応に関する知識やカスタマイズ点については別途記事でまとめているのでこちらをご覧ください。
そのほか
- BootstrapのバージョンをVer.4.5.0へアップデート
- lp2020テーマのインポートデータを開発ブログで配布していたのをメンテナンスメニューに移動に
- lp2020テーマの余白、フォントサイズ、文言、イメージなど微調整
- 全テーマのサイドエリアのバナーモジュールのイメージを変更
- 全テーマのフォームIDにバリデートの設定
- 全テーマでDMARCポリシー対策
- 全テーマの古いIE対策の条件付きコメントの記述を削除
- 全テーマでrobots.htmlに日付の一覧ページの設定も追加
acms.css
a-blog cms のパッケージに含まれているCSSフレームワークでもあるacms.cssでは、ユニットに関するSCSSファイルに変更を加えています。
見た目に関わる変更は含んでいませんが、余白などのユニットに関するスタイルをより管理しやすいようにCSS設計を見直しました。
この変更により、_unit.scssは602行から319行に行数が減っています。
Site系テーマの余白の管理
また、Site2020、Beginner2020テーマでは、/scss/site.scssの各SCSSファイルを集約しているファイルにはsystemフォルダの_unit.scssを読み込むことにより、テーマの_variable.scssの$unit-gutterという変数の値を変更するだけでユニット内の余白を一括で変更できるようになりました(Bootstrapテーマでは2019年版から対応済み)。
/themes/site202/scss/site.scss ファイルから抜粋
@import "../../system/scss/unit.scss"; @import "entry";
/themes/site2020/scss/_variables.scss ファイルから抜粋
// ------------------------------ // エントリー // ------------------------------ $unit-gutter : $grid-space; $entry-margin-bottom : 25px;
Begiiner2020とSite2020テーマの$unit-gutter には、デフォルトではacms-col-のグリッドシステム と同じ余白である$grid-spaceが設定されています。
最後に
2020年版テーマの主な変更は以上となります。
フィードバックやご意見ありましたらお問い合わせフォームよりお待ちしております。
それでは、これからも安全なシステムとなるよう日々改善を行っていきますので、今後ともa-blog cmsのことをよろしくお願いいたします。