公開サイトでテーマのメンテナンスを便利にするルールを追加する
公開中のサイトでテーマのメンテナンスをする際に便利なルールを追加する方法をご紹介します。
実際に実装する内容を簡単に書くと「ルールにテスト用の新しい user Agent を追加し、開発中のテーマを設定する」という事になります。
/private/config.system.yaml に追記
config.system.default.yaml を参考にしつつ config.system.yaml に Test という user Agent を追加します。yaml の配列の最初は 0 番目ですので、ua_parent を指定する際には注意してください。
| ua_label | 管理ページ上のラベル |
|---|---|
| ua_value | 実際にデータベースに登録されるデータ |
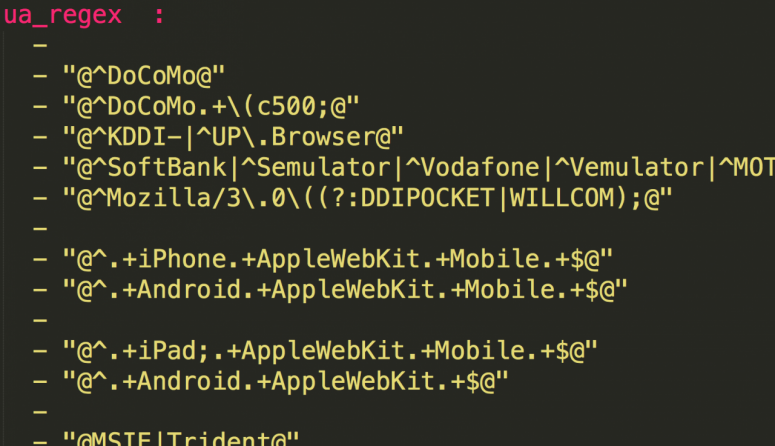
| ua_regex | 正規表現で User Agent を調べる際の文字列 |
| ua_parent | 親子関係を指定 |
以下の内容をコピペすれば大丈夫です。
ua_label : - 携帯電話 - " docomo" - " i-mode2.0" - " au" - " SoftBank" - " WILLCOM" - スマートフォン - " iPhone" - " Androidフォン" - タブレット - " iPad" - " Androidタブレット" - PC - " Internet Explorer" - " 6.x" - " Safari" - " Firefox" - "Web Signage" - "Test" ua_value : - Mobile - docomo - i-mode2.0 - au - SoftBank - WILLCOM - SmartPhone - iPhone - AndroidPhoner - Tablet - iPad - AndroidTablet - PC - Internet Explorer - Internet Explorer 6.x - Safari - Firefox - Web Signage - Test ua_regex : - - "@^DoCoMo@" - "@^DoCoMo.+\(c500;@" - "@^KDDI-|^UP\.Browser@" - "@^SoftBank|^Semulator|^Vodafone|^Vemulator|^MOT-|^MOTEMULATOR|^J-PHONE|^J-EMULATOR@" - "@^Mozilla/3\.0\((?:DDIPOCKET|WILLCOM);@" - - "@^.+iPhone.+AppleWebKit.+Mobile.+$@" - "@^.+Android.+AppleWebKit.+Mobile.+$@" - - "@^.+iPad;.+AppleWebKit.+Mobile.+$@" - "@^.+Android.+AppleWebKit.+$@" - - "@MSIE|Trident@" - "@MSIE 6@" - "@Safari@" - "@Firefox@" - "@WebSignageApp@" - "@Test@" ua_parent : - - 0 - 1 - 0 - 0 - 0 - - 6 - 6 - - 9 - 9 - - 12 - 13 - 12 - 12 - -
ルールを設定
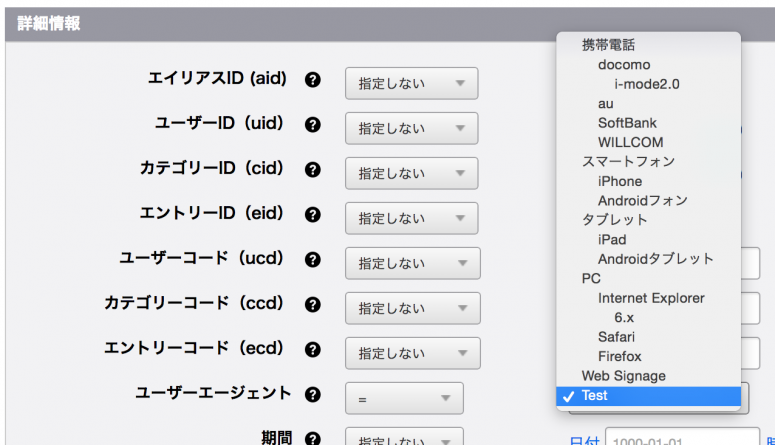
管理ページの ルール から(ルール作成)ボタンをクリックし、新規にルールを設定します。 今回は、ユーザーエージェント = Test という設定を詳細情報に設定します。
テーマを準備
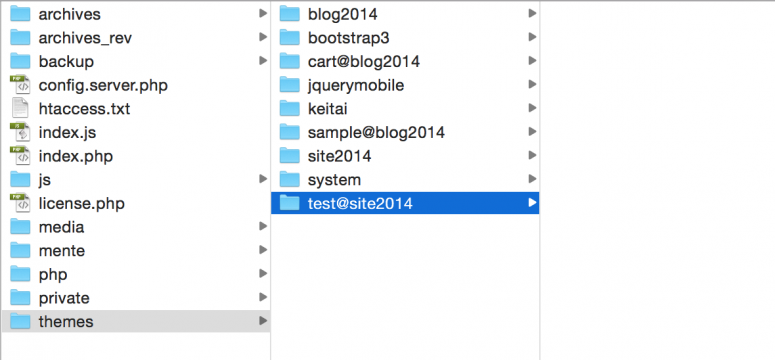
test@site2014 のようにテーマの継承機能を利用します。テーマの継承機能を利用すると、アップデートされるファイルのみをフォルダ内に入れておけば、関係無いファイルについては元のテーマのものが利用されます。詳しいテーマの継承については、ドキュメントのテーマの継承 をご覧ください。
最終的には、この test@site2014 を site2014 にファイルを上書きすることで、本番移行ができることになります。
ルールのコンフィグ テーマ設定
管理ページの左側の黒いメニュー部分にあるコンフィグは、システム(ブログ)全体で利用するコンフィグになりますが、特定のルールでのみ適用されるコンフィグというのが、ルールの中のコンフィグになります。そこで全てのコンフィグを上書きできますので、上記で設定している ユーザーエージェント = Test のルールの中のコンフィグのテーマ設定で test@site2014 を設定します。
ブラウザでの確認
Chrome 38 編
Chrome 38.0.2125.122 というバージョンで説明します。(バージョンアップが頻繁で情報が古くなっていると変わっている可能性もあります)
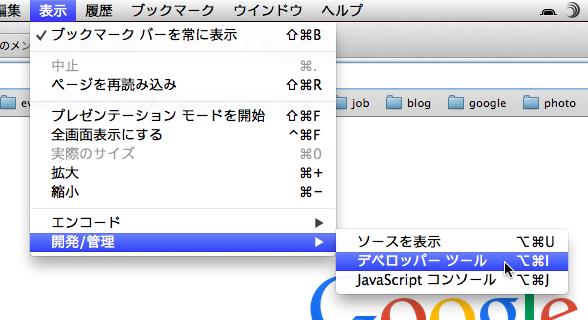
- メニューの表示の最後にある開発/管理からデベロッパー ツールを選択します。
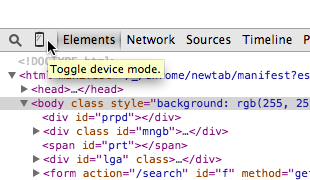
- 虫眼鏡のアイコンの横にあるスマートフォンのアイコンをクリックしてください。
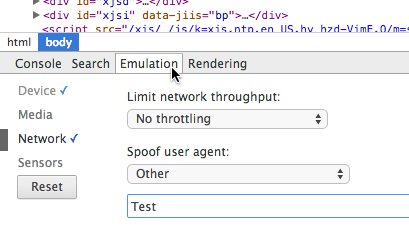
- 下側のウィンドウに Console / Search / Emulation / Rendering があると思いますが、Emulation をクリックします。
- Emulation の縦メニューに Device / Media / Network / Sensors がありますが、Network をクリックしあmす。
- Spoof user agent: を最後にある Other を選択し、下側のテキスト欄に Test と書きます。
- リロードしてください。



Safari 8 編
Safari の場合には、Chromeよりも少し分かりやすく設定が可能です。
- メニューの Safari から、環境設定... の詳細の最後に、メニューバーに"開発"メニューを表示 というチェックボックスにチェックをします。
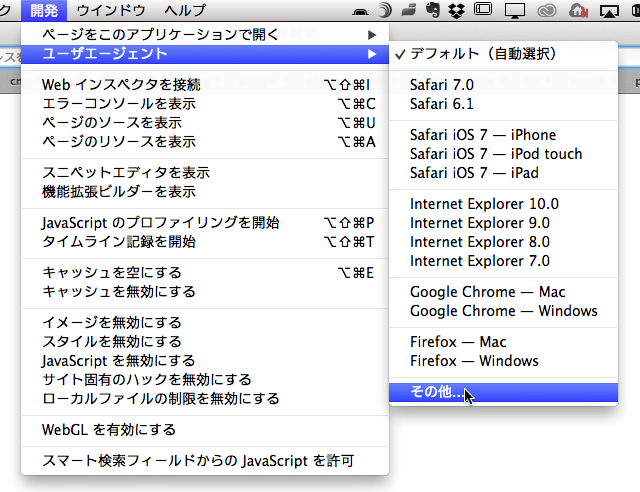
- メニューの 開発 から、ユーザエイジェントのその他... を選択します。
- ウィンドウに「このページにしようする独自のユーザエイジェント文字列を入力してください。」と表示がでますので Test と入力して OK をクリックします。

Internet Explorer 11 編
Internet Explorer 11 にも開発ツールというのがあります。 Chrome と似た感じではありますが、日本語化されていますし分かりやすいですね。
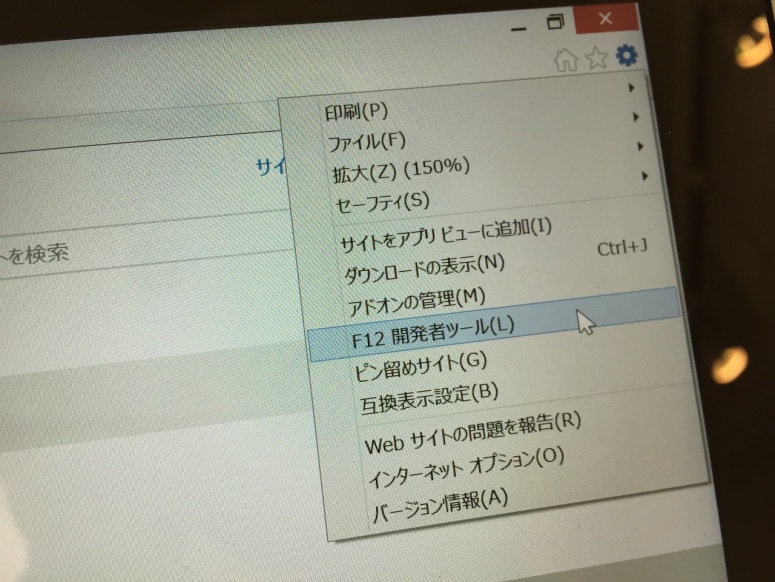
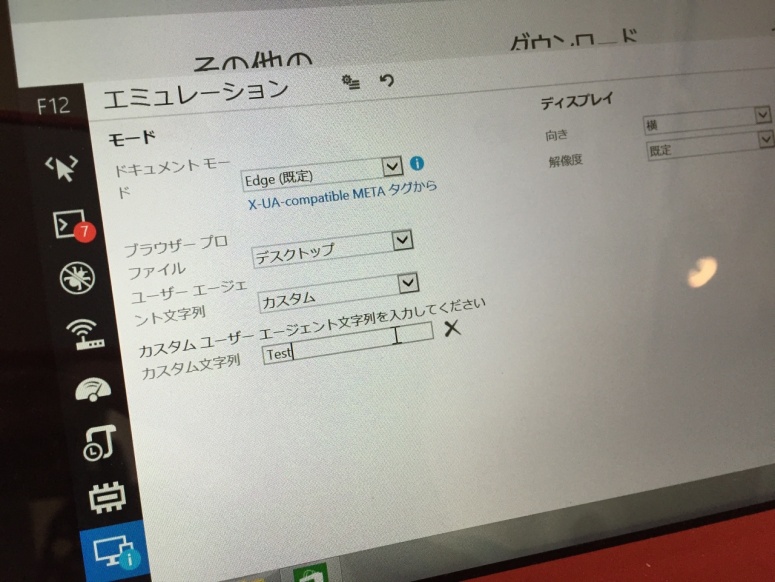
- ツールボタン(歯車のアイコン)をクリックすると、開発ツールという項目があります。もしくは F12 キーでも開発ツールは起動します。
- 左側のメニューの一番下にある(パソコンとスマホのアイコン)から、ユーザーエージェント文字列 のプルダウンにカスタムがあります。
- カスタム文字列 という入力欄が出てきますので Test と設定します。