Ver. 2.11.0よりsiteテーマ、simpleテーマ、blogテーマ、bootstrapテーマに加えて新たにdevelopテーマを用意しました。developテーマではa-blog cms を開発する際によく使うテンプレートをシンプルにしたものが同梱されており、フロントエンドに関する開発環境も整えられています。
機能
| 機能 |
概要 |
| SCSSのコンパイル |
SCSSをCSSにコンパイルします。 |
| JSファイルの結合 |
複数のJSファイルを1つのファイルに結合します。 |
| コードのLintチェック |
ESLintやstylelintを使用して、JSやSCSSおよびCSSのコードをチェックします。 |
| Live Reload |
ファイルの変更があった場合に、ブラウザを自動的にリロードします。 |
| ソースコードの整形 |
EditorConfigを使い、ソースコードを整形します。 |
| SVGアイコンの使用 |
Font Awesome 5 のSVG with JavaScriptを利用して、SVGアイコンを表示します。 |
使い方
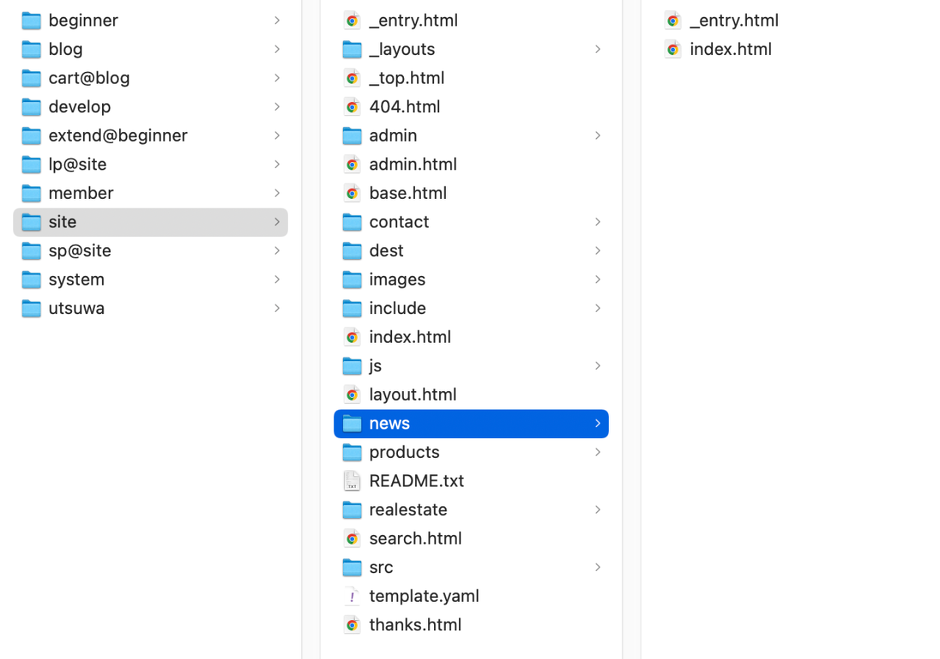
ローカル環境に Ver.2.11以上のa-blog cms をインストールしてください。Ver.2.11以上ではthemesディレクトリーにdevelopテーマが設置されているのでターミナルで、developテーマを設置しているディレクトリまで移動します。
$ cd /themes/develop/
移動できたら、依存ファイルを以下のようにインストールします。
$ npm install
npmコマンド自体が存在しない場合、Node.jsをインストールすることでnpmコマンドが有効になります。Node.jsはこちらのサイトからインストールできます。
テーマ名(デフォルト: develop)を変更した場合は、package.json の config.theme を変更してください。もし、LiveReload を使用する場合は、実行しているローカル環境のアドレスに合わせて config.local を変更してください。
"config": {
"local": "localhost",
"theme": "テーマ名"
},
用意しているビルドコマンドについて
コマンドは、npm run ** になります。**の部分に下記のコマンドが入ります。
※ npm run startと npm run dev では、JavaScriptに余分なコードやデバッグのためのコードが入るため、最適化されません。納品時には必ず npm run build を行なってください。
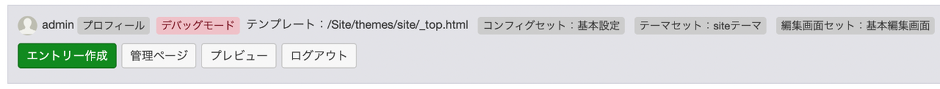
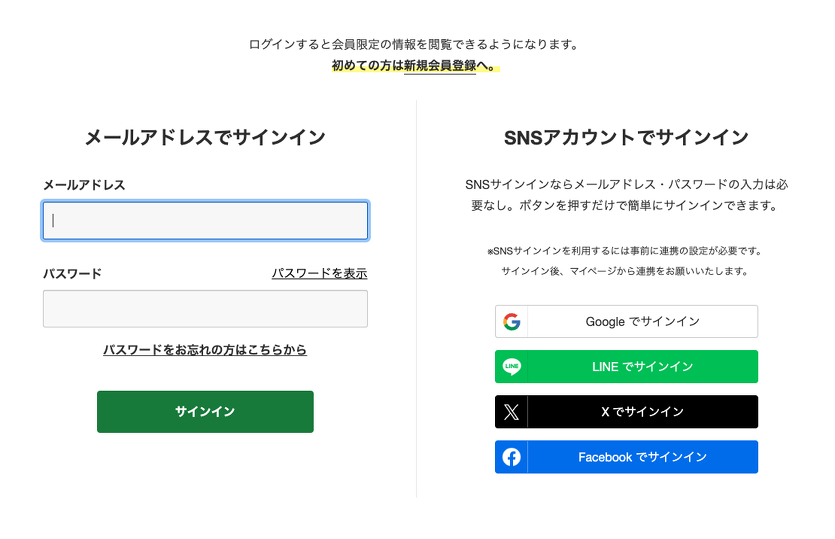
一度、npm run startと実行すると、以下のページが立ち上がるのを確認してみてください。
その他できること
- ファーストビューに含まれるCSSをインライン化する
- Font Awesome 5 のSVG with JavaScriptを利用する
ファーストビューに含まれるCSSをインライン化する
スタイルの読み込みについて
カスタムスタイルは、include/head/preload.html で読んでいます。 以下記述のように preload 属性を使って読み込むようにしており、非同期でスタイルを読み込んでいます。
<link rel="preload" href="/dest/bundle.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="/dest/bundle.css"></noscript>
Above the fold(ファーストビュー)に含まれる CSS のインライン化
preload属性を使って、非同期にスタイルを読むようにしたことで、スタイル読み込みでブロックされずレンダリングが速くなります。 ただその影響で、スタイルが当たっていないHTMLが一瞬表示される可能性があります。これを解決するために、Above the fold(ファーストビュー)のCSSをインライン化して読み込みます。
ファーストビューのスタイルが完成したら、themes/develop/src/index.html に 現在のソース貼り付けます。(ブラウザで表示したときのソースを貼り付ける)
その後、npm run build コマンドを実行します。
ビルドコマンドを実行すると、themes/develop/dest/index.html にファイルができます。
dest/index.html にインラインCSSが書き出されている(17行目あたり)ので、このCSSを、include/head/preload.html に設置します。
<style>
<!-- ファーストビュー(above the fold )のインラインCSS を挿入。インラインCSSは webpackでbuildすると、dest/index.html に生成される。 -->
</style>
Font Awesome 5 のSVG with JavaScriptを使用する
アイコンの利用を考え、developテーマでは、Font Awesome 5 の SVG with JavaScript が利用できるようになっています。JavaScriptで必要なフォントのみを読み込むことでスピードを向上させることができます。
アイコンのインポート
SVG with JavaScript では必要なアイコンのみインポートして利用します。 アイコンの種類により、インポートするパッケージが違うので気をつけてください。例えばブランドアイコン系は、@fortawesome/free-brands-svg-icons から読み込みます。
themes/develop/src/fonts.js
import { faUser, faSignOutAlt } from '@fortawesome/free-solid-svg-icons';
import { faFacebook, faTwitter, faInstagram } from '@fortawesome/free-brands-svg-icons';
命名規則はクラス名(ケバブケース)をキャメルケースにしたものになります。
.fa-sign-out-alt のアイコンを使いたい場合は、 faSignOutAlt を読み込みます。
themes/develop/src/fonts.js
import { faSignOutAlt } from '@fortawesome/free-solid-svg-icons';
アイコンの登録
インポートしたアイコンを以下のように使用できるように登録します。使用するアイコン全てを指定します。
themes/develop/src/fonts.js
library.add(faUser, faSignOutAlt, faFacebook, faTwitter, faInstagram);
アイコンの表示
あとは、以下のようにアイコンを表示させることができます。
<i class="fab fa-twitter"></i>
<i class="fab fa-facebook"></i>
<i class="fas fa-sign-out-alt"></i>
CSSのクラス名はFont Awsome の公式サイトから調べることができます。
developテーマで開発するTips
パフォーマンス向上のために、include/head/js.html で読み込んでいる組み込み JSをTouch_SessionWithContribution を使って、投稿者以上の場合だけ読み込む方法もあります。以下は組み込みJSを使わずに自力でサイトをカスタマイズするための方法です。
/include/head/js.html
developテーマの/include/head/js.htmlには以下のように記述されています。タッチモジュールの冒頭に「!(エクスクラメーション)」が記述されているので、今回は削除してください。
<!-- 組み込みJSを使わない場合、エクスクラメーションを外して、投稿者以上の場合だけ読み込むようにする -->
<!-- !BEGIN_MODULE Touch_SessionWithContribution -->
<script src="%{JS_LIB_JQUERY_DIR}jquery-%{JS_LIB_JQUERY_DIR_VERSION}.min.js" charset="UTF-8"></script><!-- BEGIN_MODULE Js -->
<script src="/acms.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
<!-- !END_MODULE Touch_SessionWithContribution -->以下のように修正します
<!-- 組み込みJSを使わない場合、エクスクラメーションを外して、投稿者以上の場合だけ読み込むようにする -->
<!-- BEGIN_MODULE Touch_SessionWithContribution -->
<script src="%{JS_LIB_JQUERY_DIR}jquery-%{JS_LIB_JQUERY_DIR_VERSION}.min.js" charset="UTF-8"></script><!-- BEGIN_MODULE Js -->
<script src="/acms.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
<!-- END_MODULE Touch_SessionWithContribution -->ただし、組み込みJSを使わないことになるので、組み込みJSに標準で搭載されているスライダーや画像ビューワーなどのすべての組み込みJSが動作しなくなるためご注意ください。
必要な機能やライブラリは、自分でインストール、実装する必要があります。
バンドル環境が整っていますので、 npm経由でライブラリをインストールし、 importする方式をお勧めします。以下 Lazy Load を実装する例になります。
$ npm i vanilla-lazyload
index.js 6行目
import LazyLoad from 'vanilla-lazyload';
index.js 34行目 domContentLoadedイベント内に追記
domContentLoaded(() => {
new LazyLoad({elements_selector: '.js-lazy-load'});
});
HTMLに以下のソースコードを記述して、表示します。 成功した場合、一瞬プレースホルダー画像が現れた後、すぐに猫の写真が表示されます。
<img data-src="http://placekitten.com/400/300" src="/images/placeholder/image.svg" width="400" class="js-lazy-load">
そのほかにもSmartPhotoやScrollHintなど、a-blog cmsの組み込みJSに標準で実装されている機能の一部はnpm経由でインストールできるようになっています。
$ npm i smartphoto
import SmartPhoto from 'smartphoto';
domContentLoaded(() => {
new SmartPhoto('js-smartphoto');
});
$ npm i scroll-hint
import ScrollHint from 'scroll-hint';
domContentLoaded(() => {
new ScrollHint('js-scroll-hint');
});