デベロッパーサイトにカスタムフィールドメーカーが設置されました
カスタムフィールドメーカー

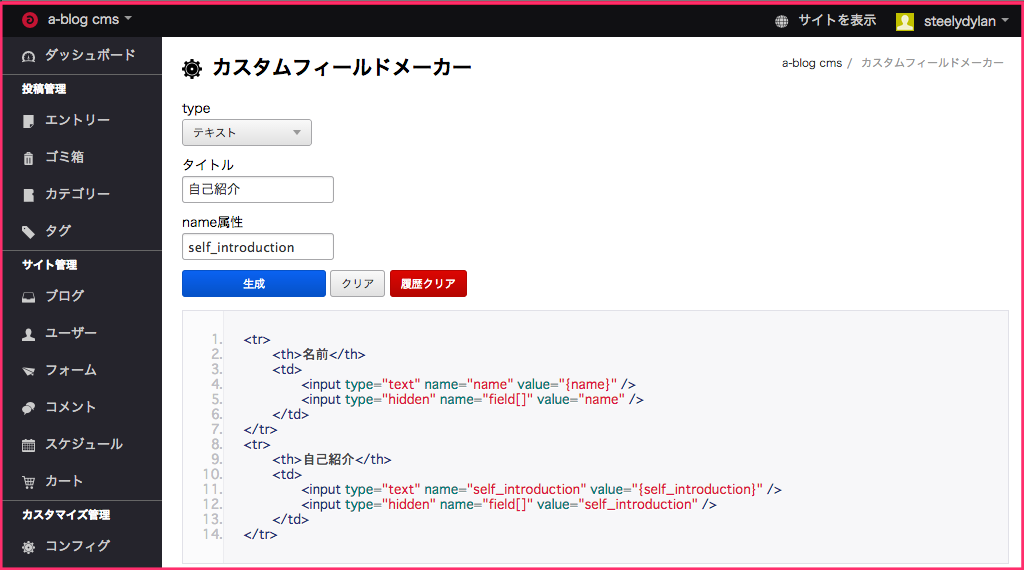
今回、a-blog cmsの管理画面に設置されているカスタムフィールドメーカーをa-blog cmsのデベロッパーサイトに設置しました。下記のページでは管理画面と同様の機能を使うことが出来ます。
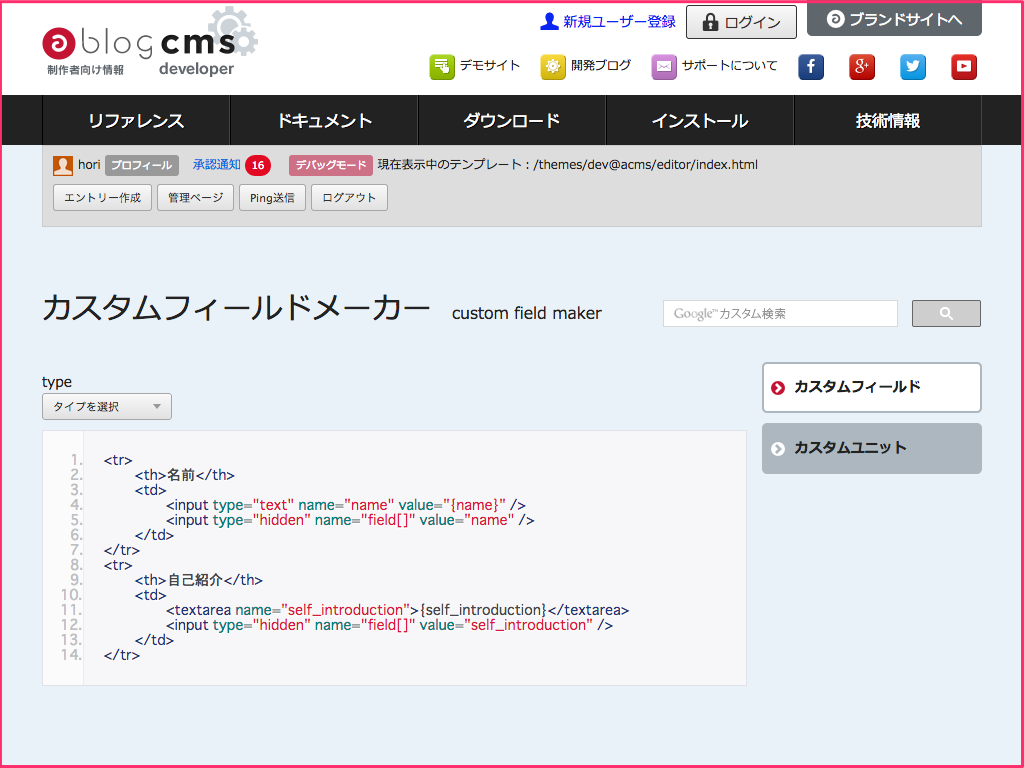
カスタムフィールドメーカー

カスタムフィールドメーカーとは
カスタムフィールドメーカーとは、ブログやカテゴリー、エントリーに追加したいカスタムフィールドのソースコードを簡単に取得するためのものです。

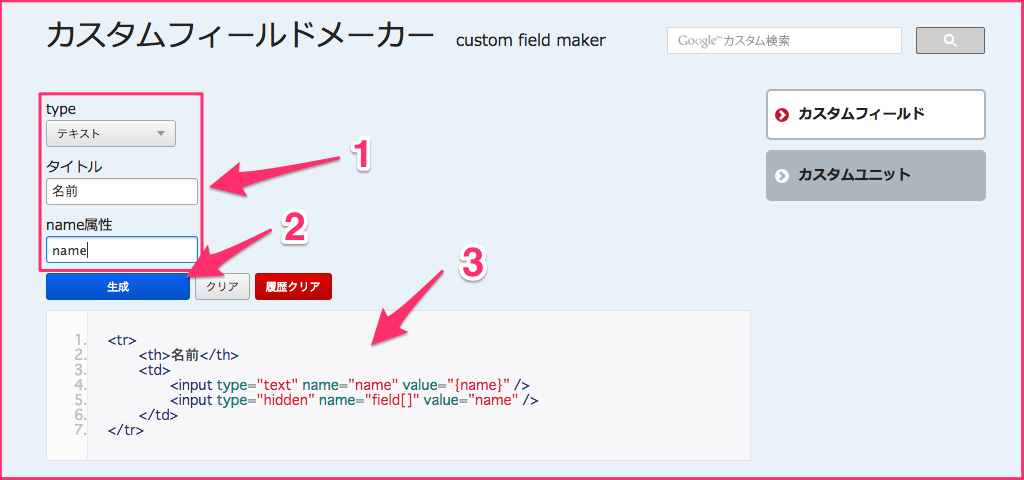
- 設置したいカスタムフィールドの情報を入力
- 生成ボタンをクリック
- 表示されるソースコードをコピーして使用
上記の3ステップで簡単にカスタムフィールドを設置できます。カスタムフィールドをご存じない方は、こちらの記事をご覧ください。
カスタムユニットメーカー
また、今回新しくカスタムユニットを作成する時に便利なカスタムユニットメーカーも作成し下記のURLに設置しました。
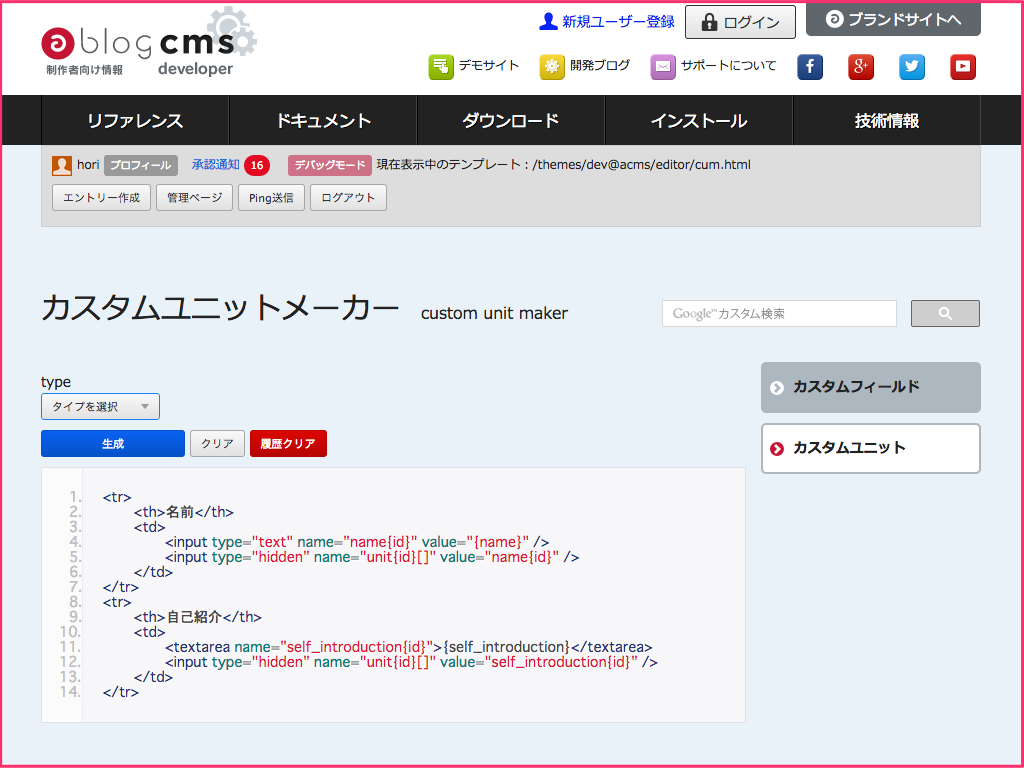
カスタムユニットメーカー

カスタムユニットメーカーとは
カスタムユニットメーカーとはエントリーに追加したいカスタムユニットのソースコードを簡単に取得するためのものです。

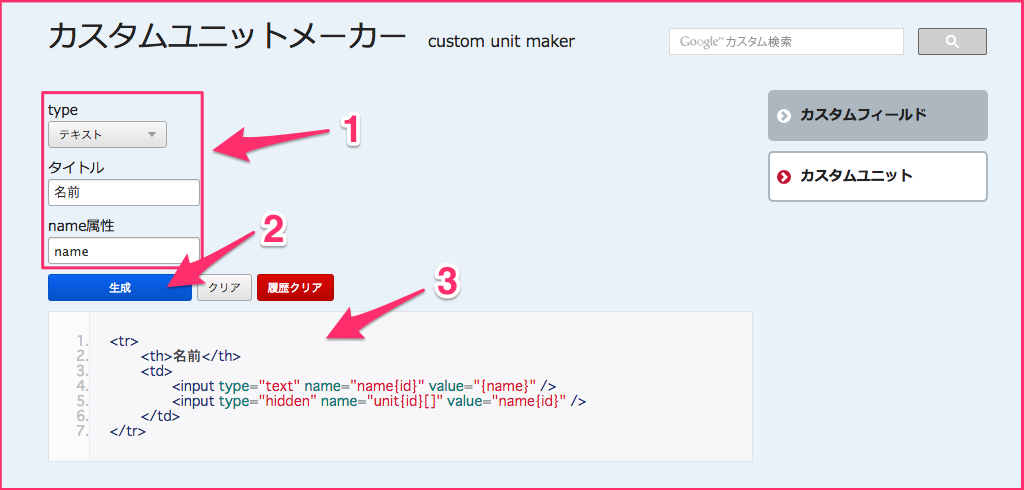
- 設置したいカスタムユニットの情報を入力
- 生成ボタンをクリック
- 表示されるソースコードをコピーして使用
上記の3ステップで簡単にカスタムユニットを設置できます。カスタムユニットをご存じない方はこちらの記事をご覧ください。
a-blog cmsユーザーの皆様、是非ご利用ください。