Ver. 2.10.8 不具合報告
2019/04/19 15:20 前にダウンロードした Ver. 2.10.8パッケージで新規インストールできない場合があります。 インストールできない方はお手数ですが、再度パッケージをダウンロードしてお試しください。
この度はご迷惑をおかけしてしまい申し訳ございません。
2019/04/19 15:20 前にダウンロードした Ver. 2.10.8パッケージで新規インストールできない場合があります。 インストールできない方はお手数ですが、再度パッケージをダウンロードしてお試しください。
この度はご迷惑をおかけしてしまい申し訳ございません。
本日2018年08月21日にフィックスバージョンのVer. 2.8.30をリリースしました。下記の修正が行われております。
以下、説明が必要な修正内容になります。
自動システム更新でデータベース自体のアップデートは完了していたのですが、データベースに保存されるバージョン番号の更新だけできていなかった不具合を修正しました。
* この修正は、Ver. 2.8.30 から次のアップデートで有効になります。
データベースのバージョンが低いことによるシステム的な不具合はありませんが、気になる方は以下の方法でデータベースのバージョン番号を更新ください。
管理ページ > 更新 の「データベースを更新」を実行
年間カレンダーをモジュールID化すると、ページング(年移動)ができない問題を修正しました。これはモジュールID化した時、 開始日時(start) が選択できないためで、URLコンテキストの年の情報が反映されないためページングできていませんでした。
モジュールID化する場合は、下記画像のように 開始日時(start)にチェックをつけてください。
以上、Ver. 2.8.30での修正内容になります。
いつもお世話になっております。開発の伊藤です。
今回は Ver. 2.8.0 リリースまでもう少し!という事で、Ver. 2.8.0 の新機能 & 変更点についてまとめてみたいと思います。 最後に変更点一覧を乗せてあります。
Ver. 2.8 より下記のパッケージになり、php7.2まで対応できるようになります。
Ver. 2.7 で導入したセマンティックバージョニングや様々な自動化により、不具合修正などのパッチバージョンをスムーズにリリース出来るようになりました。ただそれに伴いバージョンアップが大変になりました。そこで管理画面からのアップデートを使うことにより、楽にシステム更新が出来るようになります。
管理画面 > コンフィグ > 機能設定 の 「オンラインアップデート」にオプションがあります。
「デフォルトのパッチバージョンのみ」は不具合修正のバージョンのみアップデートを行います。仕様変更などは含まれませんので、安心してアップデートできます。「マイナーバージョンも含める」は、2.8 から 2.9 へのアップデートのようにマイナーバージョンアップの更新も出来るようになります。「更新メニューを非表示」は管理メニューに更新メニューを出さないようにします。お客様に引き渡す時に、あまり触ってほしくない場合などに便利です。
ログインしていると以下のようなポップアップが現れ、キーワード検索で色々な情報にアクセス出来るようになりました。
フリーキーワードで検索はそのまま、キーワードを入力すればいいですが、そのほかに2つのモードが用意されています。
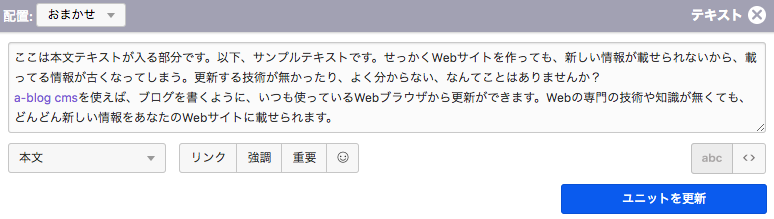
テキストユニットの標準に導入されるエディターが「Lite Editor」になりました。下のように以前は「リンク挿入」などをクリックすると直接HTMLが挿入されていましたが、新しいエディターでは実際にどのように表示されるか視覚的にわかりやすくなりました。

新しいテキストユニット
インクルード文を新しい書き方で書くことができるようになりました。
<!-- include file="/path/to/file" -->
@include("/path/to/file")もちろん Ver. 2.8 でも以前の書き方のインクルードは動くようになっていますので、バージョンアップしても大丈夫です。
以前のインクルードはただファイルを読み込んでくるだけでしたが、新しいインクルード文には、変数を読み込み先テンプレートに渡せる機能が追加されています。
@include("/path/to/file", {"key": "value", "key2": "value2"})<p>{{key}}</p>
<p>{{key2}}</p>変数の渡し方は、@include()の第2引数に、JSON形式で渡します。変数の使い方は、通常の変数と違い2重の中括弧で囲むことで表示できるようになります。
テンプレートを継承できる機能が追加されました。今までは、テンプレートをインクルードする事でテンプレートファイルを分割していましたが、この継承機能と組み合わせる事で、テーマをわかりやすく、シンプルに管理しやすくできます。
@section(header) <header>...省略</header> @endsection @section(main) <h2>継承元のコンテンツ</h2> @endsection
ポイントは @section(セクション名) と @endsection で 囲んだブロックが継承できる範囲になります。 継承しそうなところを @section で囲みます。
@extend要素を使うことで、テンプレートを継承することが出来ます。
上記のテンプレートを継承してみます。
@extend(/layout/base.html) @section(main) <h2>継承したメインのコンテンツ</h2> @endsection
表示されるHTML
<header>...省略</header> <h2>継承したメインのコンテンツ</h2>
どうでしょうか? 継承したテンプレートでは、メインのコンテンツしか記述していないのに、最終的に表示されるHTMLには継承元の情報も出力され、書き換えたいところだけ書き換えることが出来ました。
継承は、何回でも検証できますので、継承したテンプレートをさらに別テンプレートで継承するといった使い方もできます。
@section を使う事で、親テンプレートの要素を書き換える事ができるようになりましたが、全て置き換えてしまうので不便な場合があります。例えばJavaScriptの読み込みなどです。
全体で利用するJavaScriptは親テンプレートで読み込んでおきますが、継承したテンプレートのみでしか使わないJavaScriptを読み込みたい場合などがあります。
@section(head-js) <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/core.js" charset="UTF-8"></script> @endsection
@section(head-js) @parent <!-- ここに親の@section(head-js)内が挿入される --> <script src="/js/example.js" charset="UTF-8"></script> @endsection
上記のように @parent要素を @section内で使うことにより、親テンプレートを参照できるようになります。更に親のテンプレートを参照する場合は、@@parent のように @の数を増やすことで可能です。
テンプレートの継承機能を使ってテーマを作ると、テンプレートを複数のレイヤーに分けることができ、変更箇所のみテンプレートに書けばいいので、シンプルで分かりやすく、共通箇所も共有できるので、保守しやすテンプレートになると思います。
モジュールの呼び出しに新しい機能が追加されました。今までは、モジュールで表示する情報を制御するには、モジュールIDを作り管理画面で絞り込む情報を入力していたのですが、テンプレート側でも指定可能になりました。
<!-- BEGIN_MODULE Entry_List ctx="bid/1/cid/2" --> ...省略 <!-- END_MODULE Entry_List -->
上記のように とすることで、モジュールのURLコンテキストを指定できます。 指定の仕方はURLコンテキストと同じで、 bid/1/cid/2/eid/3 のように指定できます。
もちろん id="" をつけてモジュールID化したものに設定することも可能です。ただモジュールIDでもURLコンテキストの設定が可能なのでバッティングしてしまいます。なので設定の優先度が存在しますのでご注意ください。
基本的にはモジュールIDの設定が優先されると考えていただければ大丈夫です。
コンテキストの優先度
以上より、モジュールIDが設定されている場合は、チェックが入っていない & 固定値がないコンテキストと、チェックが入っていても、そのページのURLコンテキストがない場合に、テンプレートのコンテキストが使用されます。
以前までは、モジュール内のブロック(など)や 変数({url}など)はバックスラッシュをつけることにより、エスケープが可能でした。
<!-- BEGIN\ entry:loop -->
\{url\}
<!-- END\ entry:loop -->これに加え、Ver. 2.8 より モジュール自体のエスケープも可能になりました。モジュールが入れ子の場合は通常内側から実行されますのが、モジュールのエスケープを使うことにより、外側のモジュールから実行させることができるようになります。
このモジュールのエスケープと先ほどのテンプレートからのコンテキスト指定を組み合わせることで、今まで出来なかったことができるようになります。例えば、Blog_ChildList と Entry_List を組み合わせて、 ブログ毎にエントリー一覧を出力するようなことが出来ます。サイトマップなども作れると思います。
<!-- BEGIN_MODULE Blog_ChildList -->
<ul class="acms-list-group">
<!-- BEGIN blog:loop -->
<li>
<a href="{url}" class="acms-list-group-item">ブログ: {name}</a>
<!-- BEGIN_MODULE\ Entry_List ctx="bid/{id}" -->
<div class="acms-margin-bottom-medium">
<ul class="acms-list-group">
<!-- BEGIN\ entry:loop -->
<li><a href="\{url\}" class="acms-list-group-item">\{title\}</a></li>
<!-- END\ entry:loop -->
</ul>
</div>
<!-- END_MODULE\ Entry_List -->
</li>
<!-- END blog:loop -->
</ul>
<!-- END_MODULE Blog_ChildList -->画像のロスレス圧縮に対応できるようになりました。画像サイズが小さくなり、Google の PageSpeed Insights などの点数も上がりパフォーマンスがよくなります。
ただ、サーバーに下記の画像圧縮ライブラリが必要になります。入っているソフトによって対応できるフォーマットが増減します。
CMSでロスレス圧縮が可能かどうかは、管理画面 > チェックリスト の 「ロスレス圧縮対応フォーマット 」で確認することができます。
Ver. 2.7 ではコンフィグのエクスポートはルール、モジュール、コンフィグの全てをブログ単位で一括エクスポート・インポートでしたが、ブログ作成時のデフォルト値を作るのに、これでは作成できませんでした。
そこで、デフォルトのコンフィグのみをエクスポート・インポート出来るようにしました。ここで書き出したyamlを private/config.system.yaml に記述すると、新規ブログ作成時に、エクスポートした設定が新しいブログの初期状態として反映されるようになります。
部分的なコンフィグのエクスポート・インポートが可能になりました。例えば、コンフィグの編集設定は設定項目も多く、インポートで対応したいが、他のテーマなどの設定も変わってしまいます。そこで、この部分インポートを使うと、他のコンフィグに影響なく、部分的にインポート出来るので便利です。
エクスポートしたい、各コンフィグのページに移動します。例えば、編集設定ページなど。移動すると右上にエクスポートボタンがあるので、ここをクリックするとyamlデータとしてエクスポートされます。
また、ルール適応状態のコンフィグもエクスポート・インポートできます。
コンフィグの部分インポートは、エクスポートと同じく、コンフィグの各ページの右上の「インポート」ボタンから移動するか、管理ページ > コンフィグ > 「コンフィグの部分インポート」から移動できます。
ここでインポートすることにより、yamlにはない情報は削除せずに、yamlにある情報だけ上書きして部分的に書き換えます。
今までは、既存モジュールを使い、複雑なテンプレート(大量のIF分岐)で OGPのタイトルや画像の出力に対応していましたが、使いづらく、また多くのモジュールを組み合わせて出力していましたので、パフォーマンスが悪かったです。
そこで、Ver. 2.8 でOGPモジュールを追加し、一つのモジュールでシンプルなテンプレートでOGPの情報を出力できるようにしました。モジュール設定で、適応するフィールド名が設定できたり、タイトルの順番やフォーマットが指定できるようになっています。
CMSのパスワードに記号が使えなかったのを使えるようにしました。また、機能設定にパスワードポリシー設定を設け、パスワードポリシー条件に満たないパスワードは設定できないようにしました。
ユーザーのパスワード設定画面で、パスワード強度を視覚的に分かりやすくする機能を追加しました。パスワードが短かったり、使われている文字の種類が少なかったり、推測されやすいパスワード(P@ssW0rdなど)を危険と判断して教えてくれます。
以前まではテンプレートを指定した部分的な静的(HTML)書き出しはあったのですが、 サイト全体を書き出すことは出来ませんでした。
しかしセキュリティやパフォーマンスを気にされる方や、静的HTMLでしか運用されないお客様などから 度々要望に上がっており、今回のVer. 2.8からプロフェッショナル版以上になりますが対応ができるようになりました。
ページのURLが変更されます。
ブログ単位で書き出せるので、あまり変更の無いブログは静的書き出しを行うのもいいと思います。
開発の伊藤です。
大変お待たせしました。 ようやくa-blog cmsの次期バージョンであるa-blog cms Ver. 2.8.0のベータ版をダウンロード出来るようになりました。
Ver. 2.8.0 の目玉機能であるボタン1つでのアップデート機能がありますので、これから開発する案件などでも是非お試しください。
開発版になりますので、すでに運用中のサイトにはインストールしないようお願いします。
現状 a-blog cms Ver. 2.8.0-beta.18, 19 をご利用の場合は、不具合により自動アップデートが動作しません。
php/ACMS/POST/Update/Exec.php 72行目付近のコメントアウトを外すことでアップデートできるようになります。
// System Update
$downloadService->download($dest, $url);
$placeFileService->exec($new_path, $backup_dir);
現状 a-blog cms Ver. 2.8.0-beta.4 をご利用の場合は、不具合により自動アップデートが動作しません。 以下パッチを適応することにより、自動アップデートできるようになりますので、お手数ですが適応お願いいたします。
php/ACMS/POST/Update を パッチファイルのものと置き換えてください。
予定より遅れており申し訳ございません。ただもう少しでリリース出来そうです! Ver. 2.8の変更点をまとめたものも、近いうちに公開したいと思います。
Windows XAMPP 版と Mac OS MAMP 版を用意しました。まずは、ローカル環境でお試しください。

Ver. 2.7.0 〜 Ver. 2.7.15 を新規インストールした環境で、動作として問題があるということではありませんが、登録情報が多くなってくると動作が遅くなってしまう不具合が見つかりました。これまでのバージョンからのアップデートの場合には、この問題はありません。
詳しくは、修正パッチを公開ページ「 Ver. 2.7.x 系でデータベースのインデックスが張られない不具合が見つかりました 」をご覧ください。
タイトルの通り、IEでJavaScriptのエラーが出やすい状況が確認されました。
Ver. 2.7.11 で修正されましたのでバージョンアップをしていただくか、Ver. 2.7.11 の acms.js と jsディレクトリ で上書きして対応ください。
この度はご迷惑をおかけしてしまい大変申し訳ございません。 ご対応お願いいたします。
予定より遅くなっており申し訳ありません。やっとa-blog cmsの次期バージョンであるa-blog cms Ver. 2.7.0をリリースできる準備ができてきました。そこで今回は、ほぼリリース版と同じ a-blog cms Ver. 2.7.0 GM(ゴールデンマスター)をダウンロード出来るようにしました。
注意事項: このバージョンはサポート対象ではありません。
ver2.5.0以降のa-blog cmsのFeed_Rss2モジュールで下位互換性の問題が発見されました。
ver2.5.0以前はFeed_Rss2モジュールで「モジュールIDの条件設定」でフィールドが設定できるようになっており、エントリーのカスタムフィールドで絞り込めるようになっていたが、 ver2.5.0以降では、ここの設定がなくなり、「モジュールの表示設定」にこの設定が移動しブログ、カテゴリーのフィールド絞り込み設定と一緒に設定するようになった為、下位互換性がとれず、以前のバージョンでエントリーフィールドの絞り込みをしていた場合は対応が必要。
「モジュールIDの条件設定」に設定できない為、「モジュールの表示設定」に再設定する。
以前と同じ仕様に戻す方法。
2015/02/20以前にダウンロードしたver2.1.1.4パッケージで モジュールIDでグローバル利用している場合に正しい表示にならない問題が確認されています。
2015/02/20以前にver2.1.1.4をダウンロードした場合は、 再度パッケージをダウンロードして頂き、/php/ACMS/function.phpを置き換えて下さい。
この度はご迷惑をおかけしてしまい申し訳ございません。 今後ともa-blog cmsをお願い致します。
a-blog cms ver2.1より jQuery1.11.1, jQuery2.1.1(デフォルト:1.11.1)に対応しましたが、 jQuery2.1.1に切り替えた場合にブラウザの判定周りに問題がある事が分かっています。
IEでの判定周りやテキストユニットの高さを調整する機能がうまく動きません。
次期バージョンで対応予定ですので、それまではjQuery1.11.1をご利用するようにお願い致します。
この度はご迷惑をおかけしてしまい申し訳ございません。 今後ともa-blog cmsをお願い致します。