a-blog cms 2.0.x系のWYSIWYGエディタ(CKEditor)でフル機能を使えるようにする
2.0.x系でCKEditorの機能が少ない問題が発見されました。
以下のバージョンでCKEditorの使えない機能がある事が発見されました。 これは、CKEditorがフルパッケージではなく、スタンダードパッケージが入っている事が原因になります。
使えない機能として、フォントサイズや、フォントカラーなどがあります。
フル機能が使えないバージョン
- 2.0.1
- 2.0.0.3
- 2.0.0.2
- 2.0.0.1
- 2.0.0
この問題はver.2.0.1より後に出たバージョンで解決予定です。
CKEditorをフルパッケージに更新する
次のバージョンが出るまで待つのは不便ですので、CKEditorをフルパッケージにする方法をお知らせ致します。
CKEditorのフルパッケージをダウンロード
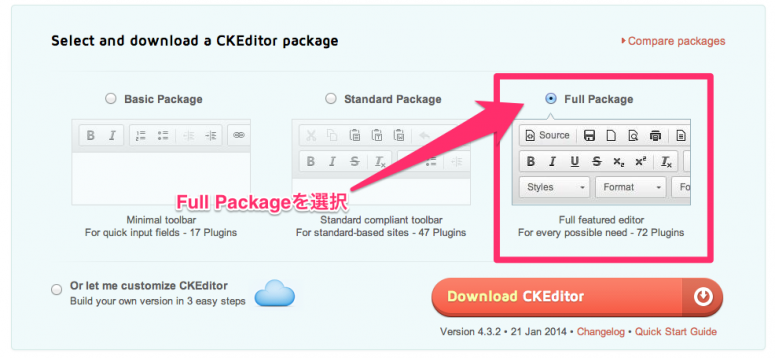
CKEditor ダウンロードからCKEditorのフルパッケージをダウンロードして下さい。
ここで、必ず Full Packageを選択してからダウンロードして下さい。
a-blog cmsの以下のファイル・フォルダをダウンロードしたファイルで置き換えて下さい。
- ckeditor.js
- contents.css
- lang/
- pluginsフォルダの中身にダウンロードしたファイルを追加
- skins/
- styles.js
注意点
注意点としてpluginsフォルダの中にはemojiというダウンロードしたファイルにはない、フォルダがありますので、上書きする時にこのフォルダが消えないように注意して下さい。
以上でCKEditorをフルパッケージに変更する事ができました。 ウィジウィグエディタを開いてご確認下さい。
CKEditorのツールバーのカスタマイズ
今回の不具合とは直接関係ありませんが、a-blog cmsの /js/config.js の 20行目付近にある emoToolbar の設定をカスタマイズすると CKEditorのツールバーをカスタマイズする事が可能です。 いらない機能や足したい機能がありましたらカスタマイズしてみて下さい。
この度はご迷惑をお掛けしてしまい申し訳ございませんでした。
今後ともa-blog cmsをよろしくお願い致します。