エントリー編集機能の改善 - Ver. 3.1.0 リリース情報
この記事では、2023年09月14日にリリースされた「Ver. 3.1.0」の「エントリー編集機能」の新機能・改善点について紹介しています。
大きい変更として、WYSIWYGエディタが「CKEditor」から「Trumbowyg」に変更されました。またバージョン管理を使いやすいように仕様変更し、プロフェッショナル版以上でエントリーの排他制御機能(編集ロック)が追加されました。
新機能・改善点一覧
- CMS-6379 wysiwygエディタを「CKEditor」から「Trumbowyg」に変更
- CMS-6126 エントリーの排他制御機能(編集ロック機能)を追加(プロフェッショナルライセンス以上)
- CMS-6308 バージョン管理機能で、バージョンを上書き出来るように改善
- CMS-6136 バージョン管理でバージョンの公開予約機能を追加
CMS-6379 wysiwygエディタを「CKEditor」から「Trumbowyg」に変更
WYSIWYGエディタが「CKEditor」から「Trumbowyg」に変更されました。UIが変わってしまい申し訳ございませんが、機能としてはほぼ同じことが出来るようになっておりますのでご安心ください。
通常テキストユニットのプルダウンメニューで「WYSIWYG」を選択すると、入力フィールドが「Trumbowyg」に切り替わりますが、今までと同様カスタムフィールドなどのカスタマイズした入力欄にもWYSIWYGを適応できるようになっております。
任意の入力フィールドを「Trumbowyg」にする
HTMLの書き方
以下のようにクラスに「js-wysiwyg」を設定すると、設定された「textarea」が「Trumbowyg」による編集欄になります。
<textarea name="textarea" class="js-wysiwyg"></textarea>
* デフォルトでは、互換性を保つため今まで指定していた「js-ckeditor」でも発火するようになっています。詳しくは以下設定をご覧ください。
設定方法
config.js で設定を変更することができます。
wysiwygMark: 'textarea.js-wysiwyg,textarea.js-ckeditor,textarea.js-emoditor', // 発火するクラス名を指定します
wysiwygConfig:
{
lang: 'ja', // 言語を指定します
// resetCss: true, // 「true」で、trumbowygのリセットCSSを適応します
autogrow: true, //「true」で、編集欄の高さを入力内容によって自動で大きくします
tagsToRemove: ['script'], // sciriptタグを入力できないようにします
btns: [ // エディタのボタン設定
['viewHTML'], // HTMLを表示します
['undo', 'redo'], // 一つ戻る、一つ進む
['formatting'], // 段落、見出しなどのフォーマット
['fontsize'], // フォントサイズ
['lineheight'], // ラインハイト
['strong', 'em', 'del'], // <strong>, <em>, <del> タグ
// ['superscript', 'subscript'], // 上付き文字、下付き文字
['foreColor', 'backColor'], // 文字色、背景色
['link'], // リンク挿入
['justifyLeft', 'justifyCenter', 'justifyRight'], // 左寄せ、中央寄せ、右寄せ
['unorderedList', 'orderedList'], // リスト、番号リスト
['horizontalRule'], // 水平方向の罫線
['table', 'tableCellBackgroundColor', 'tableBorderColor'], // テーブル、テーブルのセルカラー、テーブルのボーダーカラー
['removeformat'], // スタイルを削除
['fullscreen'], // フルスクリーン
],
tagClasses: {
// table: 'class-name', // テーブルのクラス名
},
},
設定を変更する時は「js/config.js」を直接上書きすのではなく、各テンプレートで以下のように変更ください。
<script>
ACMS.Ready(function() {
ACMS.Config.autogrow = false;
});
</script>
CMS-6126 エントリーの排他制御機能(編集ロック機能)を追加(プロフェッショナルライセンス以上)
プロフェッショナル版以上で、エントリーにロックがかけれるようになりました。これにより意図しないエントリーの上書きでのデータ消失のリスクが減ります。
動作の流れ
エントリーを編集していて、保存ボタンを押すまでは、編集中のエントリーにロックが自動でかかります。
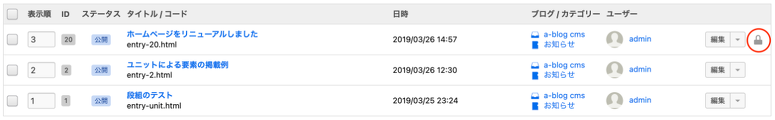
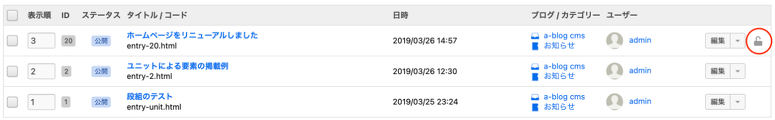
ロック中は、以下のスクリーンショットのように、エントリー一覧からロックがかかっていることが分かるようになっています。 自分がロックしている場合と、他のユーザーがロックしている場合で、違うアイコンが表示されるようになっています。
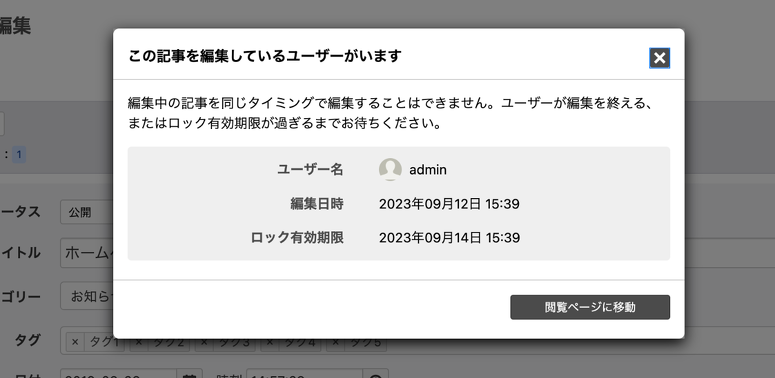
自分ではない他のユーザーが、編集中(ロック中)のエントリーの編集画面を開くと、以下のようなスクリーンショットが表示され、ロックしているユーザーや編集日時がわかるようになっています。
アラートを閉じれば、この状態でもエントリーの編集は可能になっておりますが、保存をすると以下スクリーンショットのエラーが出て保存できないようになっています。ではなぜ編集できるようになっているかというと、違うバージョンでの保存はロックがかかっていても保存はできるためになります。
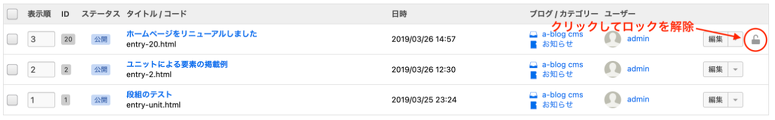
エントリーの編集中に編集をやめページを離脱した場合はロックが残ってしまいます。このような時は、再度エントリー編集ページを開いて保存をするか、以下スクリーンショットにあるようにエントリー一覧から、ロックアイコンをクリックするこで、ロックを解除することが出来ます。
コンフィグ設定
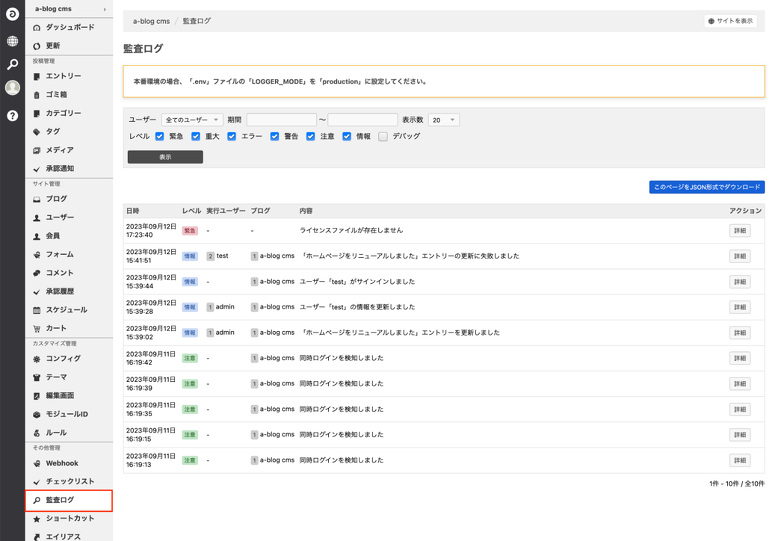
管理ページ > コンフィグ > 機能設定に「エントリー同時編集ロック」のコンフィグがあります。
- 同時編集ロック機能:チェックをつけると機能が有効になり、外すと機能が無効になります。
- アラートのみ:チェックをつけると、ロックされている事のアラートは表示されますが、アラートを無視して保存できるようになります
- ロック有効期限:ロックの有効期限を設定します。この期間を過ぎたロックは自動的に解除されます。
CMS-6308 バージョン管理機能で、バージョンを上書き出来るように改善
いままでのバージョン管理では一度作成されたバージョンを変更することはできなかったのですが、Ver. 3.1 では、バージョンを上書きできるようになりました。
改善の経緯
バージョン管理機能は、承認機能と密接に関わっている機能になります。多段階の承認で、最初の承認がされた後に、バージョンを上書きできてしまうと、承認後の変更になるので、承認の意味がなくなってしまうという考えで、バージョンの上書きはできないようになっておりました。
ただ承認機能ができてからしばらくの期間を経て、記事公開まで何度も承認・修正を繰り返すことが多く、この仕様だと運用が大変になるという結論となりました。 今回バージョンを上書き出来るようになり、多段階認証で承認後でも記事の編集が出来るようになりましたが、承認画面でコメントを残してやり取りができ、最終的には最後の承認を通らないと記事は公開されないので、承認機能としての役割は十分果たしていると思います。
また承認機能を利用されない方が一般的だと思います。バージョンを上書きできることで、あらかじめ更新予定の記事をバージョンで作成しておくこともより便利になったと思います。
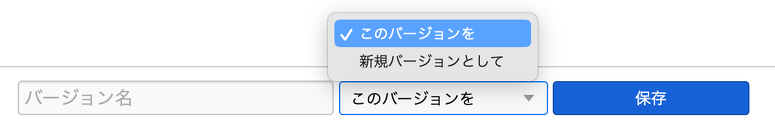
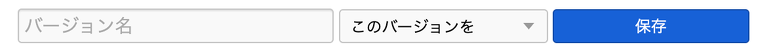
バージョン保存ボタン
Ver. 3.1 では、バージョンを表示中「このバージョンを保存」と「新規バージョンとして保存」の2つになりシンプルでわかりやすくなりました。
CMS-6136 バージョン管理でバージョンの公開予約機能を追加
いままでの機能だと、新規記事を公開予約することは出来たのですが、記事更新を公開予約する機能はありませんでした。*1
なので更新内容をバージョンとして作成していても、切り替えるには手動でバージョンを切り替える必要がありました。
そこで、Ver. 3.1 ではバージョンの公開予約機能を追加し、記事の更新でも時間を指定してバージョンが切り替わる仕組みを用意しました。
*1 正確には、エントリーコードが同じエントリーを2つ用意して、公開日時と掲載期間を切り替え日時に合わせれば可能でしたが、公開予約のたびにエントリーを増やさないといけませんでした
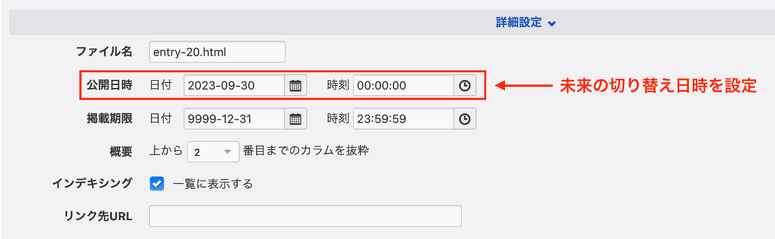
公開済みのエントリーで、更新内容を公開予約する手順
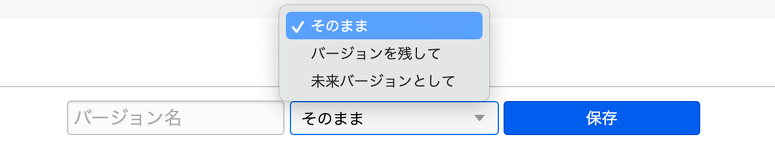
1. バージョンを切り替えたい日時を「公開日時」に設定します
2. 公開日時に設定と編集ができたら「新規バージョン」として保存します
3. さらに編集したい場合は「このバージョンを」を選択して保存します(何度もOK)
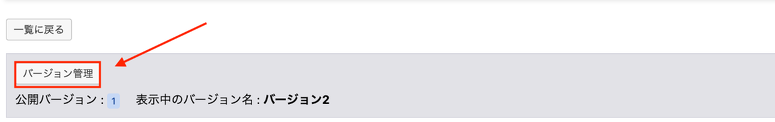
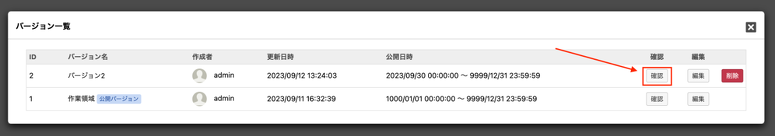
4. 編集が完了したら編集したバージョンの確認をします
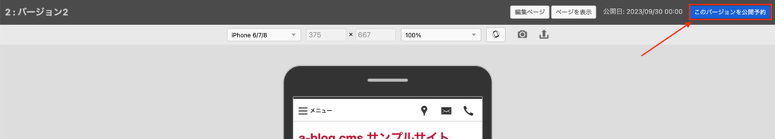
5. 「このバージョンを公開予約」ボタンを押して公開予約する
以上、エントリー更新の公開予約手順でした。予定している時間になると、自動的にバージョンが切り替わり記事の更新が完了します。
また公開予約が完了すると、ダッシュボードの「公開/掲載終了予定の記事」にエントリーが出現します。キャッシュもバージョン切り替え時に自動的にクリアするので、キャッシュの時間設定は気にしなくても問題ありません。
エントリーの編集機能の改善紹介については以上になります。他 Ver. 3.1.0 の新機能・改善も多くありますので、ぜひご覧ください。
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
今後とも a-blog cms のことをどうぞよろしくお願いいたします。