ついに2020年版のテーマがリリースされました!
7月30日に2020年版公式テーマをリリースいたしました。
2019年版よりすこしだけ変更を行なっています。本記事ではリリースしたテーマの主な点に絞ってご紹介します。
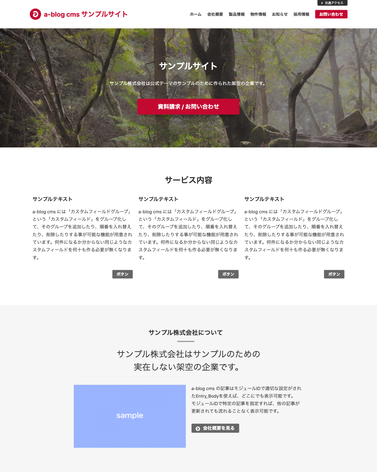
Site2020テーマ
トップページを1カラムに
最近のa-blog cmsを使用されているサイトの多くでは、トップページが1カラムになっており、Site2020テーマよりトップページが1カラムになりました。
インストール時によりカスタマイズが少なく、そのまま違和感なく使っていただけるように見直しました。
- キービジュアルが固定に、導線ページへ移動できるボタンを設置
- 3項目入力できるカスタムフィールド グループを設置
- 1件表示するEntry_Bodyを設置
- 製品情報を全件表示
- スクロール時にアニメーションを追加
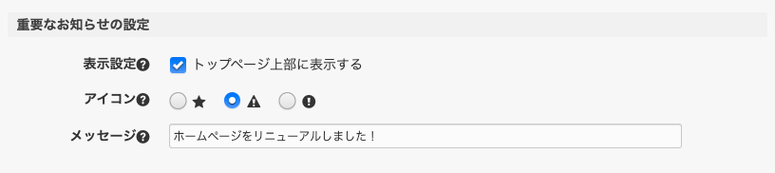
重要なお知らせメッセージを追加
重要なお知らせメッセージを追加しました。お知らせのブログのカスタムフィールド に設定することで、トップページから該当のお知らせ記事を固定して表示できます。
そのほかSite2020テーマで行われている修正
- レイアウトモジュールを2カラムに
- フォームにチェックボックスとラジオボタンのサンプルを用意
- スマホメニューで子階層メニューを表示できるように
- 編集モーダルのインクルードファイル追加
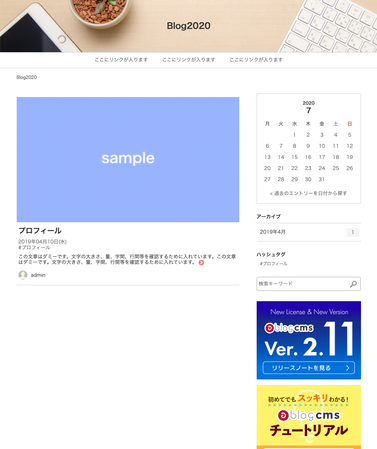
Blog2020テーマ
一覧表示のデフォルトをサムネイル表示に変更
一覧表示のデフォルトをサムネイル表示に変更しました。
以前のメディアレイアウトのスタイルも用意されており、テンプレートファイルに記述されているclass属性を変更することでレイアウト変更ができます。
AMPテンプレートの用意
また、詳細ページではAMP対応も行なっています。AMP対応に関する知識やカスタマイズ点については別途記事でまとめているのでこちらをご覧ください。
そのほか
- BootstrapのバージョンをVer.4.5.0へアップデート
- lp2020テーマのインポートデータを開発ブログで配布していたのをメンテナンスメニューに移動に
- lp2020テーマの余白、フォントサイズ、文言、イメージなど微調整
- 全テーマのサイドエリアのバナーモジュールのイメージを変更
- 全テーマのフォームIDにバリデートの設定
- 全テーマでDMARCポリシー対策
- 全テーマの古いIE対策の条件付きコメントの記述を削除
- 全テーマでrobots.htmlに日付の一覧ページの設定も追加
acms.css
a-blog cms のパッケージに含まれているCSSフレームワークでもあるacms.cssでは、ユニットに関するSCSSファイルに変更を加えています。
見た目に関わる変更は含んでいませんが、余白などのユニットに関するスタイルをより管理しやすいようにCSS設計を見直しました。
この変更により、_unit.scssは602行から319行に行数が減っています。
Site系テーマの余白の管理
また、Site2020、Beginner2020テーマでは、/scss/site.scssの各SCSSファイルを集約しているファイルにはsystemフォルダの_unit.scssを読み込むことにより、テーマの_variable.scssの$unit-gutterという変数の値を変更するだけでユニット内の余白を一括で変更できるようになりました(Bootstrapテーマでは2019年版から対応済み)。
/themes/site202/scss/site.scss ファイルから抜粋
@import "../../system/scss/unit.scss"; @import "entry";
/themes/site2020/scss/_variables.scss ファイルから抜粋
// ------------------------------ // エントリー // ------------------------------ $unit-gutter : $grid-space; $entry-margin-bottom : 25px;
Begiiner2020とSite2020テーマの$unit-gutter には、デフォルトではacms-col-のグリッドシステム と同じ余白である$grid-spaceが設定されています。
最後に
2020年版テーマの主な変更は以上となります。
フィードバックやご意見ありましたらお問い合わせフォームよりお待ちしております。
それでは、これからも安全なシステムとなるよう日々改善を行っていきますので、今後ともa-blog cmsのことをよろしくお願いいたします。
acmsパス
acmsパスで指定した任意の条件で、対象のファイルやリンクを読み込みます。
| bid | ブログのIDを数字で指定します。 | 例 |
|---|---|---|
|
bid/2/ … BIDが2のブログを指定します |
||
| aid | エイリアスのIDを数字で指定します。 | |
| uid | ユーザーのIDを数字で指定します。 | |
| cid | カテゴリーのIDを数字で指定します。 | |
| eid | エントリーのIDを数字で指定します。 | |
| cmid | コメントのIDを数字で指定します。 | |
| tbid | トラックバックのIDを数字で指定します。 | |
| keyword | 検索キーワードを指定します。 | |
| tag | タグを指定します。 複数設定する場合はスラッシュで区切ります。 |
|
| field | フィールドを指定します。 | 例 |
|
field/job/Webデザイン・Web制作・CGI制作/クリエイター・グラフィックデザイナー/and/location/東京23区 |
||
| order | 表示順を指定します。 | 例 |
|
datetime-desc/ … 日時で降順 |
||
| tpl | テンプレートを指定します。 この項目は必ず、パスの最後に記述して下さい。 |
|
| page | ページを指定します。 | |
| limit | 表示件数を指定します。 | |
| span ( - ) | 期間を指定します。 | 例 |
|
2009-01/-/2009-02/ … 2009年1月〜2月の記事を指定します。 |
||
| query | クエリストリング指定します。 | 例 |
|
<input type="hidden" name="hoge" value="aaa"> |
||
| admin | 管理ページを指定します。 | 例 |
|
admin=top(ダッシュボード)admin=entry_index(エントリ一覧) |
||
グローバル変数
グローバル変数は、テンプレートに記述することで、表示中のページが持つ情報を出力します。テンプレート上、モジュールやインクルードよりも先に処理されます。
テンプレートキャッシュを利用できるグローバル変数は のマークの付いているものだけになります。
ID(数字)の出力
| %{RBID} | ルートブログID | |
|---|---|---|
| %{PBID} | 親ブログID | |
| %{BID} | ブログID | |
| %{RCID} | ルートカテゴリーID | |
| %{PCID} | 親カテゴリーID | |
| %{CID} | カテゴリーID | |
| %{EID} | エントリーID | |
| %{UID} | ユーザーID | |
| %{ALIAS_ID} | エイリアスID | |
| %{RVID} | バージョンID | |
| %{UTID} | ユニットID | |
| %{CMID} | コメントID | |
| %{SESSION_USER_ID} | ログイン中のユーザーID | |
| %{SESSION_BLOG_ID} | ログイン中のブログID | |
| %{MID} | モジュール編集画面のモジュールID | Ver. 2.5.0.1〜 |
| %{CONFIG_SET_ID} | コンフィグセットのID | Ver. 2.10.0〜 |
コードの出力
| %{RBCD} |
ルートブログコード | |
|---|---|---|
| %{PBCD} |
親ブログコード | |
| %{BCD} |
ブログコード | |
| %{RCCD} |
ルートカテゴリーコード | |
| %{PCCD} |
親カテゴリーコード | |
| %{CCD} |
カテゴリーコード | |
| %{ECD} |
エントリーコード | |
| %{UCD} | ユーザーコード | |
| %{ALIAS_CODE} |
エイリアスコード | |
| %{SESSION_USER_CODE} | ログイン中のユーザーコード | |
| %{MODULE_ID} |
モジュール編集画面でのid | Ver. 2.5.0.1〜 |
名前の出力
| %{ROOT_BLOG_NAME} | 表示ページが属するルートブログの名前 | |
|---|---|---|
| %{PARENT_BLOG_NAME} | 表示ページが属する親ブログの名前 | |
| %{BLOG_NAME} | 表示ページが属するブログの名前 | |
| %{ROOT_CATEGORY_NAME} | 表示ページが属するルートカテゴリーの名前 | |
| %{PARENT_CATEGORY_NAME} | 表示ページが属する親カテゴリーの名前 | |
| %{CATEGORY_NAME} | 表示ページが属するカテゴリーの名前 | |
| %{ENTRY_TITLE} | 表示ページが属するエントリーの名前 | |
| %{USER_NAME} | ユーザーの名前 | |
| %{ALIAS_NAME} | エイリアスの名前 | |
| %{SESSION_USER_NAME} | ログイン中のユーザーの名前 | |
| %{MODULE_NAME} |
モジュール編集画面でのモジュール名 | Ver. 2.5.0.1〜 |
| %{CONFIG_SET_NAME} | コンフィグセットの名前 | Ver. 2.10.0〜 |
URLコンテキストの出力
| %{KEYWORD} | URLコンテキスト上で、指定されたキーワード |
|---|---|
| %{FIELD} | URLコンテキスト上で、指定されたフィールド |
| %{TAG} | URLコンテキスト上で、指定されたタグ |
| %{PAGE} | URLコンテキスト上で、指定されたページ番号 |
| %{DATE} | URLコンテキスト上で、指定された日付 |
| %{DATE_YEAR} | URLコンテキスト上で、指定された年 |
| %{DATE_MONTH} | URLコンテキスト上で、指定された月 |
| %{DATE_DAY} | URLコンテキスト上で、指定された日 |
| %{START} | URLコンテキスト上で、指定された日付(始め) |
| %{END} | URLコンテキスト上で、指定された日付(終わり) |
| %{ORDER} | URLコンテキスト上で、指定された並び順 |
| %{QUERY} | URLコンテキスト上で、指定されたクエリストリング |
| %{QOL} | URLコンテキスト上で、指定されたクエリストリング |
| %{ADMIN} | URLコンテキスト上で、指定された管理ページ |
| %{ADMIN_PATH} |
URLコンテキスト上で、指定された管理ページパス |
URL・パスの出力
| %{HOME_URL} | ルートブログのトップページのURL | |
|---|---|---|
| %{ROOT_BLOG_URL} | ルートブログのトップページのURL | |
| %{PARENT_BLOG_URL} | 親ブログのトップページのURL | |
| %{BLOG_URL} | ブログのトップページのURL | |
| %{ROOT_CATEGORY_URL} | ルートカテゴリーページのURL | |
| %{PARENT_CATEGORY_URL} | 親カテゴリーページのURL | |
| %{CATEGORY_URL} | カテゴリーページのURL | |
| %{BASE_URL} | 基本となるURL | |
| %{HTTP_ROOT} | URLで表されるルートディレクトリ | |
| %{INHERLINK} | 現在のURLコンテキストを考慮したURL | |
| %{CURRENT_URL} | 表示中のURL | |
| %{PERMALINK} | 表示中ページへのパーマリンク | |
| %{ROOT_DIR} | ドキュメントルートからindex.phpのある場所までのパス | |
| %{IMAGES_DIR} | システムが使用する画像のあるディレクトリ( /images )のパス | |
| %{ARCHIVES_DIR} | アーカイブディレクトリ( /archives )のパス | |
| %{BID_ARCHIVES_DIR} | ブログを考慮したアーカイブディレクトリ( /archives/001 )のパス | |
| %{YM_ARCHIVES_DIR} | ブログの日付を考慮したアーカイブディレクトリ( /archives/001/201801 )のパス | |
| %{HTTP_ARCHIVES_DIR} | アーカイブディレクトリ( http://example.com/archives )のURL | |
| %{HTTP_THEMES_DIR} | テーマディレクトリ( http://example.com/themes )のURL | |
| %{HTTP_CURRENT_THEMES_DIR} | 現在表示されているページのテーマパス( http://example.com/themes/site )のURL | Ver. 2.10.8〜 |
| %{HTTP_BID_ARCHIVES_DIR} | ブログの日付を考慮したアーカイブディレクトリ( http://example.com/archives/001/201801 )のURL | |
| %{HTTP_YM_ARCHIVES_DIR} | ブログの日付を考慮したアーカイブディレクトリ( http://example.com/archives/001/201801 )のURL | |
| %{MEDIA_ARCHIVES_DIR} | メディアアーカイブディレクトリ( /media )のパス | |
| %{HTTP_MEDIA_ARCHIVES_DIR} | メディアアーカイブディレクトリ( http://example.com/media )のURL | |
| %{THEMES_DIR} | テーマディレクトリ ( /themes )のパス | |
| %{SYSTEM_THEMES_DIR} | システムテーマディレクトリ ( /themes/system )のパス | |
| %{CURRENT_THEMES_DIR} | 現在表示されているページのテーマディレクトリ | |
| %{JS_DIR} | システムで利用するJavaScriptが設置されているディレクトリ ( /js )のパス | |
| %{JS_LIB_DIR} | システムで利用するJavaScriptライブラリが設置されているディレクトリ ( /js/library/ )のパス | |
| %{JS_LIB_JQUERY_DIR} | システムで利用するjQueryが設置されているディレクトリ ( /js/library/jquery/ )のパス | |
| %{SCRIPT_ROOT} | システムのメインスクリプトのパス | |
| %{ALIAS_DOMAIN} | エイリアスのドメイン | |
| %{BASE_ACMS_PATH} | 基本となるacmsパス | |
| %{REQUEST_PATH} | 表示URL中の、a-blog cms設置ディレクトリ以降のパス | |
| %{REQUEST_DIRNAME} | 表示URL中の、a-blog cms設置ディレクトリ以降のURL | |
| %{ADMIN_PATH_MID} |
モジュール編集画面において、表示されているテンプレートファイルのパス 例:Entry_Summary モジュールの場合、config/entry/summary ※ 拡張アプリのモジュールなど、独自モジュールの場合はその限りではありません。 |
|
| %{LOGIN_SEGMENT} | config.server.php で設定した LOGIN_SEGMENT の値を出力します。管理ログインページのURLになります。 | |
| %{ADMIN_RESET_PASSWORD_SEGMENT} | config.server.php で設定した ADMIN_RESET_PASSWORD_SEGMENT の値を出力します。管理ユーザー用パスワード再設定ページのURLになります。 | Ver. 3.1.0〜 |
| %{ADMIN_RESET_PASSWORD_AUTH_SEGMENT} | config.server.php で設定した ADMIN_RESET_PASSWORD_AUTH_SEGMENT の値を出力します。管理ユーザー用パスワード再設定の認証ページのURLになります。 | Ver. 3.1.0〜 |
| %{ADMIN_TFA_RECOVERY_SEGMENT} | config.server.php で設定した ADMIN_TFA_RECOVERY_SEGMENT の値を出力します。管理ユーザー用2段階認証解除ページのURLになります。 | Ver. 3.1.0〜 |
| %{SIGNIN_SEGMENT} | config.server.php で設定した SIGNIN_SEGMENT の値を出力します。一般(会員)サインインページのパスのURLになります。 | Ver. 3.1.0〜 |
| %{SIGNUP_SEGMENT} | config.server.php で設定した SIGNUP_SEGMENT の値を出力します。会員登録ページのパスのURLになります。 | Ver. 3.1.0〜 |
| %{RESET_PASSWORD_SEGMENT} | config.server.php で設定した RESET_PASSWORD_SEGMENT の値を出力します。一般(会員)ユーザー用パスワード再設定ページのURLになります。 | Ver. 3.1.0〜 |
| %{RESET_PASSWORD_AUTH_SEGMENT} | config.server.php で設定した RESET_PASSWORD_AUTH_SEGMENT の値を出力します。一般(会員)ユーザー用パスワード再設定の認証ページのURLになります。 | Ver. 3.1.0〜 |
| %{TFA_RECOVERY_SEGMENT} | config.server.php で設定した TFA_RECOVERY_SEGMENT の値を出力します。一般(会員)ユーザー用2段階認証解除定ページのURLになります。 | Ver. 3.1.0〜 |
| %{PROFILE_UPDATE_SEGMENT} | config.server.php で設定した PROFILE_UPDATE_SEGMENT の値を出力します。閲覧ページ上のプロフィール変更ページのURLになります。 | Ver. 3.1.0〜 |
| %{PASSWORD_UPDATE_SEGMENT} | config.server.php で設定した PASSWORD_UPDATE_SEGMENT の値を出力します。閲覧ページ上のパスワード変更ページのURLになります。 | Ver. 3.1.0〜 |
| %{EMAIL_UPDATE_SEGMENT} | config.server.php で設定した EMAIL_UPDATE_SEGMENT の値を出力します。閲覧ページ上のメールアドレス変更ページのURLになります。 | Ver. 3.1.0〜 |
| %{TFA_UPDATE_SEGMENT} | config.server.php で設定した TFA_UPDATE_SEGMENT の値を出力します。閲覧ページ上の2段階認証設定ページのパスのURLになります。 | Ver. 3.1.0〜 |
| %{WITHDRAWAL_SEGMENT} | config.server.php で設定した WITHDRAWAL_SEGMENT の値を出力します。閲覧ページ上の退会ページのURLになります。 | Ver. 3.1.0〜 |
コンフィグの出力
| %{META_KEYWORDS} | コンフィグで指定したメタ情報のキーワード | |
|---|---|---|
| %{META_DESCRIPTION} | コンフィグで指定したメタ情報のディスクリプション | |
| %{SYSTEM_MAIL} | コンフィグで指定したシステムが使用するメールアドレス | |
| %{CHARSET} | コンフィグで指定した出力文字コード | |
| %{BLOG_THEME_COLOR} | コンフィグで指定したブログのテーマカラー | |
| %{MAIL_SUBSCRIBE_ADMIN_FROM} | コンフィグで指定した管理者宛読者登録通知メールの送信元メールアドレス | |
| %{MAIL_SUBSCRIBE_FROM} | コンフィグで指定した読者登録通知メールの送信元メールアドレス | |
| %{MAIL_REMIND_FROM} | コンフィグで指定したパスワード再発行通知メールの送信元メールアドレス | |
| %{MAIL_COMMENT_FROM} | コンフィグで指定したコメント通知メールの送信元メールアドレス | |
| %{MAIL_MAGAZINE_FROM} | コンフィグで指定したメールマガジンの送信元メールアドレス.phpのある場所までのパス | |
| %{PHP_FILE_MAX_SIZE} | アップロード最大サイズ(upload_max_filesize) | |
| %{PHP_POST_MAX_SIZE} | ポスト最大サイズ(post_max_size) | |
| %{JS_LIB_JQUERY_DIR_VERSION} | config.system.yaml の jquery_version で指定した jQuery のバージョン番号 | |
| %{GOOGLE_API_KEY} | コンフィグ > プロパティ設定の Google Maps API Key で指定した API Key |
日付・時間の出力
| %{NOW_DATE} | 表示した時点の日付 |
|---|---|
| %{NOW_TIME} | 表示した時点の時間 |
| %{Y}, %{m}, %{d}... | phpのdate関数フォーマットに指定出来る日付文字列の書式 |
その他
| %{DOMAIN} | 表示しているブログのドメイン名 | |
|---|---|---|
| %{SNAME} | 動作中のa-blog cmsのセッション名 | |
| %{CATEGORY_EXISTS} | 表示中のブログにカテゴリーが存在するか判定 | Ver. 2.6.0〜 |
| %{CATEGORY_LEVEL} |
現在いるカテゴリー階層 | Ver. 2.6.0〜 |
| %{SEARCH_ENGINE_KEYWORD} | 検索エンジンからのトラフィックだった場合のリファラーに含まれる検索キーワード(キャッシュ無効時のみ使用可) | |
| %{UA} | クライアントのユーザーエージェント情報 | |
| %{UA_GROUP} | クライアントのユーザーエージェントの所属グループ情報 ※ IOS13より、Safari のデフォルトのユーザーエージェントから iPad が削除されたことで、iPadのSafariで PC と判定されるようになりました。 |
|
| %{ROOT_TPL} | 現在表示中のルートテンプレートのパス | |
| %{ROOT_TPL_NAME} | 現在適用しているルートテンプレート名 | Ver.2.6.1〜 |
| %{REMOTE_ADDR} | 接続元リモートアドレス情報 | |
| %{PROTOCOL} | プロトコル(http : https) | |
| %{VIEW} | ページの表示状態(トップ・一覧・詳細)を示す文字列(top, index, entry)を出力する | |
| %{SESSION_USER_AUTH} | ログイン中のユーザーの権限を示す文字列(administrator, editor, contributor, subscriber)を出力する | |
| %{SESSION_USER_MAIL} | ログイン中のユーザーのメールアドレス | |
| %{IS_ADMIN} |
管理画面を表示の際に 1 を出力する |