a-blog cms Ver. 2.8.31 をリリース
本日2018年08月28日にフィックスバージョンのVer. 2.8.31をリリースしました。下記の修正が行われております。
Ver. 2.8.31 修正箇所一覧
- CMS-4217 LiteEditorで入力モード切り替え時に内容が消えてしまう場合がある問題を修正
- CMS-4215 check-seo のテンプレートにfacebookデバッガーへのリンクを追加
- CMS-4216 カスタムフィールドメーカーでカスタムフィールドグループのソースコード出力の改善
- CMS-4220 クイックサーチを無効にするオプション(config.js: quickSearchFeature)及び、呼び出しコマンドの変更機能(config.js: quickSearchCommand)を用意
修正箇所詳細
以下、説明が必要な修正内容になります。
LiteEditorで入力モード切り替え時に内容が消えてしまう場合がある問題を修正
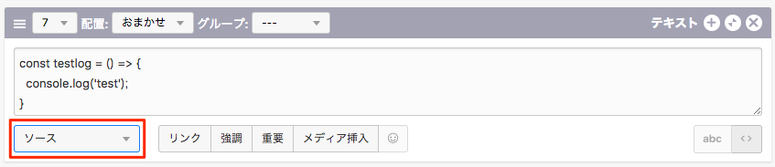
例えば、下のセレクトボックスより「ソース」から「マークダウン」などに入力モードを切り替えると、今までのLiteEditorだと入力した内容が消えてしまっていました。今回は入力モードを切り替えても入力状態が消えないように改良されています。
CMS-4215 check-seo のテンプレートにfacebookデバッガーへのリンクを追加
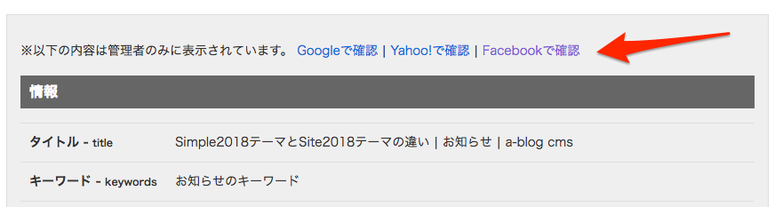
SEOの情報をチェックするためのテンプレートに「Facebookで確認」のリンクを追加しています。これにより書いた記事をFacebookにシェアした時にどのように表示されるか、Facebookデバッガーより確認しやすくなりました。
カスタムフィールドメーカーでカスタムフィールドグループのソースコード出力の改善
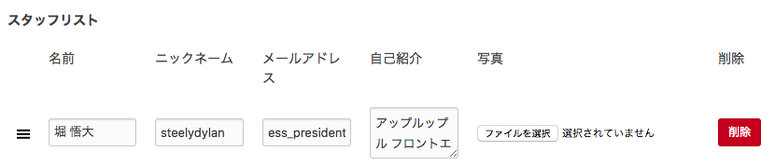
従来のカスタムフィールドメーカーから生成されたソースコードだと、カスタムフィールドグループの際に、下の画像のように項目が横に積まれてしまい入力欄が狭くなってしまう問題がありました。

そこで今回は縦向きレイアウトに対応しました。縦向きレイアウトだと、下記の画像のように先ほどと同じ項目数ですが、入力欄が狭くなりません。

クイックサーチを無効にするオプション(config.js: quickSearchFeature)及び、呼び出しコマンドの変更機能(config.js: quickSearchCommand)を用意
Ver.2.8より実装されたクイックサーチですが、制作の都合上「⌘K, Ctrl + k」でのクイックサーチ表示をしたくないケースもあります。そのため今回は以下のようにJavaScriptをかけば、クイックサーチを無効にしたり、コマンドの種類を変えたりすることができるように対応しました。
ACMS.Ready(function(){
ACMS.Config.quickSearchFeature = false; // クイックサーチを無効に
ACMS.Config.quickSearchCommand = ['command + b', 'ctrl + b'];
//クイックサーチ起動コマンドを「command + b」もしくは「ctrl + b」に変更
});以上、Ver. 2.8.31での修正内容になります。