a-blog cms 勉強会 in 名古屋 2019/03を開催しました
名古屋で毎月開催されているa-blog cms の勉強会「a-blog cms 勉強会 in 名古屋 2019/03」を開催しました。 今回はVer.2.10の機能について開発者スタッフからご紹介いたしました。
メディア機能について
- メディアユニットでメイン画像が指定可能
- カスタムフィールド、カスタムフィールドが可能
- 簡単な画像の加工が可能(トリミング、回転など)
- メディア機能の検索フィルターで検索した情報はページ遷移しても保持する
- メディアユニットも画像ユニットと同じように、ドロップすると挿入できるように
- メディア機能ならサムネイルイメージの中心点を設定できるように
- 中心点は組み込みJSとの連携で実装できる(.js-focused-image)
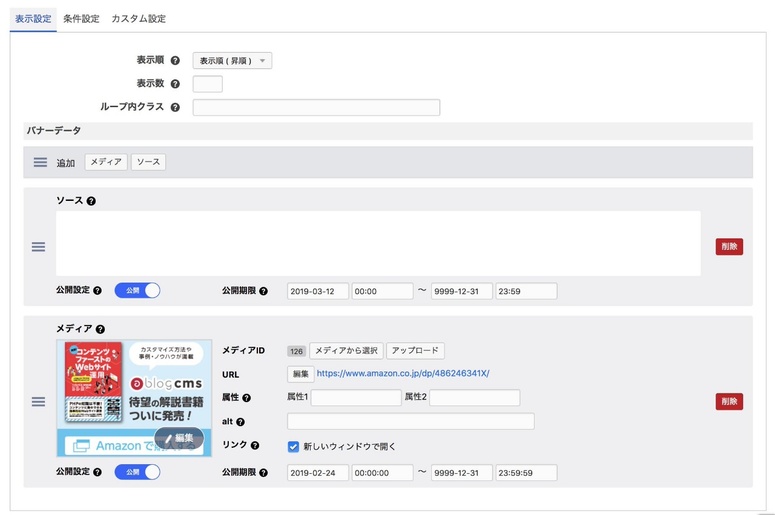
メディアバナーモジュールの追加について
あたらしく、メディアが扱えるバナーモジュール「メディアバナー」が追加されました。
メディアバナーでは保存するたびに入力欄が1つずつ増える仕様ではなく、追加ボタンが実装されています。
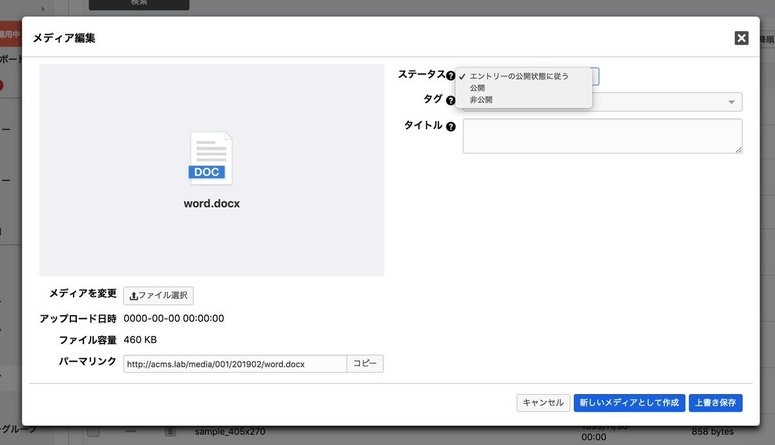
新しいメディア機能のファイル管理について
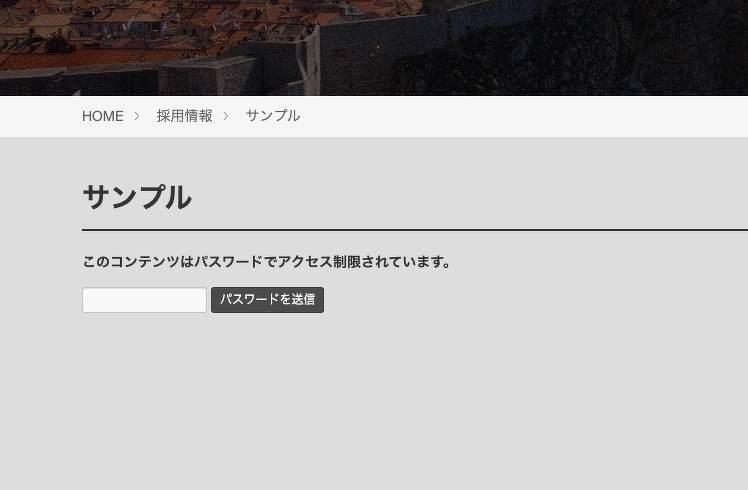
新しく「ステータス」という項目が追加されており、「エントリーの公開状態に従う」を選ぶことで、まだそのエントリーを閲覧する権限がない人がファイルのURLにアクセスしても、403になりファイルにアクセスできません。
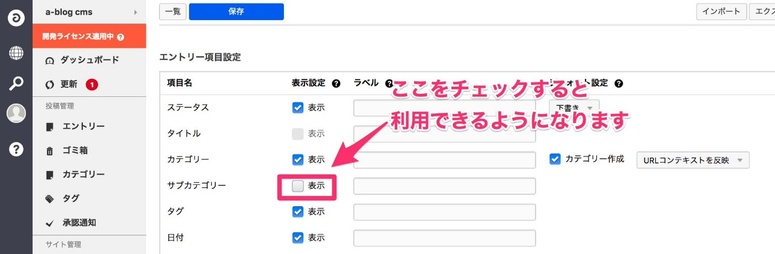
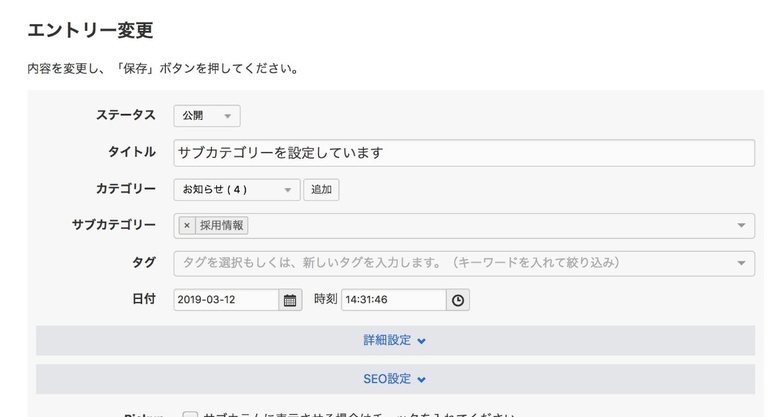
サブカテゴリーについて
コンフィグ>編集設定の「エントリー項目設定」にあるサブカテゴリーの表示設定にチェックを入れることによって、サブカテゴリーが有効になり、ご利用できます。
サブカテゴリーを設定することで、同じエントリーを複数のカテゴリーの一覧に表示できます。
コンフィグセットの機能について
コンフィグセットというコンフィグを管理する機能が増えました。
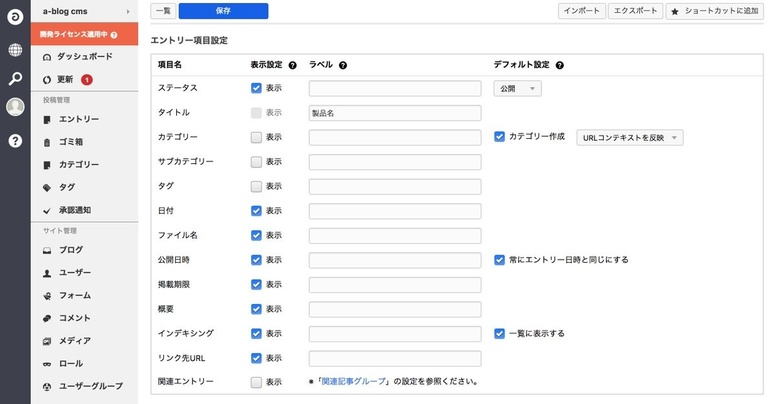
コンフィグセットの導入により、編集設定のページに「エントリー項目設定」が増えました。
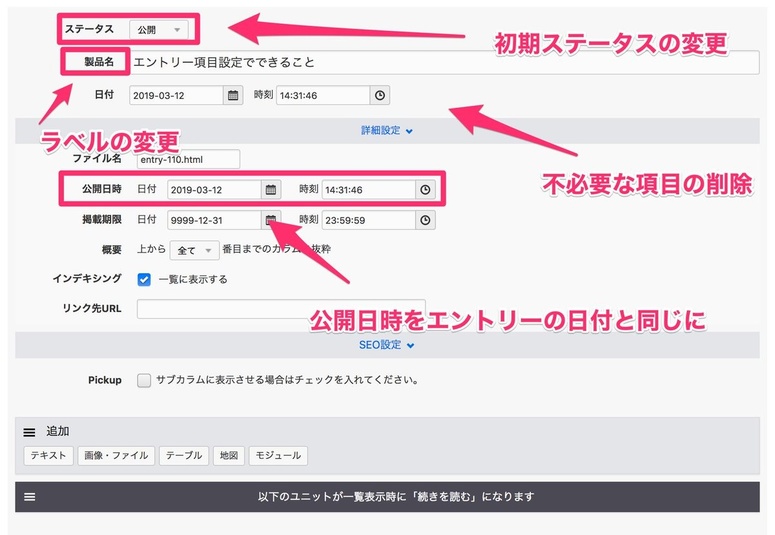
「エントリー項目設定」では以下のようなことができます。
- 不必要な項目の非表示
- ラベルの変更
- 初期ステータスの設定
- 公開日時の「常にエントリー日時と同じにする」
メニュー管理について
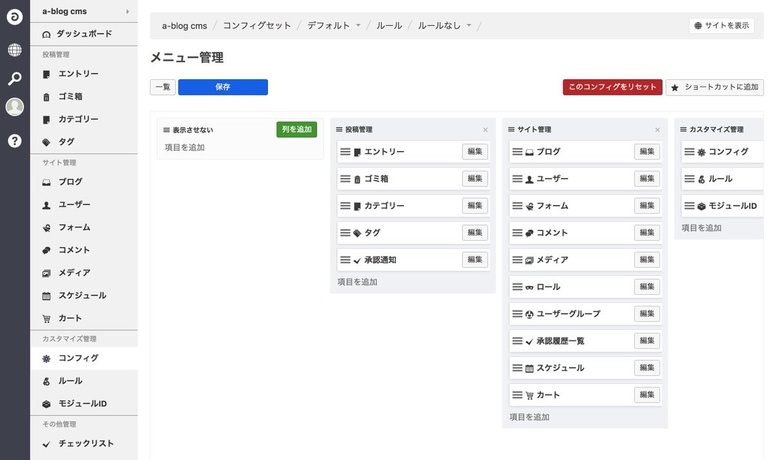
新しく、メニュー管理の機能が増えました。管理画面でサイドバーに表示しているメニューをカスタマイズできます。
- ラベルの変更
- カテゴリー分けの変更
- 不必要な項目の削除
- 新しい項目の追加
なお、このメニュー管理に登録できるURLの入力欄にはグローバル変数も使用可能です。
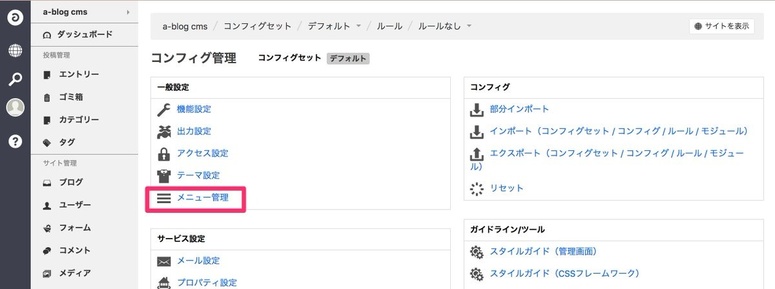
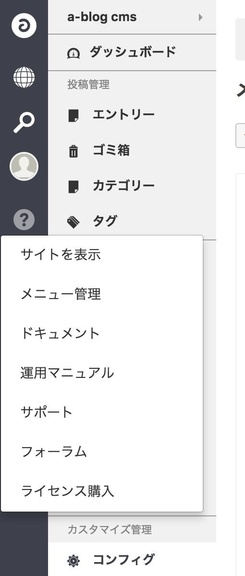
メニュー管理は以下の2つの方法でご利用いただけます。
コンフィグ>メニュー管理、またはサイドバーの「?」マークから移動してご利用ください。
次回のa-blog cms勉強会は4月9日(火)に行います。 機能紹介以外にも、a-blog cms勉強会では会場代だけで開発スタッフによる対面サポートも行なっております。ビギナーの方もパワーユーザーの方もお気軽にご参加ください!
名古屋以外にお住いの方にオススメの勉強会の紹介
- a-blog cms オンライン勉強会 初級編 2019/03/18 - a-blog cms Online | Doorkeeper
- a-blog cms 勉強会 in 大阪 2019/04 - a-blog cms 大阪 | Doorkeeper
Training Campは全国各地からユーザーが集まる年に2回の大規模なイベントとなっており、次の開催地は名古屋ですがこちらもお住いの地域に関係なくおすすめの勉強会です!