モジュールIDとあわせて複数カテゴリーからのピックアップ表示を実現する方法
ピックアップ表示
特定のエントリーだけを表示したいことがあると思います。a-blog cmsではカスタムフィールドを応用することで、カテゴリーをまたがったピックアップ表示を実装することができます。
今回はモジュールIDを利用して、ブログ全体から特定のエントリー(ピックアップ用のフラグになるカスタムフィールドを設定したエントリー)だけを表示する設定について説明します。
フラグ用のカスタムフィールドの設定
投稿時にピックアップを設定できるようにする
/themes/ご利用のテーマ/admin/entry/field.html ファイルを作成し、ピックアップ用のカスタムフィールドを作りましょう。このチェックボックスにチェックがあったエントリーだけ一覧に表示します。
<table class="entryFormTable">
<tr>
<th>ピックアップ</th>
<td>
<label><input type="checkbox" name="pickup[]" value="true"{pickup:checked#true} /></label>
<input type="hidden" name="field[]" value="pickup" />
</td>
</tr>
</table>エントリーの編集画面に上記のようなカスタムフィールド項目を設定しましょう。
モジュールIDで表示対象をピックアップに絞り込む
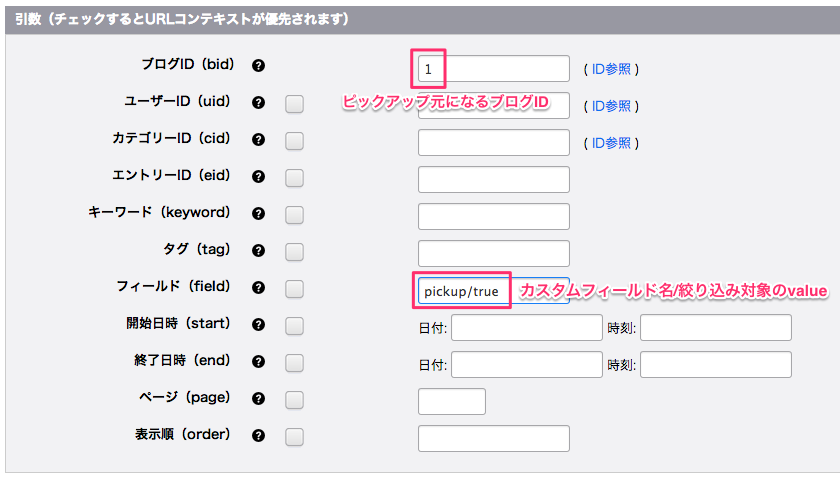
モジュールIDの設定を行います
ここで利用するモジュールの種類はEntry_Listや、Entry_Summary、Entry_Bodyなどのエントリーを一覧表示する類のモジュールを使います。

ブログID
ピックアップする元になるブログのIDを指定します。特定のカテゴリー内だけで完結するのであれば、ブログIDではなく、カテゴリーIDを指定して階層の設定をすることも可能です。
フィールド
ここにカスタムフィールドによる絞り込みの記述を入れます。「絞り込みのキーになるカスタムフィールド名/表示対象のvalue値」という書式です。今回は「pickupというカスタムフィールドにtrueが入っている」エントリーを抽出する設定になっています。
ここの表示対象のvalue値は複数設定することも可能です。「entryPickup/shop/staff」と記述すると、entryPickupというカスタムフィールドにshop、またはstaffが入っているエントリーをまとめて表示することが可能です。
マルチブログ運用に便利
社員ブログなどで、多数のブログを管理している際にピックアップ表示を実装すると、普段のエントリーの中から任意のエントリーだけ全体連絡用のリストに表示させることが可能になります。
モジュールIDで特定のエントリー群を抽出するには、通常ならカテゴリーやブログなどの所属情報を利用しますが、カスタムフィールドを利用することで更に柔軟に情報を表示できるようになります。