新規作成時と更新時のカスタムフィールドを分ける方法
今回は、Ver.2.0から使用できるIFブロックを使って、新規作成時と更新時のカスタムフィールドを分ける方法をご紹介します。サンプルではは新規保存時は値が入っているチェックボックスと、値が入っていないチェックボックスを作成します。
以前のVer.1.x系でも新規作成時と更新時のカスタムフィールドを分けることはできましたが、IFブロックを使うことによってedit.htmlを編集する必要がなくなります。a-blog cmsをバージョンアップしても最新のedit.htmlを使うことができ、メンテナンスもやりやすくなります。
実装方法
Ver.2.x系から使えるようになったIFブロックを使って実装します。IFブロックを使うと、field.html内だけでカスタマイズが済みます。IFブロックの使い方については下の記事を見てください。
テンプレートをIFブロックで分岐する
IFブロックで分岐をするためには、まずは新規保存時のページと更新時のページの違いを探します。ここでは、EID(エントリーID)の値があるかないかになります。
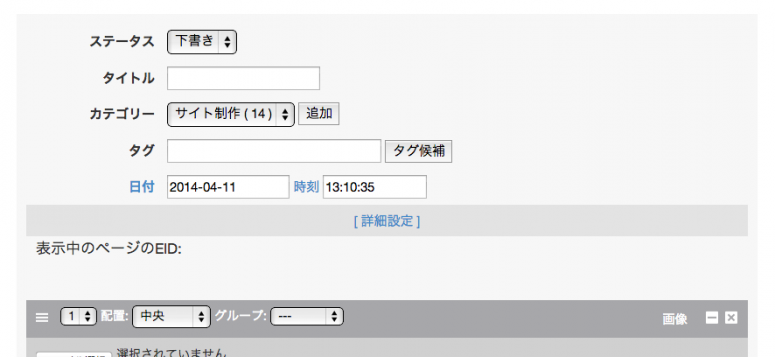
実際にテンプレートに%{EID}というグローバル変数を書いてみました。
使用する演算子は、先ほどご紹介した、テンプレートエンジン IFブロック | 開発ブログ | a-blog cms 制作者向け情報の記事を参考にします。今回は「値が空(何も入っていない)」という意味を持つemを使います。
下記の記述を/admin/entry/field.htmlに記述してください。
field.htmlへの記述
<!-- BEGIN_IF [%{EID}/em/] -->
<!-- 新規保存時用のテンプレート -->
<table class="table">
<tr>
<th>一覧に表示</th>
<td>
<label class="acms-form-checkbox"><input type="checkbox" name="appearEventList" value="true"{appearEventList:checked#true} checked="checked" /><i class="acms-ico-checkbox"></i> 表示する</label>
<input type="hidden" name="field[]" value="appearEventList" />
<p>チェックをするとイベントの一覧に表示されます。</p>
</td>
</tr>
</table>
<!-- ELSE -->
<!-- 更新時用のテンプレートを読み込む記述 -->
<table class="table">
<tr>
<th>一覧に表示</th>
<td>
<label class="acms-form-checkbox"><input type="checkbox" name="appearEventList" value="true"{appearEventList:checked#true} /><i class="acms-ico-checkbox"></i> 表示する</label>
<input type="hidden" name="field[]" value="appearEventList" />
<p>チェックをするとイベントの一覧に表示されます。</p>
</td>
</tr>
</table>
<!-- END_IF -->上記のソースコードを解説すると、%{EID}がなかった場合、新規保存時用の値が入ったチェックボックスを表示し、その他の場合には更新時用の(値を保持するために)値が入っていないチェックボックスを表示する、という記述になります。
実装後はエントリー作成ボタンと、既存のエントリーの編集ボタンを押してそれぞれの編集ページを確認してください。
最後に
Ver.2.0から追加されたIFブロックですが、今回の場合だと、テンプレートを往復しなくてすみ、使い方次第でメンテナンスもしやすくなります。まだIFブロックを使っていない!という方がいらっしゃいましたら、ぜひ使ってみてください。