a-blog cms Ver. 2.10.0 リリースしました!
2019/02/28 マイナーバージョンアップである Ver. 2.10 がリリースされました!
コンテンツを管理しやすく、扱いやすいUIを提供することを目的として開発が進められ、ようやくリリースとなりました。
ここでは、Ver. 2.10 で新しく追加された機能や変更点などを紹介していきたいと思います。
*最後に変更点一覧を載せてあります。
アップデート
機能紹介の前にアップデート方法を紹介しておきます。
Ver. 2.7 以下からのバージョンアップはこれまで通り、パッケージをダウンロードして手動でバージョンアップが必要ですが、Ver. 2.8 より管理画面からのアップデート機能が追加されました。
ただデフォルトですと、「パッチバージョン」のみのアップデートになっていますので、Ver. 2.10 にアップデートするためには設定を変更する必要があります。
「管理ページ > コンフィグ > 機能設定」 に移動し、「オンラインアップデート」を「マイナーバージョンも含める」に変更してください。これで管理画面からVer. 2.10 に更新できるようになります。
メディア機能の大幅なアップデート
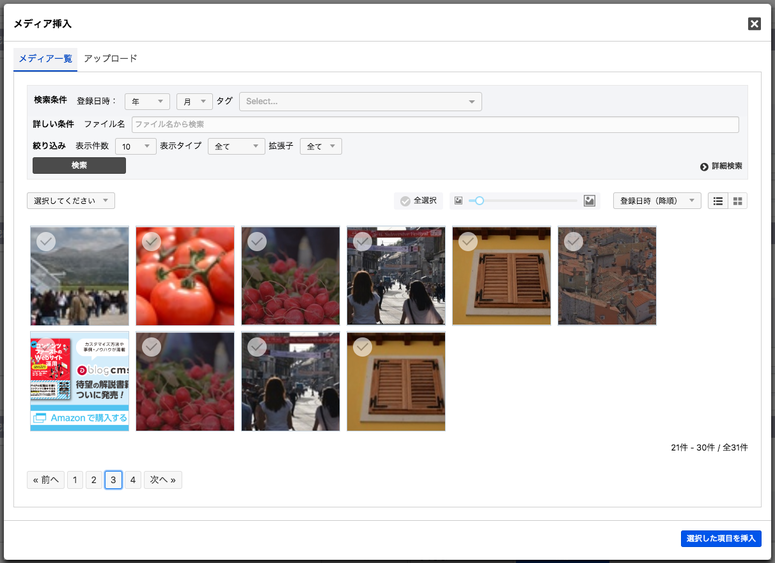
メディアの検索性の向上
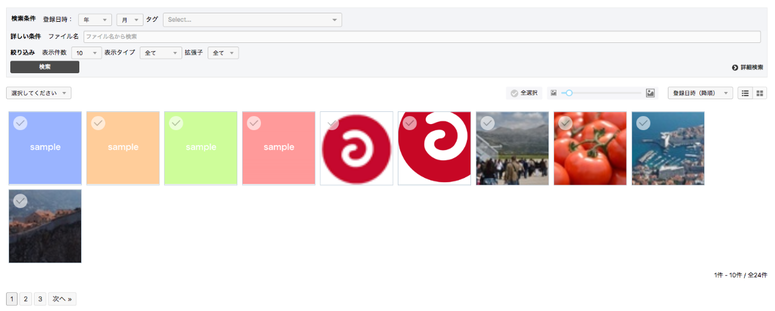
メディアをタグやファイル名、拡張子、タグなどから登録日時、ファイルサイズなどの「降順」「昇順」で検索できます。ページ遷移せずにシームレスに探したいメディアにアクセスできます。
メディア編集機能
画像のトリミング機能
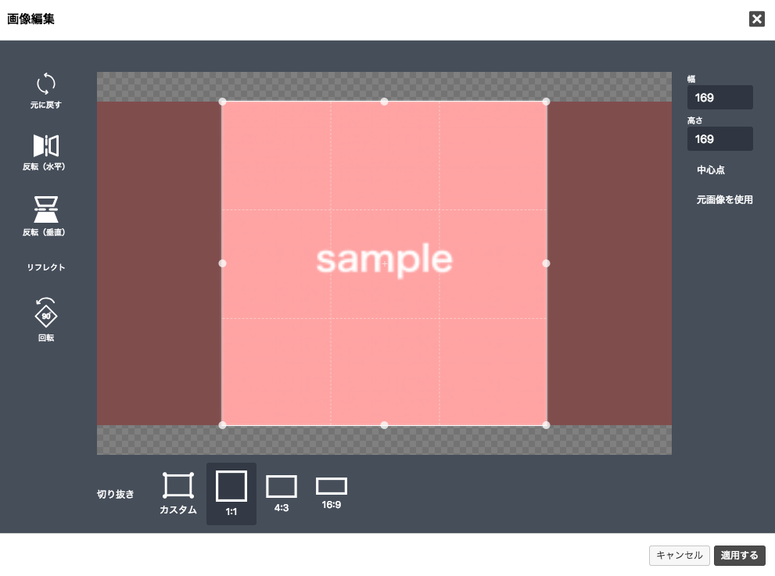
今までCMSの中で直接画像をトリミングすることができなかったので画像編集ソフトなどで一回画像を加工してからCMSに登録するケースが多々ありました。 そこで今回は以下の画像のように画像をアップロードしてその場でトリミングできるような機能を追加しました。画像は、「カスタム、1:1、4:3、16:9」の中から選択してトリミングできます。
焦点座標の指定機能
メディアに登録した画像に対して「トリミング」や焦点を決められる機能が追加されました。画像の焦点を決めることによって例えば以下の画像のように縦長の画像の特定の部分に焦点を合わせて画像を表示するカスタマイズも可能になります。
js-focused-image
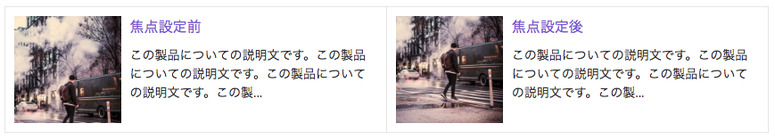
先ほど画像に対して設定した焦点座標は新しく追加された組み込みJS「js-focused-image」を利用することによって効力を発揮します。 以下はエントリーサマリーを表示しているのですが、全く同じ二つの画像をテスト的に用意しました。 一つは焦点座標が設定されていない画像、もう一つは焦点座標が設定された画像です。焦点座標が設定された画像は綺麗に人物が中央に表示されているのがわかります。
Entry_Summaryモジュールでの表示場合、以下のようなHTMLをかくことで簡単に実装することができます。 同梱のsite2018テーマではすでに実装されているのでぜひ参考にしてみてください。
メディアユニットの機能追加
アップロードボタンを用意
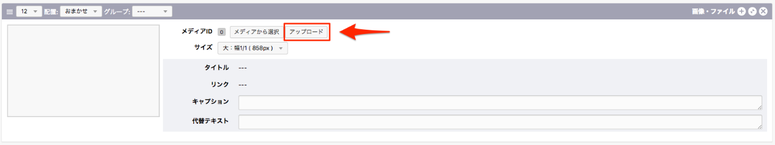
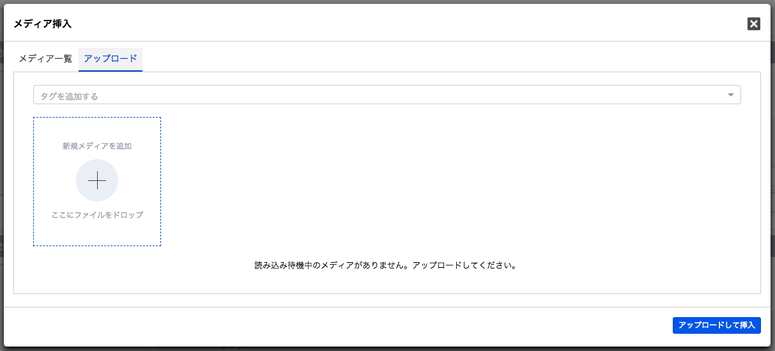
メディアユニットにある以下の「アップロード」ボタンをクリックすると画像やファイルをアップロードできるモーダルウィンドウが表示されます。
画像やファイルのドラッグ&ドロップ
また画像ユニットと同じようにファイルをユニットにドラッグできます。
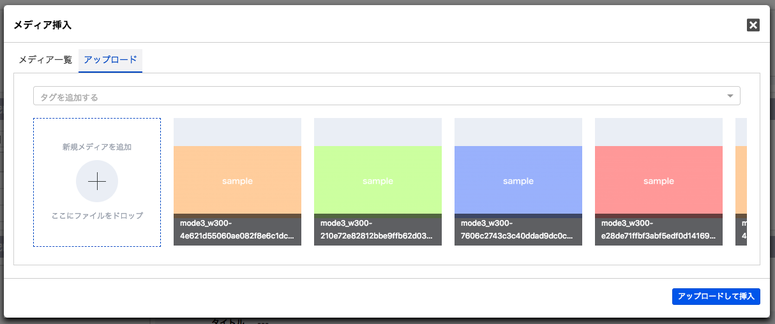
すると以下のようなモーダル画面が表示されるので「アップロードして挿入」というボタンをクリックしましょう。
すると以下のようにユニットに先ほどアップロードした画像が登録されました。
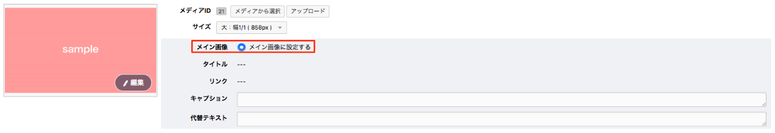
メディアユニットの画像をメイン画像として利用
いままでエントリーのメイン画像として利用できる画像は画像ユニットに登録してある画像に限られていました。今回の改良でメディアユニットに登録した画像もメイン画像として利用できます。
メディアのカスタムフィールドを用意
js-media-fieldというクラスを振ると、そのクラスが振られた要素内で画像ユニットと同じように選択した画像のプレビューや削除、画像の編集ができるようになります。
カスタムフィールドメーカーで簡単にそのためのソースコードを生成できるのでぜひ試してみましょう。 カスタムフィールドメーカーから生成されたソースコードを利用することでメディアユニットとほぼ同じ機能がカスタムフィールドでも利用できます。
またカスタムフィールドの場合、アップロードできるメディアのタイプを「全て、画像、ファイル」の中から指定してメディアの選択モーダルを表示することも可能です。
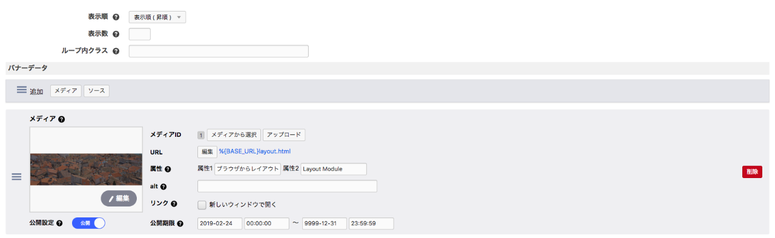
メディアバナーモジュールを追加
メディア機能のアップデートに伴い、登録したメディアを有効活用できるように メディアバナーモジュールをあらたに追加しました。このモジュールを使うとメディアに登録した画像の中から画像を選択して、バナーモジュールのように利用することができます。 バナーモジュールよりも画像を登録する際の使い勝手が大きく向上しており、エントリー編集ページのようなユニット形式で画像を登録することができます。 モジュール側で利用できる変数はバナーモジュールと同じです。
バナーモジュールよりも優れている点
バナーモジュールでは同じ画像を別のバナーモジュールでも利用したい場合、そのモジュールのためにわざわざ画像をアップロードする必要がありました。メディアバナーモジュールではすでにアップロードされた画像をメディアから選択できるので、同じ画像をわざわざモジュールごとにアップロードする手間が省けます。 また複数の画像をドラッグ&ドロップで一度に登録することができます。
サブカテゴリー機能を追加
a-blog cms は ずっと1エントリーにつき1カテゴリーというシングルカテゴリー方式でした。今回の Ver. 2.10 ではこの仕様を拡張し、メインカテゴリーの他に、複数のサブカテゴリーをエントリーに設定できるようになりました。カテゴリーはよく使う機能であり、設計にも大きく関わってくるところになりますので、インパクトのある変更だと思います。
* 互換性はありますので、いままで通りの設計・運用もできますのでご安心ください。
機能の有効化
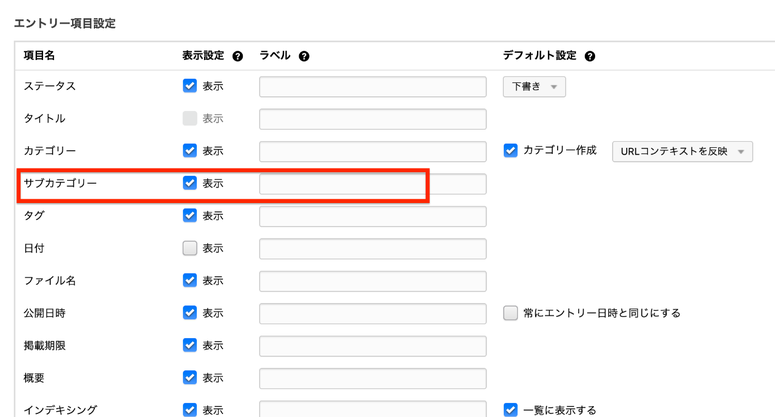
サブカテゴリー機能を有効化するには 管理ページ > コンフィグ > 編集設定 に移動し、「エントリー項目設定」の「サブカテゴリー」にチェックをつけます。
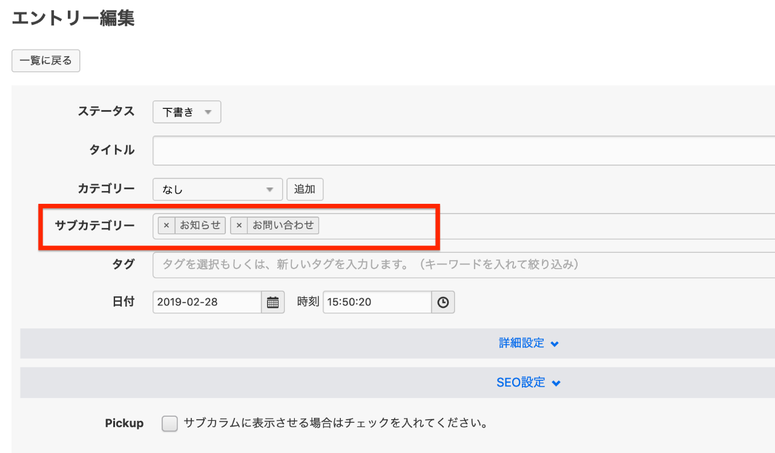
エントリー編集画面
さっそく、エントリーの編集画面をみてみましょう。カテゴリーの下に「サブカテゴリー」入力欄が増えていると思います。 入力UI は、新しくなった タグ入力 と同じように、入力していくことで候補が絞られていく方式になります。
仕様
サブカテゴリーは一覧での絞り込み時に利用されるフィールドとなります。詳細ページがこれまでと同じように メインに設定したカテゴリーがURLに反映されます。
例えば、以下のようなエントリーがあったとします。
- エントリーコード: enrty-123.html
- メインカテゴリー: 記事(article)
- サブカテゴリー: お知らせ(news), 新製品(new)
この場合、一覧ページでは以下のURLで、このエントリーを表示させることができるようになります。
- https://example.com/article/
- https://example.com/news/
- https://example.com/new/
詳細ページでは、メインカテゴリーのみを使ったURLで表示されます。
- https://example.com/article/enrty-123.html
コンフィグセット機能の追加
こちらも大きな変更の1つです。a-blog cms にはコンテンツタイプそのものという考え方はなかったので、今までのカスタマイズでは全てではないですが、 ブログ=コンテンツ という考えでカスタマイズされてきた方も多いと思います。
Ver. 2.10 では、コンテンツタイプ的な考えを取り入れ、コンテンツごとの設定を一元管理して、ブログやカテゴリー に、その設定を指定できるようになりました。
コンフィグを一元管理
コンフィグのセットを一元管理するので、同じような設定をブログやカテゴリーにそれぞれ設定する手間も省けメンテナンス負荷も下がります。
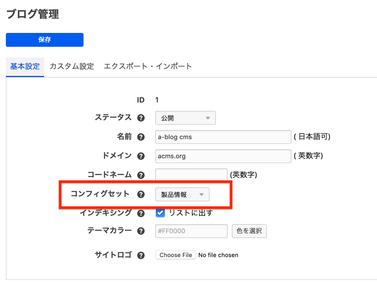
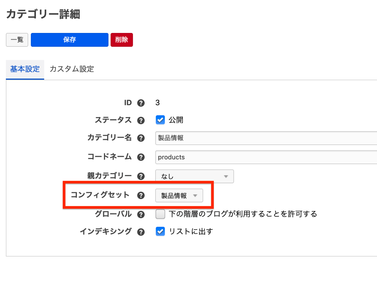
カテゴリー毎のコンフィグ変更
Ver. 2.9 までは、ブログ単位でのコンフィグ設定でしたが、Ver. 2.10 よりカテゴリー毎にもコンフィグが設定できるようになりました。 設計の幅が大きく広がる機能ですのでぜひ利用してみてください。
タグなどエントリー編集画面で使うUIをON OFFできる機能を追加
コンフィグセットができたことにより、コンテンツの編集設定を一元管理できるようになりました。 それに伴い コンテンツ=エントリー の編集画面もコンテンツ毎に簡単に変更できる機能を追加しました。
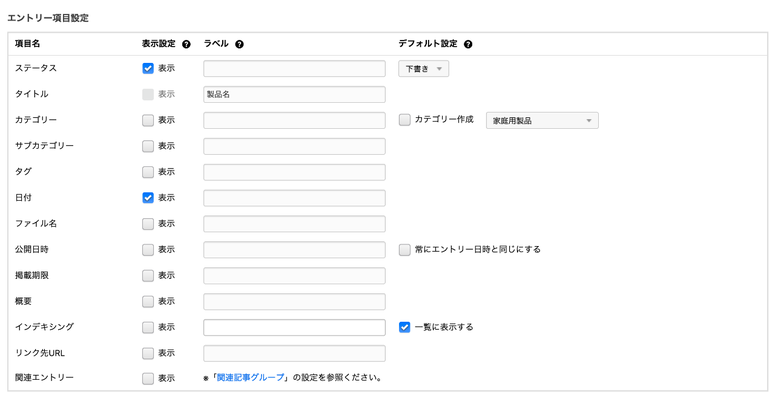
設定画面
コンフィグ > 編集設定 > エントリー項目設定 で設定をおこなうことができます。
設定できる項目は
- 表示・非表示
- ラベルの変更
- デフォルトの設定
などを変更できるようになっています。
エントリー編集画面は、運用時によく使う画面です。コンテンツ毎にわかりやすい編集画面を簡単に用意することができるようになると思います。
見出し一覧表示組み込みJSを追加(document-outliner)
見出し生成機能を ブログコンテンツ や マニュアル系コンテンツ などで便利な見出し一覧を出力するための組み込みJSが追加されました。
*オープンソースとしても公開されていますので、a-blog cms以外でも利用可能です。https://github.com/appleple/document-outliner
仕様
- 文章のアウトラインを ul/ol でマークアップしたものを出力
- アウトラインアルゴリズムは、HTML5(Living Standard)の仕様に従っている
- HTML全体ではなく、部分的にアウトライン化可能
- アンカーリンクを自動生成
使用方法
<!-- ここに見出し一覧が生成されます -->
<div class="target-list"></div>
<div class="js-outline" data-target=".target-list">
<!-- コンテンツ内容 -->
</div>
オプション
オプションは config.js で指定するか、data属性 で指定します。
| データ属性名 | 詳細 | デフォルト値 |
|---|---|---|
| link | 見出しへのリンクを生成するか設定 | true |
| listType | リストを ol か ul で作るか指定 | 'ol' |
| listClassName | ol/ul の class名を指定 | '' |
| itemClassName | li の class名を指定 | '' |
| linkClassName | a の class名を指定 | '' |
| anchorName | アンカーリンクを指定 ($1 には数字が入ります) | 'heading-$1' |
| levelLimit | 見出しリストの階層を指定 | 99 |
ログインユーザー、ユーザー権限のルールを追加
新しいルールが追加になりました。
- ログインユーザーのUID指定
- ログインしているユーザーの権限指定
これにより、権限・ユーザー個人により表示させるメニューを変更したり、より細かな制御が可能になると思います。
キャッシュルールを追加できるHookを追加(addCacheRule)
フックに機能が1つ追加されました。キャッシュの振り分けルールをカスタマイズできるもので、ルール毎に違うものを設定することにより、キャッシュを振り分けることができるようになります。いままではa-blog cmsのルール機能でルールを作ることで、キャッシュを振り分けていましたが、ルール機能にない要素でもキャッシュ振り分けができるようになりました。
例: デバイス毎にキャッシュを分ける
/**
* キャッシュルールに特殊ルールを追加
*
* @param string $customRuleString
*/
public function addCacheRule(&$customRuleString)
{
$customRuleString = UA_GROUP; // デバイスによってルールを分ける
}
管理メニューのカスタマイズ機能を追加(メニュー管理)
いままでのカスタマイズ
いままで管理画面のサイドバーのメニューをカスタマイズするには直接テンプレートを編集する必要がありました。項目数が多いので権限ごとに表示するメニューを分けたい場合は記述量がとても多くなってしまい大変でした。
これからのカスタマイズ
テンプレートを編集しなくてもTrelloなどで採用されているカンバンボード形式でDrag and Dropでメニューを管理できるようになりました。カードを直接編集すれば、メニューのアイコンやURL、表示内容などを簡単に書き換えられます。 表示させたくないデフォルトのメニュー内容などは「表示させない」と表示されているエリアにDrag and Dropしましょう。コンフィグに設定されているないようなので、コンフィグセットやルールを利用することによって権限やブログごとに表示するメニューの内容を変更することが可能です。
メニュー管理の場所
管理メニューのバーティカルバーに表示されているクエスチョンマークをおすと下のようにメニューが表示されますので、そのメニューから「メニュー管理」に移動します。もしくは「管理画面 > コンフィグセット > 利用するコンフィグ > メニュー管理」 より移動できます。
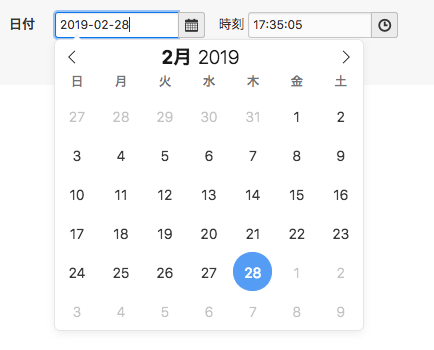
日時選択用の組み込みJSを追加
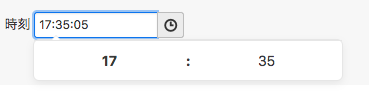
a-blog cmsで使われているUIはjQuery UIが多々使われていますが、管理画面のフラットなデザインと整合性があわなくなってきました。 そこで今回、新たに日付選択用と時間選択用のUIとしてフラットでシンプルな日付選択用のJavaScriptライブラリ flatpickr を導入しました。 日付選択のUIはjs-datepicker2というクラスをinput要素にあてると適応されます。時間選択のUIにはjs-timepickerというクラスをinput要素にあてます。

js-datepicker2

js-timepicker
管理画面全体のスタイルを調整
今回、Ver2.10にて管理画面のデザイン変更を行いました。途中経過を管理画面のUI改善を計画しています | プロダクト改善 | ブログ | a-blog cms developerにてご紹介いたしましたが、今回は決定した変更をお伝えいたします。
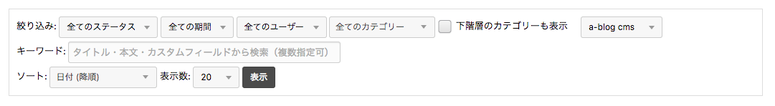
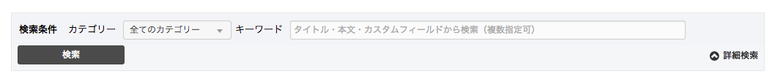
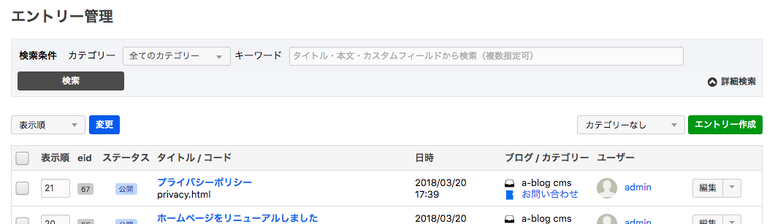
検索フィルターのデザイン変更
従来の検索フィルターはすこし頓挫した印象があったため、すっきりして見えるように整理しました。
以前の検索フィルター
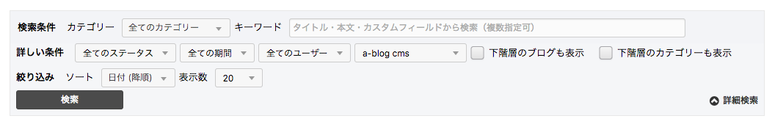
Ver.2.10以降の検索フィルター
従来の検索フィルターは全ての項目が表示されていたため、使用頻度が高いと想定している項目とそうではない項目に分けています。「詳細検索」をクリックすれば、検索の詳細条件が表示されます。エントリー以外の検索フィルターでも新デザインが適用されています。
ただ、人それぞれ使い方は変わってくると思いますので、従来のように使いたい方のために「詳細検索」を開いた状態かまた閉じた状態か記憶できるようになっております。詳細検索を使用する使用頻度が高い方は、詳細検索を開いだ状態でページを移動すると次回ページに訪れた時も詳細検索が開いたままの状態を維持します。
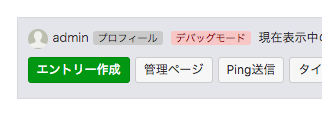
管理UIの「作成」ボタンを緑に変更
以前まで作成ボタンは白いボタンとなっておりましたが、作成ボタンを発見しづらい問題が発生していたため、視覚的にボタンを探しやすいように緑色に変更いたしました。

管理画面はクライアントやチームメンバーなどの誰かに操作方法を説明するすることがある(デモや、電話などを想定)ため、より説明しやすいことを考え配色変更を行なっています。
この変更は、エントリーだけではなく、カテゴリーやブログなどその他の作成ボタンにも適用されています。
ボタン、入力欄、セレクトメニューの高さの通常サイズを26pxに統一
ボタン、セレクトメニューの高さを26pxに統一いたしました。これは、一覧の余白が要素によって統一されていなかったことにより、バラバラとした印象になってしまっていた問題が理由です。この変更により、通常サイズ高さは30pxから26pxに変更になり、ウィンドウ幅が767px以前のときは38pxから34pxへ変更になりました。
| ウィンドウ幅が768px以降 | ウィンドウ幅が767px以前 | |
|---|---|---|
| 小さいサイズ | 22px | 26px |
| 通常 | 26px | 32px |
| 大きいサイズ | 38px | 44px |
フォントサイズは、ウィンドウ幅が768px以降のときは12px、大きいサイズが16pxとなっており、ウィンドウ幅が767px以前ではフォントサイズは16px、大きいサイズのみ20pxとなっています。
acms.cssのボタン、入力欄、セレクトメニューをオリジナルテーマ内でお使いの場合
今回の変更により、paddingの値やline-heightの値が変更されています。もしオリジナルテーマ内でスタイルを継承してお使いの場合、従来のacms.cssを入れていない状態だと影響が出る場合がございます。お気をつけください。
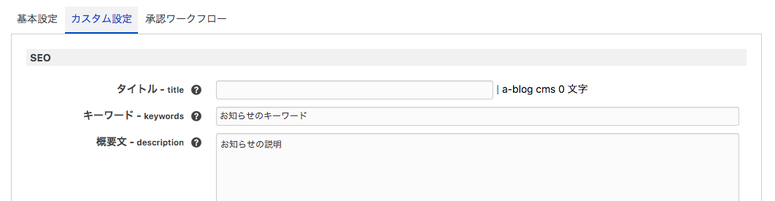
タブ内の .acms-admin-admin-title2に背景色を追加
タブ内の見出しが探しやすくなるように、背景色を追加しました。カスタムフィールド などで.acms-admin-admin-title2を見出しのクラス名に使った際に、反映されます。
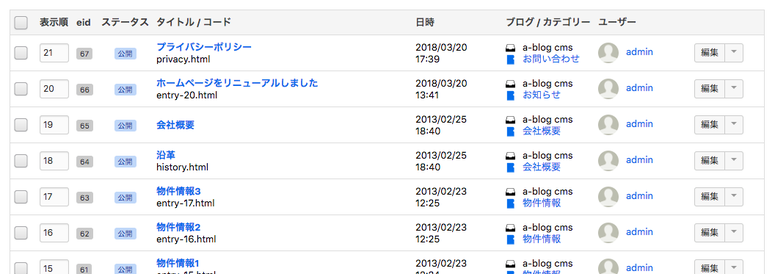
管理画面内データ一覧の区分分け
以前のデータ一覧では、例えばエントリーの場合はタイトル、コード、日時、ブログ、カテゴリーが同じセル内に入っておりましたが、これを区分分けしました。
以前までの管理画面内データ一覧
Ver.2.10以降の管理画面内データ一覧
合わせて、コンテンツとヘッダーを識別しやすいように、背景色をヘッダーに適用しています。
ラベルの配色のコントラスト比調整
現状のラベルのコントラスト比を調べると、Webアクセシビリティのことを考えるとコントラスト比が満たしていませんでした。今回はレベルAAを満たす配色にしました。
レベルAAを11pxの文字サイズのときに達成するためには、4.5以上のコントラスト比が必要になります。
配色を変更したことにより、黄、緑、灰のラベルは基準を満たしていませんでしたが満たすようになりました。以下、コントラスト比の比較表です。
| 青 | 赤 | 黄 | 緑 | 灰 | |
|---|---|---|---|---|---|
| 以前のラベル | 3.03 | 3.36 | 1.98 | 2.24 | 2.85 |
| Ver.2.10以降のラベル | 5.40 | 5.68 | 4.67 | 5.36 | 7.71 |
管理画面のUI改善を計画しています | プロダクト改善 | ブログ | a-blog cms developerの記事からすこし配色を調整しています。これは、管理画面内の背景色がありのUIとを考慮したことによる調整です。数値としては黄色ラベルについては検討段階よりもコントラスト比が下がりましたが、背景色が白でも背景色が灰色でも識別しやすくなるよう色を選んでいます。

ラベルの配色変更に伴い、バッジの配色も変更しております。

新機能一覧
- CMS-4568 管理画面全体のスタイルを調整
- CMS-4563 メディア機能の大幅なアップデート
- CMS-4559 カスタムフィールドでもメディアを使用できるように改良
- CMS-4090 サブカテゴリー機能を追加
- CMS-4213 コンフィグセット機能の追加
- CMS-4181 見出し一覧表示組み込みJSを追加(document-outliner)
- CMS-4446 ログインユーザー、ユーザー権限のルールを追加
- CMS-4490 更新時に上書きされないユーザー定義php (config.user.php)を用意
- CMS-4334 タグなどエントリー編集画面で使うUIをON OFFできる機能を追加(コンフィグ > 編集設定 > エントリー項目設定)
- CMS-4458 管理メニューのカスタマイズ機能を追加(メニュー管理)
- CMS-4485 Media_Bannerモジュールを追加
- CMS-4561 日時選択用の組み込みJSを追加(js-datepicker2, js-timepicker)& 各所に適応
- CMS-4572 キャッシュルールを追加できるHookを追加(addCacheRule)
変更点一覧
- CMS-4315 承認ワークフローをカテゴリー別に設定できるように改良
- CMS-4560 インストールテーマの画像系フィールドをメディア機能での登録に変更
- CMS-4364 タグ選択のUIを改良
- CMS-4390 管理画面のメニュー項目に@sectionを追加
- CMS-4437 Ogpモジュールでブログ、カテゴリの階層表示をするオプションを追加
- CMS-4332 Ogpモジュールでエントリーコードが空の場合、タイトルに含めないオプションを用意
- CMS-4467 ファイルアイコンの新しいものに変更
- CMS-4496 エントリー編集画面に、Admin_InjectTemplateを追加
- CMS-4501 Entry_TagRelational モジュールで表示できる変数を増量
- CMS-4505 管理画面系のCSRFトークンは毎POSTリフレッシュをしないように変更
- CMS-4506 Content-Lengthをcmsで付加するように変更
- CMS-4532 ブログのエクスポート・インポートをメディア対応
- CMS-4558 エントリー作成時のデフォルトの公開日付を現在日時に変更
- CMS-4567 Ogpモジュールの画像をメディアに対応
修正点一覧
- CMS-4472 MariaDB利用時のパフォーマンスチューニング
- CMS-4512 エントリー系モジュールのパフォーマンスを向上
- CMS-4510 デフォルトテーマの必要ないraw校正オプションを削除
- CMS-4522 カスタムフィールドグループでの追加後でもselect2が動作するように修正
- CMS-4523 編集設定ページで同じid属性が振られている問題を修正
- CMS-4524 エントリーの編集でスマホのときの固定ボタン対応する(acms-admin-inline-block)
- CMS-4526 Select2の高さを他のインターフェースと同じ高さに合わせる
- CMS-4548 テンプレート書き出しのURLにグローバル変数を使えるように修正
- CMS-4550 iOSの日付入力欄でOSデフォルトのスタイルが当たっている問題を修正
- CMS-4551 スクロールテーブルのスタイル調整
- CMS-4555 RFC2068 の時刻フォーマットがロケールに影響されてしまう問題を修正
- CMS-4559 Safari クイックサーチの入力欄のスタイル調整
- CMS-4564 プレビューの共有がうまく動作しない場合がある問題を修正