「CMS の原点回帰」に挑んだ、Ver. 2.10 へ懸ける想い
2019年2月28日、a-blog cms の Ver. 2.10 がリリースされました。今回のアップデートの背景とそこに懸けた想いについて、アップルップルの CTO(最高技術責任者)も務める、開発者の伊藤淳が語ります。
Ver. 2.10 のコンセプトとリリースの背景について教えてください。
新たにリリースした Ver. 2.10 は「 a-blog cms の原点に立ち返ること」をテーマの一つに掲げました。Ver. 2.8 がリリースされた頃からなのですが、現在の a-blog cms にはすでにある程度の必要な機能がそろっていて、新たな機能を追加するというより、今ある機能をブラッシュアップさせていく段階に入っています。そこで今回は CMS (コンテンツ・マネジメント・システム)の原点に回帰し、よりコンテンツのマネジメント(管理)をしやすくなるようなアップデートを目指しました。
どのような部分で、コンテンツの管理がしやすくなりましたか?
クライアントが記事の更新作業を行いやすいように、Web ページの特性に合わせた専用のエントリー編集画面を簡単に設定できるようになりました。これまでのバージョンでも、エントリー編集画面を使いやすい仕様に変更することはできたのですが、ある程度手間をかけてカスタマイズをしなければならず、Web 制作者の頑張り次第だったところもありました。たとえば製品名と価格のみを掲載するシンプルな紹介ページだったとしても、通常の編集画面だと、必要のない入力項目も表示されたままでした。クライアントによっては、更新する際に混乱してしまう原因になっていたかもしれません。
Ver. 2.10 では、管理画面から簡単に「エントリー項目設定」を行うことができるようになりました。製品紹介ページなら「製品名」「価格」「スペック」といったように、適した項目名(ラベル名)を設定し、必要な入力項目のみを表示させることが可能。HTML を触らずに、チェックボックスなどで簡単に設定できることがポイントです。 また、カレンダーの表示が見やすくなったり、手打ちだった時刻の入力をマウスで操作できるようになったりと、UI の細かな部分でも変更とリニューアルを行いました。
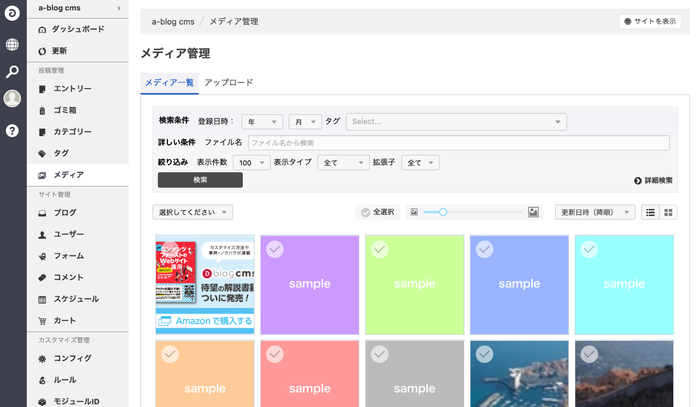
今回のバージョンアップの目玉の一つでもある、メディア機能の刷新について教えてください。
a-blog cms にメディア機能が搭載されたのは、今から約5年前にリリースされた Ver. 2.0 から。実は私自身、自社の Web サイトを更新する時に画像の編集の仕方などに不便を感じていて。以前から「もっと使いやすい機能と UI にしたい」と考えていたため、満を持してのリニューアルとなりました。具体的には、ブラウザ上で画像のトリミングをできるようになったり、画像の中心点(焦点座標)を指定することでサムネール画像を自動で自然なトリミングにできたり。今までは別の画像編集ソフトによる加工が必要だった部分を、a-blog cms のみで簡単に設定できるようになりました。
メディア機能の刷新に関して、大変だった部分を教えてください。
5年越しの刷新ということもあり、ユーザーの方々のご意見との細かな調整に苦労しました。今やほぼすべての Web サイトには画像が使われていることから分かるように、メディア機能は、ユーザーの方にとってかなり利用頻度の高い機能。長年使い慣れていただいているだけに「大幅に変えないでほしい」「ここはこうしてほしい」など、リリース前にたくさんの声をいただいて。高機能になる分、ステップ数が増えることに対して反対されるユーザーの方もいらっしゃいました。実際に、画像やファイルをドラッグ&ドロップのワンアクションでアップロードできる仕様は、ユーザーの声をもとに生まれたものです。 ただ、さまざまなご意見をいただく中で「機能は高めつつ、どんな人でも使いやすいシンプルな設計に」という軸はぶれないように気をつけました。すべての意見を受け入れると、おそらくチグハグなものになってしまいます。「初めての人でも使いやすく、かつ使い慣れたユーザーの方に混乱を招かないようにしたい」という想いから、最後まで細かな UI のツメにこだわるなど、完成度を高めるように努めました。おかげさまでリリース後、ユーザーの方から良い反応をいただけています。
開発する時に心がけていることはありますか?
今回に限らず、リニューアルの際は一人よがりにならないように、社内外の声を聞きながら進めるようにしています。開発途中の段階で、勉強会やイベントで次回のバージョンアップの概要を話し、リリース前にユーザーの方々の反応をうかがう機会として役立てています。a-blog cms は、ユーザーと一緒につくっていく CMS なんです。もちろん皆さんのご意見を聞きつつ開発者として譲れないところは守るという、バランスを大切にしています。
そのほか Ver. 2.10 の開発について、工夫した点を教えてください。
今までにない試みとして、すでにある機能をブラッシュアップさせていくために、競合他社の CMS を参考にしながら改善点を探りました。これまで a-blog cms は、どちらかといえば現ユーザーの使いやすさに配慮した開発を進めてきましたが、原点回帰するにあたり、新規ユーザーの目線も大切にしなければと考えたんです。他のCMSを使っていた人でも違和感がなく利用できるように、他社で当たり前とされている要素を取り入れてみることにしました。また他社の CMS を触ってみて「a-blog cms とは違い、ここでもプラグラミングが必要になるんだ」と気づく箇所も多かったりと、いつも以上に自社製品を客観的に見ることができました。
今後、a-blog cms はどのような展開を予定していますか?
今回のバージョンアップと同じく、今後もすでにある機能をブラッシュアップさせていくという方向性は変わりません。あえて言うなら、さらにハードルを下げ、初めての人でも無理なく利用できるような設計にすることが目標です。そのためには UI をますます進化させ、よりシンプルで分かりやすい設計を目指していきたいと考えています。
最後に a-blog cms のユーザーに向けてメッセージをお願いします。
Ver. 2.10 は UI などビジュアル面の変更点も多く、新しくなったことで最初は戸惑いがあるかもしれません。しかし、コンテンツを管理しやすいことを前提とした管理画面の工夫をはじめ、きっと、これまで以上にクライアントに喜んでもらえる仕様になっていることかと思います。たくさんの想いが詰まった Ver. 2.10 を、ぜひ使ってみてください!