この記事では、2023年09月14日にリリースされた「Ver. 3.1.0」の管理機能の新機能・改善点について紹介しています。
開発・運用で便利になる変更が多くさせております。Ver. 3.1 の管理機能の変更点について学びましょう。
新機能・改善点一覧
- CMS-6458 コンフィグセットに加えて、テーマセットと編集画面セットを追加 & グローバルオプションを追加
- CMS-6123 ライセンス切れ時にもキャッシュが効くように改良 & デバッグモードとベンチマークモードをユーザー詳細ページでユーザーごとに設定できるように改修(管理者のみ)
- CMS-6135 同一ブログ内でのカテゴリーコードの重複許可オプション(category_order_strict_mode)を追加(新規インストール時デフォルトON)
- CMS-6130 メディア編集画面でファイル名を変更する機能を追加
- CMS-6188 エイリアス機能を管理画面でも有効になるように改修
- CMS-6194 登録ドメイン以外でもサイトが表示できるように仕様変更(ライセンスと違うドメインの場合はnoindexとなる)
- CMS-6215 WordPressのXMLインポートで、サムネイル画像URLをインポートできるように改善
- CMS-6131 メディアでアップロードしたファイルのリンクに拡張子を含めるように変更
- CMS-6322 フォームの添付ファイルの削除されるまでの時間をオプション化 & 添付ファイルの即時削除をしないオプションを追加
- CMS-6124 ショートカット機能の編集権限及び投稿者権限で「条件設定」と「カスタム設定」の項目を編集できるように改良
- CMS-6482 ショートカット機能のコンフィグセット対応
- CMS-6483 ショートカット機能で複数種類のID(モジュールID × ルールIDなど)の掛け合わせに対応
CMS-6458 コンフィグセットに加えて、テーマセットと編集画面セットを追加 & グローバルオプションを追加
大きな機能変更ではありませんが、サイト制作において大きく恩恵がある機能になります。コンフィグセット機能はいままでもあった機能ですが、コンフィグセットでコンフィグを統一してもコンテンツ毎にテーマや編集画面は変わることが多いため、コンフィグセットが利用しずらい状況でした。
またコンフィグセットでベースのコンフィグを統一して、テーマや編集画面はルール機能を使って、別のコンフィグを当てる方法がありましたが、ルール機能を使うとどのようなコンフィグが当たっているか分かりづらく設定が複雑になる傾向があります。
そこで、Ver. 3.1 ではコンフィグセットの設定内容を「コンフィグセット」「テーマセット」「編集画面セット」の3つに分割するようにしました。

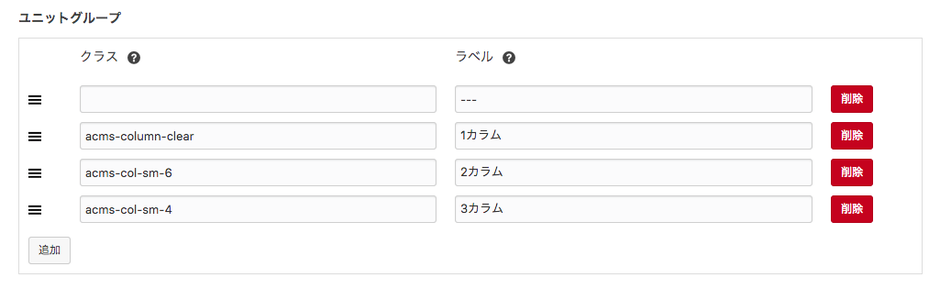
コンフィグセット

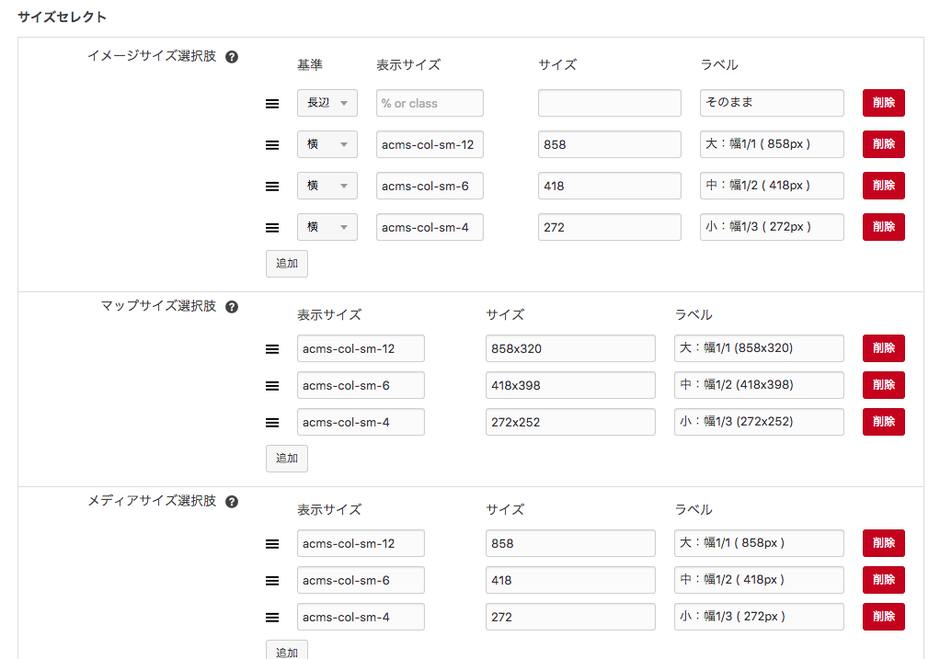
テーマセット

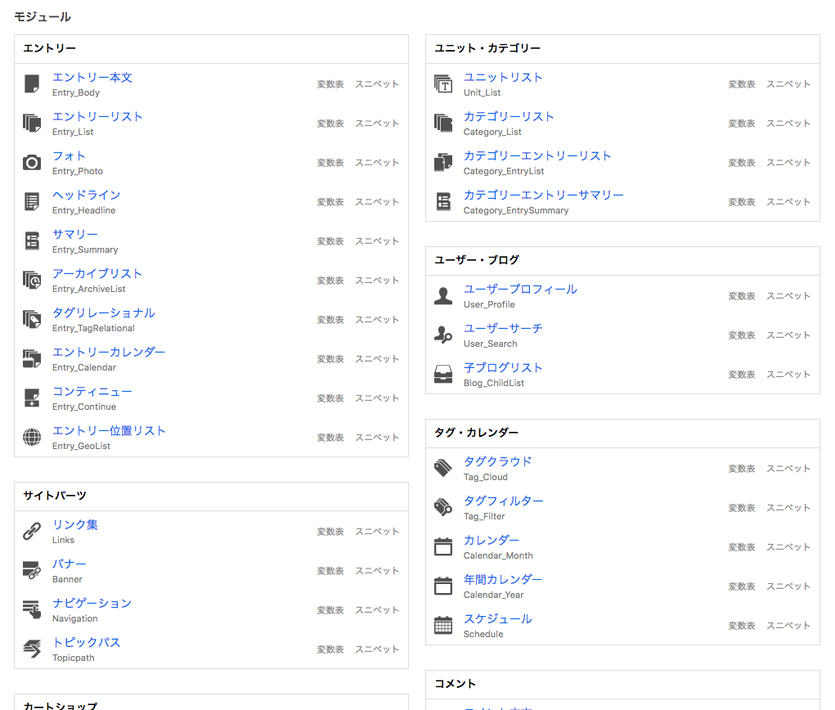
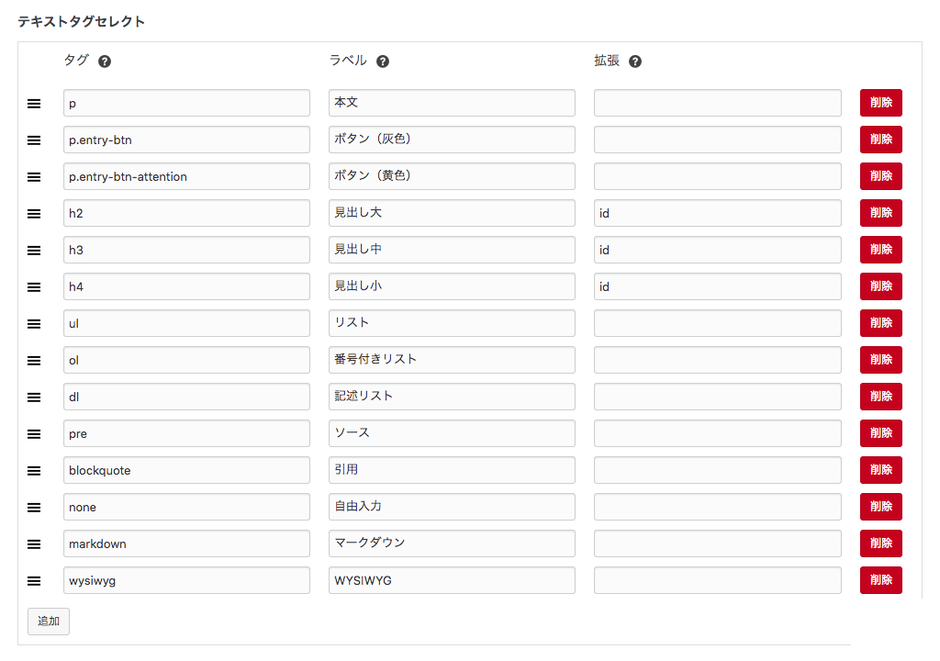
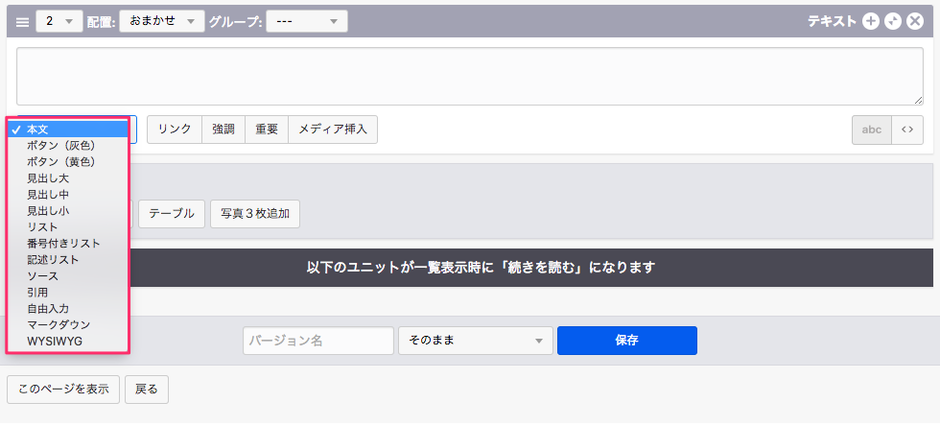
編集画面セット
作成したコンフィグセット、テーマセット、編集画面セットは、ブログ・カテゴリーにセットできるようになっております。
これにより、コンフィグセットは、サイト全体で共通のコンフィグセットを使用し、テーマだけブログ毎に別のテーマを当てるなどが簡単に出来るようになりました。
また編集画面もコンテンツ毎に変更することが多いので、編集画面もブログとカテゴリー毎に用意している編集画面セットを別々に設定でき便利になります。

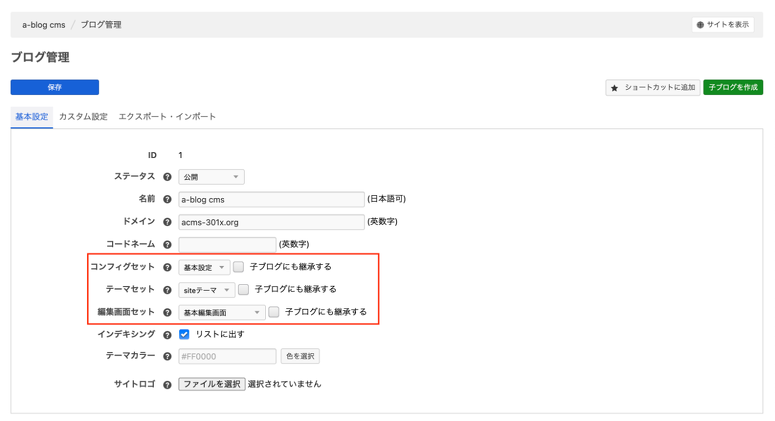
ブログの設定画面

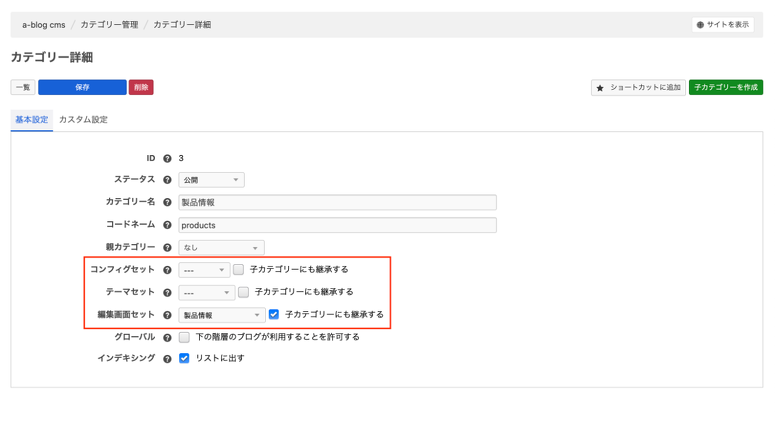
カテゴリーの編集画面
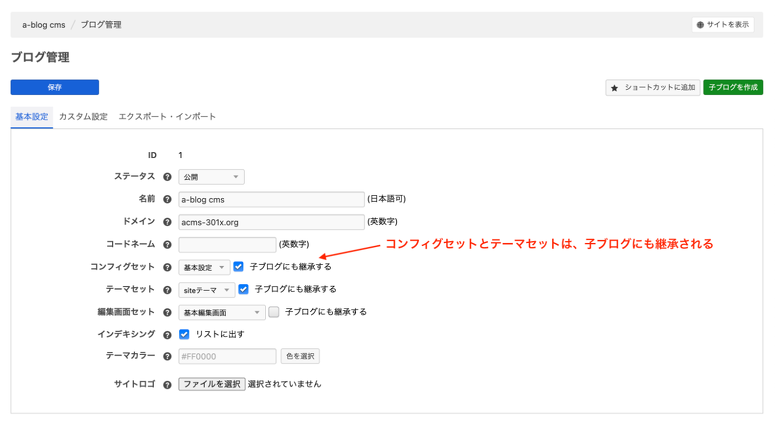
コンフィグセットの継承機能
さらに便利な機能として各セットを子ブログ、子カテゴリーにも継承できるようになりました。
ブログ・カテゴリーの編集画面で「子ブログ(カテゴリー)にも継承する」チェックボックスにチェックをつけることで、チェックをつけたセットが子ブログ(カテゴリー)にも反映されます。
* 子ブログ(カテゴリー)ではセットが選択されていない必要があります。子ブログ(カテゴリー)でセットが選択されている場合は、そのセットが適応されます
具体的な例で見ていきましょう。
例えば、通常のサイトであれば、テーマ設定や編集画面はブログ、カテゴリー毎に変更する事は多いですが、基本的な設定であるキャッシュ設定や機能設定、アクセス設定などはサイト全体を通して、共通のコンフィグで問題ない場合は多くあります。
このような時、ルートブログでコンフィグセットを選択し、子ブログにも継承するようにする事で、サイト全体のコンフィグをコンフィグセット1つで管理することが出来るようになります。
BASIC認証の設定などブログ毎に設定するのが大変だったと思いますが、1つ設定すればいいので、開発・運用がぐっと楽になります。
CMS-6123 ライセンス切れ時にもキャッシュが効くように改良 & デバッグモードとベンチマークモードをユーザー詳細ページでユーザーごとに設定できるように改修(管理者のみ)
ライセンス切れ時にもキャッシュが効くように改良
いままではライセンスが正式ライセンスではない場合、キャッシュ機能が利用できない状態でしたが、Ver. 3.1 で正式ライランスが当たってない状況でも、キャッシュが利用できるようにいたしました。
変更意図
変更意図として、出来るだけ本番運用時と開発時の差分を少なくしたかっためです。開発環境では問題なかったのに、キャッシュの問題で本番環境でうまく動作しないなどの可能性があるため、出来るだけ開発環境と本番環境で同一の動作をするようにいたしました。
* 正式ライセンスでない場合「noindex」になるのは、引き続き同じ動作となります。
デバッグモードとベンチマークモードをユーザー詳細ページでユーザーごとに設定できるように改修(管理者のみ)
いままでサイトの調査をするときに、config.server.php を編集してデバッグモードやベンチマークモードに変更していました。ただこのやり方だと、全ユーザーに影響が出て、変更忘れなどあった場合に、影響が続いてしまいます。
そこでVer. 3.1では、管理ユーザーの場合のみ、ユーザー編集画面で、そのユーザー限定でデバッグモードとベンチマークモードになることが出来るオプションを用意しました。これにより、気軽にデバッグモードやベンチマークモードを試せるようになりました。

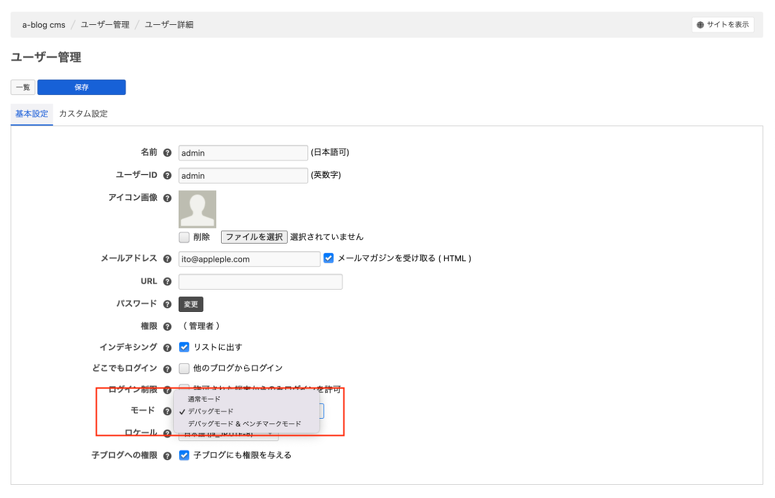
ユーザー編集画面でモード設定
またこの機能変更に合わせて、config.server.phpの「DEBUG_MODE」はデフォルトオフ(0)に変更いたしました。DEBUG_MODEの変更忘れを防ぐためになります。
CMS-6135 同一ブログ内でのカテゴリーコードの重複許可オプション(category_order_strict_mode)を追加(新規インストール時デフォルトON)
いままで同一ブログ内でのカテゴリーコードは重複できない仕様でした。例えば以下のような構造は設定できませんでした。
news(全体のお知らせ)
products(製品情報)
┗ news(製品のお知らせ)
recruit(採用情報)
┗ news(採用情報のお知らせ)
ブログを分ければ、同じカテゴリーコードを利用できたのですが、この制限が理由でブログを分ける必要がなくなったので、よりカテゴリーが利用しやすくなったと思います。
重複許可のオプション設定
この設定は新規インストール時はデフォルトで有効になっていますが、アップデートの場合は無効になっております。というのも以前の仕様だと動作に不具合が起きる可能性があるためです。
設定箇所は「private/config.system.yaml」で行います。
category_order_strict_mode: on # on | off カテゴリー親子関係を厳密に指定したURLでないと404になるモード。onだと同ブログ内でも同じ階層でなければ同名のカテゴリーコードを設定可能
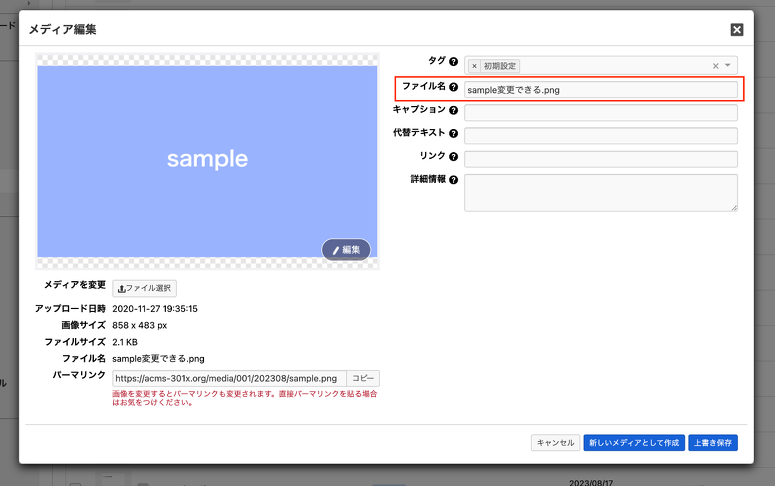
CMS-6130 メディア編集画面でファイル名を変更する機能を追加
いままでは、メディア機能でアップロードした画像やファイルのファイル名を後から変更することができませんでしたが、今回変更できるようになりました。メディアの編集画面で編集できます。

メディアの編集画面
CMS-6131 メディアでアップロードしたファイルのリンクに拡張子を含めるように変更
メディア(ファイル)のパーマリンクURLの仕様を変更いたしました。URLの最後にファイルの拡張子が入るようになりました。これでURLからどのようなファイルか判定できるようになります。
今までのURL
https://example.com/media-download/xx/xxxxxxxxxx/
変更されたURL
https://example.com/media-download/xx/xxxxxxxxxx/PDF/
古い仕様のURLでも問題なくアクセスできます。互換性はありますので安心して利用ください
CMS-6188 エイリアス機能を管理画面でも有効になるように改修
少しマニアックな機能ですが、ドメイン拡張ライセンスを入れて、エイリアス機能で別のドメインを設定している場合があります。
例えば、example.comというサイトがあり、en.example.com や zh.example.com のようにエイリアスで多言語対応をしている場合です。
この時今までの仕様だと各ドメインで管理ページにアクセスはできず、管理ページは基本となる1つのドメインでしかアクセスできない状況でした。(リダイレクトされる)
この仕様により、勝手にドメインが変わるので、混乱の元になり、またドメインが変わるので、セッションが切れやすい状況になっていました。
この仕様をVer. 3.1 で変更し、今閲覧しているドメインのまま管理ページにアクセス出来るようになりました。
CMS-6194 登録ドメイン以外でもサイトが表示できるように仕様変更(ライセンスと違うドメインの場合はnoindexとなる)
いままでは、ブログで設定されたドメインまたは、拡張ライセンスで追加されたドメイン以外でサイトにアクセスするとサイトは表示できませんでした。このように制限が厳しい状態だと、サイト切り替え時など不便なことが多いので、ブログで設定されていないドメインでも a-blog cms が設置されているドキュメントルートへアクセスされるURLであれば、サイトは表示するように修正しました。
具体的な例でみると、例えばサイトリニューアルでDNSを変更してサイトを公開する場合、CMSのドメインを本番用ドメインにしたあとだと、各閲覧環境でhostsファイルを書き替えないとサイトが閲覧できない状況になっていたと思います。これが新しいサーバーの仮ドメインやIPアドレスでもサイトが閲覧できるようになったので、hostsファイルの変更が要らず共有しやすくなったと思います。(サーバー環境によってはhostsファイルを変更しないと見れない場合もあります)
他の例だと、開発環境でローカル環境と社内サーバーでデータベースを共通化している場合などに、ドメインが別々になっていると思います。このような時もどちらかが見えなくなってしまうことなく、両環境でサイトを閲覧することができるようになります。
注意点としてサイトは閲覧できますが、ライセンスと違うドメインの場合はnoindexとなります
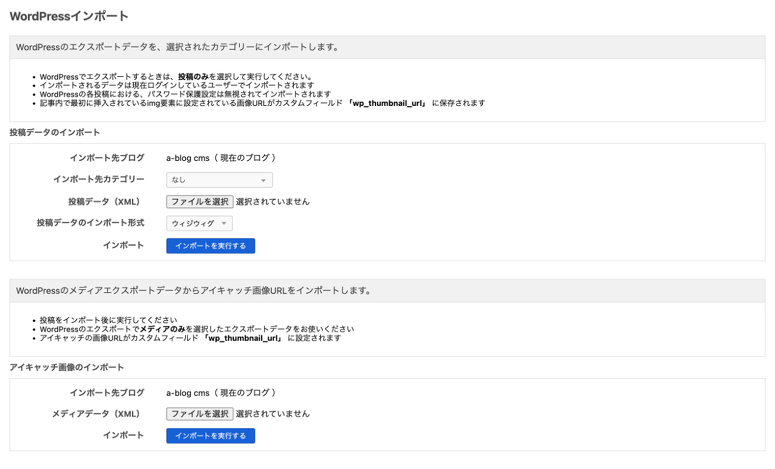
CMS-6215 WordPressのXMLインポートで、サムネイル画像URLをインポートできるように改善
以前からWordPressのエクスポートデータのインポート機能はあり、エントリーとして記事が作成できましたが、一覧でインポートした時サムネイル画像が表示できず、サムネイル画像は手動で登録するなど、実用面で問題がありました。
そこで今回、WordPressのメディアエクスポートデータからアイキャッチ画像URLをカスタムフォールドにインポートする機能を追加いたしました。
注意ポイント
注意点として、必ず投稿データのインポートを行った後、アイキャッチ画像URLのインポートを行うようにしてください。

WordPressデータのインポート画面
CMS-6322 フォームの添付ファイルの削除されるまでの時間をオプション化 & 添付ファイルの即時削除をしないオプションを追加
フォーム機能で添付ファイルをする機能があります。こちらはフォーム入力でアップロードした後、フォーム送信が完了すると自動的にサーバーから削除するのですが、フォームを離脱してしまうと、ファイルがサーバーに残ってしまいます。そこでアップロードから30分たったファイルは自動的に削除するようになっていました。
今回この自動削除の機能をオプション化して値を設定できるようにしました。設定は「private/config.system.yaml」で行います。
form_attached_file_delete_immediately: on # on | off フォーム送信後(メール送信後)に即時に添付ファイルをサーバー上から削除するか設定します
form_attached_file_lifetime: 1800 # フォームの添付ファイルをサーバー上に残しておく秒数
特にこの設定はデフォルトで問題ありませんが、何か特別な処理をしたい場合などにご活用ください。
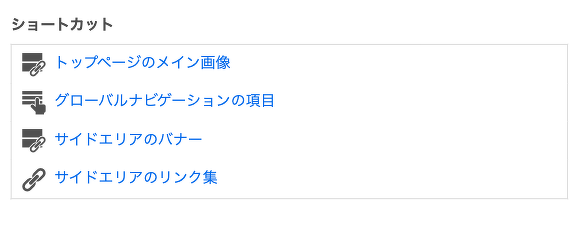
CMS-6124 ショートカット機能の編集権限及び投稿者権限で「条件設定」と「カスタム設定」の項目を編集できるように改良
Ver. 3.1 では、ショートカット機能で「編集者」権限及び「投稿者」権限にモジュールIDの編集権限を与えた場合でも「条件設定」や「カスタム設定」の設定項目を編集できるようになりました。
特に、「カスタム設定」の項目の編集ができるようになることで、「管理者」権限は与えたくないが、「編集者」権限や「投稿者」権限でも編集できるようにしたいデータについては、モジュールのカスタムフィールドとして制作するといった選択ができるようになりました。
Ver. 3.1 以降のバージョンで作成したモジュールIDのショートカットのみ「条件設定」と「カスタム設定」の設定項目を「編集者」権限や「投稿者」権限で編集できるようになります。
Ver. 3.1 未満のバージョンで作成したモジュールIDのショートカットは管理者のみ「条件設定」と「カスタム設定」の設定項目のみ編集できる仕様となりますので、ご注意ください。

管理画面 > ダッシュボードにあるショートカット一覧
CMS-6482 ショートカット機能のコンフィグセット対応
Ver. 3.1 からコンフィグセットに紐付けられたコンフィグのショートカットを作成できるようになりました。
Ver. 3.1 未満のバージョンではコンフィグセットのページからショートカットを追加した場合、「このブログの初期コンフィグ」へのショートカットとなる仕様でした。
しかし、コンフィグセットを利用している場合、ショートカットが利用できないことになってしまうため、Ver. 3.1 ではコンフィグセット紐付けられたコンフィグのショートカットも作成できるように改善いたしました。
これにより、コンフィグセットを利用しているサイトでもよく設定するコンフィグをショートカットに登録できるようになり、より便利にサイトを運用することができるようになったのではないでしょうか?
CMS-6483 ショートカット機能で複数種類のID(モジュールID × ルールIDなど)の掛け合わせに対応
Ver. 3.1 からはモジュールID、ルールID、コンフィグセットIDを掛け合わせた編集ページをショートカットに登録することができます。
具体的には以下のケースに対応可能です。
- 特定のルール下でのモジュール編集ページ
- 特定のルール下でのコンフィグ編集ページ
ルールをご利用のサイトの場合、運用者にってより更新しやすい管理画面を提供可能になりました。
管理機能改善の紹介については以上になります。他 Ver. 3.1.0 の新機能・改善も多くありますので、ぜひご覧ください。
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
今後とも a-blog cms のことをどうぞよろしくお願いいたします。