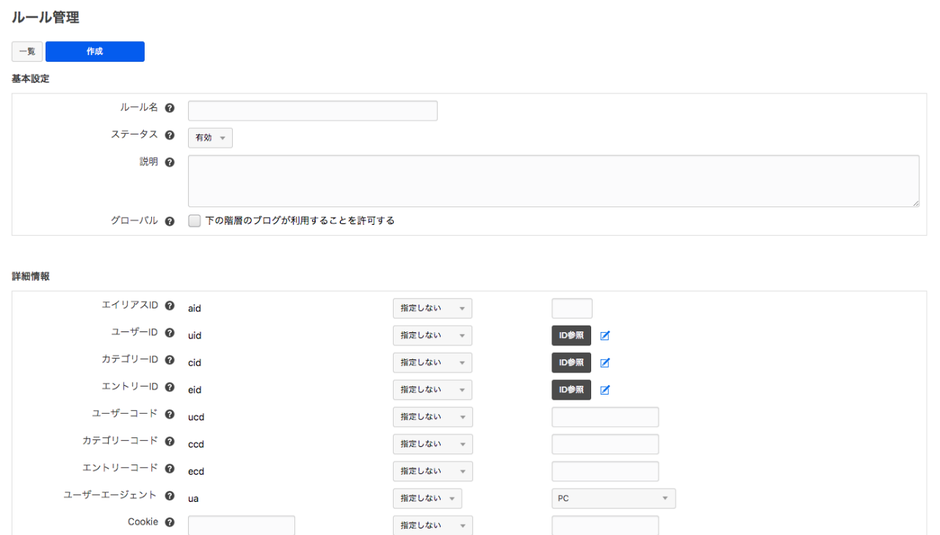
ルール
ルールという機能を利用すると、条件を指定してコンフィグまたモジュールIDを設定できるようになります。例えば、特定のデバイスやブラウザという条件で設定したり、特定のカテゴリーのみという条件で設定したい時に、このルール機能が役立ちます。
グローバルルールという機能を利用すると、ルールを設定した子ブログに同様のルールを適用し、多くの子ブログが存在するサイトの設定を一元化することができます。
ここでは、具体的なルール機能の活用例を3つ見ていきましょう。
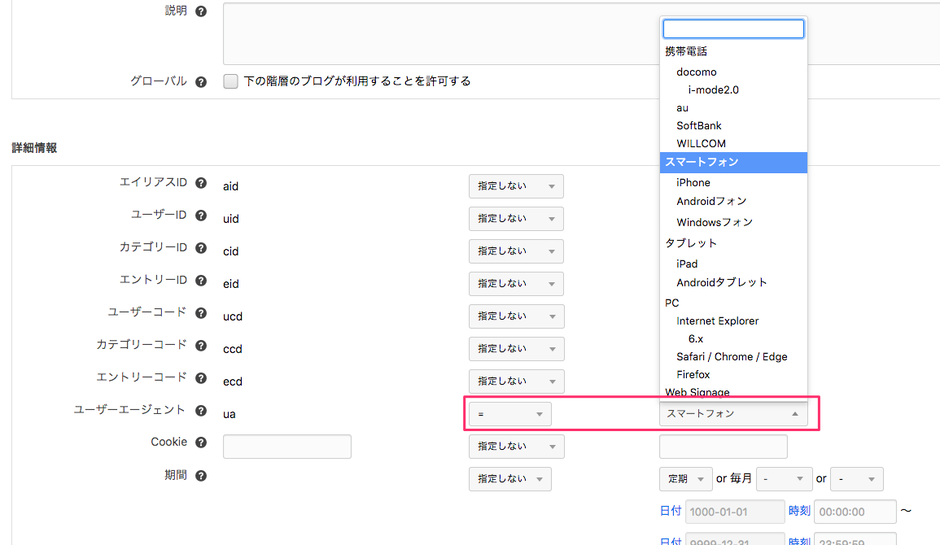
スマートフォンに対応する
a-blog cms では、スマートフォン専用のプラグインや専用のプログラムがあるというわけではなく、ルール機能によってブラウザの名前(USER-AGENT)をチェックし、設定を切り換えて表示します。
このルールの設定を行った後に、一覧の「コンフィグ」ボタンをクリックすると、スマートフォンで表示する時のコンフィグについて個別で設定することができます。
ルール機能の主な用途としては、テーマの設定を変更することが挙げられます。この場合、PCとスマートフォンでは同じURLで違ったテーマを表示することができるようになります。a-blog cms で標準搭載のキャッシュ機能もルールによって別で処理されますので、キャッシュを気にする必要もありません。
特定のカテゴリーの時にユニット設定を変更する
ブラウザの名前(USER-AGENT)だけでなく、特定のカテゴリー内のみでユニットの細かな設定を変更することもできます。例えば「商品紹介」と「お知らせ」では、ユニット設定の内容や、ユニット追加ボタン自体の設定、テキストタグセレクトの内容を適切に変更しカスタマイズすることで、表示する設定を区別することができます。
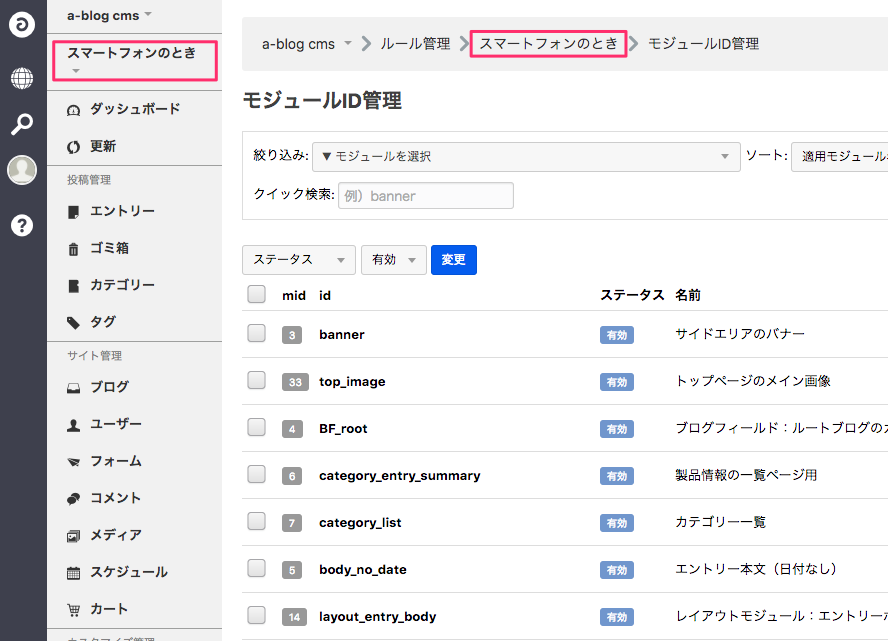
スマートフォンの時、モジュールIDの設定を変更する
コンフィグによる大きな変更ではなく、限定的にモジュールIDの設定だけを変更することもできます。例えば、パソコンの時に表示するバナーと、スマートフォンの時に表示するバナーについて違うサイズやデザインのものを設定することができます。
利用するには、管理ページ > ルール のページに移動し、変更したいルール名の「モジュールID」ボタンをクリックしてください。モジュールID一覧と同じようなページに移動します。
変更したいルール名の設定を確認したい場合は、左上のプルダウン、もしくはトピックパスから確認できます。
特定の期間のみ異なるテーマを設定する
このルール機能の中には「期間」の設定ができるものがあります。これを利用してコンフィグを変更することで、例えば年末年始のみ特定のテーマを適用することも可能になります。