テーマ
テンプレートファイルやイメージファイル、CSSファイル、JavaScriptのファイル等を1つのフォルダにまとめたものをテーマと呼びます。a-blog cmsのカスタマイズをする際に作るものがテーマであり、そのテーマを指定することでサイトのデザインや機能を変更することができます。
テーマセット管理
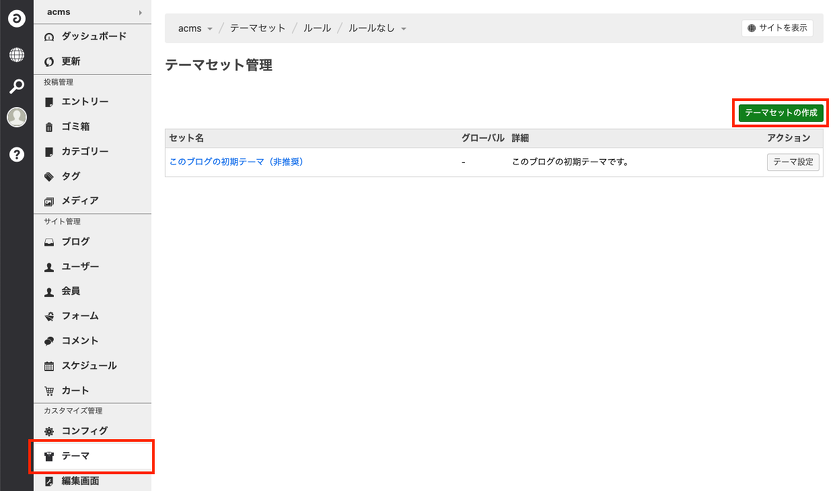
オリジナルのテーマを作る際に、一番最初に設定を変更する部分になります。管理ページ > テーマ にアクセスして「テーマセットの作成」ボタンをクリックしてください。(Ver. 3.1.0 以上では「このブログの初期テーマ」は非推奨になりました。)
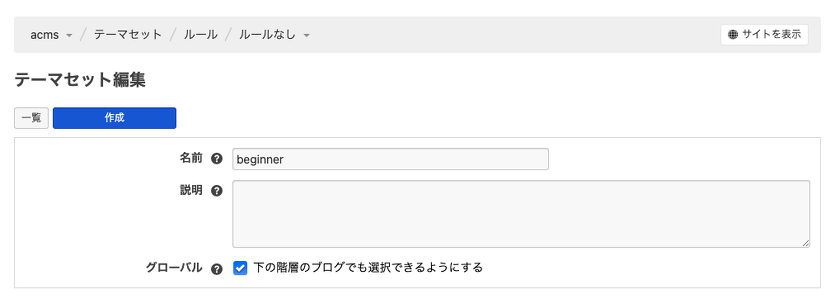
上記のような画面が表示されます。分かりやすい名前(テーマフォルダ名と同名など)や説明(必要であれば)を入力します。このテーマセットを下の階層のブログでも選択したい場合にはグローバルにチェックを入れます。これらの内容は後から編集することもできます。「作成」ボタンをクリックしたら「一覧」ボタンをクリックしていったん「テーマセット管理」画面に戻り、作成したテーマセット名の右側の「テーマ設定」をクリックします。
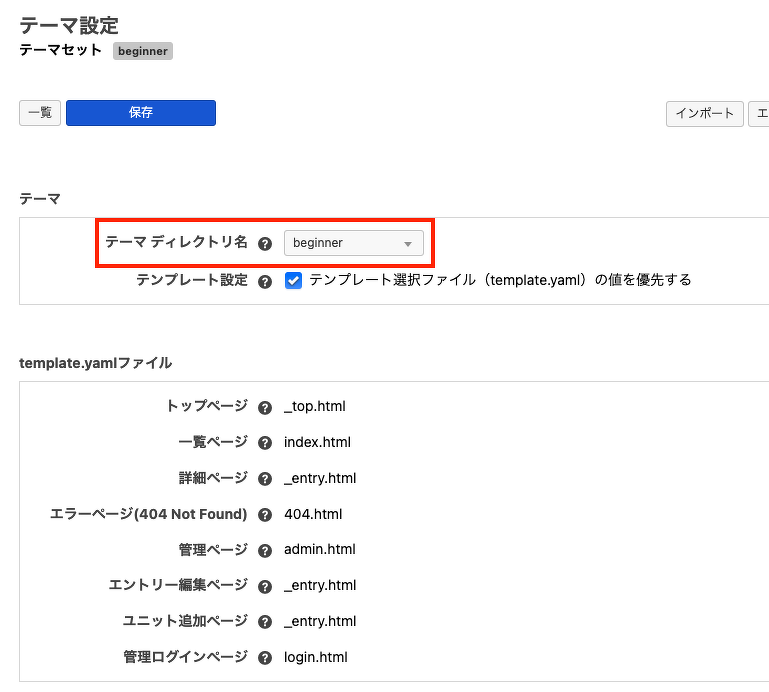
テーマ ディレクトリ名
themes ディレクトリ内にあるテーマディレクトリを指定します。ここでは beginner テーマを選択しています。
テンプレート設定
「テンプレート設定」はどのページにどのテンプレートファイルを使用するかを設定する部分です。テーマフォルダの中に template.yaml ファイルがあり、「テンプレート選択ファイル(template.yaml)の値を優先する」にチェックが入った状態であれば template.yaml での設定が優先されます。beginner テーマを含む公式テーマに同梱された template.yaml の設定は標準的なものなので、ここではその設定を使用します。
テーマとテンプレート
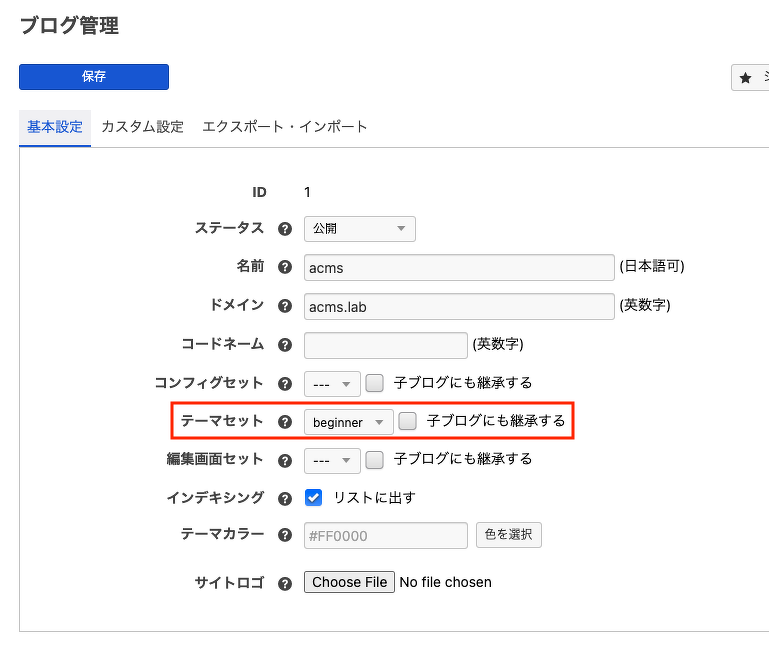
テーマセットはブログにもカテゴリーにも使用することができます。ここでは、ブログにテーマセットを使用する例を説明します。管理ページ > ブログ をクリックしてテーマセットを選択し、保存します。
カテゴリー毎にテンプレートを設定する場合は、テーマディレクトリ内にカテゴリーコードのフォルダと、その中に必要なテンプレートファイルを用意します。 また、エントリーコードのファイル名を用意することで特定のエントリー専用のテンプレートも設定できます。
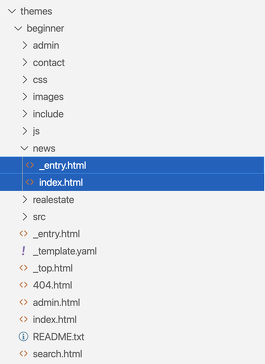
お知らせ(news)カテゴリーの時
news というカテゴリーには、/themes/beginner/news/index.html(一覧)と /themes/beginner/news/_entry.html(詳細)のテンプレートが用意されています。この場合であれば、news のカテゴリーの際は、これらのテンプレートファイルを利用することになります。
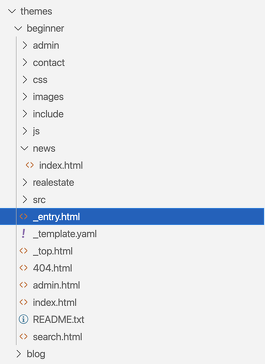
もし、詳細ページのテンプレートを他のページと共用の設定にするのであれば、/themes/beginner/news/_entry.html(詳細)のファイルを削除します。すると、newsより上の階層にあるファイルを参照するようになり、この場合 /themes/beginner/_entry.html(詳細)を利用するようになります。
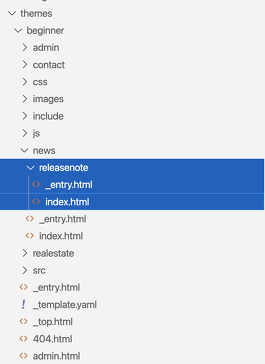
また、お知らせ(news)の子カテゴリーとして、リリースノート(releasenote) を用意しテンプレートファイルの仕様を変更する際には、以下のように /themes/beginner/news/releasenote/index.html(一覧)と /themes/beginner/news/releasenote/_entry.html(詳細)を用意します。
表示テンプレートの確認
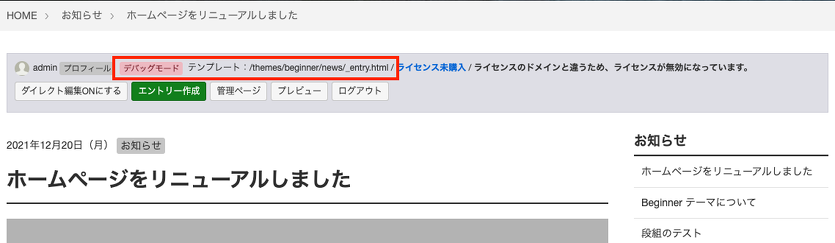
表示テンプレートの確認は管理ボックスで行います。デバッグモードのとき、下図のようにテンプレートのファイル名が表示されます。
もしくは、調べたいテンプレートの場所で(Win: Ctrl, Mac: ⌘) + K を押してクイックサーチを起動し、%tpl と入力することでも確認できます。
(Win: Ctrl, Mac: ⌘) + K -> %tpl と入力
テーマの構成
テーマディレクトリ(themes)には、テーマ設定で指定するテーマディレクトリ以外に、system という a-blog cms のシステムで利用しているテーマが入っています。さらに system の中に admin というディレクトリがあり、ここにすべての管理ページのテンプレートファイルが格納されています。
テーマ設定のページで設定されているテーマ(beginner)と、system のテーマは継承関係にあります。テーマ設定のページで設定されているテーマに呼び出すファイルが存在しない時は、system のファイルをチェックし、存在していればそのファイルを表示します。例えば、login.html や 404.html は beginner のテーマの中には存在していませんが、system のテーマに存在しているため、表示される仕組みになっています。
管理ページをカスタマイズする際は、テーマ作成の作法として、system のファイルを直接修正するのではなく、設定しているテーマにコピーして修正するようにしてください。
例として、/themes/system/404.html をコピーし /themes/beginner/404.html に設置して修正をします。
system のファイルを直接修正してしまうと、システムのアップデートの際に system ディレクトリも同時にアップデートされ、カスタマイズ部分が消えてしまう恐れがあります。ご注意ください。
テーマの継承
beginner テーマにないファイルは、system のファイルを利用するようになっていますが、同様に子ブログ用のテーマを作る際に以下のようなテーマディレクトリを作成することで、system と同じようにテーマを継承できます。
blog@beginner
テーマを継承することで、例えば、/blog@beginner/include/ に header.html がない場合には、/beginner/include/header.html が表示されるようになります。また president@blog@beginner のように複数の @ を使ったテーマも作成できます。
複数のブログを1つのシステム内に設定してカスタマイズするようなサイトになった時は、このようにテーマの継承をすることで、メンテナンス性の高いテーマを作ることができます。