【重要なお知らせ】変数の仕様変更について
再仕様変更
以下のバージョン以上で、仕様が更に変更されました。
- a-blog cms Ver. 3.1.12
- a-blog cms Ver. 3.0.32
- a-blog cms Ver. 2.11.61
- a-blog cms Ver. 2.10.53
仕様変更前は、「raw」校正オプションが付与されていることは関係なく、「allow_dangerous_tag」校正オプションが付与されていなければ、危険なタグはサニタイズされて出力されていました。 これを上記のバージョンから仕様変更し「raw」校正オプションが付与されている場合のみ、危険なタグをサニタイズする処理が動作するようにしました。「raw」校正オプションが付与されていない場合はそもそもサニタイズ処理されるためです。
再仕様変更点まとめ
- 「raw」校正オプションが付いている時のみ、危険タグをサニタイズするにように修正
- 上記より「allow_dangerous_tag」校正オプションは、「raw」校正オプションとのセットで使用
- private/config.system.yaml から「base_allowed_tags」が削除されました
概要
現行バージョンでも、危険なタグを含めてサニタイズ(エスケープ)処理されるようになっていますが、 raw校正オプション をつけた場合、サニタイズ処理はされずに出力されていました。
今回この仕様を変更し、raw校正オプションを指定していたとしても、標準で危険なタグを出力しないように仕様変更いたしました。 危険なタグを出力したい場合は、専用の校正オプション(allow_dangerous_tag)を付与する必要があります。
仕様変更される条件
以下のバージョン以上が対象になります。
- Ver. 3.1.7
- Ver. 3.0.29
- Ver. 2.11.58
- Ver. 2.10.50
また、private/config.system.yaml で、以下オプションが「on」になっている場合のみ仕様変更がされます。
strip_dangerous_tag: on
「strip_dangerous_tag」は、新規インストール時にはデフォルトで「有効(on)」になっています。アップデート時に有効にする場合は、手動で有効にしてください。
変数出力の新しい仕様
新しい仕様の有効化方法
private/config.system.yaml で設定します。
strip_dangerous_tag: on # on | off 変数から標準で危険なタグ(dangerous_tagsで指定)を削除するか指定
変数から削除されるタグ
private/config.system.yaml で設定されている許可されたタグ以外のタグは出力できなくなります。
base_allowed_tags: # 変数で出力できる全タグリスト
- a
- abbr
- acronym
- address
- applet
- area
- article
- aside
- audio
- b
- base
- basefont
- bdi
- bdo
- big
- blockquote
- body
- br
- button
- canvas
- caption
- center
- cite
- code
- col
- colgroup
- data
- datalist
- dd
- del
- details
- dfn
- dialog
- dir
- div
- dl
- dt
- em
- embed
- fieldset
- figcaption
- figure
- font
- footer
- form
- frame
- frameset
- h1
- h2
- h3
- h4
- h5
- h6
- head
- header
- hgroup
- hr
- html
- i
- iframe
- img
- input
- ins
- kbd
- label
- legend
- li
- link
- main
- map
- mark
- menu
- meta
- meter
- nav
- noframes
- noscript
- object
- ol
- optgroup
- option
- output
- p
- param
- picture
- pre
- progress
- q
- rp
- rt
- ruby
- s
- samp
- script
- search
- section
- select
- small
- source
- span
- strike
- strong
- style
- sub
- summary
- sup
- svg
- table
- tbody
- td
- template
- textarea
- tfoot
- th
- thead
- time
- title
- tr
- track
- tt
- u
- ul
- var
- video
- wbr
この上で、危険なタグ(script, iframeなど)が自動で削除されます。
危険なタグを意図的に出力する
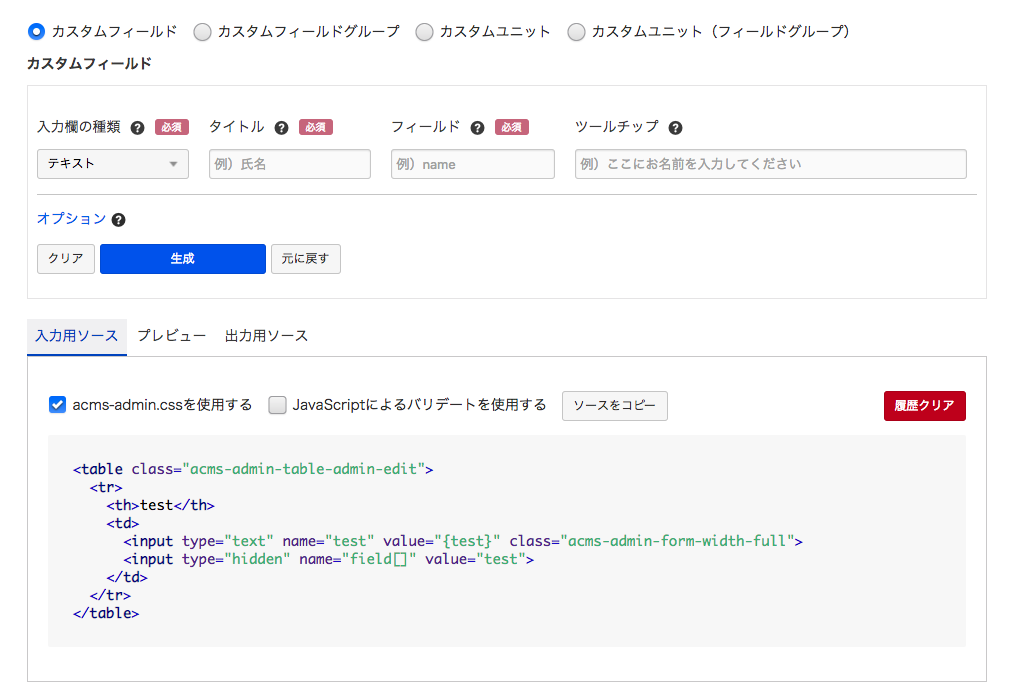
新しく追加された [allow_dangerous_tag]校正オプションを使用することで、意図的に危険なタグを出力できます。 例えばアナリティクスのスクリプトなどを管理画面で設定したい場合などに使用します。
設定例
「allow_dangerous_tag」と「raw」校正オプションを指定します。「raw」校正オプションを指定しないと、scriptタグがエスケープされるので「raw」の指定も必要になります。
<!-- BEGIN_MODULE Blog_Field -->
{script_body_start}[raw|allow_dangerous_tag]
<!-- END_MODULE Blog_Field -->
危険なタグを追加する
危険なタグはデフォルトでは「script」と「iframe」が指定されていますが、追加することができます。 「config.system.yaml」で以下のように配列で追加します。
dangerous_tags: ['script', 'iframe', 'style'] # 変数から標準で削除するタグを指定
ご不明な点があったときは
この件についてなにかご不明な点がございましたら、お問い合わせフォームまでご連絡ください。
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。