入力ステップの分割
アンケートフォームや携帯用フォームなどで
アンケートのように入力項目が多くなりがちなフォームや、携帯など1度に表示させられる情報に限りがある場合、入力ステップを分割することがあります。

実習ファイル3
今回のチュートリアルでは、a-blog cmsのフォームで入力ステップを分割するための設定を紹介していきます。サンプルファイルも新しいものを用意しました。ダウンロードして、お使いのテスト環境に設置し、チュートリアルを進めてください。
今回のサンプルでは、色々なバリーデーターやコンバーターの使用例や、テンプレートタグの応用例を盛り込んでいます。ここで詳しく解説はしませんが、参考にしてみてください。
商品選択とお客様情報の入力ステップを分割する
前編と後編に分けてチュートリアルを進めていきます。まずは前編でしっかりと下準備をしましょう。
変更前のStep設計
- 初期の入力画面
- 再入力の画面
- 確認画面
- 結果画面
変更後のStep設計
- 商品選択
- お客様情報の入力
- 確認画面
- 送信画面
このように変更してみたいと思います。
予備知識:初期入力と、再入力は同じテンプレートを利用できる
変更後で、再入力の画面がなくなっていますが、今回は入力からエラー表示までを同じstep内で完結させてみたいと思います。今までの考え方だと、再入力画面( step#reapply )がテンプレートのベースになります。
今まで、step#reapplyには{var}や<!-- BEGIN key:validator -->のようなテンプレートタグが含まれていました。これらは初期の入力画面( step )に含まれていても影響がない記述です。前の画面で情報が入力されているときのみ有効になるタグなので、前の画面で情報が入力されていなければ、すべての記述は無視されます。
よって、再入力画面( step#reaply )をベースとした、入力フォーム部分のHTMLが書かれたファイルをインクルードして2つのステップで共有することもできます。入力と再入力を別のステップとして分けていれば、入力フォームの補足説明などを、インクルードするファイルの外に記述することで、初期の入力と再入力で変えたいところだけ振り分けられます。
基本はインクルードして、ステップ間で違う部分は別記します
<!-- BEGIN step -->
<h3>お問い合わせを入力してください</h3>
<!--#include file="/form/input.html" -->
<!-- END step -->
<!-- BEGIN step#reapply -->
<h3>お問い合わせを入力してください</h3>
<p>入力内容に不備があります。恐れ入りますが、エラーをご確認いただき入力を修正してください</p>
<!--#include file="/form/input.html" -->
<!-- END step#reapply -->
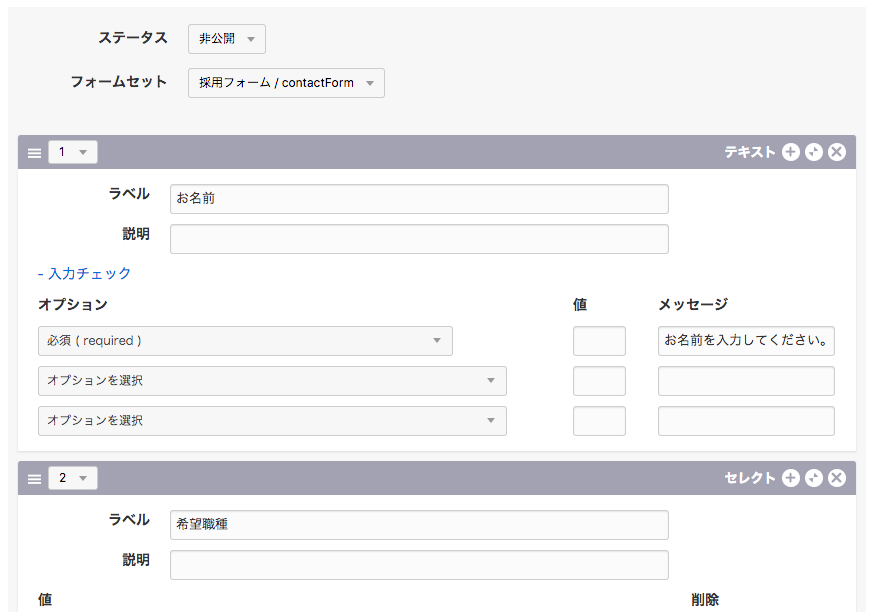
ステップ名を編集する
サンプルファイルでは商品選択とお客様情報の、それぞれの入力フォーム部分を個別のファイルに分けてインクルードしています。
個別でインクルードしています
<form action="?step=reapply" method="post">
<!--#include file="/sample3/itemSelect.html" -->
<!--#include file="/sample3/customerInfo.html" -->
<input type="hidden" name="step" value="confirm">
<input type="hidden" name="id" value="sample">
<input type="submit" class="overlook" name="ACMS_POST_Form_Confirm" value="送信内容の確認">
</form>
stepからお客様情報の入力フォームを削除
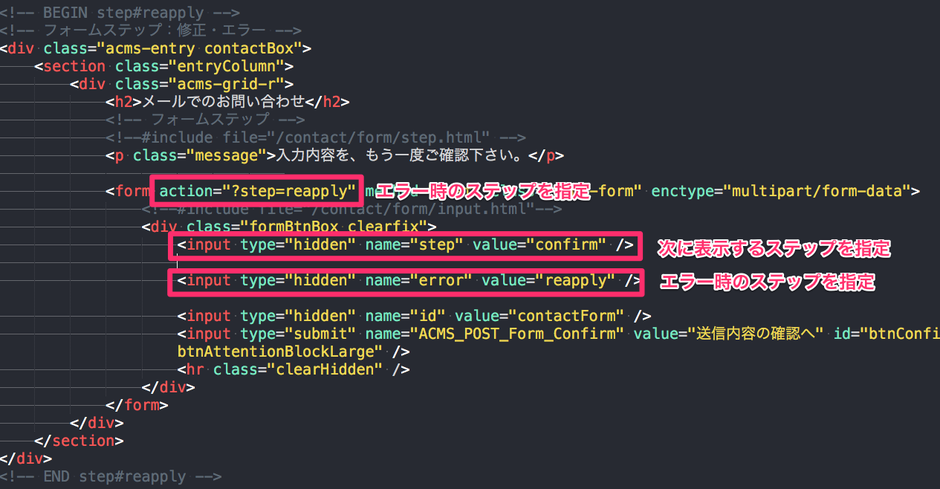
はじめのステップで商品選択のみを行うので、最初のステップからはお客様情報の入力フォームを削除します。今回のステップ設計ではエラー時に自分自身のステップに返ってきてエラーを表示するので、form要素のaction属性に入っている?step=reapplyという記述も削除します。
お客様情報の入力フォームをインクルードしている記述
<!--#include file="/sample3/customerInfo.html" -->
step#reapplyをstep#2に改名し、商品選択の入力フォームを削除
次のステップではお客様情報の入力をします。step#reapplyとなっていますが、これをBEGINとENDの記述に気をつけてstep#2と改名してください。そして今度は商品選択の入力フォームを削除します。form要素のaction属性については、今度は?step=2とします。
商品選択の入力フォームをインクルードしている記述
サンプルコード
<!-- BEGIN step -->
<form action="" method="post">
<!--#include file="/sample3/itemSelect.html" -->
<input type="hidden" name="step" value="confirm">
<input type="hidden" name="id" value="sample">
<input type="submit" class="overlook" name="ACMS_POST_Form_Confirm" value="送信内容の確認">
</form>
<!-- END step -->
<!-- BEGIN step#2 -->
<form action="" method="post">
<!--#include file="/sample3/customerInfo.html" -->
<input type="hidden" name="step" value="confirm">
<input type="hidden" name="id" value="sample">
<input type="submit" class="overlook" name="ACMS_POST_Form_Confirm" value="送信内容の確認">
</form>
<!-- END step#2 -->
一連のフォームとして動作するように画面遷移を設定
前回の前編では、下準備としてステップの名前と、そのステップに含まれる入力フォームの編集までを行いました。今回は、それらのステップを一連のフォームとして実際に動作するように、ステップ間の遷移をつなげていきます。
進む方向のステップ:入力1→入力2→確認→送信
まずは入力ステップから確認、送信に向かう方向の遷移を設定します。
次のステップを変える
エラー時にはform要素のaction属性の値が次のステップとして反映されますが、エラーがなかったときに次に進むステップの指定はどこで行うか覚えているでしょうか?
次のステップの指定
<input type="hidden" name="step" value="confirm">
この記述です。最初の入力ステップ( step )のここのvalue属性の値を、2と書き換えてください。これで、step#2に進むという指定になります。
次のステップの指定を書き換えます
<!-- BEGIN step -->
<form action="" method="post">
<!--#include file="/sample3/itemSelect.html" -->
<input type="hidden" name="step" value="2">
<input type="hidden" name="id" value="sample">
<input type="submit" class="overlook" name="ACMS_POST_Form_Confirm" value="送信内容の確認">
</form>
<!-- END step -->
step#2については、次は確認画面( step#confirm )に進めばよいので、書き換えは必要ありません。
戻る方向のステップ:入力1←入力2←確認→送信
今度は入力ステップの途中や確認画面から、前のステップに戻る遷移を設定します。ここでは確認画面( step#confirm )の戻るボタンを参考にします。
戻るボタンの記述
<form action="" method="post"><input type="hidden" name="takeover" value="{takeover}">
<input type="hidden" name="step" value="reapply">
<input type="hidden" name="id" value="sample">
<input type="submit" name="ACMS_POST_Form_Chain" value="戻って修正">
</form>stepを書き換える
次のステップにはreapplyが指定されていますが、今回のチュートリアルで再入力画面( step#reapply )は、入力ステップ2( step#2 )に変更されています。そして、確認画面( step#confirm )の直前は入力ステップ2( step#2 )が該当するので、これを2と書き換えましょう。
また、これをコピーして、入力ステップ2( step#2 )にも貼付けてください。そのときの次のステップの指定は空欄になります。そのかわり、再入力などでURLに?step=2などの記述が加わっていたときのために、action属性に?step=と上書きの設定をしておきましょう。
ステップ2( step#2 )から、入力ステップ1( step )へ戻るボタン
<form action="?step=" method="post"><input type="hidden" name="takeover" value="{takeover}">
<input type="hidden" name="step" value="">
<input type="hidden" name="id" value="sample">
<input type="submit" name="ACMS_POST_Form_Chain" value="戻って修正">
</form>takeoverって?
{takeover}と書かれたところには、前の画面で入力されていた情報が入ります。送信ボタンや戻るボタンと一緒に、前の画面での入力情報をtakeoverとしてを送ることで、フォームに入力を引き継いだり、入力した情報を送信することができます。
最初の入力ステップの値を引き継ぐ
この時点での動作を一通り確認してみましょう。画面遷移は思った通り動くでしょうか?今の状態だと確認画面( step#confirm )で、最初のステップに入力した情報が表示されないことに気づくと思います。
これは、入力ステップ1( step )で入力された情報が入力ステップ2( step#2 )に引き継がれず、確認画面の時点では、入力ステップ1( step )の情報が消失してしまっているために起こります。
そこで先ほど触れたtakeoverの記述を入力ステップ2( step#2 )に加えてみましょう。
入力ステップ2の時点で、入力ステップ1の情報を引き継いでおく
<!-- BEGIN step#2 -->
<form action="?step=2" method="post">
<!--#include file="/sample3/customerInfo.html" -->
<input type="hidden" name="step" value="confirm">
<input type="hidden" name="id" value="sample">
<input type="hidden" name="takeover" value="{takeover}">
<input type="submit" class="overlook" name="ACMS_POST_Form_Confirm" value="送信内容の確認">
</form>
<!-- END step#2 -->これで確認画面( step#confirm )まで、入力ステップ1( step )の情報が引き継がれるようになりました。
これで入力ステップが分割できました
動作の確認
以上で編集は終わりです。最後にフォームが、想定通りの動作をしているか確認してみましょう。
より使いこなすには
今回は入力とエラー表示をひとつのステップ内で完結するように作成しました。しかし、このままだと再入力画面に補足的な情報を付け加えたいときなどに融通が利きません。
複数ステップのときにも1つの入力画面ごとに再入力画面を設定したいときには、どうしたらよいでしょうか?また、サンキューページと組み合わせるとどうなるでしょうか?
少し難しいかもしれませんが、今までの内容を駆使すれば実現することができます。ここまでの内容を試してみる演習をかねて、ぜひチャレンジしてみてください。
今回の完成品のサンプルコード
<!-- BEGIN_MODULE Form -->
<!-- BEGIN step -->
<form action="" method="post">
<!--#include file="/sample3/itemSelect.html" -->
<input type="hidden" name="step" value="2">
<input type="hidden" name="id" value="sample">
<input type="hidden" name="takeover" value="{takeover}">
<input type="submit" class="overlook" name="ACMS_POST_Form_Confirm" value="送信内容の確認">
</form>
<!-- END step -->
<!-- BEGIN step#2 -->
<form action="?step=2" method="post">
<table>
<caption>
ご注文の商品
</caption><!-- BEGIN item1:veil -->
<tr>
<th>商品名1</th>
<td>数量{item1}</td>
</tr><!-- END item1:veil --><!-- BEGIN item2:veil -->
<tr>
<th>商品名2</th>
<td>数量{item2}</td>
</tr><!-- END item2:veil --><!-- BEGIN item3:veil -->
<tr>
<th>商品名3</th>
<td>数量{item3}</td>
</tr><!-- END item3:veil -->
<tr>
<th>ギフト用のラッピング</th>
<td>{gift}</td>
</tr>
</table>
<!--#include file="/sample3/customerInfo.html" -->
<input type="hidden" name="step" value="confirm">
<input type="hidden" name="id" value="sample">
<input type="hidden" name="takeover" value="{takeover}">
<input type="submit" class="overlook" name="ACMS_POST_Form_Confirm" value="送信内容の確認">
</form>
<form action="?step=" method="post"><input type="hidden" name="takeover" value="{takeover}">
<input type="hidden" name="step" value="">
<input type="hidden" name="id" value="sample">
<input type="submit" name="ACMS_POST_Form_Chain" value="戻って修正">
</form>
<!-- END step#2 -->
<!-- BEGIN step#confirm -->
<table>
<caption>
ご注文の商品
</caption><!-- BEGIN item1:veil -->
<tr>
<th>商品名1</th>
<td>数量{item1}</td>
</tr><!-- END item1:veil --><!-- BEGIN item2:veil -->
<tr>
<th>商品名2</th>
<td>数量{item2}</td>
</tr><!-- END item2:veil --><!-- BEGIN item3:veil -->
<tr>
<th>商品名3</th>
<td>数量{item3}</td>
</tr><!-- END item3:veil -->
<tr>
<th>ギフト用のラッピング</th>
<td>{gift}</td>
</tr>
</table>
<table>
<caption>
お客様の情報
</caption>
<tr>
<th>お名前</th>
<td>{name} {name[1]}</td>
</tr>
<tr>
<th>フリガナ</th>
<td>{ruby} {ruby[1]}</td>
</tr>
<tr>
<th>郵便番号</th>
<td><!-- BEGIN zip:loop --><!-- BEGIN glue --> - <!-- END glue -->{zip}<!-- END zip:loop --></td>
</tr>
<tr>
<th>都道府県</th>
<td>{prefecture}</td>
</tr>
<tr>
<th>郡市区以降の住所</th>
<td>{address}</td>
</tr><!-- BEGIN building:veil -->
<tr>
<th>建物・部屋名</th>
<td>{building}</td>
</tr><!-- END building:veil -->
<tr>
<th>電話番号</th>
<td><!-- BEGIN tel:loop --><!-- BEGIN glue --> - <!-- END glue -->{tel}<!-- END tel:loop --></td>
</tr>
<tr>
<th>メールアドレス</th>
<td>{mail}</td>
</tr>
</table>
<form action="" method="post"><input type="hidden" name="takeover" value="{takeover}">
<input type="hidden" name="step" value="result">
<input type="hidden" name="id" value="sample">
<input type="submit" name="ACMS_POST_Form_Submit" value="上記の内容で送信">
</form>
<form action="" method="post"><input type="hidden" name="takeover" value="{takeover}">
<input type="hidden" name="step" value="2">
<input type="hidden" name="id" value="sample">
<input type="submit" name="ACMS_POST_Form_Chain" value="戻って修正">
</form>
<!-- END step#confirm -->
<!-- BEGIN step#result -->
<table>
<caption>
ご注文の商品
</caption><!-- BEGIN item1:veil -->
<tr>
<th>商品名1</th>
<td>数量{item1}</td>
</tr><!-- END item1:veil --><!-- BEGIN item2:veil -->
<tr>
<th>商品名2</th>
<td>数量{item2}</td>
</tr><!-- END item2:veil --><!-- BEGIN item3:veil -->
<tr>
<th>商品名3</th>
<td>数量{item3}</td>
</tr><!-- END item3:veil -->
<tr>
<th>ギフト用のラッピング</th>
<td>{gift}</td>
</tr>
</table>
<table>
<caption>
お客様の情報
</caption>
<tr>
<th>お名前</th>
<td>{name} {name[1]}</td>
</tr>
<tr>
<th>フリガナ</th>
<td>{ruby} {ruby[1]}</td>
</tr>
<tr>
<th>郵便番号</th>
<td><!-- BEGIN zip:loop --><!-- BEGIN glue --> - <!-- END glue -->{zip}<!-- END zip:loop --></td>
</tr>
<tr>
<th>都道府県</th>
<td>{prefecture}</td>
</tr>
<tr>
<th>郡市区以降の住所</th>
<td>{address}</td>
</tr><!-- BEGIN building:veil -->
<tr>
<th>建物・部屋名</th>
<td>{building}</td>
</tr><!-- END building:veil -->
<tr>
<th>電話番号</th>
<td><!-- BEGIN tel:loop --><!-- BEGIN glue --> - <!-- END glue -->{tel}<!-- END tel:loop --></td>
</tr>
<tr>
<th>メールアドレス</th>
<td>{mail}</td>
</tr>
</table>
<p>上記の内容で送信しました。</p>
<!-- END step#result -->
<!-- END_MODULE Form -->