カスタムフィールド
カスタムフィールドとは、エントリーの記事を自由に書いていくユニットとは異なり、コンテンツに最適な入力欄をあらかじめ定義し、決められたレイアウトで表示させることができるものです。
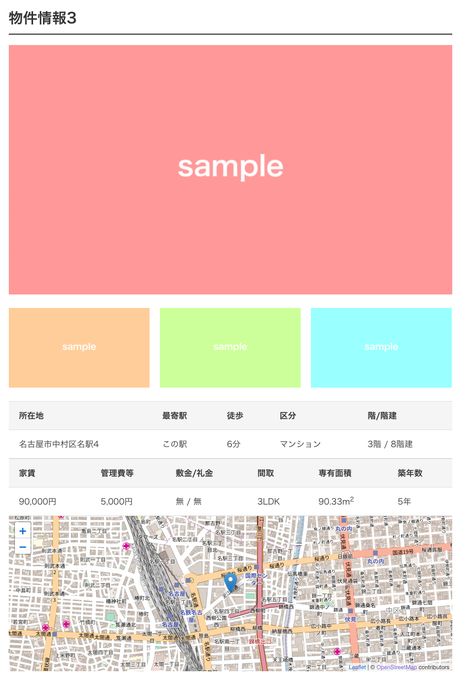
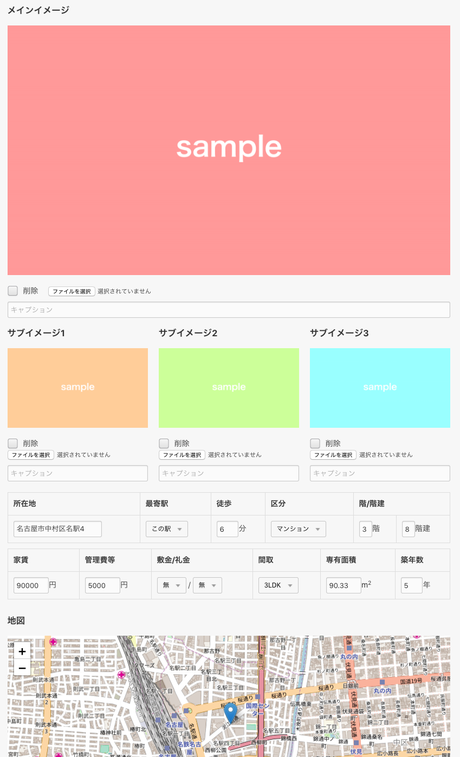
標準テーマの Site や Beginner のテーマでインストールした場合には「物件情報」がエントリーカスタムフィールドのサンプルになります。
カスタムフィールドの種類
カスタムフィールドは「ブログ」「カテゴリー」「エントリー」「ユーザー」「モジュール」の5種類があり、以下のようにファイルの場所を区別してデータを管理しています。
| ブログ | /themes/*利用テーマ*/admin/blog/field.html |
|---|---|
| カテゴリー | /themes/*利用テーマ*/admin/category/field.html |
| エントリー | /themes/*利用テーマ*/admin/entry/field.html |
| ユーザー | /themes/*利用テーマ*/admin/user/field.html |
| モジュール | /themes/*利用テーマ*/admin/module/field.html |
カスタムフィールドのタグの基本
他のCMSではブラウザ上の管理ページからカスタムフィールドを設定していくことができるものが多いですが、a-blog cms ではそれぞれの field.html にHTMLのフォームを記述することで作成していきます。
<h3>カスタムフィールド サンプル</h3>
<input type="text" name="sample1" value="{sample1}" />
<input type="hidden" name="field[]" value="sample1" />
<select name="sample2">
<option value="aaa"{sample2:selected#aaa}>aaa</option>
<option value="bbb"{sample2:selected#bbb}>bbb</option>
<option value="ccc"{sample2:selected#ccc}>ccc</option>
</select>
<input type="hidden" name="field[]" value="description" />
このようにして多くのカスタムフィールドを設定することで、柔軟にフォームを作成でき、クライアントに分かりやすいインターフェースを提供できるようになります。
さらにHTMLファイルを使うことで JavaScrtipt も併用できるため、入力した郵便番号から住所を出力するといったような実装をすることも可能です。
また表示用のページでは Blog_Field というカスタムフィールドのデータを表示するモジュールを利用し、以下のようにテンプレートに記述します。
<!-- BEGIN_MODULE Blog_Field -->
<p> sample1 : {sample1}</p>
<p> sample2 : {sample2}</p>
<!-- END_MODULE Blog_Field -->カスタムフィールドメーカー
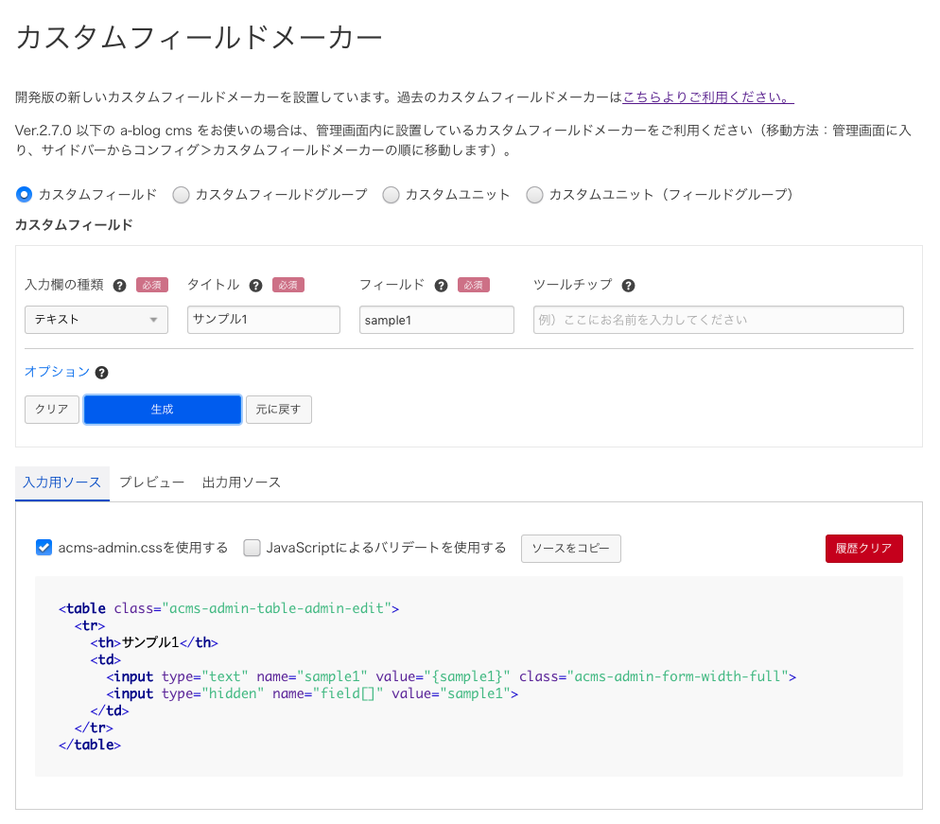
複雑なフォームタグの作成を補助するためのツールとして「カスタムフィールドメーカー」を用意しています。
- デベロッパーサイト https://developer.a-blogcms.jp/tools/
- インストール済みのサイト内の管理ページのコンフィグ内
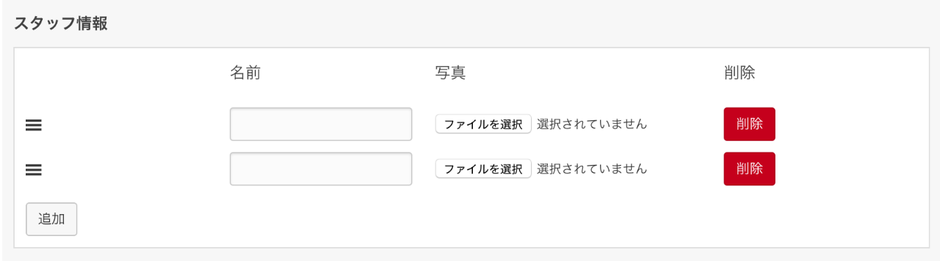
カスタムフィールドグループ
複数のカスタムフィールドをまとめて管理し、追加や削除、順番の入れ替えなどが行える機能をカスタムフィールドグループといいます。こちらもカスタムフィールドメーカーでの生成が可能で、最大件数などの条件も設定することができます。
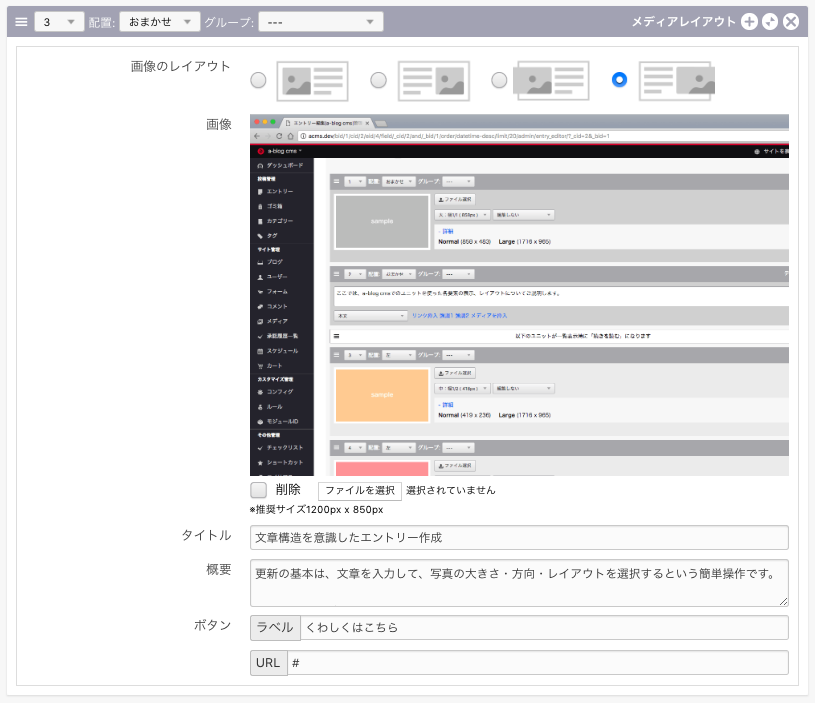
カスタムユニット
カスタムユニットは、複数の入力欄を1つのユニットとしてまとめ、決められたレイアウトで表示させる機能です。
カスタムユニットはカスタムフィールドと違い、項目単位での検索対象になりません。しかし、全文での検索対象にはなりますので、扱いとしてはテキストユニットと同様になります。