ブログのカスタムフィールド
ブログの管理画面にカスタムフィールドを作って、独自の情報を持たせることができます。テキスト、画像、ファイルなどブログ毎に項目が作れます。
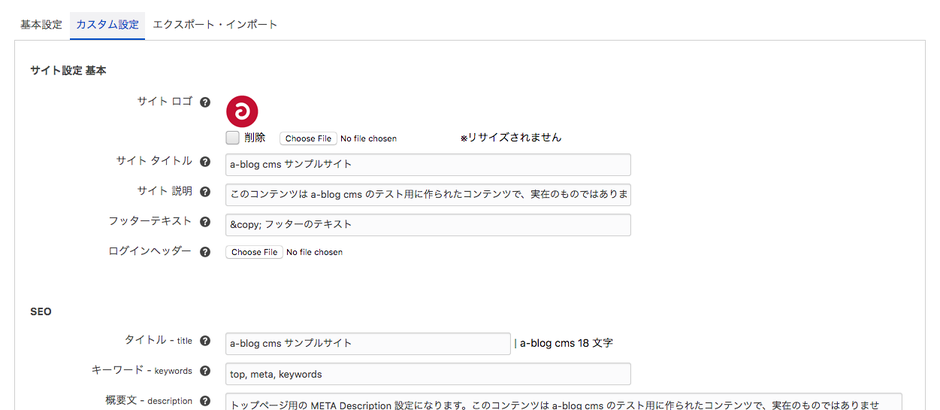
ブログのカスタムフィールドはブログ管理のカスタム設定タブにあります。カスタムフィールドを追加するには以下のファイルを利用中のテーマフォルダに置いてください。
/themes/利用中のテーマ/admin/blog/field.html
ブログのカスタムフィールドを作る
/themes/利用中のテーマ/admin/blog/field.html にサイトの説明を入力するカスタムフィールドを追加してみましょう。
<input type="text" name="siteDescription" value="{siteDescription}" class="acms-form-width-full" />
<input type="hidden" name="field[]" value="siteDescription" />サイトに表示させる
ブログのカスタムフィールドはBlog_Fieldモジュール、Entry_BodyやEntry_SummaryモジュールのblogFieldブロック内で使うことができます。
Blog_Fieldモジュールで表示
<!-- BEGIN_MODULE Blog_Field -->
<p>{siteDescription}</p>
<!-- END_MODULE Blog_Field -->Entry_BodyやEntry_SummaryモジュールのblogFieldブロック内で表示
モジュールIDの設定して、entry:loop内にblogFieldブロックを記述してください。
<!-- BEGIN_MODULE Entry_Summary id="testID" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<!-- BEGIN blogField -->
<p>{siteDescription}</p>
<!-- END blogField -->
<!-- END entry:loop -->
<!-- END unit:loop -->
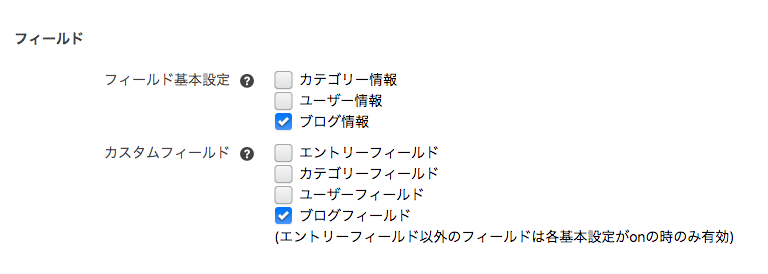
<!-- END_MODULE Entry_Summary -->Entry_BodyやEntry_Summaryモジュールでブログのカスタムフィールドの情報を出すときはモジュールIDの表示設定にカスタムフィールド ブログフィールドにチェックをしてください。

モジュールのブログフィールド出力設定