
a-blog cms Ver. 3.2.0 で予定している機能追加や機能改善について(ロードマップ)
いつもお世話になっております。 a-blog cms では、より使いやすいプロダクトを目指して日々改善を行っています。 今回は次期マイナーバージョンである、a-blog cms Ver. 3.2.0 で予定している機能追加や機能改善をまとめてご紹介します! 実際のリリースされた製品では内容や機能が違っている可能性がございます。 ## ...

いつもお世話になっております。 a-blog cms では、より使いやすいプロダクトを目指して日々改善を行っています。 今回は次期マイナーバージョンである、a-blog cms Ver. 3.2.0 で予定している機能追加や機能改善をまとめてご紹介します! 実際のリリースされた製品では内容や機能が違っている可能性がございます。 ## ...

こんにちは。デザイナーの森田です。 この記事では、Ver.3.0.0にて行った主なプロダクトのUI改善の取り組みをご紹介します。 大きな変更ではありませんが、一部見た目や文言に若干の変更を加えています。 ## Ver.3.0.0 で改善した主なこと * 各一覧ページで空のステータスを用意 * モジュールIDのURLコンテキストに複数...

2022年1月6日 にリリースされたVer. 3.0.2でメディア機能でアップロードした画像の画質改善を行いました。 今回はこの画質改善について詳しく紹介します。 ## 画質劣化する原因 まずメディア機能は以下のような手順でアップロード・表示をおこなっています。 1. 編集画面で画像を選択 1. 大きい画像でもアップロードでき...

2021年12月24日 にメジャーバージョンアップである Ver. 3.0 がリリースされました! ## ionCube PHP Encoder の廃止 やはり Ver. 3.0 で大きな変更点は、ionCube PHP Encoderの廃止ではないでしょうか。 もちろん 暗号化がなくなったので、セキュリティ対策としては若干落ちますが、コアプログラムは難読化されています...

いつも a-blog cms をご利用いただき、誠にありがとうございます。開発スタッフの森田です。 Ver.2.12より、管理画面、及び全てのテーマで Dart Sass に移行することになったため、経緯と以降の方法をお知らせいたします。 なお、現在CSSからスタイルをカスタマイズされている方々は以前と同じようにカスタマイズできま...

Ver. 2.11.22 より、次世代画像フォーマットである「WebP」画像の生成に対応しました。 新規制作であれば、最初からWebP画像が生成されるので問題ないですが、CMSをアップデートしてWebP画像に対応した場合、 古い画像は残念ながらWebP対応されません。 そこで今回は、古い画像もWebP画像に対応させる方法について、紹介...

この記事では、今度リリースするBlog2020の中に同梱されるAMPテンプレートについてご紹介します。 以前、a-blog cms Training Camp 2016 で a-blog cms で AMP 対応する方法をご紹介しました。そこでは、発表当時の a-blog cms の機能でできる範囲内で実装方法をお伝えしました。 - 発表スライド:[a-blog cms でAMPに対...

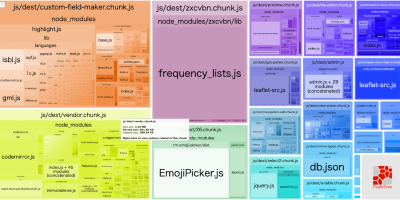
a-blog cmsの主にフロントエンドを担当する堀です。今回はかなりニッチな話をします。a-blog cmsのJavaScriptのサイズを削減した話です。 ## 経緯 a-blog cmsでは、**Ver.2.8**以降、モダンなフロントエンド開発環境にするべく、WebpackやBabel、Reactなどの整備をスタートしました。同時に独自のモジュールシステムでイ...

こんにちは。デザイナーの森田です。 この記事では、次期バージョンで検討している管理画面のUI改善について私の方からユーザーの皆様へご報告いたします。 今回ご紹介するデザインは、いずれも開発途中のものであり、リリースの際には若干変更がある可能性があります。 - 検索フィルターのUIを刷新 - 一覧の区分分け - ...