
Entry_Summaryループ内クラス設定を運営者でも触れるようにする
現在提供中の標準テーマの一覧ページでは、横に並ぶコンテンツの数(2列、3列、4列)は、テンプレートの CSS クラスの設定によって決まる仕様になっています。 この記事では、タイトルの通り、運営側でもこの設定を変更できるようにする方法について考えてみます。 ## 問題点の検証 実際にどのような問題が起こるのかを ...
タグを絞り込む : ajaxhtmxJavaScriptUIWebpackカスタムフィールドグループデバッグパフォーマンスブログ設定プロフェッショナルベンチマークモード承認機能校正オプション機能紹介管理画面

現在提供中の標準テーマの一覧ページでは、横に並ぶコンテンツの数(2列、3列、4列)は、テンプレートの CSS クラスの設定によって決まる仕様になっています。 この記事では、タイトルの通り、運営側でもこの設定を変更できるようにする方法について考えてみます。 ## 問題点の検証 実際にどのような問題が起こるのかを ...

a-blog cms の「**ベンチマークモード**」ってご存知でしょうか? 今回、**あるページの表示に 5 秒程度要するケースを確認** しました。この事例を受け、「同様の実装には注意が必要である」という点について、社内向けに Slack で情報共有を書いている途中で、これは a-blog cms をご利用いただいている皆様にも広くお...

イベントサイトを作り、今後のアーカイブとしてイベントサイトを残していくための、オススメのブログ設定について紹介します。 弊社で行っている contents.nagoya というイベントを例に紹介していきますが、こちらは 2018年、2019年、2020年とイベントページがあり、これから 2025年版のコンテンツを用意していきます。 ...

今回のカスタマイズのゴールは、**採用情報の投稿者Jが特定の編集者Hに承認依頼を行うことを便利にする**、ミスを減らすことができるようにすることを考えてカスタマイズを進めていく事にします。 今回のサイトの構成 システムとしては a-blog cms プロフェッショナル版 を利用します。 ルートブログや子ブログに架空の...

2024年2月、JavaScriptライブラリ **htmx** の発見から始まり、短期間でその可能性に引き込まれ、以下の3つの記事を書きました。 この 3つの記事の投稿後、さらに3つのカスタマイズに関するブログの記事を [a-blog cms 開発ブログ htmx](https://developer.a-blogcms.jp/blog/htmx/) に書き、実際に 2つのテーマ **site*...

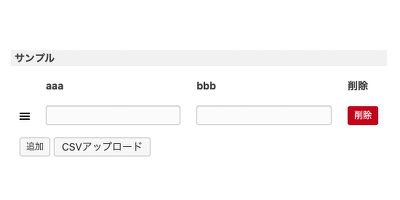
弊社アップルップルの学生インターンの課題として、**a-blog cms のカスタムフィールドグループ の値を CSV でインポートする機能** があり、 [a-blog cms LIVE Vol.01](https://youtu.be/jYppAAq6vlg?t=2319) でインターンの [@ryoseiyamano](https://twitter.com/ryoseiyamano) に発表して頂きました。 a-blog cms LIV...

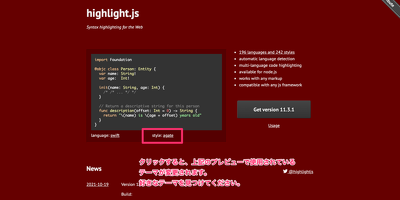
この記事では、現在開発中のVer.2.12のdevelopテーマとUTSUWAテーマで配布しているwebpackの開発環境について解説します。 ## 概要 公式テーマで配布しているwebpackの開発環境についてシンタックスハイライターが読者以下の権限またはログアウト時に読み込まれないという現象が報告されました。この記事ではログアウト...

この記事では、先日メールサポートで質問をいただいたメディアに登録したPDFのサムネイル画像にresizeImgの校正オプションを適用する方法についてご紹介します。 PDFのサムネイル画像をカスタムフィールドで表示するためには、`{hoge@thumbnail}`のような変数を使いますが、resizeImgの校正オプションは/media/001/xxxx....

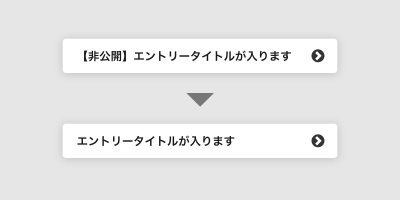
エントリー一覧などでエントリータイトルと一緒に表示される【下書き】、【非公開】などのステータスの状況を出力しないようにする方法をご紹介します。 ### サイト全体に対応する方法 /private/config.system.default.yamlの900行〜908行目付近にあるステータスの設定をconfig.system.yamlに空の状態で記述すると、実現...

今回の機能紹介記事では、2020年1月14日にリリースされたVer. 2.11.3より加わった、Pretty Scrollの属性をご紹介します。 data-offset-topとdata-offset-bottomの2つ属性が追加されたことにより、オフセット距離が設定できるようになります。 下記のコードではウィンドウの上部より100px離れた位置で要素を固定します。 ...