
ユーザーさんが開発された拡張アプリの紹介
こんにちは、a-blog cms 開発スタッフの森田です。 今回は、弊社が開発したものではなくユーザーのジェノベーゼ寺崎([@genovese115](https://twitter.com/genovese115))さんが開発された拡張アプリをご紹介いたします。 弊社が開発したものではありませんが、他のユーザーの皆様のweb制作にご活用いただけたらと思い、...

こんにちは、a-blog cms 開発スタッフの森田です。 今回は、弊社が開発したものではなくユーザーのジェノベーゼ寺崎([@genovese115](https://twitter.com/genovese115))さんが開発された拡張アプリをご紹介いたします。 弊社が開発したものではありませんが、他のユーザーの皆様のweb制作にご活用いただけたらと思い、...

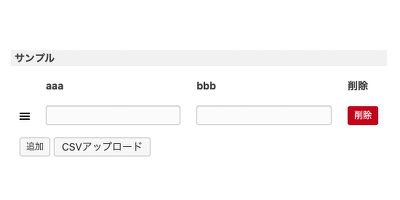
弊社アップルップルの学生インターンの課題として、**a-blog cms のカスタムフィールドグループ の値を CSV でインポートする機能** があり、 [a-blog cms LIVE Vol.01](https://youtu.be/jYppAAq6vlg?t=2319) でインターンの [@ryoseiyamano](https://twitter.com/ryoseiyamano) に発表して頂きました。 a-blog cms LIV...

さくらのレンタルサーバにて、FreeBSDのアップデートメンテナンスの作業実施がアナウンスされております。 a-blog cms Ver. 1.x - Ver.2.x を設置しており、かつ一部のさくらのレンタルサーバをお使いの場合、サイトが閲覧できなくなる恐れがあります。 対象のサーバーID やFreeBSDのアップデートに関する詳しいお知らせ...

この記事では、2022年7月11日にリリースしたVer. 3.0.14、2022年7月13日にリリースしたVer. 3.0.15 の修正内容について紹介いたします。 現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。 Ver. 3.0.14 リリースノート * CMS-6027 Entry_Calendarモジュールに日付を...

## 現象 以下の条件の場合、メディア機能で jpegやpng画像がアップロードできない現象がみつかりました。 ## 再現する環境 - a-blog cms Ver. 3.0.14 - php8.0以上 - 画像エンジンがGD - GDがWebpフォーマットをサポート ## 対応方法 #### 方法1 画像エンジンのImagickが利用できる環境の場合、画像エンジンをGDからImag...

## 現象 以下のバージョンで、ページキャッシュなしのレスポンスで、noindexとしてページを出力してしまう問題が確認されました。 ページキャッシュ有りでのレスポンスは問題なく出力されております。 - Ver. 3.0.11(7/2 15:00 以前にダウンロードしたパッケージ) - Ver. 3.0.12(7/2 15:00 以前にダウンロードしたパ...

エントリー内のユニットを表示するUnit_Listの使用ケース紹介その2では、Google MapのAPI 「MarkerClusterer」を使ったUnit_Listの活用方法をご紹介します。 たとえば、1つの地図に各エントリーに1つずつ挿入されている地図ユニットをピンでまとめたいときに有効です。 MarkerClustererを使うことにより、同じ位置にエン...

この記事では、2022年6月17日にリリースしたVer. 3.0.12、Ver. 2.11.51、 Ver. 2.10.45、Ver. 2.9.41、Ver. 2.8.76の改善・修正内容について紹介いたします。 現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。 Ver. 3.0.12 リリースノート CMS-5808 PHP8.1 対応 & ...

[a-blog cms LIVE Vol.3](https://www.youtube.com/watch?v=284_ae-hPSc) の「**トップページでのページャー問題とその解決法を初心者に紹介**」で紹介した内容をブログに残しておきます。 ウェブサイトのトップページのコンテンツとして、上記のように2つのモジュールに対してページャーを用意するような実装については...

フォームの自由度の高さは a-blog cms の特長のひとつです。このエントリーでは、そのカスタマイズの一例として、ユーザーがフォームに入力したフィールド以外の変数の渡し方を解説します。エントリーフィールド、カテゴリーフィールド、ブログフィールドなどのカスタムフィールド、クエリ変数やグローバル変数をフォー...